User:Karellen/scratchpad: Difference between revisions
No edit summary |
(MusicVideo page completion) |
||
| Line 24: | Line 24: | ||
*The Music Video library is part of the Video Library ''(MyVideos???.db)'' and not the Music Library ''(MyMusic??.db)'' | *The Music Video library is part of the Video Library ''(MyVideos???.db)'' and not the Music Library ''(MyMusic??.db)'' | ||
*There is limited functionality for the Music Video Library, and there are no skins that handle Extended Artwork | *There is limited functionality for the Music Video Library, and there are no skins that handle Extended Artwork | ||
*There are no add-ons that allow extended artwork | |||
*The online scraper source is TheAudioDB site. | *The online scraper source is TheAudioDB site. | ||
:'''''See also[http://www.theaudiodb.com/ The AudioDB]''''' | :'''''See also[http://www.theaudiodb.com/ The AudioDB]''''' | ||
| Line 31: | Line 32: | ||
; {{see also|Music_videos}} | ; {{see also|Music_videos}} | ||
; {{see also|Music_library}} | ; {{see also|Music_library}} | ||
; {{see also|Import-Export_library}} | |||
| Line 39: | Line 41: | ||
{{red|'''Note the following:'''}} | {{red|'''Note the following:'''}} | ||
*The following naming schemes apply '''only''' to the artwork you have manually sourced and saved. It does not apply to artwork downloaded by the Kodi scraper or any add-on processes. | *The following naming schemes apply '''only''' to the artwork you have manually sourced and saved. It does not apply to artwork downloaded by the Kodi scraper or any add-on processes. | ||
*To ensure auto-scraping of '''local artwork''', the music video files must be correctly named and saved as detailed in | *To ensure auto-scraping of '''local artwork''', the music video files must be correctly named and saved as detailed in this section. | ||
*The | *The Music Video images have the same properties as those for Music. If you have an Artist and/or Album that appears in both the Music library and the Music Video library, it would be time efficient to use the same images in both libraries. | ||
*All images are cached. '''''See: [[Artwork#Cache]]''''' | |||
== | == Artist Image == | ||
[[File:Artwork- | [[File:Artwork-MusicArtist01.jpg|400px|right]] | ||
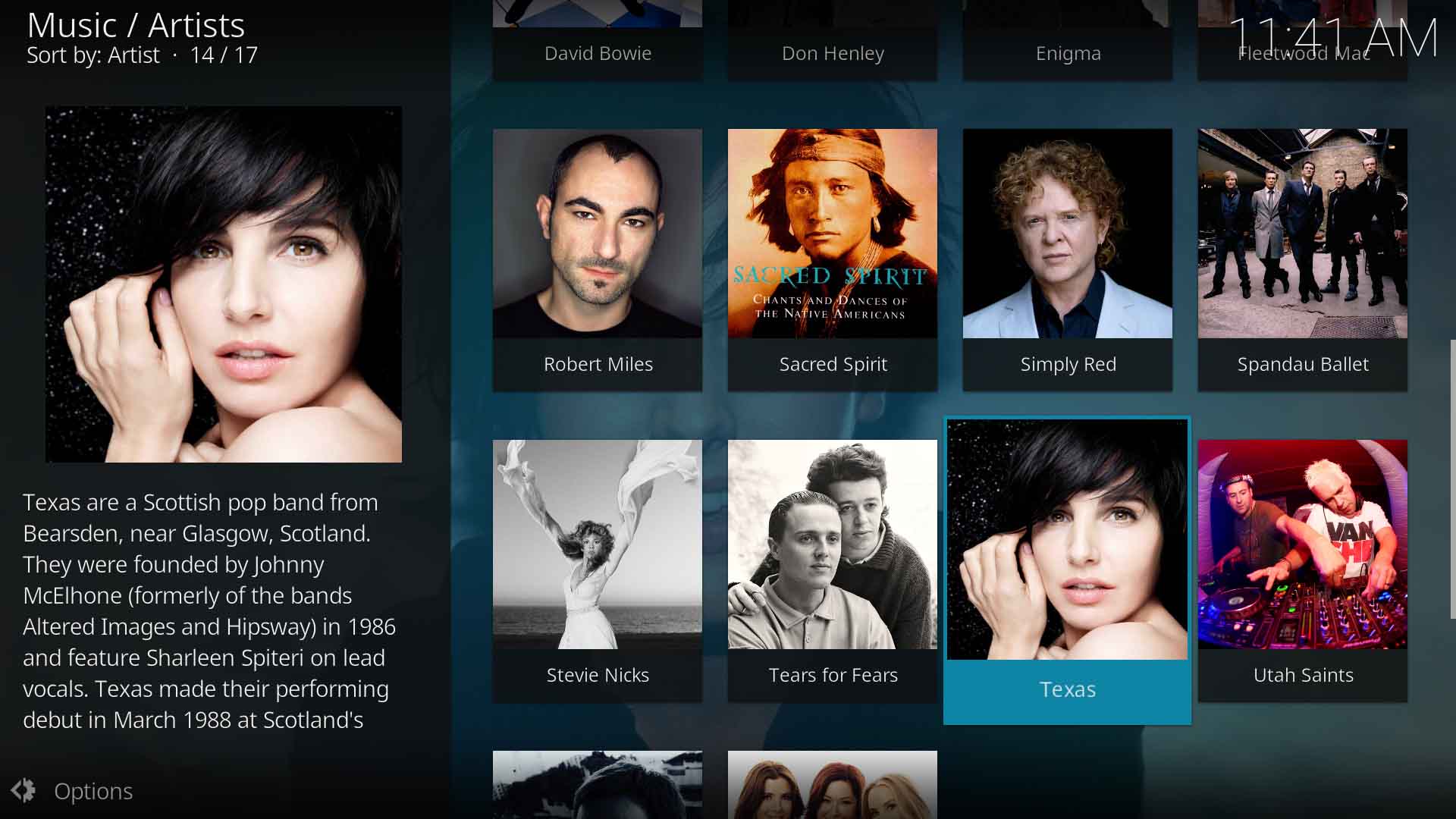
The Artist Image is also known as Poster, Artist Thumb or just Thumb. They are high quality images of the artist or band members. The image to the right is displaying the Artist Image using the Infowall view in Estuary. | |||
Kodi will not automatically scrape the Artist Image. The Artist image must be manually added as described below. | |||
<div style="{{linear-gradient|bottom|#fffec7, #ffc7ff}}"> | <div style="{{linear-gradient|bottom|#fffec7, #ffc7ff}}"> | ||
| Line 64: | Line 62: | ||
| '''''Resolution- <small>recommended</small>''''' | | '''''Resolution- <small>recommended</small>''''' | ||
|- valign="top" | |- valign="top" | ||
| width=150px | {{nowrap|*.jpg or png}} | | width=150px | {{nowrap|*.jpg or *.png}} | ||
| width=200px | {{nowrap| | | width=200px | {{nowrap|1:1}} | ||
| width=200px | {{nowrap| | | width=200px | {{nowrap|1000x1000}} | ||
|} | |} | ||
</div><br /> | </div><br /> | ||
| Line 79: | Line 77: | ||
|- valign="top" | |- valign="top" | ||
| width=300px |\MusicVideos\filename | | width=300px |\MusicVideos\filename | ||
| width=250px |<Artist> - | | width=250px |<Artist>-folder.jpg (or *.png) | ||
| width=600px |f:\MusicVideos\ABBA - | | width=600px |f:\MusicVideos\ABBA-folder.jpg (or *.png) - '''**Kodi will not scrape Artist Image''' | ||
|} | |} | ||
</div> | </div> | ||
=== Manually Adding Artist Artwork === | |||
From within Kodi, you have the ability to manually change the artwork at any time as follows: | |||
#Highlight the Artist whose artwork you would like to add or change. | |||
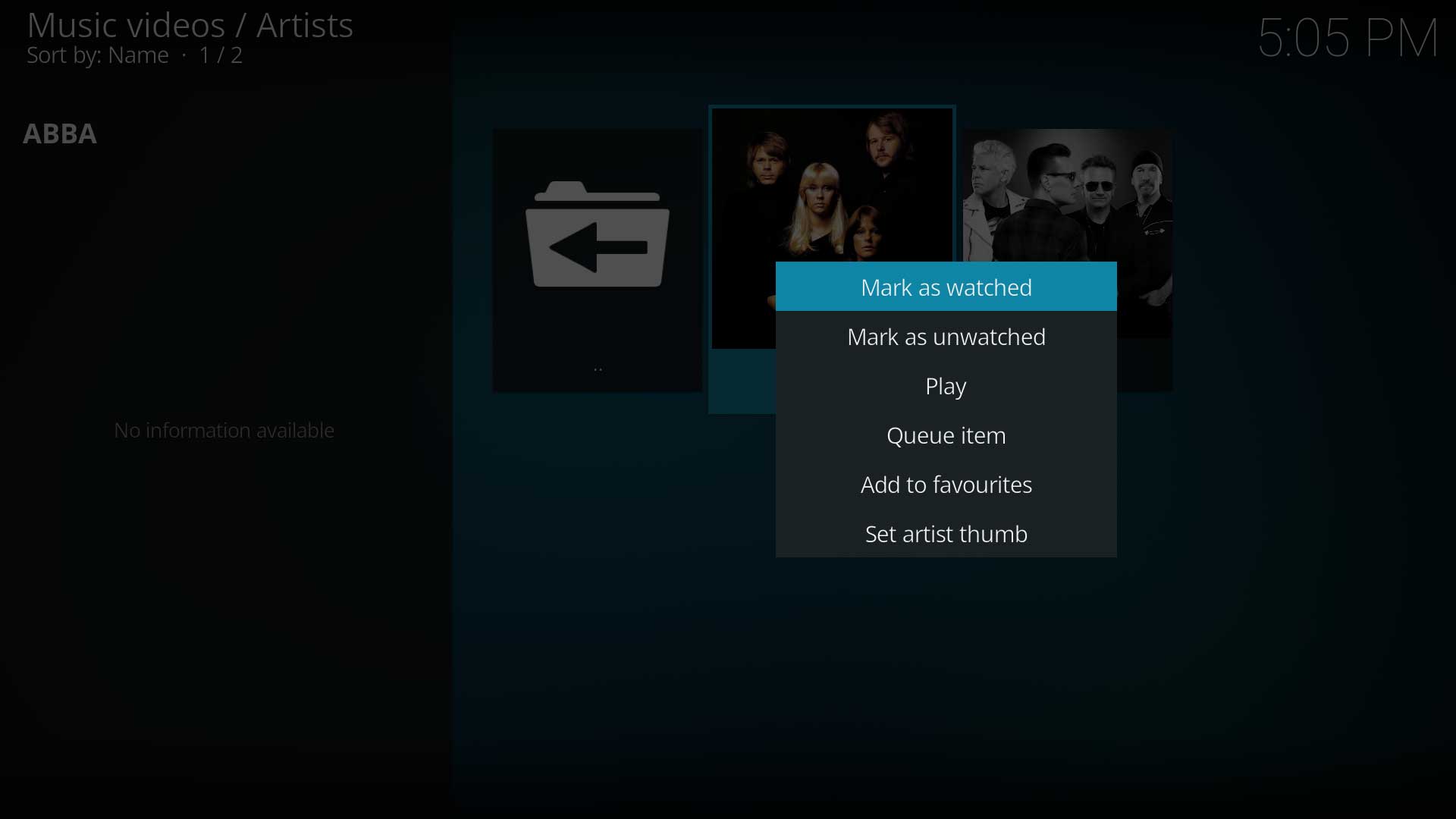
#Call up the Context Menu. (Image 1) | |||
#Select ''Set artist thumb''. (Image 1) | |||
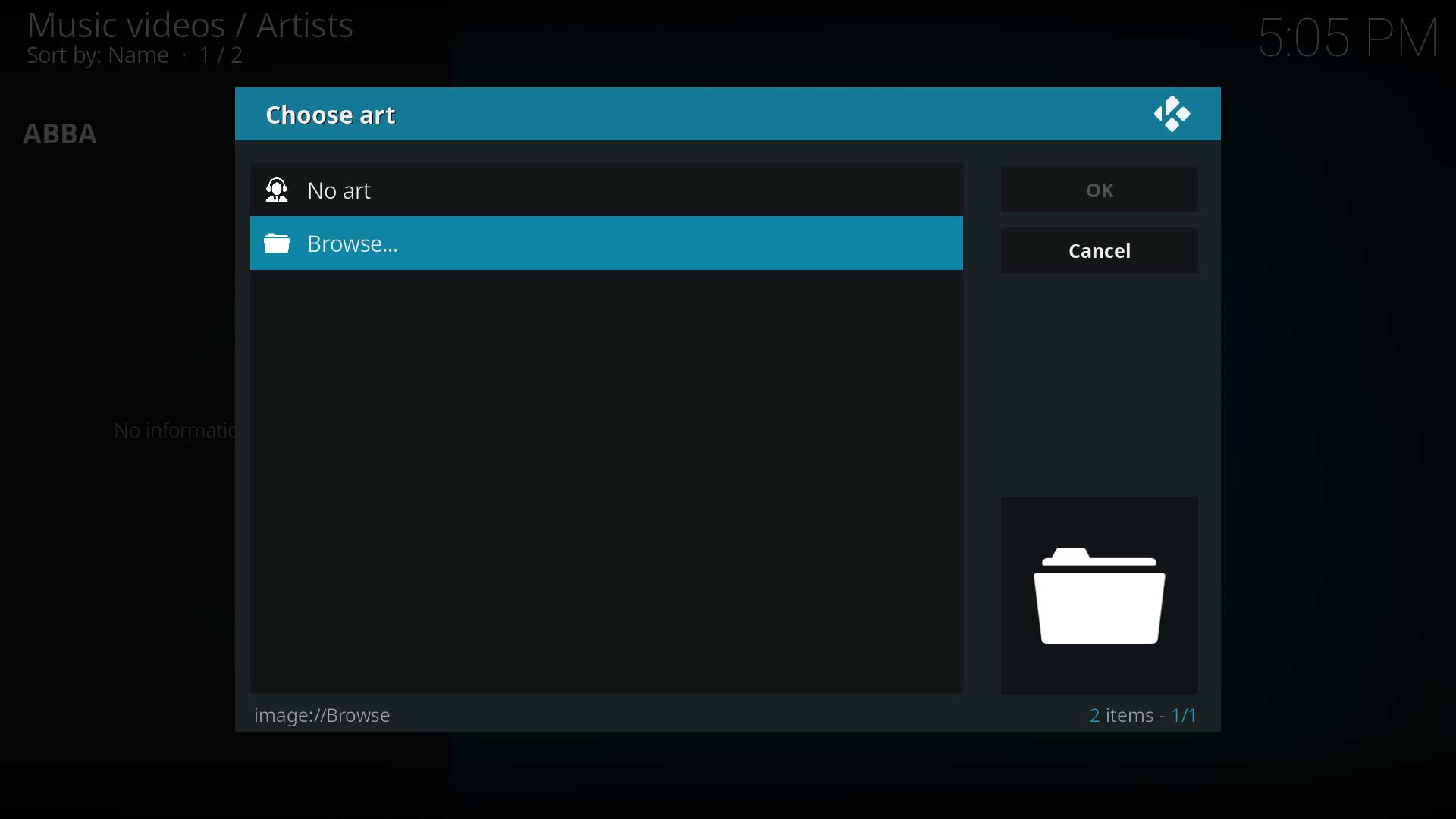
#Select Browse to navigate to the location of the image on your local or network drives. (Image 2) | |||
#Select the desired artwork. Once selected it will be automatically applied and return to the Artist listing. | |||
<gallery widths=450px heights=250px> | |||
File:Artwork-MusicVideoAdd01.jpg|Image 1- Select ''Set artist thumb'' from the Context Menu | |||
File:Artwork-MusicVideoAdd02.jpg|Image 2- The browse screen to locate and select your image | |||
</gallery> | |||
== Fanart- Video Clip == | |||
[[File:Artwork-MusicFanart01.jpg|400px|right]] | |||
Fanart, also known as Wallpapers, Backdrops or Backgrounds, are images that have, in most cases, been created by fans. | |||
For Kodi, it means digital images, of high quality, that are used as full screen displays to enhance the user experience. The fanart displays the artist or band. | |||
;{{see also|FanArt}} | |||
The image to the right is a typical example of music fanart. It is specifically designed to match the 16:9 ratio of current generation televisions and monitors. This allows the screen to be completely filled by the image. | |||
Each Music Video file can have its own Fanart image. This means that if you have a number of Music Video's from one artist, each can have its own individual fanart image. | |||
<div style="{{linear-gradient|bottom|# | <div style="{{linear-gradient|bottom|#fffec7, #ffc7ff}}"> | ||
'''Required file properties:'''<br /> | '''Required file properties:'''<br /> | ||
<small>Note: The resolution may be increased but ensure the aspect ratio is maintained</small> | <small>Note: The resolution may be increased but ensure the aspect ratio is maintained</small> | ||
| Line 106: | Line 118: | ||
| '''''Resolution- <small>recommended</small>''''' | | '''''Resolution- <small>recommended</small>''''' | ||
|- valign="top" | |- valign="top" | ||
| width=150px | {{nowrap|*.jpg or | | width=150px | {{nowrap|*.jpg or png}} | ||
| width=200px | {{nowrap| | | width=200px | {{nowrap|16:9}} | ||
| width=200px | {{nowrap| | | width=200px | {{nowrap|1920x1080}} | ||
|} | |} | ||
</div><br /> | </div><br /> | ||
<div style="{{linear-gradient|top|# | <div style="{{linear-gradient|top|#fffec7, #ffc7ff}}"> | ||
'''''Naming and Saving conventions for your own manually sourced artwork:''''' | '''''Naming and Saving conventions for your own manually sourced artwork:''''' | ||
{| | {| | ||
| Line 120: | Line 132: | ||
| width=600px |'''''Save name & location example''''' | | width=600px |'''''Save name & location example''''' | ||
|- valign="top" | |- valign="top" | ||
| width=300px | | | width=300px |\MusicVideos\filename | ||
| width=250px | | | width=250px |<Artist> - <Song>-fanart.jpg (or *.png) | ||
| width=600px |f:\ | | width=600px |f:\MusicVideos\ABBA - Dancing Queen-fanart.jpg (or *.png) | ||
|} | |} | ||
</div> | </div> | ||
| Line 128: | Line 140: | ||
== Album Poster == | |||
== Album | |||
[[File:Artwork-MusicAlbum01.jpg|400px|right]] | [[File:Artwork-MusicAlbum01.jpg|400px|right]] | ||
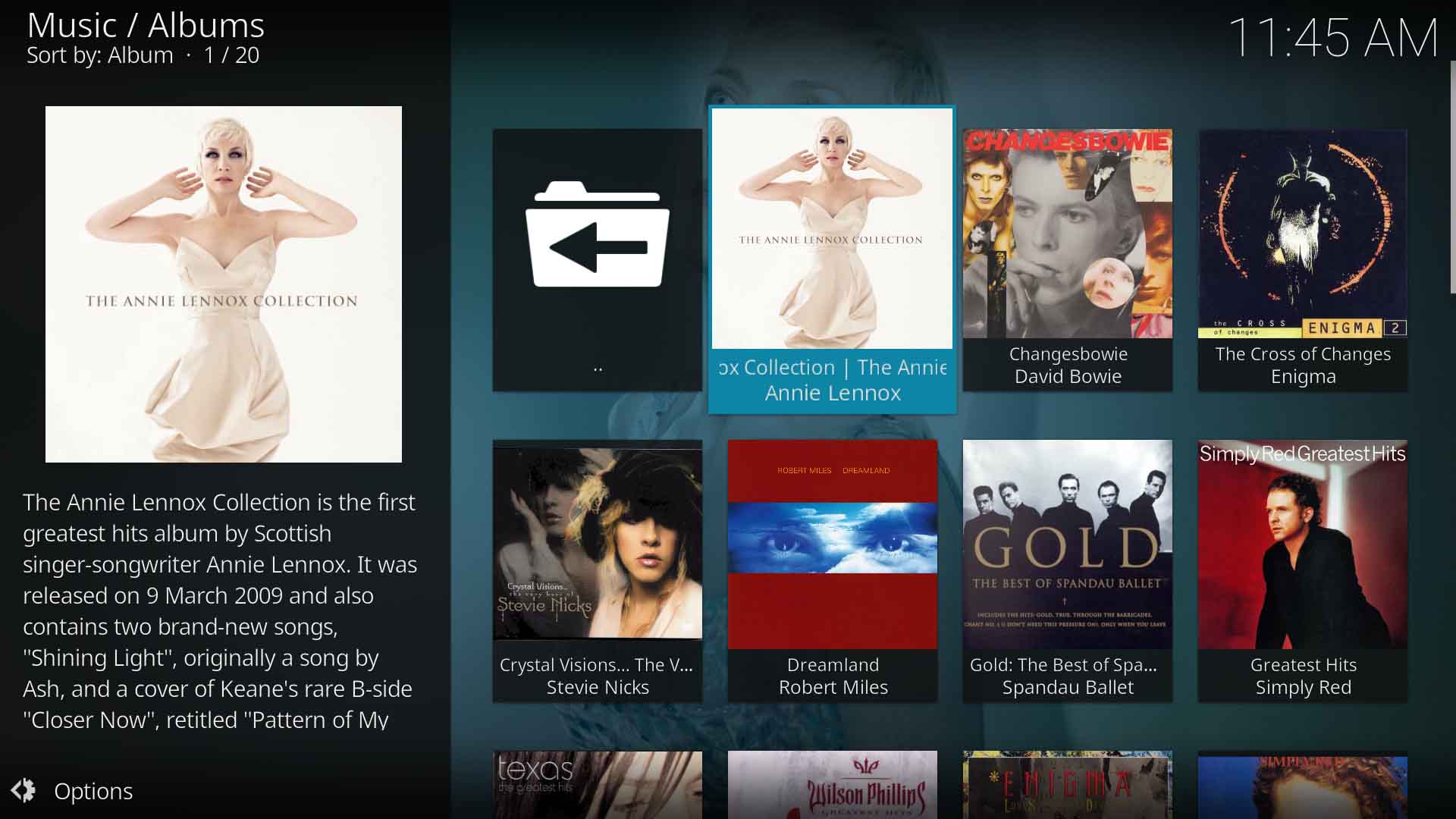
The album | The album Poster is also known as the Album Thumb, Album Cover, Cover or Thumb within Kodi. They are high quality images of the Album cover. The image to the right is displaying the album images using the Infowall view in Estuary. | ||
<div style="{{linear-gradient|bottom|# | <div style="{{linear-gradient|bottom|#fffec7, #ffc7ff}}"> | ||
'''Required file properties:'''<br /> | '''Required file properties:'''<br /> | ||
<small>Note: The resolution may be increased but ensure the aspect ratio is maintained</small> | <small>Note: The resolution may be increased but ensure the aspect ratio is maintained</small> | ||
| Line 159: | Line 153: | ||
| '''''Resolution- <small>recommended</small>''''' | | '''''Resolution- <small>recommended</small>''''' | ||
|- valign="top" | |- valign="top" | ||
| width=150px | {{nowrap|*.jpg or *.png}} | | width=150px | {{nowrap|*.jpg or png}} | ||
| width=200px | {{nowrap|1:1}} | | width=200px | {{nowrap|1:1.5}} | ||
| width=200px | {{nowrap|1000x1500}} '''also''' | |||
|- valign="top" | |||
| width=150px | {{nowrap|*.jpg or png}} | |||
| width=200px | {{nowrap|1:1.1}} | |||
| width=200px | {{nowrap|1000x1000}} | | width=200px | {{nowrap|1000x1000}} | ||
|} | |} | ||
</div><br /> | </div><br /> | ||
<div style="{{linear-gradient|top|# | <div style="{{linear-gradient|top|#fffec7, #ffc7ff}}"> | ||
'''''Naming and Saving conventions for your own manually sourced artwork:''''' | '''''Naming and Saving conventions for your own manually sourced artwork:''''' | ||
{| | {| | ||
| Line 173: | Line 171: | ||
| width=600px |'''''Save name & location example''''' | | width=600px |'''''Save name & location example''''' | ||
|- valign="top" | |- valign="top" | ||
| width=300px | | | width=300px |\MusicVideos\filename | ||
| width=250px | | | width=250px |<Artist> - <Song>-poster.jpg (or *.png) | ||
| width=600px |f:\ | | width=600px |f:\MusicVideos\ABBA - Dancing Queen-poster.jpg (or *.png) | ||
|} | |} | ||
</div> | </div> | ||
| Line 185: | Line 179: | ||
=== Manually Adding | === Manually Adding Music Video Artwork === | ||
#Select the Music Video whose artwork you would like to add or change. | |||
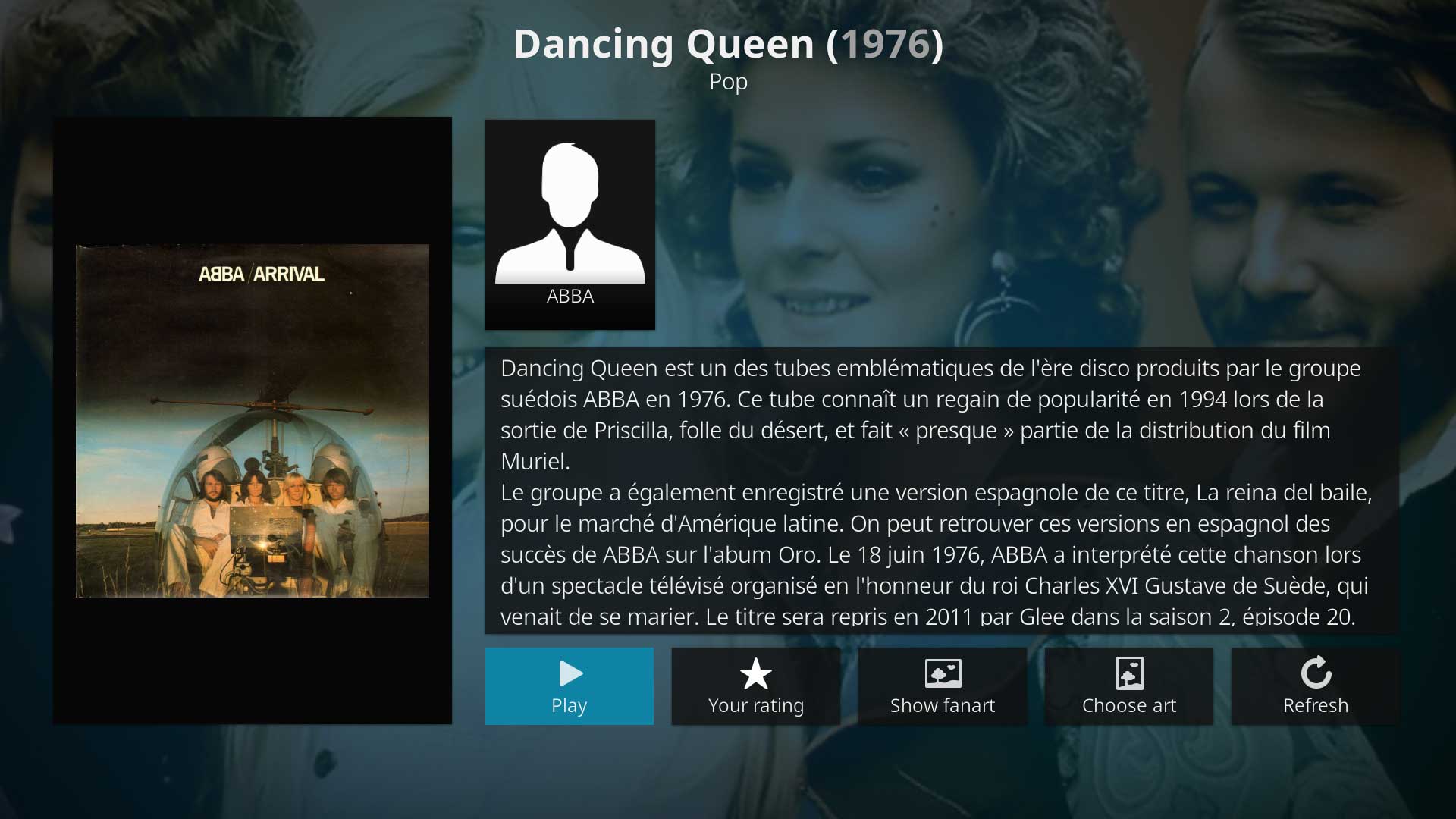
#Call up the Information page. (Image 1) | |||
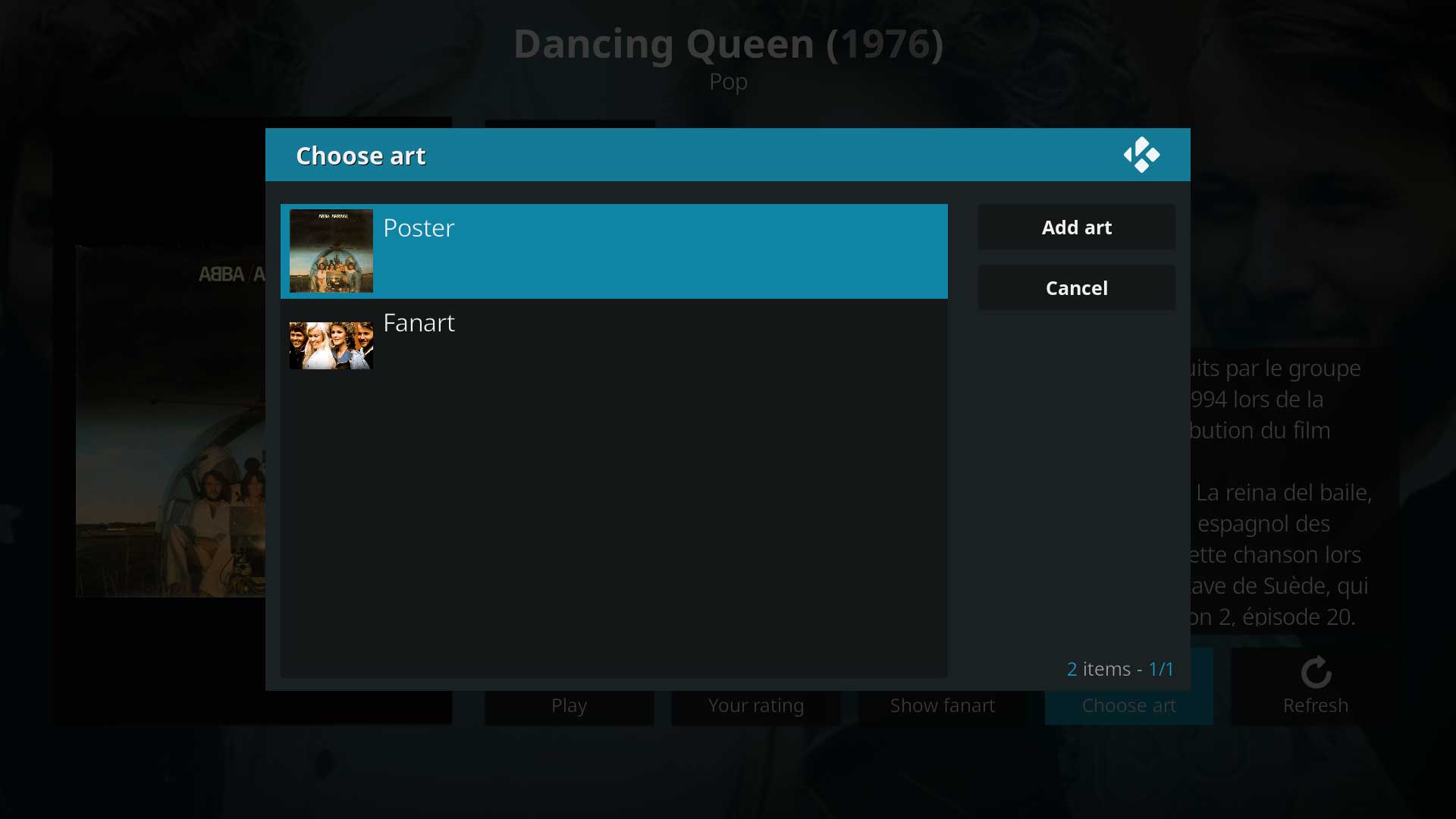
#Select the | #You are presented with a choice of which artwork to modify. (Image 2) | ||
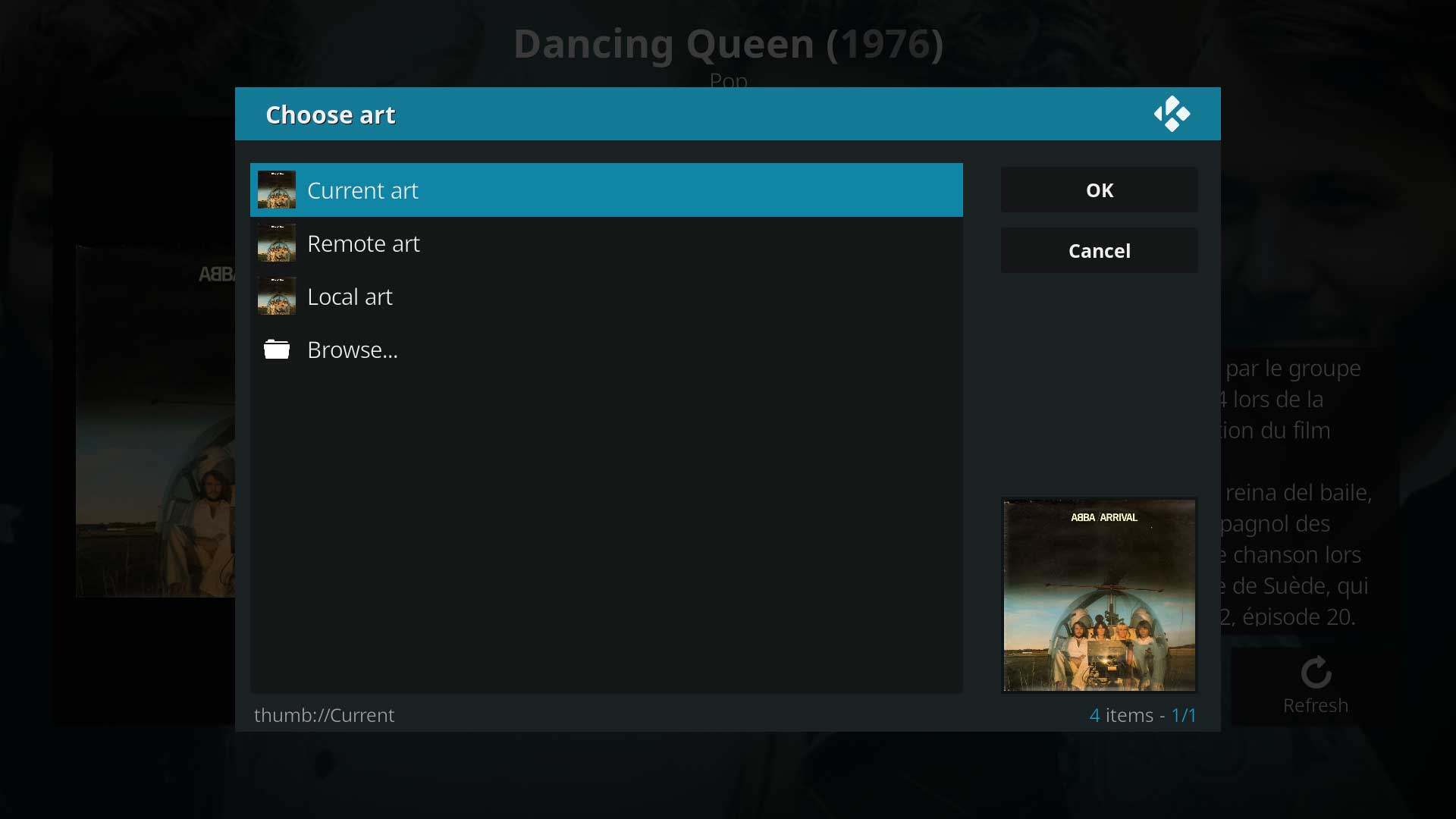
#Call up the | #Selecting ''Poster'' will present the page as seen in Image 3 | ||
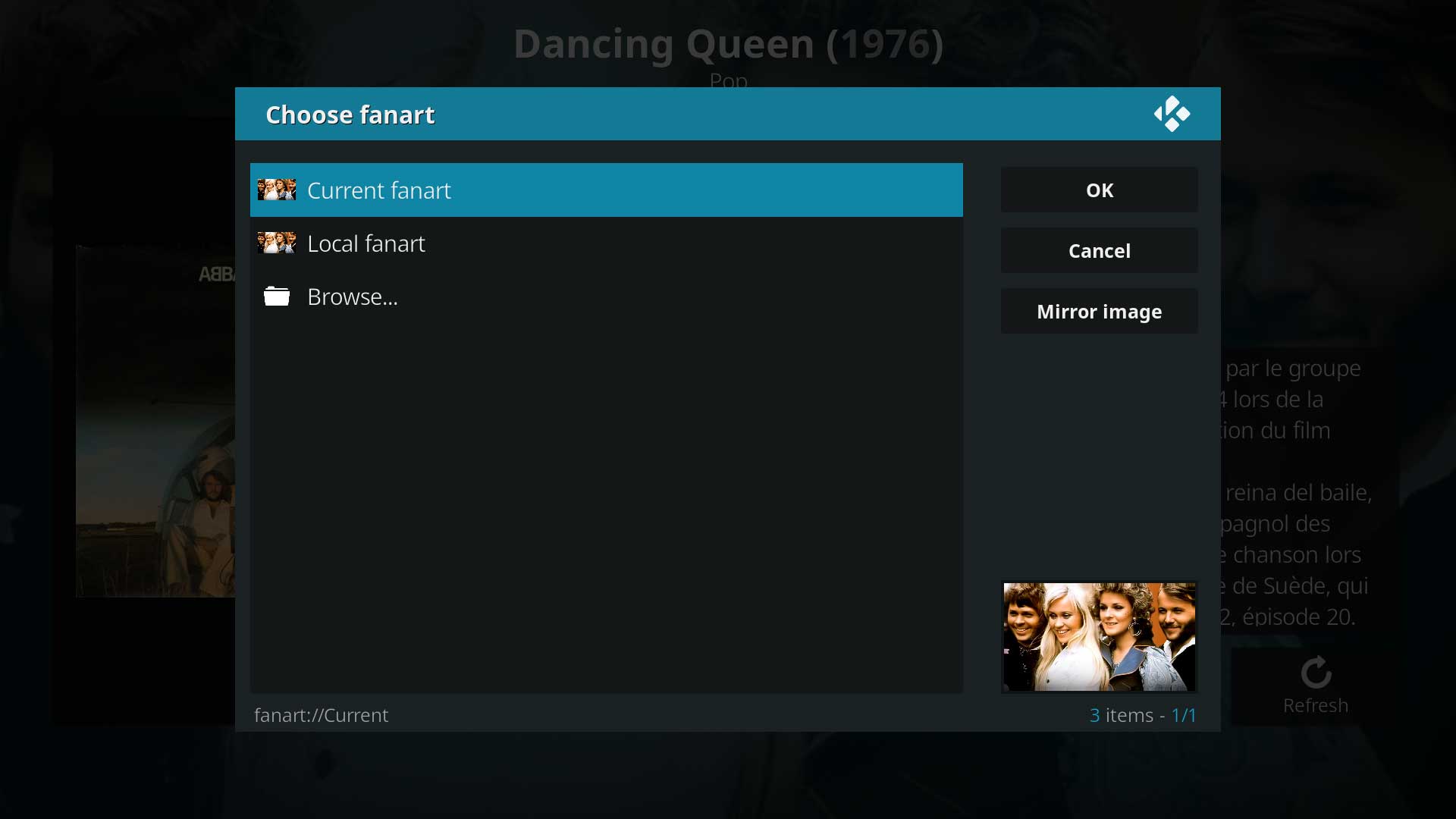
# | #Selecting ''Fanart'' will present the page as seen in Image 4 | ||
# | #From either of these pages you can navigate to the image location. | ||
#Select the desired artwork. Once selected | #Select the desired artwork. Once selected you are returned to image 2. To exit simply back out of the screen. There is no option to press ''ok'' or ''confirm'' | ||
<gallery widths=450px heights=250px> | <gallery widths=450px heights=250px> | ||
File:Artwork- | File:Artwork-MusicVideoAdd03.jpg|Image 1- The Information page for the Music Video clip | ||
File:Artwork- | File:Artwork-MusicVideoAdd04.jpg|Image 2- Select which artwork type to modify | ||
File:Artwork-MusicVideoAdd05.jpg|Image 3- The browse screen for Poster. Select from Current, Local or Remote (online) sources | |||
File:Artwork-MusicVideoAdd06.jpg|Image 4- The browse screen for Fanart. Select from Current or Local sources | |||
</gallery> | </gallery> | ||
| Line 211: | Line 207: | ||
<pre><nowiki> | <pre><nowiki> | ||
<source> | <source> | ||
<name>music</name> | <name>music videos</name> | ||
<path>xbms://192.168.1.100:1400/ | <path>xbms://192.168.1.100:1400/MusicVideos/</path> | ||
<thumbnail>F:\ | <thumbnail>F:\MusicVideos\folder.jpg</thumbnail> | ||
</source> | </source> | ||
</nowiki></pre> | </nowiki></pre> | ||
<div style="{{linear-gradient|bottom|# | <div style="{{linear-gradient|bottom|#fffec7, #ffc7ff}}"> | ||
'''Required file properties:'''<br /> | '''Required file properties:'''<br /> | ||
<small>Note: The resolution may be increased but ensure the aspect ratio is maintained</small> | <small>Note: The resolution may be increased but ensure the aspect ratio is maintained</small> | ||
| Line 240: | Line 236: | ||
</div><br /> | </div><br /> | ||
<div style="{{linear-gradient|top|# | <div style="{{linear-gradient|top|#fffec7, #ffc7ff}}"> | ||
'''''Naming conventions for your own manually sourced artwork:''''' | '''''Naming conventions for your own manually sourced artwork:''''' | ||
{| | {| | ||
| Line 257: | Line 253: | ||
|} | |} | ||
</div> | </div> | ||
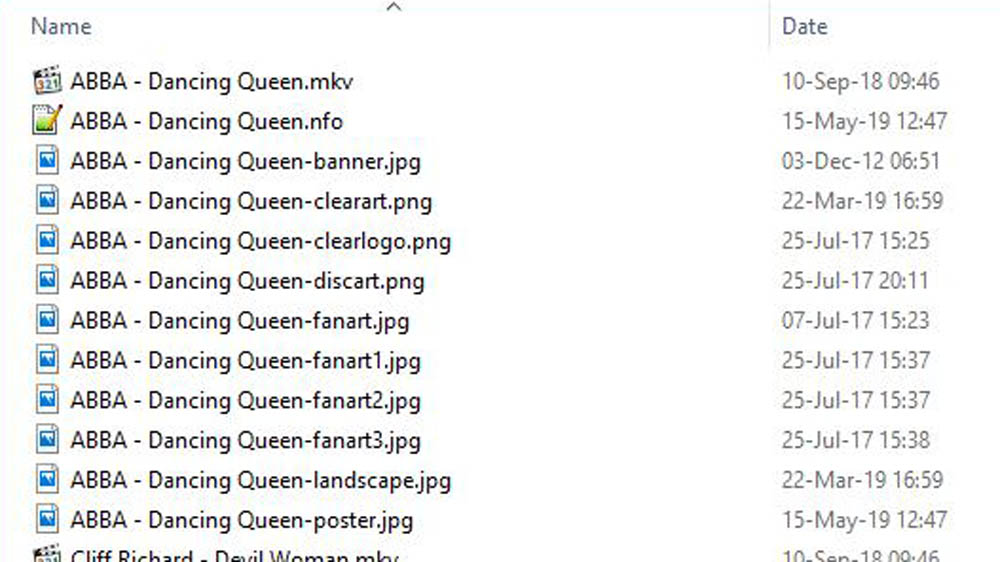
= Correct Naming Example= | |||
The below image shows an example of correct naming and placement of the artwork alongside the '''''[[nfo]]''''' file and the Music Video file. | |||
<gallery widths=450px heights=250px> | |||
File:Artwork-MusicVideoExample01.jpg|Correct naming and placement of artwork. | |||
</gallery> | |||
Revision as of 03:06, 14 July 2017
| Artwork contents |
|---|
See also: Return to: |
- See also: Music_concerts
Music Video artwork are images directly related to an Artist or an Album. The images are, preferably, of high quality, that are displayed when viewing the Album or Artist entry in the library. The Music Video section in Kodi is able to display four types of artwork. This page will describe the different types of artwork available in the Music Video category of Kodi.
It is important to note the following:
- In previous versions of Kodi and in older wiki pages, the term Thumbnails was used to describe Artwork. Kodi has now moved away from referring to thumbnails due to the amount of confusion it caused users.
- While high resolution images do look impressive on HDTV's it is important to be aware that the increased artwork size can negatively affect low powered hardware.
Requirements
Understanding the Music Video Library
- The Music Video library is part of the Video Library (MyVideos???.db) and not the Music Library (MyMusic??.db)
- There is limited functionality for the Music Video Library, and there are no skins that handle Extended Artwork
- There are no add-ons that allow extended artwork
- The online scraper source is TheAudioDB site.
- See alsoThe AudioDB
Adding Music to Library
- See also: Music_videos
- See also: Music_library
- See also: Import-Export_library
Basic Music Artwork
The artwork in the Basic section is the only artwork displayed by the default skin Estuary with a standard install.
Note the following:
- The following naming schemes apply only to the artwork you have manually sourced and saved. It does not apply to artwork downloaded by the Kodi scraper or any add-on processes.
- To ensure auto-scraping of local artwork, the music video files must be correctly named and saved as detailed in this section.
- The Music Video images have the same properties as those for Music. If you have an Artist and/or Album that appears in both the Music library and the Music Video library, it would be time efficient to use the same images in both libraries.
- All images are cached. See: Artwork#Cache
Artist Image
The Artist Image is also known as Poster, Artist Thumb or just Thumb. They are high quality images of the artist or band members. The image to the right is displaying the Artist Image using the Infowall view in Estuary.
Kodi will not automatically scrape the Artist Image. The Artist image must be manually added as described below.
Required file properties:
Note: The resolution may be increased but ensure the aspect ratio is maintained
| File Type | Aspect Ratio | Resolution- recommended |
| *.jpg or *.png | 1:1 | 1000x1000 |
Naming and Saving conventions for your own manually sourced artwork:
| Music saved as | File Name | Save name & location example |
| \MusicVideos\filename | <Artist>-folder.jpg (or *.png) | f:\MusicVideos\ABBA-folder.jpg (or *.png) - **Kodi will not scrape Artist Image |
Manually Adding Artist Artwork
From within Kodi, you have the ability to manually change the artwork at any time as follows:
- Highlight the Artist whose artwork you would like to add or change.
- Call up the Context Menu. (Image 1)
- Select Set artist thumb. (Image 1)
- Select Browse to navigate to the location of the image on your local or network drives. (Image 2)
- Select the desired artwork. Once selected it will be automatically applied and return to the Artist listing.
Fanart- Video Clip
Fanart, also known as Wallpapers, Backdrops or Backgrounds, are images that have, in most cases, been created by fans.
For Kodi, it means digital images, of high quality, that are used as full screen displays to enhance the user experience. The fanart displays the artist or band.
- See also: FanArt
The image to the right is a typical example of music fanart. It is specifically designed to match the 16:9 ratio of current generation televisions and monitors. This allows the screen to be completely filled by the image.
Each Music Video file can have its own Fanart image. This means that if you have a number of Music Video's from one artist, each can have its own individual fanart image.
Required file properties:
Note: The resolution may be increased but ensure the aspect ratio is maintained
| File Type | Aspect Ratio | Resolution- recommended |
| *.jpg or png | 16:9 | 1920x1080 |
Naming and Saving conventions for your own manually sourced artwork:
| Music saved as | File Name | Save name & location example |
| \MusicVideos\filename | <Artist> - <Song>-fanart.jpg (or *.png) | f:\MusicVideos\ABBA - Dancing Queen-fanart.jpg (or *.png) |
Album Poster
The album Poster is also known as the Album Thumb, Album Cover, Cover or Thumb within Kodi. They are high quality images of the Album cover. The image to the right is displaying the album images using the Infowall view in Estuary.
Required file properties:
Note: The resolution may be increased but ensure the aspect ratio is maintained
| File Type | Aspect Ratio | Resolution- recommended |
| *.jpg or png | 1:1.5 | 1000x1500 also |
| *.jpg or png | 1:1.1 | 1000x1000 |
Naming and Saving conventions for your own manually sourced artwork:
| Music saved as | File Name | Save name & location example |
| \MusicVideos\filename | <Artist> - <Song>-poster.jpg (or *.png) | f:\MusicVideos\ABBA - Dancing Queen-poster.jpg (or *.png) |
Manually Adding Music Video Artwork
- Select the Music Video whose artwork you would like to add or change.
- Call up the Information page. (Image 1)
- You are presented with a choice of which artwork to modify. (Image 2)
- Selecting Poster will present the page as seen in Image 3
- Selecting Fanart will present the page as seen in Image 4
- From either of these pages you can navigate to the image location.
- Select the desired artwork. Once selected you are returned to image 2. To exit simply back out of the screen. There is no option to press ok or confirm
Source Folder Artwork
The Folder Artwork, also known as Source Folder thumb, can be landscape, portrait or square images that are used to replace the standard folder icons when browsing your music sources in the files section. You will not see this artwork in the Music menu. This image file is saved directly within the Source directory.
To enable the image, navigate to Music>Files in the menu system. Highlight a source and call up the Context Menu. Select Choose Thumbnail. If you have saved the image in the correct location, it will be available to select immediately. If not, you will need to navigate to locate and select it. The image must remain in its original location once selected as it will not be cached. Deleting the image will remove it from view in the folder icon.
You are able to also apply the folder thumb by modifying the \userdata\sources.xml as follows
<source> <name>music videos</name> <path>xbms://192.168.1.100:1400/MusicVideos/</path> <thumbnail>F:\MusicVideos\folder.jpg</thumbnail> </source>
Required file properties:
Note: The resolution may be increased but ensure the aspect ratio is maintained
| File Type | Aspect Ratio | Resolution- recommended |
| *.jpg | 16:9 | 640x360 |
| *.jpg | 1:1.5 | 400x600 |
| *.jpg | 1:1 | 500x500 |
Naming conventions for your own manually sourced artwork:
| Source | File Name | Save name & location example |
| Folder Artwork: | folder.jpg | f:\Music\folder.jpg |
| Alternative name: | <foldername>.jpg | f:\Musc\Music.jpg |
Correct Naming Example
The below image shows an example of correct naming and placement of the artwork alongside the nfo file and the Music Video file.
| Return to top |
|---|