Video nodes
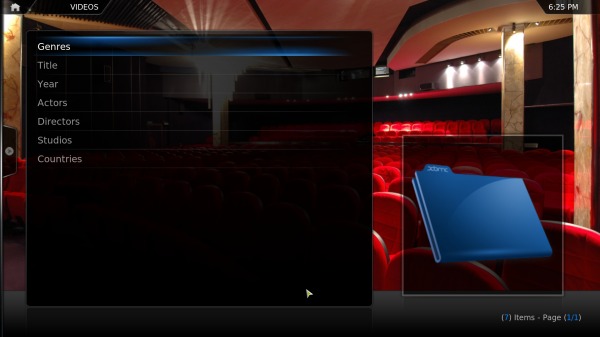
Video nodes are defined views that are used to organize your media from the videos menu. Title, Director, Year, Studios, Countries, Genres are examples of Nodes. These Nodes can be customised using an XML file which gives flexibility in how you display your media. Custom nodes will work with any skin, but for ease of use a compatible skin is preferred.
Library node editor add-on
Users can now create and edit video and music nodes from within Kodi thanks to the community add-on Lbrary Node Editor.
Technical documentation
Default video nodes
You can find a copy of the default nodes in one of two ways. One is to download all or some of the nodes you want form https://github.com/xbmc/xbmc/tree/master/system/library .
The other way is to copy the Kodi system default nodes that come with Kodi, shown in the table below:
| Operative system | default nodes paths |
|---|---|
| Android | /data/data/org.xbmc.kodi/cache/apk/assets/system/library/ |
| iOS - Varied | /Applications/Kodi.frappliance/KodiData/KodiHome/system/library/ /Applications/Kodi.app/KodiData/KodiHome/system/library/ |
| Linux | /usr/share/Kodi/system/library/ |
| Mac OS X | /Applications/Kodi.app/Contents/Resources/Kodi/system/library/ |
| Windows (32bit) | C:\Program Files\Kodi\system\library\ |
| Windows (64bit) | C:\Program Files (x86)\Kodi\system\library\ |
To understand nodes a little better, lets take a look at one of the defaults. As an example take a quick look at the video/movies/years.xml node in its simplest form:
<?xml version="1.0" encoding="UTF-8" standalone="yes" ?> <node order="3" type="filter"> <label>562</label> <icon>DefaultYear.png</icon> <content>movies</content> <group>years</group> </node>
As you can see we are using standard xml format here so nothing too complicated.
XML node components
Order = This is the order that you want to show the nodes. Starts at 1 for the top and goes sequentially so 2 will be the next node down.
Label = This is the text that will show for the node. In this case it is pointing to an ID in the strings.po file (for transltion purposes) It can also just be any String you want, just type some text instead of the id number.
Path = This can be any valid Kodi path, such as a file path. This includes internal Kodi DB paths, such as videodb://movies/genres/. For more on internal paths, see Opening Windows and Dialogs.
Icon = Pretty self explanatory really, this is the icon that will show when the node is navigated over.
Manually creating or editing a custom node
So now we understand how the default nodes work, lets have a look at making a custom node. Custom nodes live inside your Userdata folder. To create custom nodes, the first step is to copy the whole of the default node file structure from the default library folder to a new folder called library inside your Userdata folder.
So, in the case of Windows, copy the 'video' and the 'video_flat' folders from C:\Program Files (x86)\Kodi\system\library to %appdata%\Kodi\userdata\library.
Why the whole lot? Well, currently it seems that when you have a custom video node in your userdata folder, it's assumed that you are customizing the node structure, and that therefore any nodes that are missing are missing intentionally.
Having copied the node structure, we can now create a new xml file under the relevant directory.
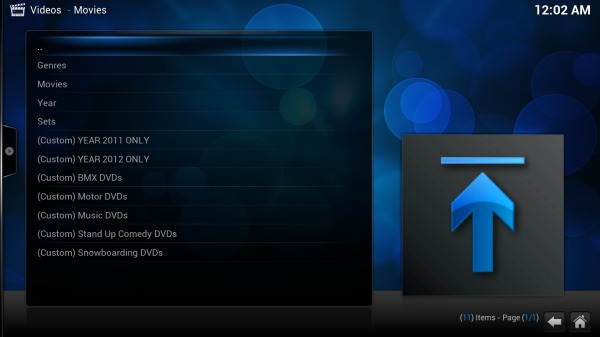
In a vanilla install with the confluence skin, custom nodes in /video will appear in the sub-list of the Video main menu item.
Custom nodes in the /video/movies will appear in the sub-list of 'Movies' which in turn appears in the sub-list of Video.
In other skins (notably, Aeon Nox), custom main-menu items can be set to a custom video node, meaning that you can use your custom video nodes to have a main-menu item for your collection of post-modern european arthouse anime, if you so wish.
For now, we're going to place our node under
/userdata/library/video/
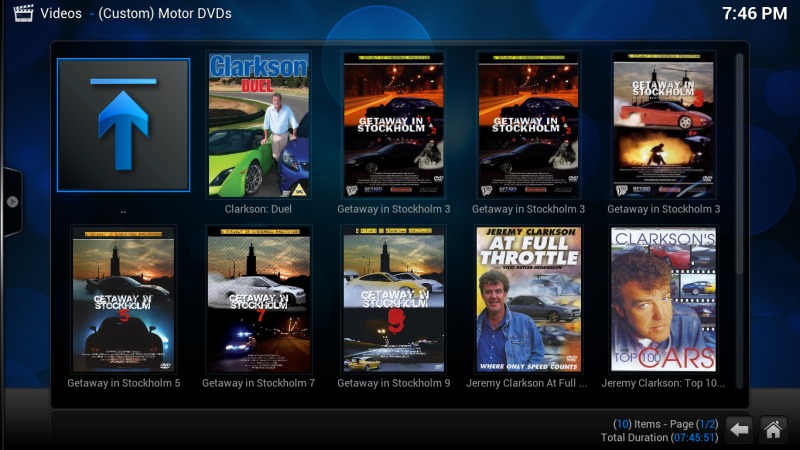
Let's call it Custom_Motor_dvds.xml
<?xml version="1.0" encoding="UTF-8" standalone="yes" ?> <node order="10" type="filter"> <label>(Custom) Motor DVDs</label> <content>movies</content> <match>all</match> <icon>DefaultCars.png</icon> <limit>20</limit> <rule field="path" operator="contains"><value>ExtremeSports/Cars/</value></rule> </node>
As you can see as well as changing the order, we have a few more xml tags this time:
Type = Can be folder or filter, folder requires path to be set.
Match = Specifies how many rules should match. In this case we are matching all rules.
Rule = Any rule created with the smart playlist editor. (See Smart playlists)
Limit = Limit the number of results returned (can be excluded altogether for unlimited)
So there you have it, a simple path filter for our Motor DVDs.
One thing that you may want to do now is edit your "Title" xml file to remove the motor dvds from the main movie library. Though if you are attempting to setup a main movie entrypoint for a path labeled "Movies" it may be best to simply hide the default Movies entry from the main menu and create a "Custom Movies" video node that points to your specific path. Still you can remove paths using the DoesNotContain operator:
<?xml version="1.0" encoding="UTF-8" standalone="yes" ?> <node order="2" type="filter"> <label>Movies</label> <content>movies</content> <icon>DefaultMovieTitle.png</icon> <match>all</match> <rule field="path" operator="doesnotcontain"><value>/ExtremeSports/Cars/</value></rule> </node>
There are many other rules you can apply, a simple way to find them is to have a go with the smart playlist editor and copy the rule from the resulting xml playlist. There are many possibilities, you could create a rule for any of the database fields such as genre or year, use paths or combine rules together.
Manually creating or editing a custom parent node
You can also create a nested node structure as can be observed in the "unflattened" default structure from above (under video). Then you simply create a folder containing valid xml node files and also include a "index.xml" file that looks like this (which of course can be adapted to the type of media required):
<?xml version="1.0" encoding="UTF-8" standalone="yes" ?> <node order="1" visible="Library.HasContent(Movies)"> <label>342</label> <icon>DefaultMovies.png</icon> </node>