Tweeners
A Tween defines how an animation progresses from its initial value to its final value. The simplest way this can be accomplished is to go straight from start to finish in equal steps. This results in a smooth transition, however it starts and stops abruptly and tends to be a bit unnatural. Unnatural in the sense that, in the real world, you never see a linear transition. In the real world, transitions (movements, deformations, etc) are always accompanied by varying degrees of acceleration and deceleration. Some real world examples that come to mind: the movement of a pendulum, a ball bouncing, our breathing pattern, a bungee jump. Tweens basically try to mathematically recreate some of these transitions and can help add naturalism to animations.
What is Easing?
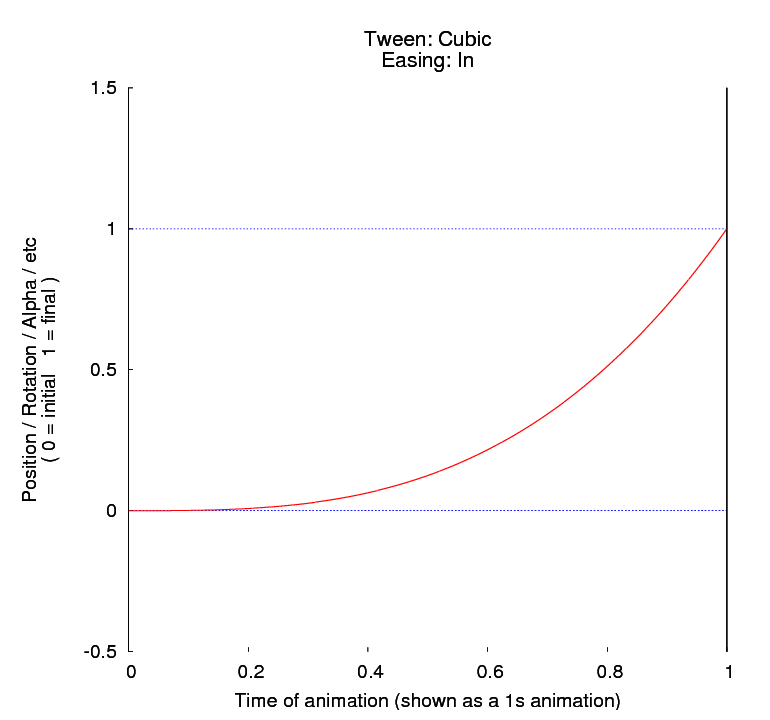
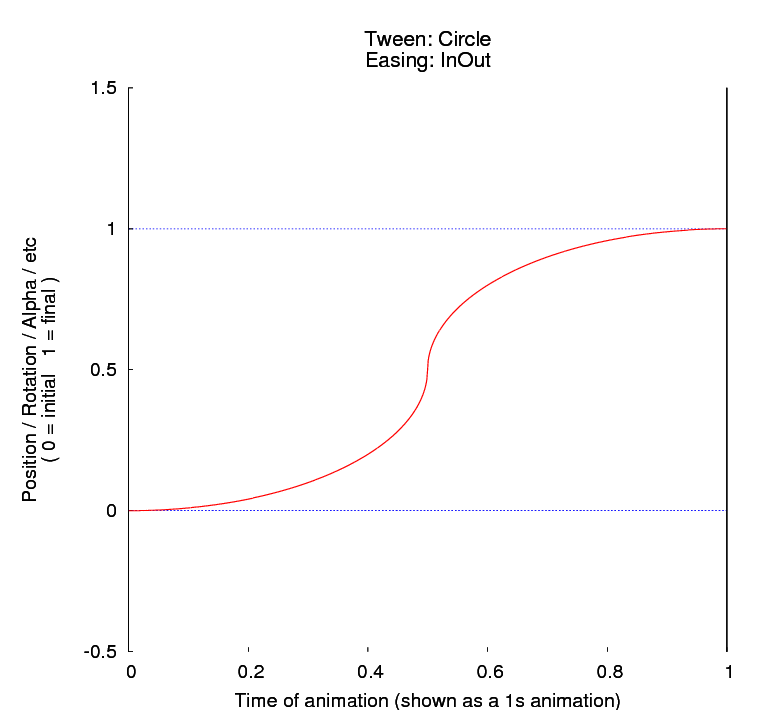
All tweens (except Linear) support an easing attribute that can be one of "in", "out", or "inout". The Quadratic tweener only supports "in" and "out". The default easing method is "out". Easing is basically the direction of the tween action. Looking at the various graphs below and trying the tweens out will make the concept of easing, easier (hehe, say that ten times in a row) to understand.
Supported Tweens
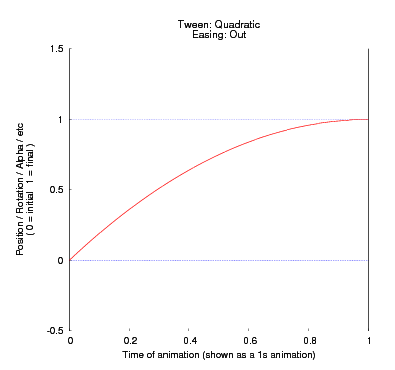
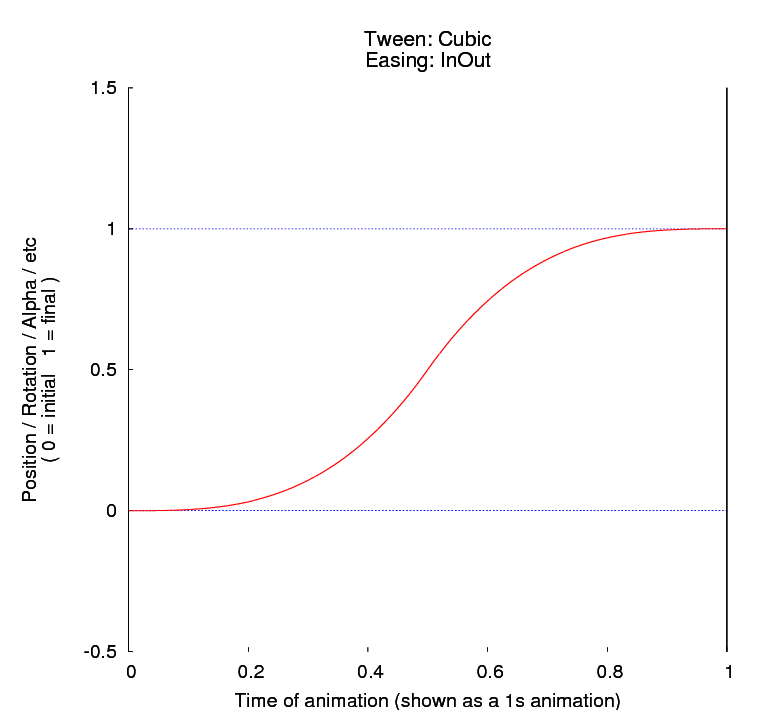
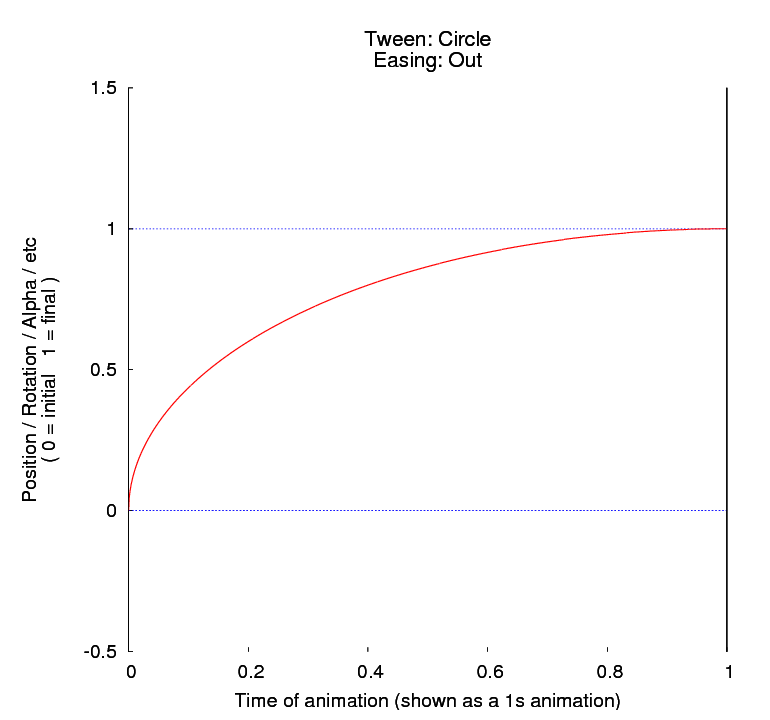
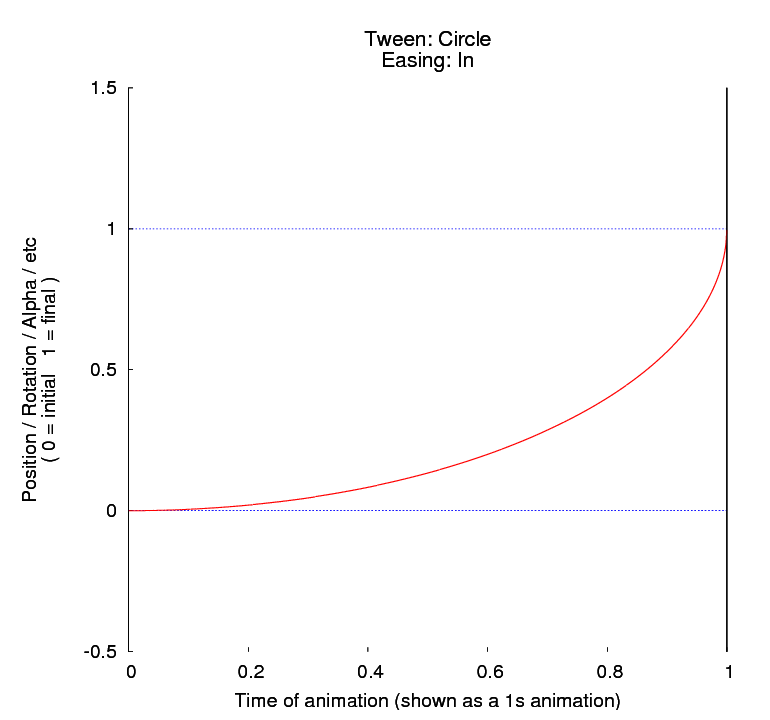
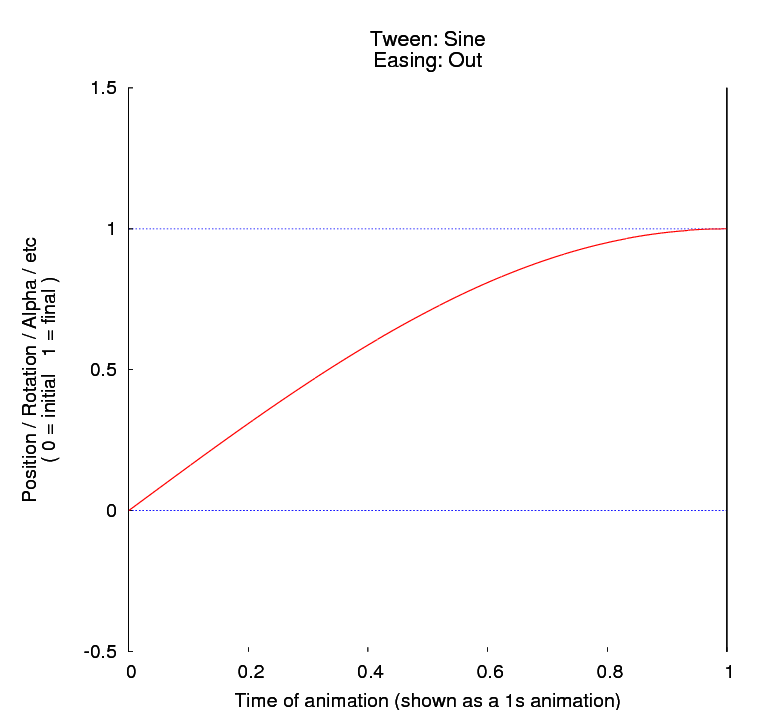
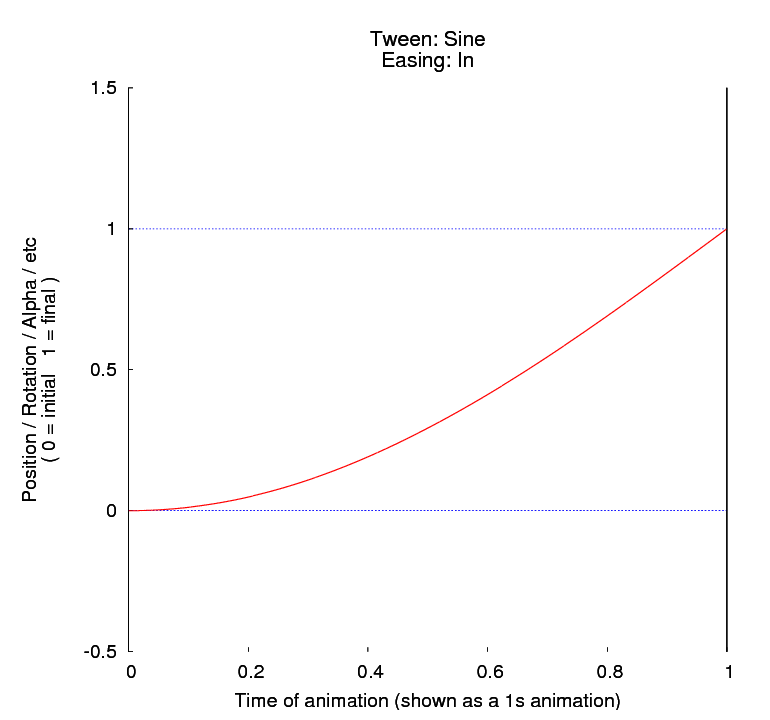
Currently, Kodi's skin engine supports eight different tweens: "linear", "quadratic", "bounce", "elastic", "cubic", "circle", "sine" and "back". They are set in an animation using the tween attribute. The animations next to each graph shows how that tween renders straight motion between 2 points. Tweens however aren't restricted to only motion effects, they can be used on alpha as well.
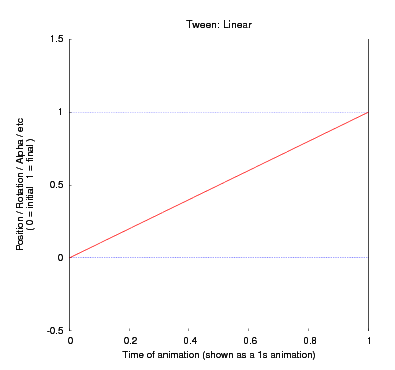
Linear Tweener
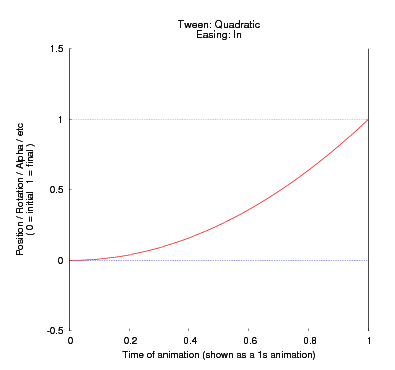
Quadratic Tweener
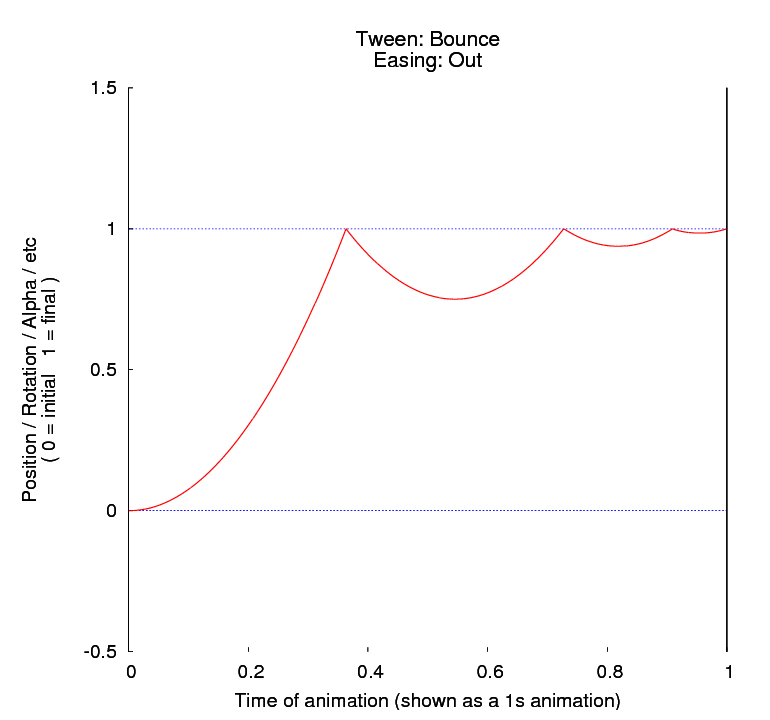
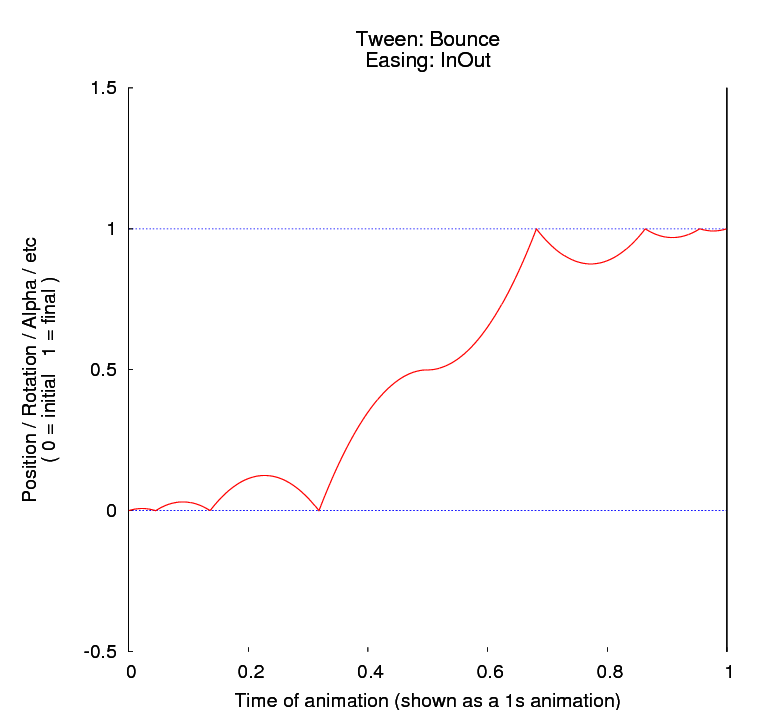
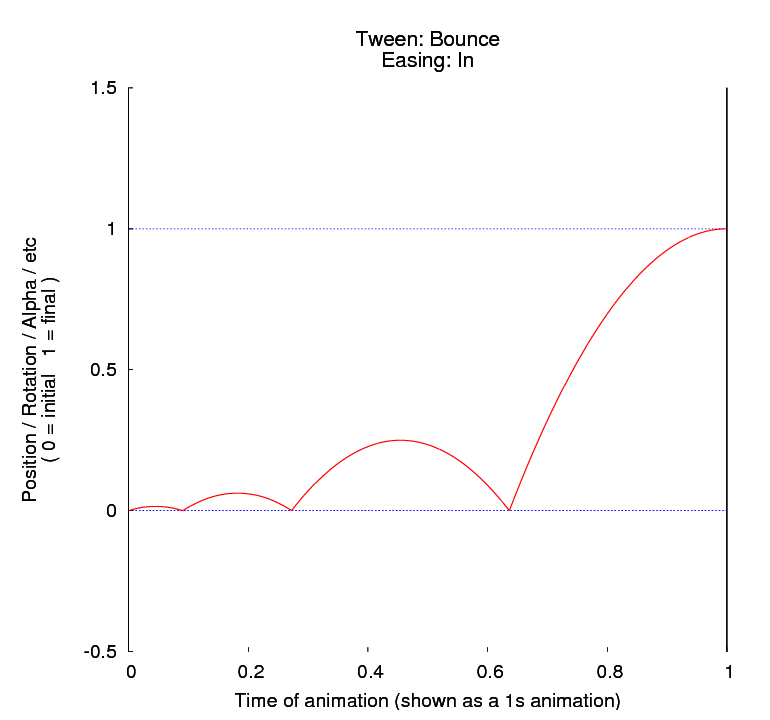
Bounce Tweener
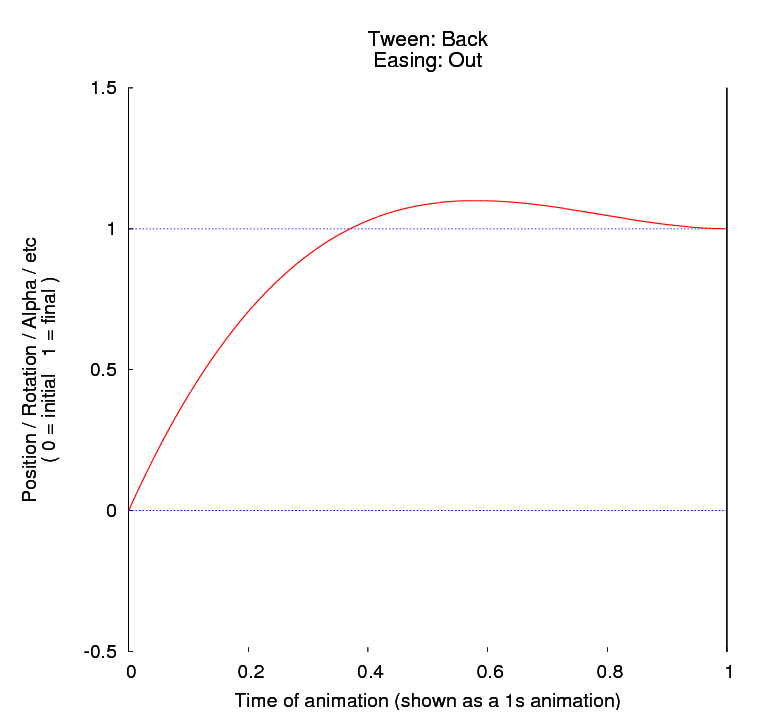
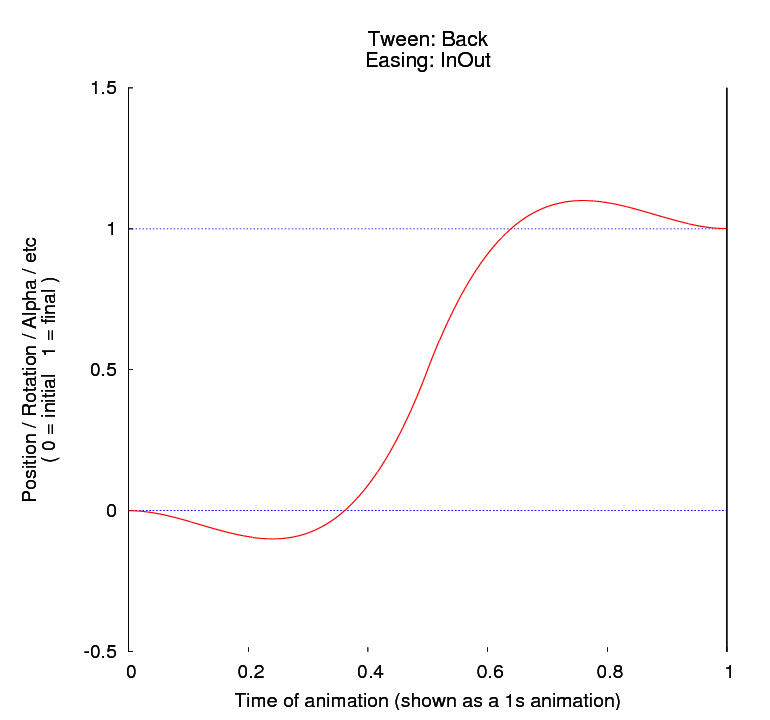
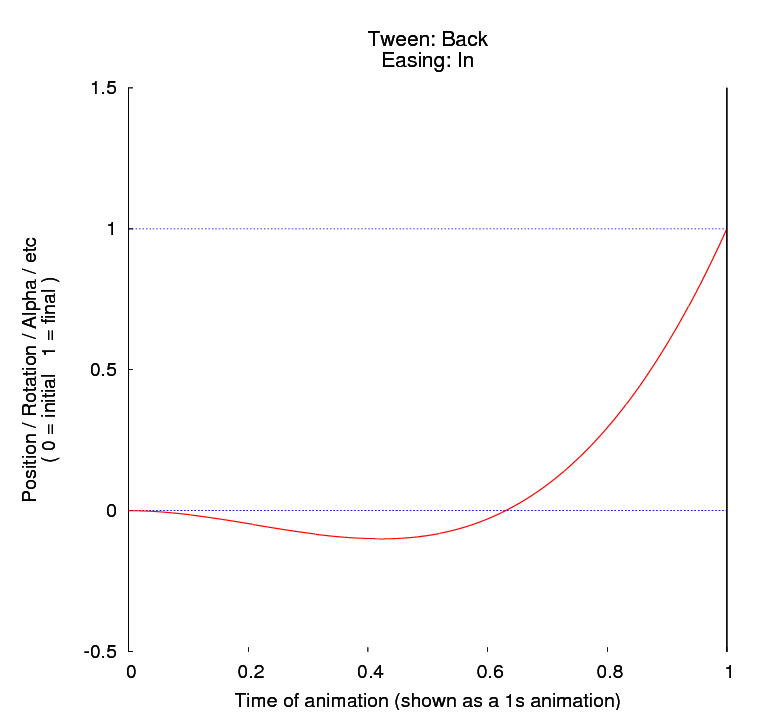
Back Tweener
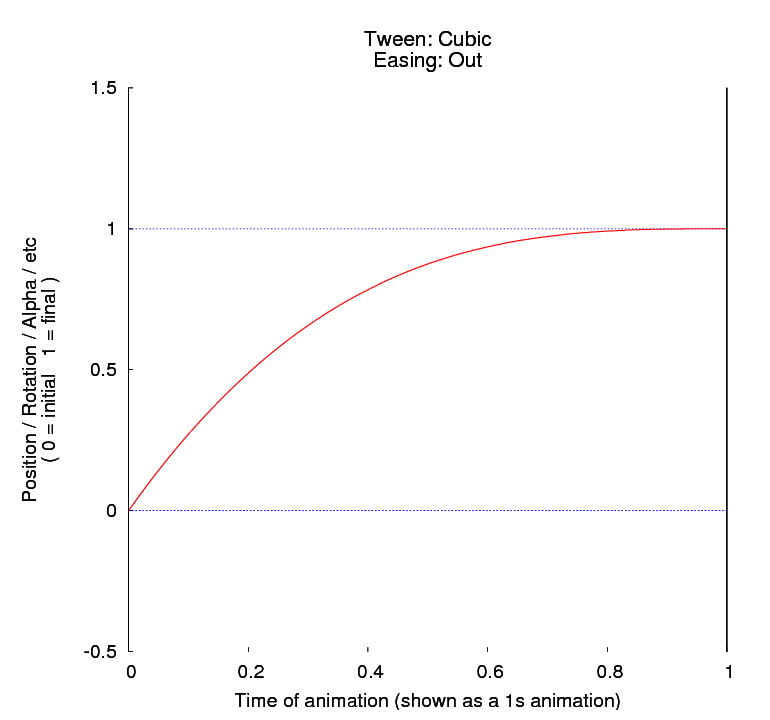
Cubic Tweener
Circle Tweener
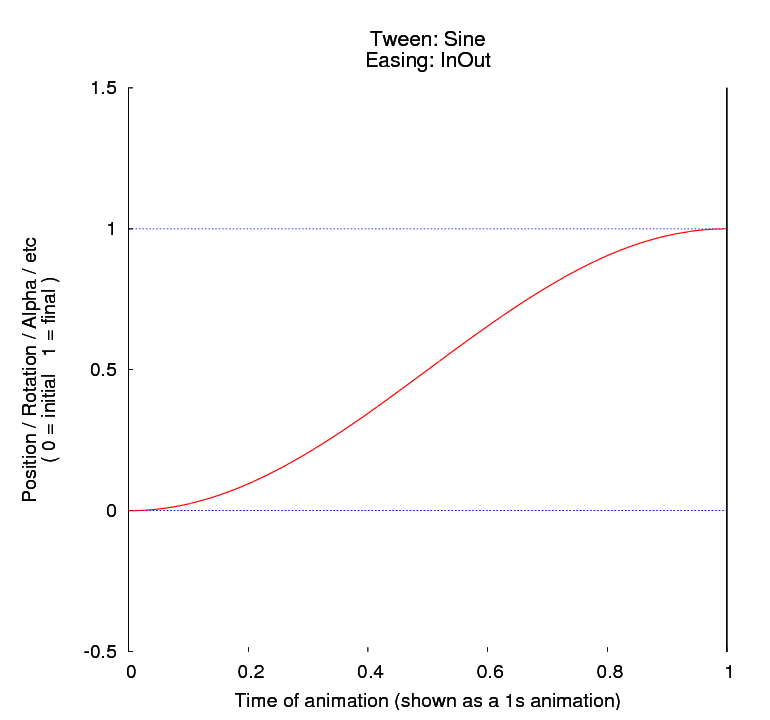
Sine Tweener
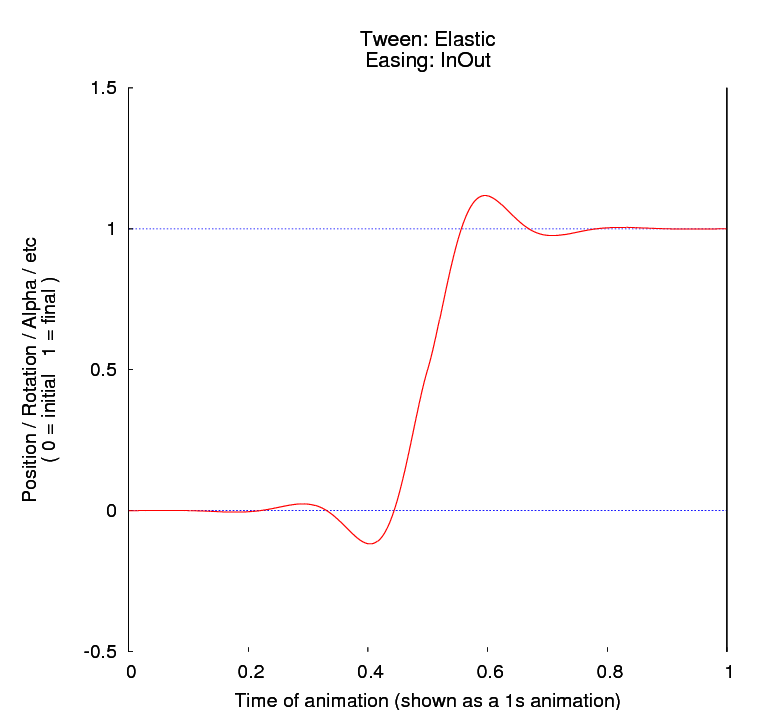
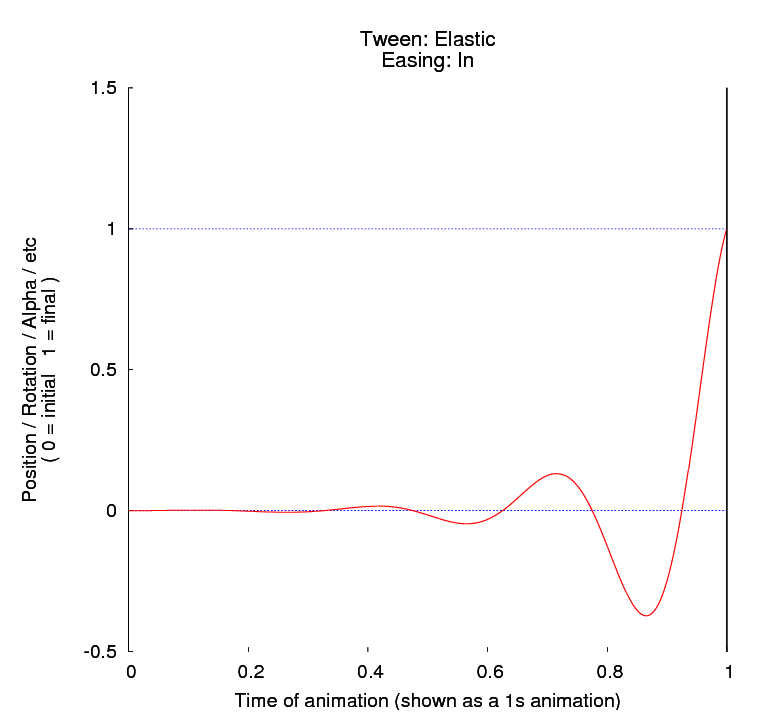
Elastic Tweener
See also
Development: