HOW-TO:Estuary Modification
Introduction
Estuary is Kodi's default skin, so it makes a good example of how to get start with editing a skin
Setting up a developer environment for skinning
First thing we need to do is setup a simple skin development environment:
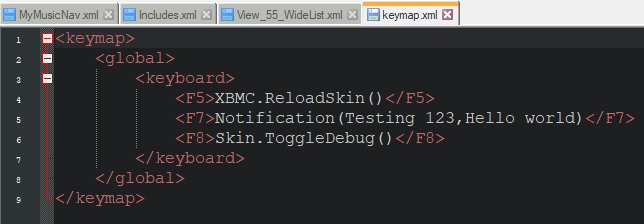
To get the most out of it you'll need to either make a new keymap.xml or add this to your existing one.
<keymap>
<global>
<keyboard>
<F5>XBMC.ReloadSkin()</F5>
<F7>Notification(Testing 123,Hello world)</F7>
<F8>Skin.ToggleDebug()</F8>
</keyboard>
</global>
</keymap>
You will need to copy this keymap.xml file into the Kodi userdata folder. In our example, we are using windows so I have copied this file into the C:\Users\user\AppData\Roaming\Kodi\userdata\keymaps folder.
Now we need a text editor to actually edit the files. Any text editor will work but we recommend something that can open multiple files at once such as Sublime Text or Notepad++
Testing your enviroment
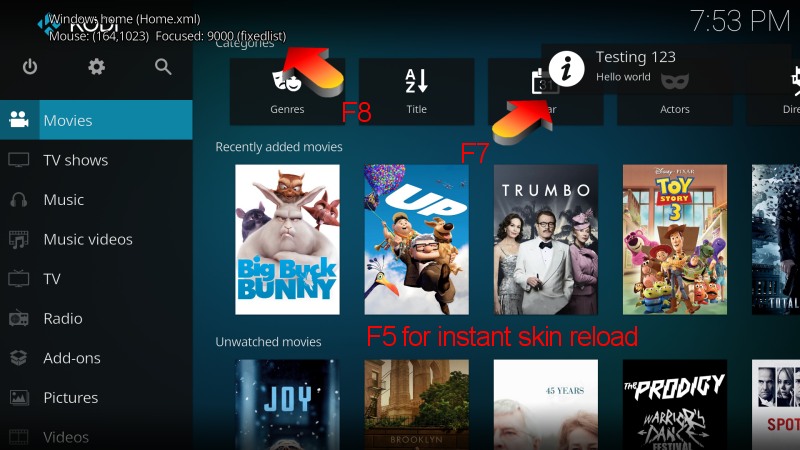
Lets launch Kodi and try out our new skinners keymap features.
The following keys will then activate the corresponding action:
F5 - Reload skin (used to see any changes instantly without restarting XBMC) F7 - Activated the KaiDialogToast.xml (used to display the notification dialog) F8 - Show/Hide the Debug Info (used to display the currently active windows or dialogs)
As you can see all these features are incredibly important to a skinner.
See also
Development: