Skinning Manual
Kodi includes a GUI library that allows you to skin/change everything you see in Kodi, from the images, the sizes and positions of all controls, colours, fonts, and text, through to altering navigation and even adding new functionality.
The skin system is quite complex, and this portion of the manual is dedicated to providing in depth information on how it all works, along with tips to make the experience a little more pleasant.
If you are just getting started with skinning Kodi, then it is suggested that the best way to learn is by modifying one of the many existing skins that are available. The default skin, Estuary, includes almost all the various tricks and features that make the Kodi Skinning Engine so powerful, so is an ideal place to start. You may wish to start by having a look at the "Skinning for Kodi introduction" article as well as the tutorial section on skinning Kodi, and try modifying a window or two by adding a button, or altering the textures or layout.
Anatomy of a Skin
Kodi skins, once installed, are located in userdata addons folder. This is the folder where all skins are placed and listed.
Any additional skins you create, or download from, or be installed via zip, Kodi will load and ask you if you would like to load the skin and also allow you to load them up from within the Appearance Settings. It is suggested that if you want to make your own skin, then starting by copying an existing skins files over into a new folder (let's say skin/myskin) is a good place to start. You can then edit each of the files as you become more familiar with the skinning system.
Each skin folder contains several subdirectorys, and one file:
- myskin/720p
- This is a resolution-specific directory. Kodi can run in multiple resolutions, and thus can use different files for some resolutions (as there is a big difference between NTSC at 720x480 pixels and 1080i at 1920x1080 pixels!)
- myskin/backgrounds
- optional folder containing the background images used in the skin
- myskin/colors
- contains a defaults.xml file which is used to define the colours used in the skin
- myskin/font
- This subdirectory contains all fonts used by the skin. you can add/replace fonts here
- myskin/language
- contains several subfolders for each language (English/strings.po). you can define strings used in your skin in this file.
- myskin/media
- This subdirectory contains all the media files (.png/.gif/.jpg...) You can replace/edit these as you like.
- myskin/resources
- place your icon.png (a 256x256 or 512x512 png image for your skin), fanart.jpg (a 1280x720 or 1920x1080 jpeg fanart image for your skin) and 10 jpeg screenshots (1280x720) of your skin in here. Name them screenshot01.jpg, screenshot02.jpg ect.
- myskin/addon.xml
- This contains the information that Kodi uses to find the other files that Kodi requires to describe it's skin. It also contains credits information, and versioning information.
- myskin/LICENSE.txt
- we recommend to include a Creative Commons license file in your skin: http://creativecommons.org/licenses/
See here for the order in which it looks for skin files.
Skin Themes
All the basic media files for a skin should be compressed into the Textures.xbt file, and placed in the media/ folder. You can use the tool TexturePacker for this. All the images that make up the default skin theme should be in the Textures.xbt file.
In addition to this, Kodi allows other .xbt files in the media/ folder, each one representing a different theme for your skin. For instance, you could tint all your main textures a red colour, and create a new theme package Red.xbt. This gives users more choice in the look of a particular skin, and only the textures change when you change themes – the layout stays the same. If the user has selected a theme, then when a control requires a texture, Kodi will first look in the <themename>.xbt file for the texture. It will fall back to the Textures.xbt file if <themename>.xbt doesn't contain the image. This means that the theme .xbt files need only contain the changed textures – all other textures will fallback to using Textures.xbt as usual.
A suggested method of creating a theme is as follows:
- Run Texturepacker.exe on the folder containing the default texture files, to generate Textures.xbt as you would normally do.
- Identify the textures you wish to have themed and copy them to a separate folder.
- Create a separate folder for each theme outside of your normal skin work area, and place the altered copies of each of the textures in them.
- Run Texturepacker.exe on each of the theme folders created in step 3 to create the themed .xbt files (note you can use the -output switch with Texturepacker.exe to name the theme appropriately).
- Place Textures.xbt and each of the theme .xbt files in the media/ folder of your skin. Kodi will automatically pick them up.
addon.xml
Windows
Window Structure
About the Window XML Files
Each window in an Kodi skin is represented by a single .xml file. See here for a list of the standard windows and links to their .xml files.
The important thing to remember is that each window has a unique identifying name. This is how Kodi identifies the window from within the source code. The window names are all listed in the Appendix I: List of Windows.
Each .xml file has the same basic structure – it starts with some heading information that pertains to the window as a whole, and then contains a <controls> block within which all the controls that describe the window are defined. Many of the controls within each window should have a unique id's, unless they're just used as images or labels where navigation is unimportant and Kodi does not need to be able to identify them uniquely.
Window Header
<?xml version="1.0" encoding="UTF-8"?>
<window>
<onload>RunScript(script.foobar)</onload>
<onunload>SetProperty(foo,bar)</onunload>
<defaultcontrol always="false">2</defaultcontrol>
<menucontrol>9000</menucontrol>
<backgroundcolor>0xff00ff00</backgroundcolor>
<views>50,51,509,510</views>
<visible>Window.IsActive(Home)</visible>
<animation effect="fade" time="100">WindowOpen</animation>
<animation effect="slide" end="0,576" time="100">WindowClose</animation>
<zorder>1</zorder>
<coordinates>
<left>40</left>
<top>50</top>
<origin x="100" y="50">Window.IsActive(Home)</origin>
</coordinates>
<previouswindow>MyVideos</previouswindow>
<controls>
<control>
</control>
....
</controls>
</window>
One thing to note is that all tag names are lower case. XML tag names are case sensitive!
The header contains the following tags:
- onload
- Optional: the build-in function to execute when the window opens
- onunload
- Optional: the build-in function to execute when the window closes
- defaultcontrol
- This specifies the default control of the window. This is the id of the control that will receive focus when the window is first opened. Note that most Kodi windows save the current focus when you leave the window, and will return to the last focused item when you return to a window. This behaviour can be stopped by specifying the attribute always="true".
- menucontrol
- This specifies the control that will be focused when the users presses the 'menu' / 'm' button.
- backgroundcolor
- Specifies whether the window needs clearing prior to rendering, and if so which colour to use. Defaults to clearing to black. Set to 0 (or 0x00000000) to have no clearing at all. If your skin always renders opaque textures over the entire screen (eg using a backdrop image or multiple backdrop images) then setting the background color to 0 is the most optimal value and may improve performance significantly on slow GPUs.
- visible
- Specifies the conditions under which a dialog will be visible. Kodi evaluates this at render time, and shows or hides a dialog depending on the evaluation of this tag. See here for more details. Applies only to type="dialog" windows.. By default if a dialog visibility depends on visible condition it will be set as Modeless. A modeless dialog won't be able to catch input as any keystroke/action will be sent to the underlying window. Since v20 you can override this behaviour by setting modality="modal" on the root element of the window/dialog XML definition.
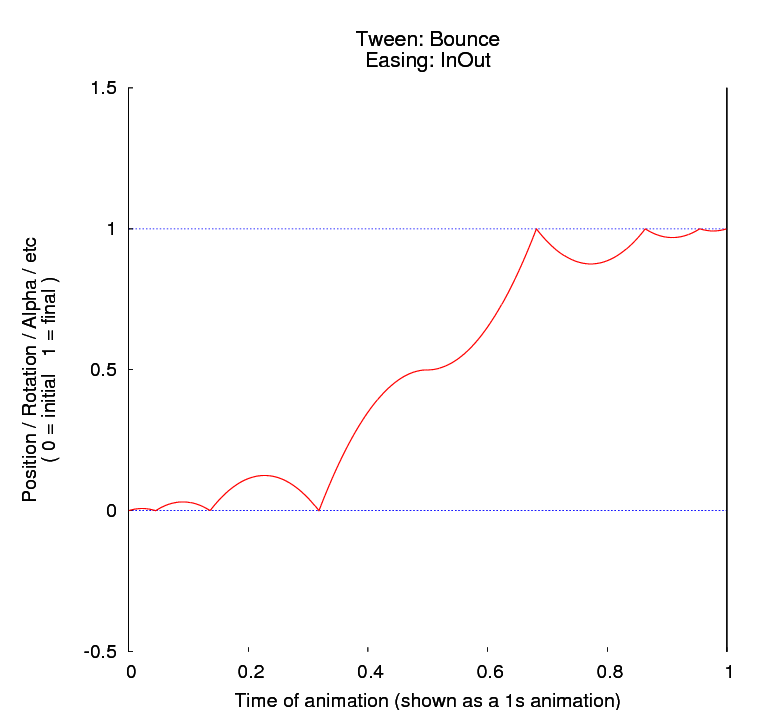
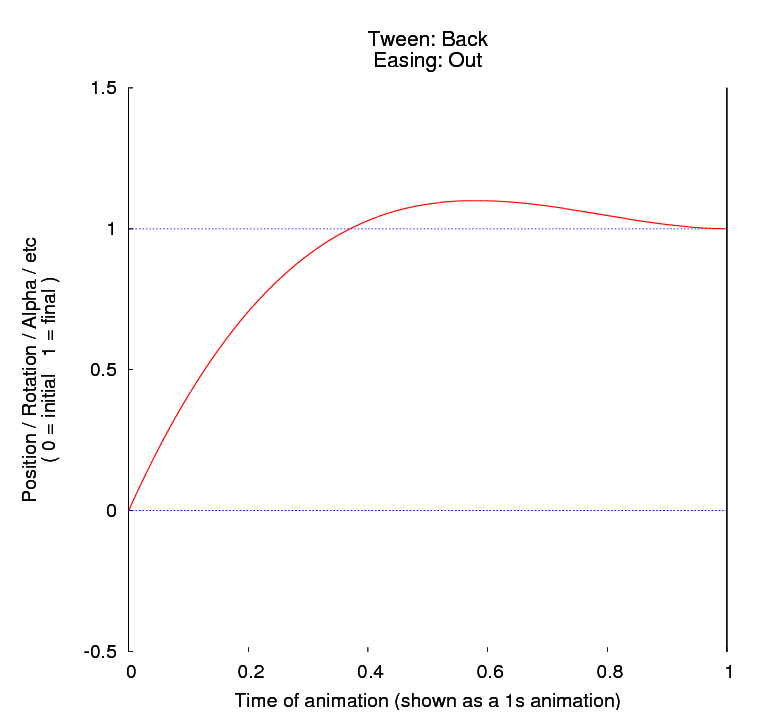
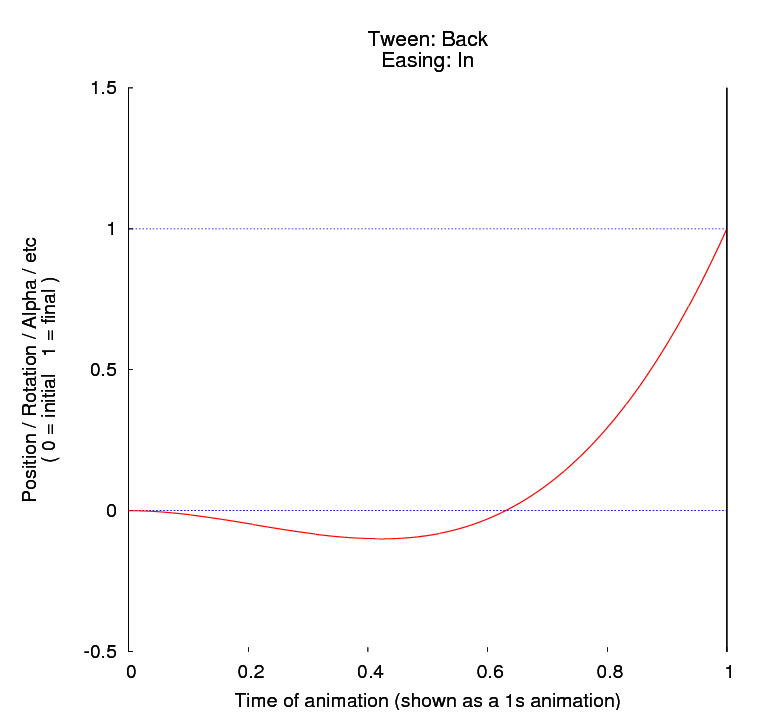
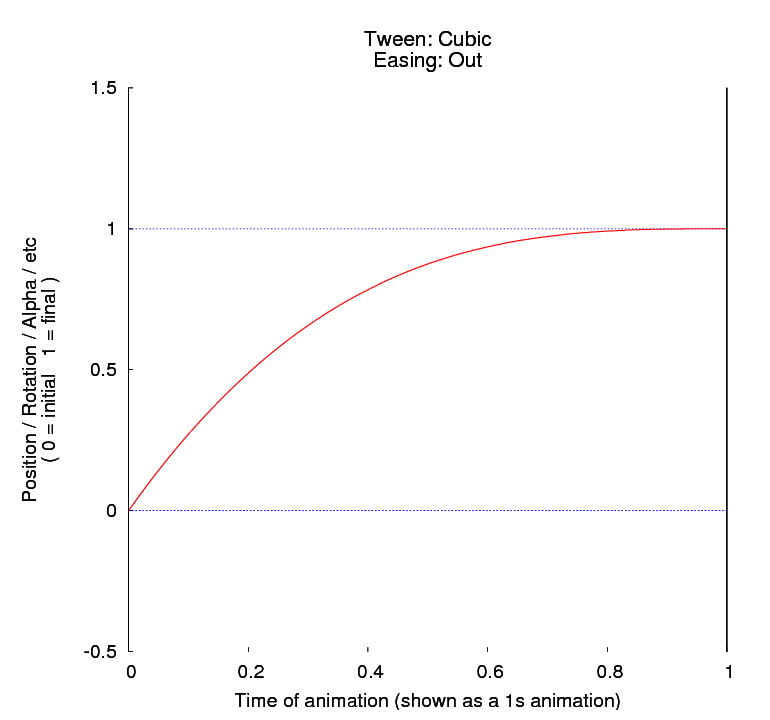
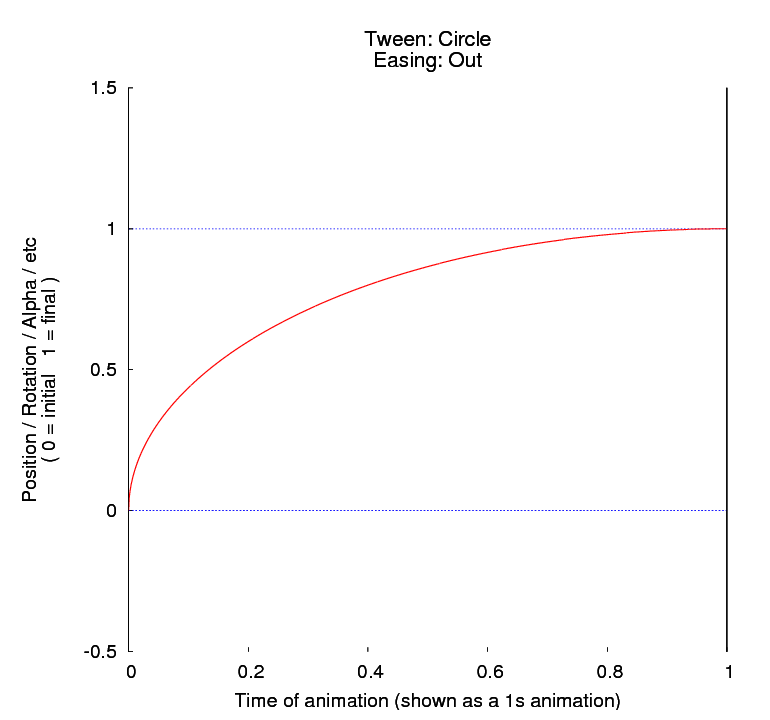
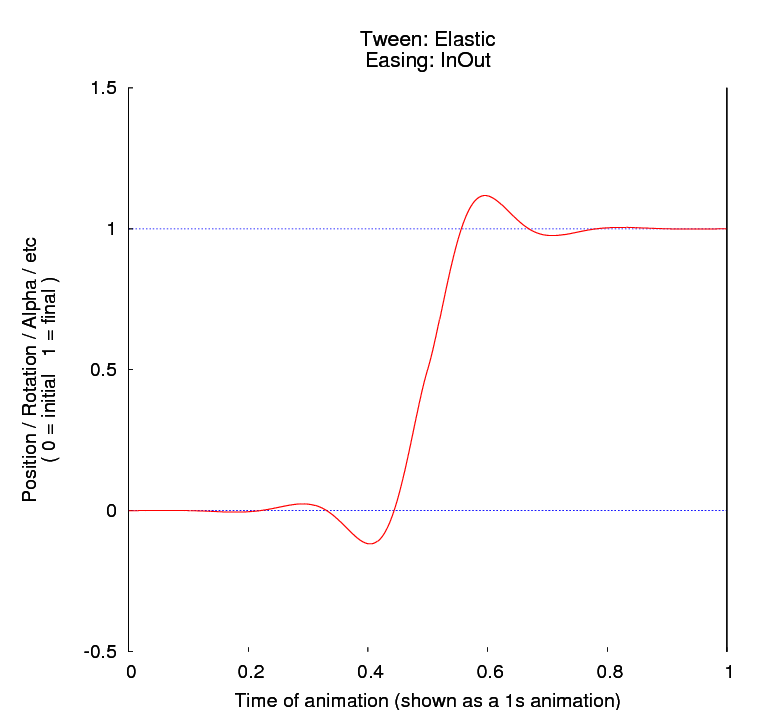
- animation
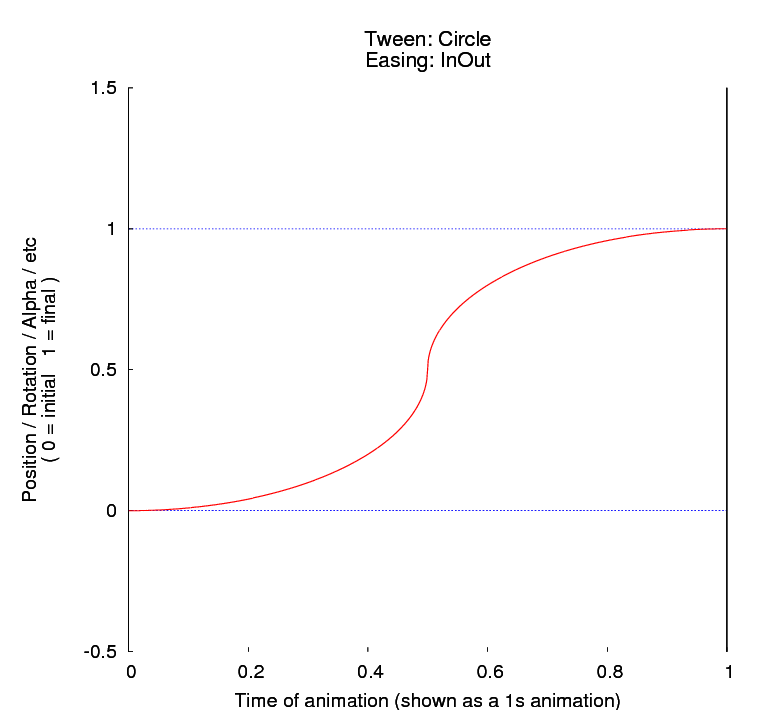
- Specifies the animation effect to perform when opening or closing the window. See here for more details.
- zorder
- This specifies the “depth” that the window should be drawn at. Windows with higher zorder are drawn on top of windows with lower z-order. All dialogs by default have zorder 1, so if you have a particular dialog that you want underneath all others, give it a zorder of 0. (Note that the normal render order is: The base window, then the overlays (music + video), then dialogs. <zorder> only effects the rendering of the dialogs.
- coordinates
- This block is used to specify how Kodi should compute the coordinates of all controls.
- left
- Sets the horizontal “origin” position of the window. Defaults to 0 if not present.
- top
- Sets the vertical “origin” position of the window. Defaults to 0 if not present.
- origin
- Sets a conditional origin for the window. The window will display at (x,y) whenever the origin condition is met. You can have as many origin tags as you like – they are evaluated in the order present in the file, and the first one for which the condition is met wins. If none of the origin conditions are met, we fall back to the <left> and <top> tags.
- previouswindow
- This can be used to specify a window to force Kodi to go to on press of the Back button. Normally Kodi keeps a “window stack” of previous windows to handle this. This tag allows you to override this behaviour. The value is the name of the window.
- views
- This tag lets you use view id's beyond 50 to 59 it also lets you set the order in which they cycle with the change view button in the skin. Only useful in My<Foo>.xml windows.
- controls
- This is the block the defines all controls that will appear on this window.
The Different Types of Controls
Kodi supports many different types of controls.
Click here for the control types and what they all do.
Some of these controls are required on specific windows, as they're necessary for that window to perform it's duty, or, the contents of the control are only valid on a particular window. The mandatory controls for each window are listed here. While the controls are mandatory, you can ofcourse move them about and change their appearance within the windows to your hearts content!
Adding Extra Windows
All of the windows in the window list are defined within the executable of Kodi itself, as most of them have a specific purpose. However, the skinner may add extra windows as and when they are needed or wanted. The only restriction to this is that only controls that do not require specific source code to operate can be used. This is not too much of a restriction though, as many skinners have found out.
To add an extra window, all you need to do is design up the window's .xml file in the usual way, assign it an <id> within the 1100–1199 range (see window list), and then name the file customN.xml, where N is a number or name. You can have as many as you like, as long as they have unique <id>'s, and are named differently. Then just define the type of window you want, the coordinate system and so on, add the controls and setup the navigation. To activate your window, you can do it by adding a button control elsewhere in the skin, or you can get it to popup on a press of the controller or remote via keymap.xml and so on. Basically you just need to run ActivateWindow(id) from a suitable place.
Includes
The other special (and arguably the most important skinning file of all) is includes.xml. This is, as its title suggests, a place from which you can define the default look, size, and positioning of controls, to save you replicating many of the control's attributes throughout the window .xml files. For instance, you can setup the size, and textures used for a button control, thus allowing you to leave those details out in the rest of the skin files, unless of course you want to override the default look or size etc. in a particular window.
This is extremely valuable as it allows you to greatly simplify a lot of the work in building a skin. For one thing, it means that once you have include files setup, many of the default parameters for a different resolution can be done by just altering the parameters within the include file(s) for the different resolution.
You can infact have more than one include file - you can specify the file attribute when including from a different file, allowing you to have an include file dedicated to a particular set of attributes.
The layout of an includes file is as follows.
<?xml version="1.0" encoding="UTF-8"?>
<includes>
<include name="whitetext">
<textcolor>ffffffff</textcolor>
</include>
<include file="listdefaults.xml" />
<include condition="Skin.HasSetting(extras) file="includes_extras.xml" />
<default type="button">
<include>whitetext</include>
</default>
<constant name="leftedge">50</constant>
</includes>
You'll notice in the above example that we have 4 different types of includes. The first <include> tag basically allows a substitution of the tags underneath it whenever it occurs. For instance, if in a window .xml file you have this:
<control type="togglebutton">
<include>whitetext</include>
... other tags go here
</control>
Then it would substitute the <textcolor> tag for where the include tag is. You can have as many includes as you like, and as many tags can be inside an include - even complete controls, or complete control groups.
The second <include> tag in the example demonstrates how to include from a different file. As there is no include name specified, it will include the contents of the entire file at that point.
The <default> tag is similar to an include, except that it is used in every control of that type - even if you don't specify that the control is to use includes. Thus every buttoncontrol will have the whitetext include in it. Note that you can override this by specifying the <textcolor> tag in the buttoncontrol.
And finally, the <constant> tag allows you to define a numeric (floating point) constant by name for use in place of numeric values (<left>, height="" etc.) would otherwise be used. This allows alignment of items using the same position values which can then easily be altered in one place.
Use params in includes
It's possible to pass arbitrary parameters to your includes and then use these values anywhere within the include body. Just so you don't have to copy/paste huge chunks of XML anymore in order to change just a value or two. Includes are now roughly equivalent to "procedures" in programming languages. Here's the final syntax that has been included in Kodi.
Include definitions are still written within <includes> tag, usually in includes.xml. But they can now accept parameters:
<include name="MyControl">
<param name="id"/>
<param name="left" default="120"/>
<param name="top">225</param>
<definition>
<control type="image" id="$PARAM[id]">
<left>$PARAM[left]</left>
<top>$PARAM[top]</top>
<width>370</width>
<height>40</height>
<texture>foo.png</texture>
</control>
<definition>
</include>
Here, the first part is called parameter list and is specified using <param> tags. When it is present, include body that follows it should be enclosed within <definition> tag. At the moment, parameter list is optional and is mainly used for specifying default values for parameters (such as 120 and 225 above), but is otherwise not mandatory.
The above include can be called like this:
<include content="MyControl">
<param name="id" value="52"/>
<param name="left">300</param>
</include>
This has the exact same effect as if you've written this instead:
<include content="MyControl">
<control type="image" id="52">
<left>300</left>
<top>225</top>
<width>370</width>
<height>40</height>
<texture>foo.png</texture>
</control>
</include>
and called it (old-style) like this:
<include>MyControl</include>
only without added benefits.
Any appropriate value can be passed as parameter in the new include call, including $INFO labels, $LOCALIZE, $VARs, constants, etc. Empty string (value="") can also be passed, for example to override a non-empty default value set in the include definition.
Default values are used as replacement when their parameters are not passed in the include call.
$PARAM references can be specified within both tag values and attributes inside include body, and are expanded to either actual value passed (if it was passed), default value (if set) or empty string, in that order.
Parameters without default values (such as id above) are specified for better readability and documentation purposes only, but are otherwise not necessary and can be omitted. This is really a matter of style, and some skinners might prefer writing explicit parameter lists to specify all parameters referenced in the include body. It's a good practice though, as explicit parameter lists might be better utilized in the future versions of Kodi.
If there are no <param> tags at all, <definition> can be omitted too. This leads to even shorter syntax:
<include name="MyControl">
<control type="image" id="$PARAM[id]">
<left>$PARAM[left]</left>
<top>$PARAM[top]</top>
<width>370</width>
<height>40</height>
<texture>foo.png</texture>
</control>
</include>
Includes can call other (nested) includes and even pass them exact parameter values that they've got themselves. This is called parameter forwarding.
<include name="MyControl">
...
<include name="MyOtherControl">
<param name="label">$INFO[Player.Title]</param>
<param name="label2" value="x:$PARAM[left]; y:$PARAM[top]"/>
<param name="color" value="$PARAM[color]"/> <!-- forwarding -->
<param name="id" value="$PARAM[scrollbarid]"/> <!-- forwarding -->
</include>
...
</include>
Here, $PARAM[color] and $PARAM[scrollbarid] will be forwarded to MyOtherControl only if parameters color and scrollbarid have actually been passed to MyControl, otherwise the default values for color and id (if set in MyOtherControl) will be used instead in the body of MyOtherControl. Composite values containing other characters (such as label2) are not considered as "true" forwarding and always override any default value set in the nested include, even when they expand to empty strings.
Nested
The nested element can be used as a placeholder for elements (controls) defined between the start-tag and end-tag of an include element. The nested part can contain anything what is valid in our skin language. Using parameters for the nested XML fragment is also supported.
This is really handy if you want to re-use elements (controls) before and after some variable elements (controls) e.g. a box with a header and footer but variable content.
Definition of an include using nested
<include name="MyBox">
<control type="">
...
</control>
<control type="group">
<top>$PARAM[top]</top>
<left>$PARAM[left]</left>
...
<nested /> <!-- used to indicate where to place nested elements of the include -->
...
</control>
</include>
Use the include with nested elements
<include content="MyBox">
<param name="top" value="100" />
<param name="left" value="200" />
<!-- nested elements -->
<control type="label">
...
</control>
<control type="group">
<control type="label">
...
</control>
</control>
</include>
Variables
Variables make it easier to use conditional infolabels. You can define them in includes.xml, or to keep them separate, you can place them in another file which is included in includes.xml. You can include a file in includes.xml by adding a line like this:
<include file="Variables.xml" />
Variables can be used in any tag that supports infolabels, like the texture, label and visible tags. Instead of having to include two whole controls with a condition, they allow you to just apply the condition to the actual texture or label. Meaning less controls to maintain ect. The values in the variable are read from top to bottom and the first condition that is met gets used. The last value usually has no condition and it's content acts as a fallback. The following example shows the album label if the player has audio, the year if there is no audio and no fallback is used (because there either is or is not any audio).
<variable name="Example"> <value condition="Player.HasAudio">$INFO[ListItem.Album]</value> <value condition="!Player.HasAudio">$INFO[ListItem.Year]</value> <value></value> </variable>
You can use a variable in a label control like this:
<label>$VAR[Example]</label>
or when the viariable value is likely to contain commas (,) and/or quotes ("):
<label>$ESCVAR[Example]</label>
(see $ESCINFO[] for more info on the need to escape strings: http://kodi.wiki/view/Label_Parsing)
Constants
In case you want to re-use a certain value multiple times in your skin, you can define a constant for it:
<constant name="FanartCrossfadeTime">300</constant> <constant name="IconCrossfadeTime">300</constant>
you can now reference this value by it's name elsewhere in your skin:
<control type="image"> <left>0</left> <top>0</top> <width>256</width> <height>256</height> <texture background="true">$INFO[ListItem.Icon]</texture> <fadetime>IconCrossfadeTime</fadetime> </control>
Defaults
for every control type, you can define a default template. for instance here's a template for a button control:
<default type="button"> <left>0</left> <top>0</top> <width>700</width> <height>40</height> <label></label> <texturefocus border="20">list-focus.png</texturefocus> <texturenofocus border="20">list-nofocus.png</texturenofocus> <font>font20</font> <textcolor>white</textcolor> <focusedcolor>blue</focusedcolor> <disabledcolor>darkgrey</disabledcolor> <invalidcolor>red</invalidcolor> <textoffsetx>10</textoffsetx> <aligny>center</aligny> <pulseonselect>true</pulseonselect> </default>
the benefit of defining defaults is that kodi will use the template everywhere in you skin where a button is used,
so you don't have to code all of the tags for each and every button. you only have to code the tags that you want to differ from the default template.
Expressions
expressions are useful if you need to use a certain boolean expression several times throughout your skin. they can be defined in your includes file like this:
<expression name="HasInfoDialog">Window.IsActive(musicinformation) | Window.IsActive(movieinformation) | Window.IsActive(addoninformation)</expression> <expression name="PluginAdvancedLauncher">substring(Container.FolderPath,plugin://plugin.program.advanced.launcher/,left)</expression>
to use an expression in your skin, you can reference them using $EXP[]
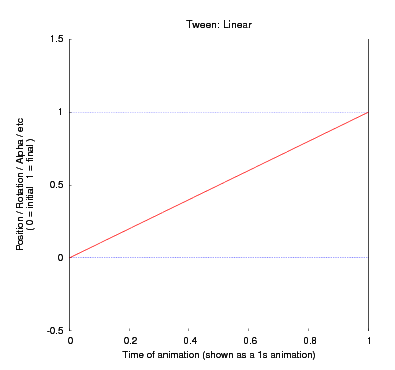
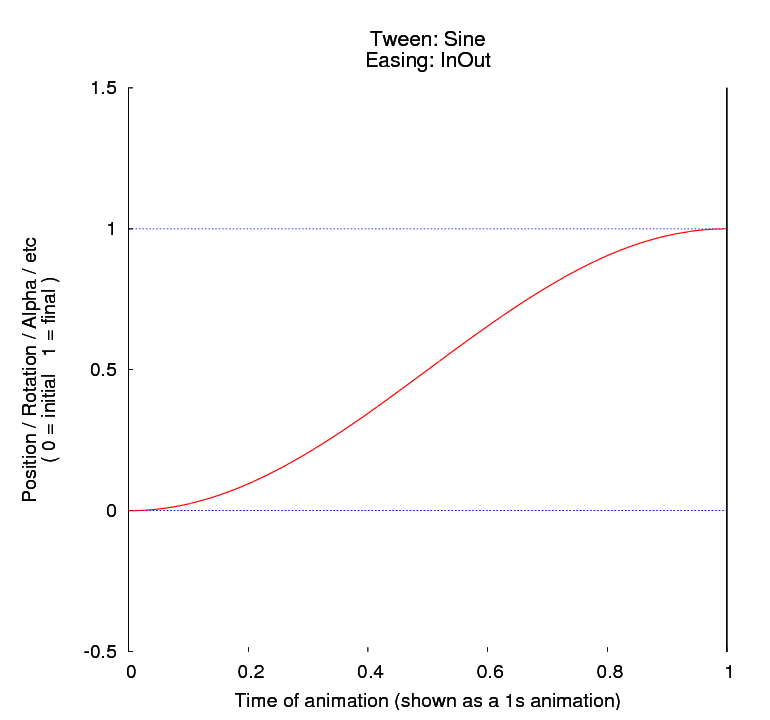
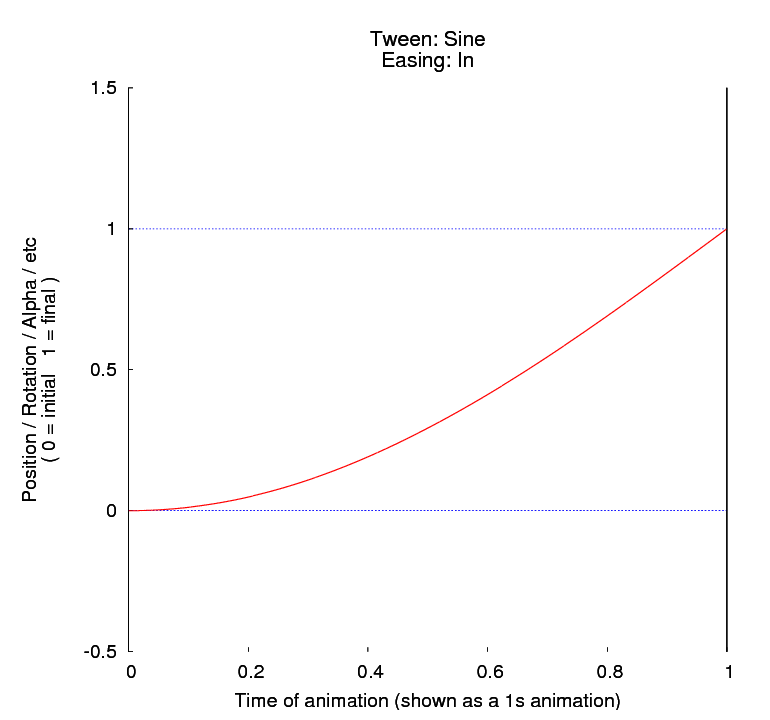
<animation condition="$EXP[HasInfoDialog]" effect="fade" start="100" end="0" time="200" tween="sine">Conditional</animation>
<visible>$EXP[PluginAdvancedLauncher] + !Window.IsActive(Home)</visible>
expressions can be used in the following tags/attributes:
- visible
- enable
- usealttexture
- selected
- condition
Controls
Controls are the substance of your skin. They define everything from buttons, to text labels, to visualization placement. This portion of the manual will explain each and every control in detail.
Label Control
The label control is used for displaying text in Kodi. You can choose the font, size, colour, location and contents of the text to be displayed.
Example
<control type="label" id="1">
<description>My First label</description>
<left>80</left>
<top>60</top>
<width>250</width>
<visible>true</visible>
<align>center</align>
<aligny>center</aligny>
<scroll>false</scroll>
<label fallback="$LOCALIZE[123]">$INFO[MusicPlayer.Artist]</label>
<angle>30</angle>
<haspath>false</haspath>
<font>font14</font>
<textcolor>FFB2D4F5</textcolor>
<shadowcolor>ff000000</shadowcolor>
<wrapmultiline>false</wrapmultiline>
<scrollspeed>50</scrollspeed>
<scrollsuffix> - </scrollsuffix>
</control>
Auto size labels
Wrapping your label in a grouplist with the auto width and appropriate minimum and maximum values, allows the labels width to dynamically change relevant to how long the label text is. This allows an image or other control to be aligned to the right of the actual label text no matter how wide the label is.
<width min="29" max="200">auto</width>
Also, simply specifying <width>auto</width> is also supported.
Multi-line labels
If you want your label control to span multiple lines, you can insert a new line character in your label. For example:
<label>This will be on the first line[CR]And this will be on the second line</label>
Also, if you want your label control to conform to the <width> parameter, but still want to be able to give it more content than will fit on one line, then setting:
<wrapmultiline>true</wrapmultiline>
will cause the text to be cut up (at the spaces in the text) onto multiple lines. Note that if a single word is larger than <width> then it will not be cut, and will still overflow.
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| align | Can be left, right, or center. Aligns the text within the given label <width>. Defaults to left
|
| aligny | Can be top or center. Aligns the text within its given label <height>. Defaults to top
|
| scroll | When true, the text will scroll if longer than the label's <width>. If false, the text will be truncated. Defaults to false.
|
| label | Specifies the text which should be drawn. You should specify an entry from the strings.po here (either the Kodi strings.po or your skin's strings.po file). The fallback attribute will be used when the infolabel returns empty. You can use the full label formatting syntax and you may also specify more than one piece of information here by using the $INFO and $LOCALIZE formats. |
| info | Specifies the information that should be presented. Kodi will auto-fill in this info in place of the <label>. See here for more information.
|
| number | Specifies a number that should be presented. This is just here to allow a skinner to use a number rather than a text label (as any number given to <label> will be used to lookup in strings.po)
|
| angle | The angle the text should be rendered at, in degrees. A value of 0 is horizontal. |
| haspath | Specifies whether or not this label is filled with a path. Long paths are shortened by compressing the file path while keeping the actual filename full length. |
| font | Specifies the font to use from the font.xml file. |
| textcolor | Specifies the color the text should be, in hex AARRGGBB format, or a name from the colour theme. |
| shadowcolor | Specifies the color of the drop shadow on the text, in AARRGGBB format, or a name from the colour theme. |
| wrapmultiline | If true, any text that doesn't fit on one line will be wrapped onto multiple lines. |
| scrollspeed | Scroll speed of text in pixels per second. Defaults to 60. |
| scrollsuffix | Specifies the suffix used in scrolling labels. Defaults to " | ". |
Fade Label Control
The fade label control is used for displaying multiple pieces of text in the same space in Kodi. You can choose the font, size, colour, location and contents of the text to be displayed. The first piece of information to display fades in over 50 frames, then scrolls off to the left. Once it is finished scrolling off screen, the second piece of information fades in and the process repeats. A fade label control is not supported in a list container.
Example
<control type="fadelabel" id="1">
<description>My First fadelabel</description>
<left>80</left>
<top>60</top>
<width>250</width>
<visible>true</visible>
<scrollout>true</scrollout>
<pauseatend>200</pauseatend>
<label>6</label>
<info>MusicPlayer.Genre</info>
<info>MusicPlayer.Artist</info>
<info>MusicPlayer.Album</info>
<info>MusicPlayer.Year</info>
<font>font14</font>
<textcolor>FFB2D4F5</textcolor>
<textoffsetx>20</textoffsetx>
<scroll>true</scroll>
<randomize>true</randomize>
</control>
Tag descriptions
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tags | Description |
|---|---|
| label |
Specifies the text which should be drawn. You should specify an entry from the strings.po here, however you may also specify a piece of text yourself if you wish, though ofcourse it will not be localisable. You may also specify more than one piece of information here by using the $INFO and $LOCALIZE formats. |
| info |
Specifies the information that should be presented. Kodi will auto-fill in this info in place of the <label>. See here for more information. |
| font | Specifies the font to use from the font.xml file. |
| textcolor | Specified the color the text should be, in hex AARRGGBB format, or a name from the colour theme. |
| textoffsetx | Specify the offset from the left edge that the text should be rendered at when static (not scrolling). The scrolling text will still scroll using the full <width> of the control. |
| shadowcolor | Specifies the color of the drop shadow on the text, in AARRGGBB format, or a name from the colour theme. |
| angle | Specifies the angle at which the text should be drawn, measured counter clockwise from the horizontal. |
| scrollout | If set to False the fadelabel will only scroll until the last char is to the right side of the width of the fadelabel instead of all the way out to the left. Defaults to true |
| pauseatend | Specifies the time that the text will wait until it fades away before it scrolls again or moves to the next item. |
| resetonlabelchange | If set to false the fadelabel will not reset the scrolling offset when the label's content changes. Useful if you have things such as the play time (in seconds) inside a fadelabel. Defaults to true. |
| scrollspeed | Scroll speed of text in pixels per second. Defaults to 60. |
| scroll | If set to false, the labels won't scroll. Defaults to true. |
| randomize | If set to true, the labels will be displayed in a random order. Defaults to false. |
Button Control
The button control is used for creating push buttons in Kodi. You can choose the position, size, and look of the button, as well as choosing what action(s) should be performed when pushed.
Example
<control type="button" id="1">
<description>My first button control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<visible>true</visible>
<colordiffuse>FFFFFFFF</colordiffuse>
<texturefocus colordiffuse="FFFFAAFF">myfocustexture.png</texturefocus>
<texturenofocus colordiffuse="FFFFAAFF">mynormaltexture.png</texturenofocus>
<label>29</label>
<wrapmultiline>true</wrapmultiline>
<font>font12</font>
<textcolor>FFFFFFFF</textcolor>
<focusedcolor>FFFFFFFF</focusedcolor>
<disabledcolor>80FFFFFF</disabledcolor>
<invalidcolor>FFFFFFFF</invalidcolor>
<align></align>
<aligny></aligny>
<textoffsetx></textoffsetx>
<textoffsety></textoffsety>
<pulseonselect></pulseonselect>
<onclick>ActivateWindow(MyVideos)</onclick>
<onfocus></onfocus>
<onunfocus></onunfocus>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
</control>
Available tags
In addition to the Default_control_tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| texturefocus | Specifies the image file which should be displayed when the button has focus. See here for additional information about textures. |
| texturenofocus | Specifies the image file which should be displayed when the button does not have focus. |
| label | The label used on the button. It can be a link into strings.po, or an actual text label. |
| font | Font used for the button label. From fonts.xml. |
| textcolor | Color used for displaying the button label. In AARRGGBB hex format, or a name from the colour theme. |
| focusedcolor | Color used for the button label when the button has in focus. In AARRGGBB hex format or a name from the colour theme. |
| disabledcolor | Color used for the button label if the button is disabled. In AARRGGBB hex format or a name from the colour theme. |
| invalidcolor | Color used for the button if the user entered some invalid value. In AARRGGBB hex format or a name from the colour theme. |
| shadowcolor | Specifies the color of the drop shadow on the text, in AARRGGBB format, or a name from the colour theme. |
| angle | The angle the text should be rendered at, in degrees. A value of 0 is horizontal. |
| align | Label horizontal alignment on the button. Defaults to left, can also be center or right. |
| aligny | Label vertical alignment on the button. Defaults to top, can also be center. |
| textoffsetx | Amount to offset the label from the left (or right) edge of the button when using left or right alignment. |
| textoffsety | Amount to offset the label from the top edge of the button when using top alignment. |
| textwidth | Will truncate any text that's too long. |
| onclick | Specifies the action to perform when the button is pressed. Should be a built in function. See here for more information. You may have more than one <onclick> tag, and they'll be executed in sequence. |
| onfocus | Specifies the action to perform when the button is focused. Should be a built in function. The action is performed after any focus animations have completed. See here for more information. |
| onunfocus | Specifies the action to perform when the button loses focus. Should be a built in function. |
| wrapmultiline | Will wrap the label across multiple lines if the label exceeds the control width. |
Image Control
The image control is used for displaying images in Kodi. You can choose the position, size, transparency and contents of the image to be displayed.
Example
<control type="image" id="1">
<description>My first image control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<visible>true</visible>
<colordiffuse>FFFFFFFF</colordiffuse>
<fadetime>200</fadetime>
<texture border="5" flipy="true" flipx="false">mytexture.png</texture>
<bordertexture border="5" infill="false">mybordertexture.png</bordertexture>
<bordersize>5</bordersize>
<aspectratio>keep</aspectratio>
</control>
Image Size and Type Restrictions
For the <texture> tags, and for all <texture> tags in other controls, there is a small set of rules that you should follow if at all possible:
Size
Images can be any size, though some graphics cards allow only power of 2 textures, so this may be a consideration. For the most case, it doesn't really matter what size things are - Kodi will quite happily load most files.
Formats
If you wish to use transparency, then use PNG. It is suggested that you use PNG and JPG as much as possible. Note that once the images are injected into Textures.xbt, they are not stored as JPG or PNG – rather they are stored in a native format used for GPUs for faster loading, such as ARGB or DXTc textures. The size of the images (in kb) is therefore not as important as the size of the images in pixels – so feel free to store them in a lossless (eg PNG) manner if you wish.
The only exception to this is if you require an animated texture. In this case, we support only animated GIF. There are also some animated gifs that may not work. Use ImageReady CS and make sure you set the gif-anim to “restore to background” and they should work fine.
Available tags and attributes
In addition to the default control tags, the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| aspectratio | This specifies how the image will be drawn inside the box defined by <width> and <height>. See here for more information.
|
| texture | Specifies the image file which should be displayed. See here for additional information about textures. |
| bordertexture | Specifies the image file which should be displayed as a border around the image. Use the <bordersize> to specify the size of the border. The <width>,<height> box specifies the size of the image plus border. Set the argument infill="false" to hint to the GUI that the inner portion of the border doesn't have to be rendered.
|
| bordersize | Specifies the size of the border. A single number specifies the border should be the same size all the way around the image, whereas a comma separated list of 4 values indicates left,top,right,bottom values. |
| info | Specifies the information that this image control is presenting. Kodi will select the texture to use based on this tag. See here for more information. |
| fadetime | This specifies a crossfade time that will be used whenever the underlying <texture> filename changes. The previous image will be held until the new image is ready, and then they will be crossfaded. This is particularly useful for a large thumbnail image showing the focused item in a list, or for fanart or other large backdrops. |
| background | For images inside a container, you can specify background="true" to load the textures in a background worker thread. |
Texture Loading
Normal texture loading
The only textures loaded by Kodi are the ones currently visible. Nothing displays on the screen until all the images have been loaded in memory, this can result in "jerky" scrolling through panel containers. As you scroll down, Kodi will delay the scrolling animation until all of the images in the next row are loaded.
Background loading
Images are loaded one at a time in a background worker thread and are shown as soon as xbmc processes them. Has the benefit that images can be loaded into memory before they're visible, resulting in smoother scrolling and transitions.
Preloading
Used to automatically load the next items (or rows/columns in the case of a panel) while scrolling. Currently limited to 2.
MultiImage Control
The MultiImage control is used for displaying a slideshow of images from a folder in Kodi. You can choose the position and size of the slideshow, as well as timing information.
Example
<control type="multiimage" id="1">
<description>My first slideshow control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<visible>true</visible>
<imagepath>myimagepath</imagepath>
<timeperimage>5000</timeperimage>
<fadetime>2000</fadetime>
<pauseatend>10000</pauseatend>
<randomize>true</randomize>
<loop>no</loop>
<aspectratio>stretch</aspectratio>
</control>
Image Size and Type Restrictions
For the <texture> tags, and for all <texture> tags in other controls, there is a small set of rules that you should follow if at all possible:
Formats
If you wish to use full 8 bit transparency, then use PNG. If you only need a single transparent colour, then you can specify this in the <colorkey> tag, so any image will be fine. It is suggested that you use PNG and JPG as much as possible. The size of the images (in kb) is therefore not as important as the size of the images in pixels – so feel free to store them in a lossless (eg PNG) manner if you wish.
The only exception to this is if you require an animated texture. In this case, we only support animated GIF. There are also SOME animated gifs that may not work. Use ImageReady CS and make sure you set the gif-anim to “restore to background” and they should work fine.
Available tags and attributes
In addition to the default control tags, the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| imagepath | Specifies the path containing the images to use for the slideshow. Kodi will first look inside the compressed Textures.xbt file for images, and then will look in the actual folder. The path is relative to the media/ folder if it is not specified completely. |
| timeperimage | Time in milliseconds that an image is shown for. |
| fadetime | Time in milliseconds to fade between images. |
| pauseatend | Time in milliseconds to pause (in addition to <timeperimage>) on the last image at the end of a complete cycle through the images. Only useful if <loop> is set to yes. |
| loop | If set to no, the last image will display indefinitely. Setting it to yes will loop around once they reach the last image. Defaults to yes. |
| aspectratio | This specifies how the image will be drawn inside the box defined by <width> and <height>. See here for more info |
Radio button Control
The radio button control is used for creating push button on/off settings in Kodi. You can choose the position, size, and look of the button. When the user clicks on the radio button, the state will change, toggling the extra textures (textureradioon and textureradiooff). Used for settings controls.
Example
<control type="radiobutton" id="2">
<description>My first radiobutton control</description>
<type>radiobutton</type>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<visible>true</visible>
<colordiffuse>FFFFFFFF</colordiffuse>
<texturefocus>myfocustexture.png</texturefocus>
<texturenofocus>mynormaltexture.png</texturenofocus>
<textureradioonfocus colordiffuse="FFFFAAFF">myradiobutton.png</textureradioonfocus>
<textureradioonnofocus colordiffuse="FFFFAAFF">myradiobutton.png</textureradioonnofocus>
<textureradioofffocus colordiffuse="FFFFAAFF">myradiobutton_nf.png</textureradioofffocus>
<textureradiooffnofocus colordiffuse="FFFFAAFF">myradiobutton_nf.png</textureradiooffnofocus>
<selected>Player.Paused</selected>
<onclick>PlayerControls(Pause)</onclick>
<label>29</label>
<font>font12</font>
<textcolor>FFFFFFFF</textcolor>
<focusedcolor>FFFFFFFF</focusedcolor>
<disabledcolor>80FFFFFF</disabledcolor>
<align>left</align>
<aligny>center</aligny>
<textoffsetx>4</textoffsetx>
<textoffsety>5</textoffsety>
<pulseonselect>false</pulseonselect>
<onfocus></onfocus>
<onunfocus></onunfocus>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
</control>
Available tags
In addition to the Default_control_tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| texturefocus |
Specifies the image file which should be displayed when the button has focus. See here for additional information about textures. |
| texturenofocus | Specifies the image file which should be displayed when the button does not have focus. |
| textureradioonfocus | Specifies the image file which should be displayed for the radio button portion when it's the button is on and focused. This texture is positioned on the right of the button – it's positioned 24 pixels from the right edge of the button, and 8 pixels above the center vertically. |
| textureradioonnofocus | Specifies the image file which should be displayed for the radio button portion when it's the button is on and unfocused. This texture is positioned on the right of the button – it's positioned 24 pixels from the right edge of the button, and 8 pixels above the center vertically. |
| textureradioon | A shortcut to set both of the above textures to the same image file. |
| textureradioondisabled | Specifies the image file which should be displayed for the radio button portion when the button is on and disabled. |
| textureradioofffocus | Specifies the image file which should be displayed for the radio button portion when the button is off and focused. |
| textureradiooffnofocus | Specifies the image file which should be displayed for the radio button portion when the button is off and unfocused. |
| textureradiooff | A shortcut to set both of the above textures to the same image file. |
| textureradioondisabled | Specifies the image file which should be displayed for the radio button portion when the button is off and disabled. |
| label | The label used on the button. It can be a link into strings.po, or an actual text label. |
| label2 | Optional. Will display an 'on' or 'off' label. Only available if you specify an empty radiowidth and radioheight. |
| font | Font used for the button label. From fonts.xml. |
| textcolor | Color used for displaying the button label. In AARRGGBB hex format, or a name from the colour theme. |
| focusedcolor | Color used for the button label when the button has in focus. In AARRGGBB hex format or a name from the colour theme. |
| disabledcolor | Color used for the button label if the button is disabled. In AARRGGBB hex format, or a name from the colour theme. |
| shadowcolor | Specifies the color of the drop shadow on the text, in AARRGGBB format, or a name from the colour theme. |
| align | Label horizontal alignment on the button. Defaults to left, can also be center or right. |
| aligny | Label vertical alignment on the button. Defaults to top, can also be center. |
| textoffsetx | Amount to offset the label from the left (or right) edge of the button when using left or right alignment. |
| textoffsety | Amount to offset the label from the top edge of the button when using top alignment. |
| textwidth | Will truncate any text that's too long. |
| selected | The boolean condition that when met will cause the control to become selected. see here for more information. |
| onclick | The function to perform when the radio button is clicked. Should be a built in function. |
| radioposx | X offset of the dot or radio button itself |
| radioposy | Y offset of the dot or radio button itself |
| radiowidth | Width in Pixels of the dot or radio button itself |
| radioheight | Height in Pixels of the dot or radio button itself |
| onfocus | Specifies the action to perform when the button is focused. Should be a built in function. The action is performed after any focus animations have completed. See here for more information. |
| onunfocus | Specifies the action to perform when the button loses focus. Should be a built in function. |
Toggle button control
The toggle button control is used for creating buttons that have 2 states. You can choose the position, size, and look of the button. When the user clicks on the toggle button, the state will change, toggling the extra textures (alttexturefocus and alttexturenofocus). Used for controls where two states are needed (pushed in and pushed out for instance).
Example
<control type="togglebutton" id="25">
<description>My first togglebutton control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<visible>true</visible>
<colordiffuse>FFFFFFFF</colordiffuse>
<texturefocus>myfocustexture.png</texturefocus>
<texturenofocus>mynormaltexture.png</texturenofocus>
<alttexturefocus>myselectedTexture.png</alttexturefocus>
<alttexturenofocus>myselectedTexture_nf.png</alttexturenofocus>
<usealttexture>!Player.IsPaused</usealttexture>
<label>29</label>
<altlabel>29</altlabel>
<font>font12</font>
<textcolor>FFFFFFFF</textcolor>
<disabledcolor>80FFFFFF</disabledcolor>
<align>left</align>
<aligny>center</aligny>
<textoffsetx>4</textoffsetx>
<textoffsety>5</textoffsety>
<pulseonselect>false</pulseonselect>
<onclick>Player.Pause</onclick>
<onfocus></onfocus>
<onunfocus></onunfocus>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
<wrapmultiline>false</wrapmultiline>
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| texturefocus |
Specifies the image file which should be displayed when the button has focus. See here for additional information about texture tags. |
| texturenofocus | Specifies the image file which should be displayed when the button does not have focus. |
| alttexturefocus | Specifies the image file which should be displayed when the toggle button is in it's selected state. This texture replaces the <texturefocus> texture when the toggle button is selected. |
| alttexturenofocus | Specifies the image file which should be displayed when the button is in it's selected state but unfocused. |
| usealttexture |
Specifies the conditions under which the Alternative Textures should be shown. Some toggle button controls are handled by Kodi internally, but any extra ones that the skinner has can be controlled using this tag. See here for more information. |
| label | The label used on the button. It can be a link into strings.po, or an actual text label. |
| altlabel | The alternate label used on the button. It can be a link into strings.po, or an actual text label. |
| altclick | The alternate action to perform when the button is pressed. Should be a built in function. See here for more information. You may have more than one <altclick> tag, and they'll be executed in sequence. |
| font | Font used for the button label. From fonts.xml. |
| textcolor | Color used for displaying the button label. In AARRGGBB hex format, or a name from the colour theme. |
| disabledcolor | Color used for the button label if the button is disabled. In AARRGGBB hex format, or a name from the colour theme. |
| shadowcolor | Specifies the color of the drop shadow on the text. In AARRGGBB hex format, or a name from the colour theme. |
| align | Label horizontal alignment on the button. Defaults to left, can also be center or right. |
| aligny | Label vertical alignment on the button. Defaults to top, can also be center. |
| textoffsetx | Amount to offset the label from the left (or right) edge of the button when using left or right alignment. |
| textoffsety | Amount to offset the label from the top edge of the button when using top alignment. |
| textwidth | Will truncate any text that's too long. |
| onclick |
Specifies the action to perform when the button is pressed. Should be a built in function. See here for more information. You may have more than one <onclick> tag, and they'll be executed in sequence. |
| onfocus |
Specifies the action to perform when the button is focused. Should be a built in function. The action is performed after any focus animations have completed. See here for more information. |
| onunfocus |
Specifies the action to perform when the button loses focus. Should be a built in function. |
| wrapmultiline |
Allows wrapping on the label across multiple lines. Defaults to false. |
Spin Control
The spin control is used for when a list of options can be chosen (such as a page up/down control). You can choose the position, size, and look of the spin control.
Example
<control type="spincontrol" id="14">
<description>My first spin control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<visible>true</visible>
<colordiffuse>FFFFFFFF</colordiffuse>
<textureup colordiffuse="FFFFAAFF">myuptexture.png</textureup>
<textureupfocus colordiffuse="FFFFAAFF">myupfocustexture.png</textureupfocus>
<texturedown colordiffuse="FFFFAAFF">mydowntexture.png</texturedown>
<texturedownfocus colordiffuse="FFFFAAFF">mydownfocustexture.png</texturedownfocus>
<textureupdisabled colordiffuse="AAFFAAFF">mydowntexture.png</textureupdisabled>
<texturedowndisabled colordiffuse="AAFFAAFF">mydownfocustexture.png</texturedowndisabled>
<subtype>page</subtype>
<font>font12</font>
<textcolor>FFFFFFFF</textcolor>
<disabledcolor>80FFFFFF</disabledcolor>
<align></align>
<aligny></aligny>
<textoffsetx></textoffsetx>
<textoffsety></textoffsety>
<pulseonselect></pulseonselect>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| textureup | Specifies the image file which should be displayed for the up arrow when it doesn't have focus. See here for additional information about textures. |
| textureupfocus | Specifies the image file which should be displayed for the up button when it has focus. |
| textureupdisabled | Specifies the image file which should be displayed for the up arrow when the button is disabled. |
| texturedown | Specifies the image file which should be displayed for the down button when it is not focused. |
| texturedownfocus | Specifies the image file which should be displayed for the down button when it has focus. |
| texturedowndisabled | Specifies the image file which should be displayed for the up arrow when the button is disabled. |
| font | Font used for the button label. From fonts.xml. |
| spincolor | The colour of the text used for this spin control. In AARRGGBB hex format. As of Helix, this doesn't actually get processed, use textcolor |
| textcolor | Color used for displaying the label. In AARRGGBB hex format, or a name from the colour theme.. |
| disabledcolor | Color used for the label if the control is disabled. In AARRGGBB hex format, or a name from the colour theme. |
| shadowcolor | Specifies the color of the drop shadow on the text. In AARRGGBB format, or a name from the colour theme. |
| subtype | Defines what type of information the spinner holds. Can be int, float, text or page. Defaults to text. Make sure you use page for a page control. |
| align | Label horizontal alignment on the control. Defaults to right, can also be left. |
| aligny | Label vertical alignment on the control. Defaults to top, can also be center. |
| textoffsetx | Amount to offset the label from the left (or right) edge of the button when using left or right alignment. |
| textoffsety | Amount to offset the label from the top edge of the button when using top alignment. |
| textwidth | Will truncate any text that's too long. |
Settings Spin Control
The settings spin control is used in the settings screens for when a list of options can be chosen from using up/down arrows. You can choose the position, size, and look of the spin control. It is basically a cross between the button control and a spin control. It has a label and focus and non focus textures, as well as a spin control on the right.
Example
<control type="spincontrolex" id="12">
<description>My first settings spin control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<spinposx>220</spinposx>
<spinposy>180</spinposy>
<spinwidth>16</spinwidth>
<spinheight>16</spinheight>
<visible>true</visible>
<colordiffuse>FFFFFFFF</colordiffuse>
<texturefocus>myfocustexture.png</texturefocus>
<texturenofocus>mynofocustexture.png</texturenofocus>
<textureup>myuptexture.png</textureup>
<textureupfocus>myupfocustexture.png</textureupfocus>
<texturedown>mydowntexture.png</texturedown>
<texturedownfocus>mydownfocustexture.png</texturedownfocus>
<textureupdisabled colordiffuse="AAFFAAFF">mydowntexture.png</textureupdisabled>
<texturedowndisabled colordiffuse="AAFFAAFF">mydownfocustexture.png</texturedowndisabled>
<label>46</label>
<font>font12</font>
<textcolor>FFFFFFFF</textcolor>
<disabledcolor>80FFFFFF</disabledcolor>
<align></align>
<aligny></aligny>
<textoffsetx></textoffsetx>
<textoffsety></textoffsety>
<pulseonselect></pulseonselect>
<reverse></reverse>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| spinposx | The horizontal position of the spin control for multipage lists. This is offset from the top left of the list. |
| spinposy | The vertical position of the spin control for multipage lists. This is offset from the top left of the list. |
| spinwidth | The width of one of the spin control buttons. The textures for this spin control will be scaled to fit this width. |
| spinheight | The height of one of the spin control buttons. The textures for this spin control will be scaled to fit this height. |
| texturefocus | Specifies the image file which should be displayed for the control when it has focus. See here for additional information about textures. |
| texturenofocus | Specifies the image file which should be displayed for the control when it doesn't focus. |
| textureup | Specifies the image file which should be displayed for the up arrow when it doesn't have focus. It is displayed to the left of the down arrow. |
| textureupfocus | Specifies the image file which should be displayed for the up arrow when it has focus. |
| textureupdisabled | Specifies the image file which should be displayed for the up arrow when the button is disabled. |
| texturedown | Specifies the image file which should be displayed for the down arrow when it is not focused. It is displayed to the right of the up arrow so that it's right edge is <textoffsetx> pixels away from the right edge of the control. |
| texturedownfocus | Specifies the image file which should be displayed for the down arrow when it has focus. |
| texturedowndisabled | Specifies the image file which should be displayed for the up arrow when the button is disabled. |
| label | Either a numeric reference into strings.po (for localization), or a string that will be shown on the left of the control. |
| font | Font used for the controls label. From fonts.xml. |
| textcolor | Color used for displaying the label. In AARRGGBB hex format, or a name from the colour theme. |
| disabledcolor | Color used for the label if the control is disabled. In AARRGGBB hex format, or a name from the colour theme. |
| shadowcolor | Specifies the color of the drop shadow on the text. In AARRGGBB hex format, or a name from the colour theme. |
| align | Label horizontal alignment on the control. Defaults to left. |
| aligny | Label vertical alignment on the control. Defaults to top, can also be center. |
| textoffsetx | Amount to offset the label from the left (or right) edge of the button when using left or right alignment. |
| textoffsety | Amount to offset the label from the top edge of the button when using top alignment. |
| textwidth | Will truncate any text that's too long. |
| reverse | Will reverse the up/down actions of the up and down textures. |
Slider Control
The slider control is used for things where a sliding bar best represents the operation at hand (such as a volume control or seek control). You can choose the position, size, and look of the slider control.
Example
<control type="slider" id="17">
<description>My first slider control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>30</height>
<visible>true</visible>
<texturesliderbar>mybackgroundtexture.png</texturesliderbar>
<texturesliderbardisabled>mydisabledbackgroundtexture.png</texturesliderbardisabled>
<textureslidernib>mydowntexture.png</textureslidernib>
<textureslidernibfocus>mydownfocustexture.png</textureslidernibfocus>
<textureslidernibdisabled>mydowndisabledtexture.png</textureslidernibdisabled>
<info></info>
<action></action>
<controloffsetx></controloffsetx>
<controloffsety></controloffsety>
<pulseonselect></pulseonselect>
<orientation>horizontal</orientation>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| texturesliderbar |
Specifies the image file which should be displayed in the background of the slider control. See here for additional information about textures. |
| texturesliderbardisabled |
Specifies the image file which should be displayed in the background of the slider control when it is disabled. (v21+) |
| textureslidernib | Specifies the image file which should be displayed for the slider nib. |
| textureslidernibfocus | Specifies the image file which should be displayed for the slider nib when it has focus. |
| textureslidernibdisabled | Specifies the image file which should be displayed for the slider nib when it it is disabled. (v21+) |
| controloffsetx | Amount to offset the slider background texture from the left edge of the control. Only useful if a value is being rendered as well (ie in int or float mode). |
| controloffsety | Amount to offset the slider background texture from the top edge of the control. |
| info | Specifies the information that the slider controls. See here for more information. |
| action | Can be 'volume' to adjust the volume, 'seek' to change the seek position or 'pvr.seek' for timeshifting in PVR |
| orientation | Can be horizontal or vertical (default). |
Progress Control
The progress control is used to show the progress of an item that may take a long time, or to show how far through a movie you are. You can choose the position, size, and look of the progress control.
Example
<control type="progress" id="12">
<description>My first progress control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>30</height>
<visible>true</visible>
<reveal>false</reveal>
<texturebg>mybackgroundtexture.png</texturebg>
<lefttexture>mydowntexture.png</lefttexture>
<midtexture>mymidtexture.png</midtexture>
<righttexture>myrighttexture.png</righttexture>
<overlaytexture>myoverlaytexture.png</overlaytexture>
<info></info>
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description | |
|---|---|---|
| reveal | If set to true the midtexture will reveal itself instead of stretching to fill the gap (works best when its the same size as texturebg) | |
| texturebg |
Specifies the image file which should be displayed in the background of the progress control. See here for additional information about textures. | |
| lefttexture | Specifies the image file which should be displayed for the left side of the progress bar. This is rendered on the left side of the bar. | |
| midtexture | Specifies the image file which should be displayed for the middle portion of the progress bar. This is the fill texture used to fill up the bar. It's positioned on the right of the <lefttexture> texture, and fills the gap between the <lefttexture> and <righttexture> textures, depending on how far progressed the item is. | |
| righttexture | Specifies the image file which should be displayed for the right side of the progress bar. This is rendered on the right side of the bar. | |
| overlaytexture | Specifies the image file which should be displayed over the top of all other images in the progress bar. It is centered vertically and horizontally within the space taken up by the background image. | |
| info |
Specifies the information that the progress bar is reporting on. See here for more information. |
|
| info2 |
Specifies the second piece of information that the progress bar is reporting on (PVR only). See here for more information. |
Ranges Control
The ranges control is used for showing multiple range UI elements on the same control. It is used in Kodi, for example, to show the intervals of a cutlist (EDL) or chapters in the video seekbar. You can choose the position, size and look and feel of the control.
Example
<control type="ranges">
<left>0</left>
<top>70</top>
<width>100%</width>
<height>8</height>
<texturebg border="3" colordiffuse="00FFFFFF">colors/white50.png</texturebg>
<lefttexture>colors/white.png</lefttexture>
<midtexture colordiffuse="FFFF0000">colors/white.png</midtexture>
<righttexture>colors/white.png</righttexture>
<info>Player.Cutlist</info>
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| texturebg | The background texture for the range control. |
| lefttexture | The texture used in the left hand side of the range |
| midtexture | The texture used for the mid section of the range |
| righttexture | The texture used in the right hand side of the range |
| info | Specifies the information the range control holds. It expects an infolabel that returns a string in CSV format: e.g. "start1,end1,start2,end2,...". Tokens must have values in the range from 0.0 to 100.0. end token must be less or equal than start token. Examples of currently supported infolabels are Player.CutList and Player.Chapters which can be found at the specific infolabels-section: Player labels
|
ScrollBar Control
The scroll bar control is used as a page control for lists, panels, wraplists, fixedlists, textboxes, and grouplists. You can choose the position, size, and look of the scroll bar.
Example
<control type="scrollbar" id="17">
<description>My first scroll bar control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>30</height>
<visible>true</visible>
<texturesliderbackground>scroll-background.png</texturesliderbackground>
<texturesliderbar>bar.png</texturesliderbar>
<texturesliderbarfocus>bar-focus.png</texturesliderbarfocus>
<textureslidernib>nib.png</textureslidernib>
<textureslidernibfocus>nib-focus.png</textureslidernibfocus>
<pulseonselect></pulseonselect>
<orientation>vertical</orientation>
<showonepage>false</showonepage>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
</control>
Available Tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| texturesliderbackground |
Specifies the image file which should be displayed in the background of the scroll bar control. See here for additional information about textures. |
| texturesliderbar | Specifies the image file which should be displayed for the scroll bar. As the size of the scroll bar is dynamic, it is often useful to use the border attribute of this texture. |
| texturesliderbarfocus | Specifies the image file which should be displayed for the scroll bar when it has focus. |
| textureslidernib | Specifies the image file which should be displayed for the scroll bar nib. The nib is always centered within the scroll bar. |
| textureslidernibfocus | Specifies the image file which should be displayed for the scroll bar nib when it has focus. The nib is always centered within the scroll bar. |
| orientation | Specifies whether this scrollbar is horizontal or vertical. Defaults to vertical. |
| showonepage | Specifies whether the scrollbar will show if the container it's controlling has just one page. Defaults to true. |
Adding Up and Down buttons above and below a scrollbar
To add arrow buttons above and below the scrollbar, you need to add 2 additional button controls to the window, and set their <onclick> tag to
<onclick>pageup(id)</onclick>
or
<onclick>pagedown(id)</onclick>
where id is the id of this scroll bar.
Text Box
The text box is used for showing a large multipage piece of text in Kodi. You can choose the position, size, and look of the text.
Example
<control type="textbox" id="2"> <description>My first text box control</description> <left>80</left> <top>60</top> <width>250</width> <height>200</height> <visible>true</visible> <colordiffuse>FFFFFFFF</colordiffuse> <font>font13</font> <monofont>mono30</monofont> <textcolor>FFFFFFFF</textcolor> <pulseonselect></pulseonselect> <pagecontrol>13</pagecontrol> <scrolltime>200</scrolltime> <autoscroll delay="3000" time="1000" repeat="10000">!Control.HasFocus(13)</autoscroll> <label>Text to display goes here [CR] next line...</label> <align>center</align> </control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| height | <height>auto</height> is supported in textbox controls |
| font | Font used for the items first label. From fonts.xml. |
| textcolor | Color used for displaying the text. In AARRGGBB hex format, or a name from the colour theme. |
| shadowcolor | Specifies the color of the drop shadow on the text. In AARRGGBB format, or a name from the colour theme. |
| pagecontrol | Specifies the <id> of the page control used to control this textbox. The page control can either be a Spin Control or a Scroll Bar Control. |
| scrolltime | The time (in ms) to scroll from one item to another. By default, this is 200ms. The list will scroll smoothly from one item to another as needed. Set it to zero to disable the smooth scrolling. |
| align | possible values for text alignment: left, right, center, justify |
| autoscroll | Specifies the timing and conditions of any autoscrolling this textbox should have. Times are in milliseconds. The content is delayed for the given delay, then scrolls at a rate of one line per time interval until the end. If the repeat tag is present, it then delays for the repeat time, fades out over 1 second, and repeats. It does not wrap or reset to the top at the end of the scroll. You can use any bool condition to specify when autoscrolling should be allowed. |
| monofont | Monotype font. For use in the TextViewer dialog only. |
RSS feed Control
RSS control
The rss control is used for displaying scrolling RSS feeds from the internet in Kodi. You can choose the font, size, colour, location and the RSS feed to be displayed.
- Example
<control type="rss" id="123"> <description>My First RSS control</description> <left>80</left> <top>60</top> <width>500</width> <visible>true</visible> <font>font14</font> <textcolor>FFB2D4F5</textcolor> <urlset>1</urlset> <headlinecolor>FFFFFFFF</headlinecolor> <titlecolor>FF655656</titlecolor> </control>
Available tags and attributes
In addition to the default control tags, the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| urlset | This refers to the feedset to be displayed. This is the id reference to the <set> section in RssFeeds.xml (see below): |
| font | Specifies the font to use from the font.xml file. |
| textcolor | Specified the color the text should be. In hex AARRGGBB format, or a name from the colour theme. |
| shadowcolor | Specifies the color of the drop shadow on the text. In AARRGGBB format, or a name from the colour theme. |
| headlinecolor | Specified the color that any highlighted text should be. In hex AARRGGBB format, or a name from the colour theme. |
| titlecolor | Specified the color the titles of the feeds should be. In hex AARRGGBB format, or a name from the colour theme. |
| scrollspeed | Scroll speed of text in pixels per second. |
RssFeeds.xml
The actual content of the RSS feed is defined in the RssFeeds.xml file stored in the user's profile. Here is an example :
<rssfeeds>
<set id="1">
<feed updateinterval="30">http://feeds.feedburner.com/XboxScene</feed>
<feed updateinterval="30">http://feeds.wired.com/wired/topheadlines</feed>
</set>
<set id="2">
<feed updateinterval="30">http://www.cnet.co.uk/feeds/public/rss_news_10.htm</feed>
</set>
</rssfeeds>
As can be seen, each feedset has an id attribute – this is what we are referencing in the <id> attribute of the control. There can be more than one <set> defined, and more than one <feed> per set. The <feed>'s must be escaped so that they're xml-safe (ie replace & with & etc.). Each feed in the set runs through in the order they are defined.
Visualisation Control
The visualisation control is used for displaying those funky patterns that jump to the music in Kodi. You can choose the position, and size of the visualisation displayed. Note that the control is only rendered if music is being played.
Example
<control type="visualisation" id ="3">
<description>My first visualisation control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<visible>true</visible>
</control>
Available tags
Only the default control tags are applicable to this control.
Video Control
The videowindow control is used for displaying the currently playing video elsewhere in the Kodi GUI. You can choose the position, and size of the video displayed. Note that the control is only rendered if video is being played.
Example
<control type="videowindow" id="2">
<description>My first video control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<visible>true</visible>
</control>
Available tags
Only the default control tags are applicable to this control.
Mover Control
The mover control is used for the screen calibration portions of Kodi. You can choose the size and look of the mover control.
Example
<control type="mover" id="3">
<description>My first mover control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<texturefocus>mytexture.png</texturefocus>
<texturenofocus>mytexture.png</texturenofocus>
<pulseonselect>true</pulseonselect>
</control>
Available tags
In addition to the default control tags, the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| texturefocus |
Specifies the image file which should be displayed when the mover has focus. See here for additional information about textures. |
| texturenofocus | Specifies the image file which should be displayed when the mover does not have focus. |
Resize Control
The resize control is used to specify an area of changeable ratio for use in the screen calibration portion of Kodi. You can choose the size, and look of the resizer.
Example
<control type="resize" id="3">
<description>My first resize control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<texturefocus>mytexture.png</texturefocus>
<texturenofocus>mytexture.png</texturenofocus>
<pulseonselect>true</pulseonselect>
</control>
Available tags
In addition to the default control tags, the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| texturefocus |
Specifies the image file which should be displayed when the resizer has focus. See here for additional information about textures. |
| texturenofocus | Specifies the image file which should be displayed when the resizer does not have focus. |
Edit Control
The edit control allows a user to input text in Kodi. You can choose the font, size, colour, location and header of the text to be displayed.
Example
<control type="edit" id="1">
<description>My First edit control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<visible>true</visible>
<aligny>center</aligny>
<label>Search</label>
<hinttext>Enter search string</hinttext>
<font>font14</font>
<textoffsetx>10</textoffsetx>
<textcolor>FFB2D4F5</textcolor>
<disabledcolor>FF000000</disabledcolor>
<invalidcolor>FFFFFFFF</invalidcolor>
<texturefocus>button-focus.png</texturefocus>
<texturenofocus>button-nofocus.png</texturenofocus>
<pulseonselect>no</pulseonselect>
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| aligny | Can be top or center. Aligns the text within its given control <height>. Defaults to top |
| label |
Specifies the header text which should be shown. You should specify an entry from the strings.po here (either the Kodi strings.po or your skin's strings.po file), however you may also hardcode a piece of text also if you wish, though of course it will not be localized. You can use the full label formatting syntax and you may also specify more than one piece of information here by using the $INFO and $LOCALIZE formats.strings.xml) |
| hinttext | Specifies the text which should be displayed in the edit label control, until the user enters some text. It can be used to provide a clue as to what a user should enter in this control. |
| font | Specifies the font to use from the font.xml file. |
| textcolor | Specifies the color the text should be, in hex AARRGGBB format, or a name from the colour theme. |
| textwidth | Will truncate any text that's too long. |
EPGGrid Control
The epggrid control is used for creating an epg timeline in Kodi. You can choose the position, size, and look of the grid and it's contents.
Example
<control type="epggrid" id="10">
<description>EPG Grid</description>
<left>80</left>
<top>81</top>
<width>1120</width>
<height>555</height>
<pagecontrol>10</pagecontrol>
<scrolltime>350</scrolltime>
<timeblocks>40</timeblocks>
<rulerunit>6</rulerunit>
<progresstexture border="5">PVR-EpgProgressIndicator.png</progresstexture>
<onleft>31</onleft>
<onright>31</onright>
<onup>10</onup>
<ondown>10</ondown>
<orientation>Horizontal</orientation>
<rulerdatelayout width="1700" height="45" condition="$PARAM[has_rulerdate_layout]">
<control type="label">
<width>1700</width>
<height>45</height>
<font>font24</font>
<label>$INFO[ListItem.Label]</label>
<textcolor>button_focus</textcolor>
<align>center</align>
<aligny>center</aligny>
</control>
</rulerdatelayout>
<rulerlayout height="35" width="40">
<control type="image" id="1">
<width>40</width>
<height>29</height>
<left>0</left>
<top>0</top>
<texture border="5">button-nofocus.png</texture>
</control>
<control type="label" id="2">
<left>10</left>
<top>0</top>
<width>34</width>
<height>29</height>
<font>font12</font>
<aligny>center</aligny>
<selectedcolor>selected</selectedcolor>
<align>left</align>
<label>$INFO[ListItem.Label]</label>
</control>
</rulerlayout>
<channellayout height="52" width="280">
<animation effect="fade" start="110" time="200">UnFocus</animation>
<control type="image" id="1">
<left>0</left>
<top>0</top>
<width>270</width>
<height>52</height>
<texture border="5">button-nofocus.png</texture>
</control>
<control type="label">
<left>5</left>
<top>5</top>
<width>40</width>
<height>35</height>
<font>font12</font>
<align>left</align>
<aligny>center</aligny>
<textcolor>grey</textcolor>
<selectedcolor>grey</selectedcolor>
<label>$INFO[ListItem.ChannelNumber]</label>
</control>
<control type="image">
<left>45</left>
<top>4</top>
<width>45</width>
<height>44</height>
<texture>$INFO[ListItem.Icon]</texture>
</control>
<control type="label" id="1">
<left>94</left>
<top>0</top>
<width>160</width>
<height>52</height>
<font>special12</font>
<aligny>center</aligny>
<selectedcolor>selected</selectedcolor>
<align>left</align>
<label>$INFO[ListItem.ChannelName]</label>
</control>
</channellayout>
<focusedchannellayout height="52" width="280">
<animation effect="fade" start="110" time="200">OnFocus</animation>
<control type="image" id="1">
<left>0</left>
<top>0</top>
<width>270</width>
<height>52</height>
<texture border="5">button-focus.png</texture>
</control>
<control type="label">
<left>5</left>
<top>5</top>
<width>40</width>
<height>35</height>
<font>font12</font>
<align>left</align>
<aligny>center</aligny>
<textcolor>grey</textcolor>
<selectedcolor>grey</selectedcolor>
<label>$INFO[ListItem.ChannelNumber]</label>
</control>
<control type="image">
<left>45</left>
<top>4</top>
<width>45</width>
<height>44</height>
<texture>$INFO[ListItem.Icon]</texture>
</control>
<control type="label" id="1">
<left>94</left>
<top>0</top>
<width>160</width>
<height>52</height>
<font>special12</font>
<aligny>center</aligny>
<selectedcolor>selected</selectedcolor>
<align>left</align>
<label>$INFO[ListItem.ChannelName]</label>
</control>
</focusedchannellayout>
<itemlayout height="52" width="40">
<control type="image" id="2">
<width>40</width>
<height>52</height>
<left>0</left>
<top>0</top>
<aspectratio>stretch</aspectratio>
<texture border="3">epg-genres/$INFO[ListItem.Property(GenreType)].png</texture>
</control>
<control type="label" id="1">
<left>6</left>
<top>3</top>
<width>30</width>
<height>25</height>
<font>font12</font>
<aligny>center</aligny>
<selectedcolor>selected</selectedcolor>
<align>left</align>
<label>$INFO[ListItem.Label]</label>
</control>
<control type="image">
<left>5</left>
<top>28</top>
<width>30</width>
<height>20</height>
<texture>PVR-IsRecording.png</texture>
<visible>ListItem.IsRecording</visible>
</control>
<control type="image">
<left>5</left>
<top>28</top>
<width>20</width>
<height>20</height>
<texture>PVR-HasTimer.png</texture>
<visible>ListItem.HasTimer + !ListItem.IsRecording</visible>
</control>
</itemlayout>
<focusedlayout height="52" width="40">
<control type="image" id="14">
<width>40</width>
<height>52</height>
<left>0</left>
<top>0</top>
<texture border="5">folder-focus.png</texture>
</control>
<control type="image" id="2">
<width>40</width>
<height>52</height>
<left>0</left>
<top>0</top>
<aspectratio>stretch</aspectratio>
<texture border="3">epg-genres/$INFO[ListItem.Property(GenreType)].png</texture>
</control>
<control type="label" id="1">
<left>6</left>
<top>3</top>
<width>30</width>
<height>25</height>
<font>font12</font>
<aligny>center</aligny>
<selectedcolor>selected</selectedcolor>
<align>left</align>
<label>$INFO[ListItem.Label]</label>
</control>
<control type="image">
<left>5</left>
<top>28</top>
<width>30</width>
<height>20</height>
<texture>PVR-IsRecording.png</texture>
<visible>ListItem.IsRecording</visible>
</control>
<control type="image">
<left>5</left>
<top>28</top>
<width>20</width>
<height>20</height>
<texture>PVR-HasTimer.png</texture>
<visible>ListItem.HasTimer + !ListItem.IsRecording</visible>
</control>
</focusedlayout>
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| timeblocks | The number of timeframes on the top row. |
| rulerunit | Timeframe of each unit on the top row. 1 unit equals 5 minutes. |
| rulerdatelayout | The layout of the date header. |
| rulerlayout | The layout of the top row. |
| progresstexture | A texture which indicates the current progress time |
| channellayout | The layout of the left column. |
| focusedchannellayout | The focused layout of the left column. |
| itemlayout | The layout of the grid |
| focusedlayout | The focused layout of the grid |
| orientation | The orientation (Horizontal/Vertical) of the grid |
Gamecontroller Control
The gamecontroller control is used to display an image of the selected gamecontroller in DialogGameControllers.xml. You can choose the position, and size of the gamecontroller image.
Example
<control type="gamecontroller" id="31">
<description>My first gamecontroller control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
</control>
Available tags
Only the default control tags are applicable to this control.
GameWindow Control
The GameWindow a screenshot of the currently playing game, with the filter, stretch mode and rotation settings applied.
Example
<control type="gamewindow">
<left>10</left>
<top>10</top>
<width>444</width>
<height>250</height>
<videofilter>$INFO[ListItem.Property(game.videofilter)]</videofilter>
<stretchmode>$INFO[ListItem.Property(game.stretchmode)]</stretchmode>
<rotation>$INFO[ListItem.Property(game.videorotation)]</rotation>
</control>
Available tags and attributes
In addition to the default control tags, the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| videofilter | Used video filter (eg. Bilinear) |
| stretchmode | Stretch mode value (eg. Normal, Fullscreen, Original size) |
| rotation | Screen rotation value (eg. 90°, 180°) |
Group Control
The group control is one of the most important controls. It allows you to group controls together, applying attributes to all of them at once. It also remembers the last navigated button in the group, so you can set the <onup> of a control to a group of controls to have it always go back to the one you were at before. It also allows you to position controls more accurately relative to each other, as any controls within a group take their coordinates from the group's top left corner (or from elsewhere if you use the "r" attribute). You can have as many groups as you like within the skin, and groups within groups are handled with no issues.
Example
<control type="group" id="17">
<description>My first group control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>30</height>
<defaultcontrol>2</defaultcontrol>
<visible>true</visible>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
... more controls go here ...
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| defaultcontrol | Specifies the default control that will be focused within the group when the group receives focus. Note that the group remembers it's previously focused item and will return to it. |
Notes on positioning of controls within groups
All controls within a group take their positions relative to the group's placement. Thus, the group always requires its <left>, <top>, <width>, and <height> attributes to be defined. As this can be a pain to remember, anything that you don't specify will be inherited from it's parent group (or the main window).
By way of example, consider the first group within a PAL full screen window (720x576), and suppose we have
<control type="group" id="15"> <left>30</left> <top>70</top> <width>400</width> ... more controls go here ... </control>
so that the <height> hasn't been defined. Then Kodi will automatically set the <height> equal to 506 by inheriting this from the window's height of 576, less the <top> amount.
You can align controls within a group to the right edge of the group, by using the "r" modifier to the <left> and <top> fields
<control type="group" id="20">
<control type="button" id=2>
<left>180r</left>
<width>180</width>
</control>
<control type="button" id=3>
<left>180r</left>
<width>180</width>
</control>
<control type="button" id=4>
<left>180r</left>
<width>180</width>
</control>
</control>
All the buttons have width 180, and are aligned 180 pixels from the right edge of the group they're within.
GroupList Control
The group list control is a special case of the group control. It is used for placing a set of controls into a list (either horizontally or vertically) and handles all the navigation within the list and placement within the list for you. It will be scrollable if the number of items exceeds the size of the list, and you can assign a scrollbar to it just like you can to any of the containers (list, panel, etc.).
Example
<control type="grouplist" id="17">
<description>My first group list control</description>
<defaultcontrol>701</defaultcontrol>
<left>80</left>
<top>60</top>
<width>250</width>
<height>300</height>
<itemgap>10</itemgap>
<pagecontrol>25</pagecontrol>
<scrolltime tween="sine" easing="out">200</scrolltime>
<orientation>vertical</orientation>
<usecontrolcoords>false</usecontrolcoords>
<visible>true</visible>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
<align>right</align>
...
<!-- place your controls here -->
...
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| itemgap | Specifies the gap (in pixels) between controls in the list. Defaults to 5px. |
| orientation | Specifies whether the list is horizontal or vertical. Defaults to vertical. |
| pagecontrol | Specifies the page control used to scroll up and down the list. Set the page control's id here. |
| scrolltime | The time (in ms) to scroll from one item to another. By default, this is 200ms. The list will scroll smoothly from one item to another as needed. Set it to zero to disable the smooth scrolling. The scroll movement can be further adjusted by selecting one of the available tween methods. |
| usecontrolcoords | Specifies whether the list should use the control's coordinates as an offset location from the coordinates it would normally use to draw the control. Defaults to false. Useful for staggering a control in from the edge of the grouplist, or for having more space around a control than <itemgap> gives. |
| align | Specifies how to align the grouplist. possible values: left, right, center, justify. defaults to left. |
| defaultcontrol | Specifies the id of the control that should be focussed when the grouplist gains focus. |
List Container
The list container is one of several containers used to display items from file lists in various ways. The list container is very flexible - it's only restriction is that it is a list - i.e. a single column or row of items. The layout of the items is very flexible and is up to the skinner.
Example
<control type="list" id="50">
<description>My first list container</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<visible>true</visible>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
<viewtype label="3D list">list</viewtype>
<orientation>vertical</orientation>
<pagecontrol>25</pagecontrol>
<autoscroll>true</autoscroll>
<scrolltime tween="sine" easing="out">200</scrolltime>
<itemlayout width="650" height="29">
<control type="image">
<left>5</left>
<top>3</top>
<width>22</width>
<height>22</height>
<texture>$INFO[ListItem.Icon]</texture>
</control>
<control type="label">
<left>30</left>
<top>3</top>
<width>430</width>
<height>22</height>
<font>font13</font>
<aligny>center</aligny>
<selectedcolor>green</selectedcolor>
<align>left</align>
<label>$INFO[ListItem.Label]</label>
</control>
<control type="label">
<left>475</left>
<top>3</top>
<width>300</width>
<height>22</height>
<font>font13</font>
<aligny>center</aligny>
<selectedcolor>green</selectedcolor>
<textcolor>grey</textcolor>
<align>right</align>
<label>$INFO[ListItem.Label2]</label>
</control>
</itemlayout>
<focusedlayout height="29" width="650">
<control type="image">
<width>485</width>
<height>29</height>
<left>0</left>
<top>0</top>
<visible>Control.HasFocus(50)</visible>
<texture>list-focus.png</texture>
</control>
<control type="image">
<left>5</left>
<top>3</top>
<width>22</width>
<height>22</height>
<texture>$INFO[ListItem.Icon]</texture>
</control>
<control type="label">
<left>30</left>
<top>3</top>
<width>430</width>
<height>22</height>
<font>font13</font>
<aligny>center</aligny>
<selectedcolor>green</selectedcolor>
<align>left</align>
<label>$INFO[ListItem.Label]</label>
</control>
<control type="label">
<left>475</left>
<top>3</top>
<width>300</width>
<height>22</height>
<font>font13</font>
<aligny>center</aligny>
<selectedcolor>green</selectedcolor>
<textcolor>grey</textcolor>
<align>right</align>
<label>$INFO[ListItem.Label2]</label>
</control>
</focusedlayout>
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| viewtype | The type of view. Choices are list, icon, wide, wrap, biglist, bigicon, bigwide, bigwrap, info and biginfo. The label attribute indicates the label that will be used in the "View As" control within the GUI. It is localizable via strings.po. viewtype has no effect on the view itself. It is used by kodi when switching skin to automatically select a view with a similar layout. Skinners should try to set viewtype to describe the layout as best as possible. |
| orientation | The orientation of the list. Defaults to vertical. |
| pagecontrol | Used to set the <id> of the page control used to control this list. |
| scrolltime | The time (in ms) to scroll from one item to another. By default, this is 200ms. The list will scroll smoothly from one item to another as needed. Set it to zero to disable the smooth scrolling. The scroll movement can be further adjusted by selecting one of the available tween methods. |
| itemlayout | Specifies the layout of items in the list. Requires the height attribute set in a vertical list, and the width attribute set for a horizontal list. The <itemlayout> then contains as many label and image controls as required. See here for more information. |
| focusedlayout | Specifies the layout of items in the list that have focus. Requires the height attribute set in a vertical list, and the width attribute set for a horizontal list. The <focusedlayout> then contains as many label and image controls as required. See here for more information. |
| content | Used to set the item content that this list will contain. Allows the skinner to setup a list anywhere they want with a static set of content, as a useful alternative to the grouplist control. See here for more information |
| preloaditems | Used in association with the Background Image Loader. |
| autoscroll | Used to make the container scroll automatically |
Wraplist Container
The wrap list container is one of several containers used to display items from file lists in various ways. The wrap list container is the same as the List Container, with two exceptions:
- The focused item is fixed.
- The items "wrap" around once they reach the end.
As with all container controls, the layout of the items within the control is very flexible.
Example
<control type="wraplist" id="50">
<description>My first wraplist container</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<visible>true</visible>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
<viewtype label="3D list">list</viewtype>
<orientation>vertical</orientation>
<pagecontrol>25</pagecontrol>
<focusposition>3</focusposition>
<scrolltime tween="sine" easing="out">200</scrolltime>
<autoscroll>true</autoscroll>
<itemlayout width="650" height="29">
<control type="image">
<left>5</left>
<top>3</top>
<width>22</width>
<height>22</height>
<texture>$INFO[ListItem.Icon]</texture>
</control>
<control type="label">
<left>30</left>
<top>3</top>
<width>430</width>
<height>22</height>
<font>font13</font>
<aligny>center</aligny>
<selectedcolor>green</selectedcolor>
<align>left</align>
<label>$INFO[ListItem.Label]</label>
</control>
<control type="label">
<left>475</left>
<top>3</top>
<width>300</width>
<height>22</height>
<font>font13</font>
<aligny>center</aligny>
<selectedcolor>green</selectedcolor>
<textcolor>grey</textcolor>
<align>right</align>
<label>$INFO[ListItem.Label2]</label>
</control>
</itemlayout>
<focusedlayout height="29" width="650">
<control type="image">
<width>485</width>
<height>29</height>
<left>0</left>
<top>0</top>
<visible>Control.HasFocus(50)</visible>
<texture>list-focus.png</texture>
</control>
<control type="image">
<left>5</left>
<top>3</top>
<width>22</width>
<height>22</height>
<texture>$INFO[ListItem.Icon]</texture>
</control>
<control type="label">
<left>30</left>
<top>3</top>
<width>430</width>
<height>22</height>
<font>font13</font>
<aligny>center</aligny>
<selectedcolor>green</selectedcolor>
<align>left</align>
<label>$INFO[ListItem.Label]</label>
</control>
<control type="label">
<left>475</left>
<top>3</top>
<width>300</width>
<height>22</height>
<font>font13</font>
<aligny>center</aligny>
<selectedcolor>green</selectedcolor>
<textcolor>grey</textcolor>
<align>right</align>
<label>$INFO[ListItem.Label2]</label>
</control>
</focusedlayout>
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| viewtype | The type of view. Choices are list, icon, wide, wrap, biglist, bigicon, bigwide, bigwrap, info and biginfo. The label attribute indicates the label that will be used in the "View As" control within the GUI. It is localizable via strings.po. viewtype has no effect on the view itself. It is used by kodi when switching skin to automatically select a view with a similar layout. Skinners should try to set viewtype to describe the layout as best as possible. |
| orientation | The orientation of the list. Defaults to vertical. |
| pagecontrol | Used to set the <id> of the page control used to control this list. |
| scrolltime | The time (in ms) to scroll from one item to another. By default, this is 200ms. The list will scroll smoothly from one item to another as needed. Set it to zero to disable the smooth scrolling. The scroll movement can be further adjusted by selecting one of the available tween methods. |
| focusposition | Specifies the index (from 0 -> number items displayable - 1) of the focused item. The focused item doesn't move - as the user moves up and down (or left and right) the items scroll instead. |
| itemlayout | Specifies the layout of items in the list. Requires the height attribute set in a vertical list, and the width attribute set for a horizontal list. The <itemlayout> then contains as many label and image controls as required. See here for more information. |
| focusedlayout | Specifies the layout of items in the list that have focus. Requires the height attribute set in a vertical list, and the width attribute set for a horizontal list. The <focusedlayout> then contains as many label and image controls as required. See here for more information. |
| content | Used to set the item content that this list will contain. Allows the skinner to setup a list anywhere they want with a static set of content, as a useful alternative to the grouplist control. See here for more information |
| autoscroll | Used to make the container scroll automatically |
FixedList Container
Panel Container
The panel container is one of several containers used to display items from file lists in various ways. The panel container is very flexible - it's essentially a multi-column list. The layout of the items is very flexible and is up to the skinner.
Example
<control type="panel" id="52"> <left>190</left> <top>100</top> <width>485</width> <height>425</height> <onleft>9000</onleft> <onright>60</onright> <onup>52</onup> <ondown>52</ondown> <scrolltime tween="sine" easing="out">200</scrolltime> <autoscroll>true</autoscroll> <viewtype label="536">icon</viewtype> <pagecontrol>60</pagecontrol> <include>contentpanelslide</include> <itemlayout height="150" width="120"> <control type="image"> <left>10</left> <top>10</top> <width>100</width> <height>100</height> <texture>$INFO[ListItem.Icon]</texture> </control> <control type="image"> <left>80</left> <top>75</top> <width>32</width> <height>32</height> <texture>$INFO[ListItem.Overlay]</texture> </control> <control type="label"> <left>0</left> <top>115</top> <width>110</width> <height>22</height> <font>font13</font> <selectedcolor>green</selectedcolor> <align>center</align> <label>$INFO[ListItem.Label]</label> </control> </itemlayout> <focusedlayout height="150" width="120"> <control type="image"> <width>110</width> <height>110</height> <left>5</left> <top>5</top> <texture>folder-focus.png</texture> <animation effect="zoom" end="0,0,120,120" time="100">focus</animation> </control> <control type="image"> <left>10</left> <top>10</top> <width>100</width> <height>100</height> <texture>$INFO[ListItem.Icon]</texture> <animation effect="zoom" end="5,5,110,110" time="100">focus</animation> </control> <control type="image"> <left>80</left> <top>75</top> <width>32</width> <height>32</height> <texture>$INFO[ListItem.Overlay]</texture> <animation effect="slide" end="5,5" time="100">focus</animation> </control> <control type="label"> <left>0</left> <top>120</top> <width>110</width> <height>22</height> <font>font13</font> <selectedcolor>green</selectedcolor> <align>center</align> <label>$INFO[ListItem.Label]</label> </control> </focusedlayout> </control>
Available tags
In addition to the Default Control Tags, the following tags are also available. Note that each tag is lower case only. This is important, as XML tags are case-sensitive.
| Tag | Description |
|---|---|
<viewtype label="">…</viewtype>
|
The type of view, valid values are: list, icon, wide, wrap, biglist, bigicon, bigwide, bigwrap, info and biginfo. The label attribute indicates the label that will be used in the "View As" control within the GUI. It is localizable via strings.po. This tag has no effect on the view itself, it is simply used by Kodi when switching skins to automatically select a view with a similar layout; skinners should try to set it to best describe the layout provided.
|
<orientation>…</orientation>
|
The orientation of the panel, defaults to vertical.
|
<pagecontrol>…</pagecontrol>
|
Used to set the id of the page control used to control that panel.
|
<scrolltime tween="" easing="">…</scrolltime>
|
The time (in ms) to scroll from one item to another, by default this is 200ms. The panel will scroll smoothly from one item to another as needed; set it to zero to disable the smooth scrolling. The scroll movement can be further adjusted by selecting one of the available tween methods. |
<itemlayout height="" width="">…</itemlayout>
|
Specifies the container item layout for the list, and requires both the width and height attributes to be set. It will contain as many label and image controls as needed.
|
<focusedlayout height="" width="">…</focusedlayout>
|
Specifies the container item layout for items that have focus in the list, and requires both the width and height attributes to be set. It will contain as many label and image controls as needed.
|
<content>…</content>
|
Used to set the static list content that the panel will contain, allowing the skinner to create a panel anywhere they want with a static set of content, as a useful counterpart to the grouplist control.
|
<preloaditems>…</preloaditems>
|
Used in association with the background image loader. |
<autoscroll>…</autoscroll>
|
Used to make the container scroll automatically, accepts the boolean values of either true or false.
|
Filling containers
Filling containers with static content
Container controls (the List Container, Fixed List Container, Wrap List Container, and Panel Container) can be setup by the skinner with some predefined static content. This is done by including the <content> tag in the control. This allows skinners to have lists (or panels) of buttons wherever they want in the skin. The content below could used on the home page for instance. You can use <defaultcontrol [always="true"]>id</defaultcontrol> to control which item in the list gets focused by default.
Example
<content>
<item id="1">
<label>My First Item</label>
<label2>Label 2</label2>
<icon>icon1.png</icon>
<thumb>thumb1.png</thumb>
<onclick>ActivateWindow(Videos)</onclick>
<visible>true</visible>
<property name="foo">Some1stValueHere</property>
<property name="foo2">Some2ndValueHere</property>
</item>
<item id="2">
<label>My Second Item</label>
<label2>Label 2</label2>
<icon>icon2.png</icon>
<thumb>thumb2.png</thumb>
<onclick>ActivateWindow(Music)</onclick>
<property name="foo">Some1stValueHere</property>
<property name="foo2">Some2ndValueHere</property>
</item>
</content>
Available tags
The available XML tags for each item are as follows. Note that, as always, they're lower-case only, as XML is case-sensitive.
| Tag | Description |
|---|---|
| id | The id of the item. Useful for external visibility conditions such as Container.HasFocus(3). |
| label | The main label of the item. You can reference this within the <itemlayout> of the list via ListItem.Label. |
| label2 | The secondary label of the item. You can reference this within the <itemlayout> of the list via ListItem.Label2. |
| icon | The icon of the item. You can reference this within the <itemlayout> of the list via ListItem.Icon, or ListItem.ActualIcon. |
| thumb | The thumbnail image of the item. You can reference this within the <itemlayout> of the list via ListItem.Thumb. |
| onclick | The action to be performed when this item is clicked. Should be a built in function. See here for more information. |
| visible | Specifies a condition as to when this item will be visible within the container. Can be true, false, or a condition. See here for more information. Defaults to true. |
| property | Property of the item. You can reference this within the <itemlayout> of the list via ListItem.Property(name). |
Filling containers with dynamic content
Container controls (the List Container, Fixed List Container, Wrap List Container, and Panel Container) can be setup by the skinner with dynamic content from a path or plugin. This is done by including the <content> tag in the control. It saves many lines of code as it's not necessary anymore to use static items for i.e. recently added movies.
Examples
Content filled from a plugin
<content>plugin://plugin.test.me?arg1=foo</content>
Content filled from a path
<content target="music" sortby="artist" sortorder="ascending" limit="10">musicdb://recentlyaddedalbums/</content>
It's also possible to fill a container with multiple <content> sources.
Available attributes
The available XML attributes for the content tag are as follows. Note that, as always, they're lower-case only, as XML is case-sensitive.
| Attributes | Description |
|---|---|
| target | Specifies the context window of the content. This is only necessary for folder items as it defines which window should be activated. For example musicdb://albums/ should have target="music" but musicdb://songs/ does not need a target because it contains only songs which will be played via PlayMedia(...) rather than opened via ActivateWindow(target,path,return) |
| limit | Limits the number of items in the container. |
| sortby | Sorts the list by the given value. |
| sortorder | Sort direction of the list: ascending or descending. |
| browse | Since v21: Control visibility of the "more..." button which can be appended to lists to open the window specified by the target attribute:
|
Available item properties (can be filled in plugins)
| Property | Description |
|---|---|
| node.target | Specifies the context window of the content. This overwrites the target attribute of the content tag. |
| node.target_url | Overwrites the path of an item if it's clicked on. This can be used to show the content of the item's path in another container while entering a different path if the item is clicked on. An example would be Confluence's home screen where Movies shows the items of it's path as a submenu below while clicking the item always takes the user to movie titles. |
Override onclick action
You can define a custom <onclick> action for lists with dynamic content.
<control type="list">
...
<onclick>some_builtin</onclick>
...
<content>...</content>
</control>
Conditional_Visibility
Kodi's skinning engine versatility is based upon the fact that the skinner can display and hide portions of the skin using a variety of conditional statements that can be combined to create very user friendly UI implementations. For further information of available variable and how they can be applied.
All controls benefit from conditional visibility support. This means that instead of specifying just YES or NO for the <visible> tag, you can provide one of the many preset boolean conditions. Not only that, you can also specify how Kodi should transistion between a visible state and a hidden state.
For example, the Project Mayhem 3 skin has <visible>!Player.HasMedia</visible> tags on all the background images on the home page. The reason is that we don't want the images being displayed while a media file (audio or video) is playing or paused, as the video or visualisation will cover the images anyway, so they only take up memory unnecessarily. They also slow down navigation, as the need to be loaded/unloaded depending on whether they are visible (ie whether or not the user has a particular button focused).
How They Work
The condition given in the <visible> tag is evaluated at during the control's Render() function. Kodi decides whether or not the condition is true, and updates the control's visibility accordingly. So it all happens without Kodi having to do the extra chores of maintaining which controls need to be shown at which points in time. The controls automatically update themselves.
Conditional Visibility for Dialogs
Dialogs can also be made to popup automatically based on a visibility condition. This is done by supplying the <visible> tag at the top of the window file (where the <id>, <type> and <coordinate> tags are). Kodi once again evaluates this visibility at render time, and if necessary, will create and show the dialog at the appropriate time. It'll also close them once that visibility has vanished.
This only works with dialogs. For custom windows, you can specify the type of window you require by specifying it using the <type> tag. For more information see the window .xml structure page.
Combining Conditions
You can combine two (or more) of the above settings by using:
- + as AND operator
- | as OR operator
- ! as NOT operator
- [ and ] to bracket expressions
For example, <visible>Player.HasVideo + Player.Rewinding8x</visible> will only show the control when the player is rewinding a video at 8x, whereas <visible>Player.HasVideo | Player.IsRecording</visible> will show the control if a video is playing, or if we are recording something.
The AND operator takes precedence over the OR operator when evaluating the logic. AND operators are read from left to right.
So if you want to show something when condition1 OR condition2 is true AND condition3 is true, you can do: <visible>[condition1 | condition2] + condition3</visible>
Note that if you missed the brackets, then it would actually be reading «if condition1 or (condition2 and condition3)" due to AND taking precedence over OR.
Some pointers on boolean logic. The following holds true:
A + (B | C) = A + B | A + C
A | (B + C) = (A | B) + (A | C)
!(A + B) =!A | !B
!(A | B) =!A + !B
A common mistake is to do something like this:
!A | !B | !C
This is false only if A, B and C are all simultaneously true (as it's the same as !(A + B + C)), and you may have possibly been after
!A + !B + !C
which is false if A is true, or B is true, or C is true.
One thing you will notice, is that when a control is hidden, it can't be focused. This means you can't move to a control and have it automatically become visible (eg even if it had Control.HasFocus(myID) it wouldn't come back on, as Kodi wouldn't allow navigation to the hidden control). To solve this issue, you can use:
<visible allowhiddenfocus="true">Control.HasFocus(21)</visible>
on a control of <id> 21. This will allow the control to be focusable even when it's hidden. When the user moves to the hidden control, it will automatically unhide itself, due to the Control.HasFocus(21) visibility condition.
Animations
The Kodi skinning engine supports animations of any control allowing them to rotate, slide, fade or any combination there-of. Combining animations with conditional statements ensure your skin will have stunning effects that appear as professional as a 1st party product.
Animating Your Skin
The Kodi skin engine has support for animations between control and window states. The animations are defined through use of the <animation> tag, which has a defined type and various attributes that specify the animation to be performed. All animations are additive – if two of them are in effect at the same time, their effects are added together. You may also have more than one animation of each type.
Window Animations
There are two valid window animations – the animation to perform when the window is opened, and the animation to perform when the window is closed. They take the same format as the control animations. You can, however, have more than one animation performed for the WindowOpen or WindowClose animation.
Control Animations
There are 6 valid control animations: WindowOpen, WindowClose, Visible, Hidden, Focus, and Unfocus. There is also a combination animation VisibleChange that constructs the Visible animation, then reverses it for the Hidden animation.
Format of Animation Tags
The animation tag is formatted as follows for a single animation:
<animation effect="EFFECT" attributes>TYPE</animation>
and as follows for multiple animations:
<animation type="TYPE" condition="Window.IsActive(Home)" reversible="false"> <effect type="EFFECT" other_attributes /> ... <effect type="EFFECT" other_attributes /> </animation>
Types
The type can be one of the following:
- WindowOpen
- Performed once only when the window is opened.
- WindowClose
- Performed once only when the window is closed. No animation is performed when switching to fullscreen video, however.
- Visible
- Performed when the control becomes visible via its <visible> tag.
- Hidden
- Performed when the control becomes hidden via its <visible> tag.
- Focus
- Performed when the control gains focus.
- Unfocus
- Performed when the control loses focus.
- Conditional
- Performed when the control's condition attribute is filled.
- VisibleChange
- The same as the Visible type, except the reverse animation is auto-created for the Hidden type. Just saves having to have both animations if the animation is the same in both directions (ie just reversed)
Attributes
The attributes available are as follows. Note that all attributes, like tags, are case sensitive
- effect
- Specifies the effect to use. Currently “fade”, fadediffuse, “slide”, “rotate”, "rotatex", "rotatey", and “zoom” are supported.
- fade - influences the opaqueness
- fadediffuse - influences the opaqueness and color
- rotatex - rotates a control around the X-Axis (horizontal)
- rotatey - rotates a control around the Y-Axis (vertical)
- rotate - rotates a control around the Z-Axis
- slide - translates the control
- zoom - magnifies/minifies the control
- time
Specifies the length of time that the animation will run, in milliseconds.
- delay
- The time to delay the transistion before starting it, in milliseconds.
- start
- The start state of the control for this transistion.
- For fades, this is the opaqueness as a percentage (ie start="100" is fully opaque, start="0" is fully transparent).
- For diffuse fades, this is the color as a "AARRGGBB" (ie start="FFFF0000" is fully red opaque; start="7F00FF00" is green, half transparent).
- For slides, this is the relative coordinate offset to start the control at (ie start="50,60" will start the control off at 50 pixels to the right, and 60 pixels below it's normal viewing position).
- For rotates, this is the starting degree offset from the horizontal. (ie start="30" will start the control off on an angle of 30 degrees from the horizontal).
- For zooms, this is the starting size as a percentage. (ie start="50,60" will start the control at 50% of it's horizontal size and 60% of it's vertical size).
- Note: With zooms you can also specify the coordinates and dimensions of the texture. (ie start="left,top,width,height").
- end
- The end state of the control for this transistion. Similar to the start state, except that the end state is always kept after the animation is finished, and until the control changes its state.
- acceleration
- Amount to accelerate or decelerate during a “slide”, “zoom” or “rotate” transistion. For deceleration, use a negative value. A value of -1 will cause the control to come to rest at its end coordinates. Defaults to 0. (Also see the tween attribute)
- center
- Center of the rotation or zoom to perform with a “rotate” or “zoom” transistion. This is the coordinates about which the rotation or zoom will take place. eg center="30,50” will mean that all points will revolve around (or zoom from) the (30,50) pixel location. You can set center="auto" to have Kodi automatically zoom from the center of the control.
- Center shifts the rotational axis at the level, rotatex - center="y,z" coordinates, rotatey - center="x,z" coordinates, rotate - center="x,y" coordinates
- condition
- The conditions under which this animation should be performed. Defaults to being always performed. See here for a list of valid conditionals.
- reversible
- If “false” the animation is not reversed if it is interrupted when it is finished. For instance a Visible animation will normally be reversed (instead of running the Hidden animation) if the control becomes hidden before the visible animation has finished. Setting reversible="false” prevents this behaviour (the Hidden animation will take its place). Defaults to true.
- loop
- If “true” will make your animation loop. (jump back to the start after it reaches the end)
- pulse
- If “true” will make your animation pulse. (Bounce back from start to end to start to end .........)
- tween
- Tween is like an advanced acceleration attribute that can be applied to all animations. Instead of a steady acceleration or deceleration, you can specify curves that the animation should follow. Currently, the engine supports “elastic“, “bounce“, “circle“, “back“, “sine“, “cubic“, “quadratic“ and, the default, “linear“. More information about Tweeners
- easing
- Easing basically defines the direction of the tween and can be one of “out“, “inout“ and “in“. The default value is “out“. More information about Easing
Examples
<visible>Player.HasAudio</visible> <animation effect="fade" time="400">VisibleChange</animation>
This causes Kodi to fade the control in 400 milliseconds between the visible and hidden states. The control will start off hidden, and will fade in over 400ms when you play audio, and when it's finished, it will fade out again over 400ms.
You can also specify different transistion times for transistioning in and out as follows:
<animation effect="fade" time="100">WindowOpen</animation> <animation effect="fade" time="1000">WindowClose</animation>
This, when used as the animation tag for the ~MusicOSD dialog, will cause it to fade in quickly (in 100ms) when activated and the fade out again slowly (in 1 second (1000ms)) when it's cancelled.
You can also specify that a control should always fade in when the window is opened by using
<animation effect="fade" time="200">WindowOpen</animation>
This specifies that it will always start hidden, but will fade in immediately (over a time of 200ms) when the window is opened.
There is also ability to add delays preceding the transistions. For instance
<animation effect="fade" time="200" delay="200">Hidden</animation>
would mean that the control will fade out after a delay of 200ms. This is useful for "crossfade" effects, where you want the new control to fade in while the old control is still on screen (and then fade the old one out once the new one is completely opaque).
There are also slide effects available.
<animation effect="slide" end="30,0" time="200">Focus</animation>
will slide the control 30 pixels to the right of its normal position when it becomes focused. Note that when it becomes unfocused it will jump back to it's normal position. A Unfocus animation will make it slide back gracefully.
There are also rotate effects available.
<animation effect="rotate" end="30" center="360,288" time="200">Focus</animation>
will rotate the control 30 degrees counter clockwise about the center of a PAL screen (360,288) when the control becomes focused.
And we also have zoom effects.
<animation effect="zoom" end="120" center="360,288" time="200">Focus</animation>
will zoom the control to 120% of its normal size when the control becomes focused, with the zoom centered at the center of a PAL screen (360,288). You can zoom each dimension by different amounts (effectively a stretch operation) as well. To stretch a control an extra 50% horizontally when focused, we can use
<animation effect="zoom" end="150,100" center="360,288" time="200">Focus</animation>
An example of a condition attribute is:
<animation effect="slide" start="-120,0" time="200" condition="Window.Previous(Home)">WindowOpen</animation>
This will cause the slide animation to only be performed if you are coming to this window from the Home window.
An example of a Conditional animation type is:
<animation effect="slide" start="-120,0" time="200" condition="Control.HasFocus(2)">Conditional</animation>
This will cause the slide animation to only be performed when the control with the id of 2 gains focus.
An example of a fade animation with a pulse:
<animation effect="fade" start="20" time="200" condition="Control.HasFocus(2)" pulse="true">Conditional</animation>
This will cause the control to start at 20% opacity and fade to full in 200 milliseconds and fade back to 20% opacity and keeping looping in that fashion
An example of a fadediffuse animation with a pulse:
<animation effect="fadediffuse" start="FFFF0000" start="FF00FF00" time="200" condition="Control.HasFocus(2)" pulse="true">Conditional</animation>
Similar to the example above, but it pulses between red and green.
An example of two animations at once:
<animation type="WindowOpen"> <effect type="fade" start="0" end="100" time="200"/> <effect type="zoom" end="150,100" center="auto" time="200" delay="200"/> </animation>
This will cause the control to fade in over 200 ms, then zoom to 150% it's width from the center of the control.
Tweeners
A Tween defines how an animation progresses from its initial value to its final value. The simplest way this can be accomplished is to go straight from start to finish in equal steps. This results in a smooth transition, however it starts and stops abruptly and tends to be a bit unnatural. Unnatural in the sense that, in the real world, you never see a linear transition. In the real world, transitions (movements, deformations, etc) are always accompanied by varying degrees of acceleration and deceleration. Some real world examples that come to mind: the movement of a pendulum, a ball bouncing, our breathing pattern, a bungee jump. Tweens basically try to mathematically recreate some of these transitions and can help add naturalism to animations.
What is Easing?
All tweens (except Linear) support an easing attribute that can be one of "in", "out", or "inout". The Quadratic tweener only supports "in" and "out". The default easing method is "out". Easing is basically the direction of the tween action. Looking at the various graphs below and trying the tweens out will make the concept of easing, easier (hehe, say that ten times in a row) to understand.
Supported Tweens
Currently, Kodi's skin engine supports eight different tweens: "linear", "quadratic", "bounce", "elastic", "cubic", "circle", "sine" and "back". They are set in an animation using the tween attribute. The animations next to each graph shows how that tween renders straight motion between 2 points. Tweens however aren't restricted to only motion effects, they can be used on alpha as well.
Linear Tweener
Quadratic Tweener
Bounce Tweener
Back Tweener
Cubic Tweener
Circle Tweener
Sine Tweener
Elastic Tweener
Fonts
Kodi allows you to customize which fonts are displayed onscreen in the User Interface.
There's one special file called Font.xml. This file contains a list of all fonts the skin uses. kodi will load all the fonts mentioned in this file from the /myskin/fonts directory first, and if that fails, will attempt to load them from Kodi/media/fonts. In the event that Kodi is unable to locate the specified font, it will default to "font13". It is required that every skin has a font13 definition in their Font.xml file. Apart from that, you can modify this file as you like and add/delete/change fonts. The user friendly font name is referenced by the other xml files mentioned below.
Format of the Font.xml File
The Font.xml file is divided into font sets, which includes a set of fonts used by the skin. Every font set must contain the same font names in order for the skin to work with all font sets.
<?xml version="1.0" encoding="UTF-8"?>
<fonts>
<fontset id="Default" idloc="31390">
<font>
....
</font>
<font>
....
</font>
....
</fontset>
<fontset id="Arial" idloc="31391">
<font>
....
</font>
....
</fontset>
</fonts>
A font set has the following attributes:
- id
- Name of the font set. Displayed to the user. Can have any value.
- idloc
- Refers to a string in the Skins' language file, so font names can be localized.
It is possible to use includes (eg. <include>MonoSpace</include>) in Font.xml There has to be at least one font set with the unicode attribute set to true else languages like Chinese or Korean will not display properly. There is a font called Arialuni.TTF with a size of 20MB. It is a unicode True Type Font and works with all languages Kodi supports.
Note: Kodi will automatically switch to the first available unicode font set if the user selects a language that needs one. This switch will not be made if the currently loaded font set already supports unicode.
Supported Font Types
True type Fonts
True type fonts must have a .ttf suffix. For a true type font it is possible to define the size (default 20) and a style normal, bold, italics, or bolditalics. Frodo also includes lowercase or uppercase. Isengard includes capitalize. Jarvis includes lighten.
Note: Multiple styles can be used by separating them with a space.
Example:
<font>
<name>font12</name>
<filename>arial.ttf</name>
<size>12</size>
<style>uppercase lowercase capitalize bold lighten</style>
<aspect>0.75</aspect>
<linespacing>1.0</linespacing>
</font>
The <aspect> tag specifies the aspect ratio of the font. An aspect of 0.75 means that the width of the font will be 0.75 of the height. By default the aspect is 1.0 for all but the SD 16x9 modes (PAL16x9, NTSC16x9 and 480p16x9) where the aspect ratio is 0.75, due to the stretched pixels.
The <linespacing> tag defines height of each line (sometimes called leading or inteline spacing). By default linespacing is set to 1.0.
How to add a new Font
Font files go in in .kodi/media/fonts (to make them available to all skins), or in the .kodi\addons\skin.myskin\fonts folder if the font file is to be used with your skin only.
- Place the TTF ( such as verdana.ttf from your PC (C:\Windows\Fonts)) files in .kodi\media\fonts.
- Edit the file .kodi\addons\skin.myskin\1080p\Font.xml and duplicate the "Default" section.
- Change the 'id' to the name of your new font
- change the filename for each definition to the filename of your name font file.
- Finally go to settings > interface > skin > fonts and select the new font.
Example Font.xml
<fonts> <fontset id="Default" idloc="31390" unicode="true"> <!-- Normal Fonts --> <font> <name>font12</name> <filename>DejaVuSans.ttf</filename> <size>16</size> </font> <font> <name>font12caps</name> <filename>DefaultCaps.ttf</filename> <size>16</size> </font> <font> <name>font13</name> <filename>DejaVuSans.ttf</filename> <size>20</size> </font> ... </fontset> <fontset id="MyFont" idloc="31392" unicode="true"> <!-- Normal Fonts --> <font> <name>font12</name> <filename>Arial.ttf</filename> <size>16</size> </font> <font> <name>font12caps</name> <filename>Arial.ttf</filename> <size>16</size> </font> <font> <name>font13</name> <filename>Arial.ttf</filename> <size>20</size> </font> ... </fontset> </fonts>