Tweeners: Difference between revisions
>D4rk No edit summary |
>D4rk (Added some animating gifs to show differeent tweens.) |
||
| Line 15: | Line 15: | ||
==Quadratic Tweener== | ==Quadratic Tweener== | ||
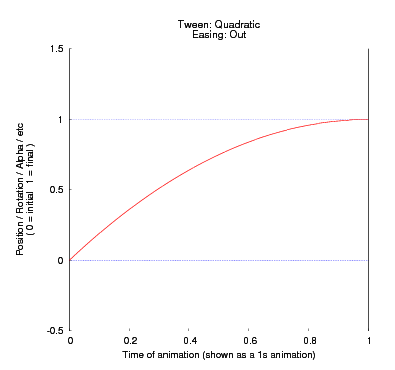
[[Image:tween_quadratic_out.png|400px|thumb|left|Quadratic Tweener Easing Out]] | |||
[[Image:anim_quadratic_out.gif|none|frame|Quadratic Easing Out Animation]] | |||
<br style="clear:both" /> | |||
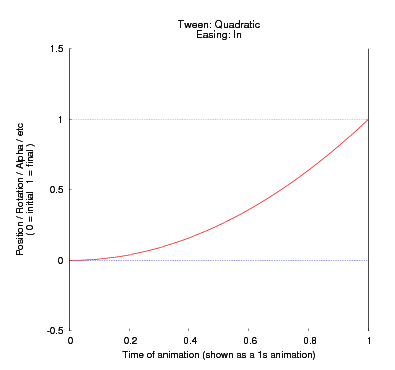
[[Image:tween_quadratic_in.png|400px|thumb|left|Quadratic Tweener Easing In]] | [[Image:tween_quadratic_in.png|400px|thumb|left|Quadratic Tweener Easing In]] | ||
[[Image:anim_quadratic_in.gif|none|frame|Quadratic Easing In Animation]] | [[Image:anim_quadratic_in.gif|none|frame|Quadratic Easing In Animation]] | ||
<br style="clear:both" /> | <br style="clear:both" /> | ||
| Line 43: | Line 43: | ||
[[Image:anim_elastic_in.gif|none|frame|Elastic Easing In Animation]] | [[Image:anim_elastic_in.gif|none|frame|Elastic Easing In Animation]] | ||
<br style="clear:both" /> | <br style="clear:both" /> | ||
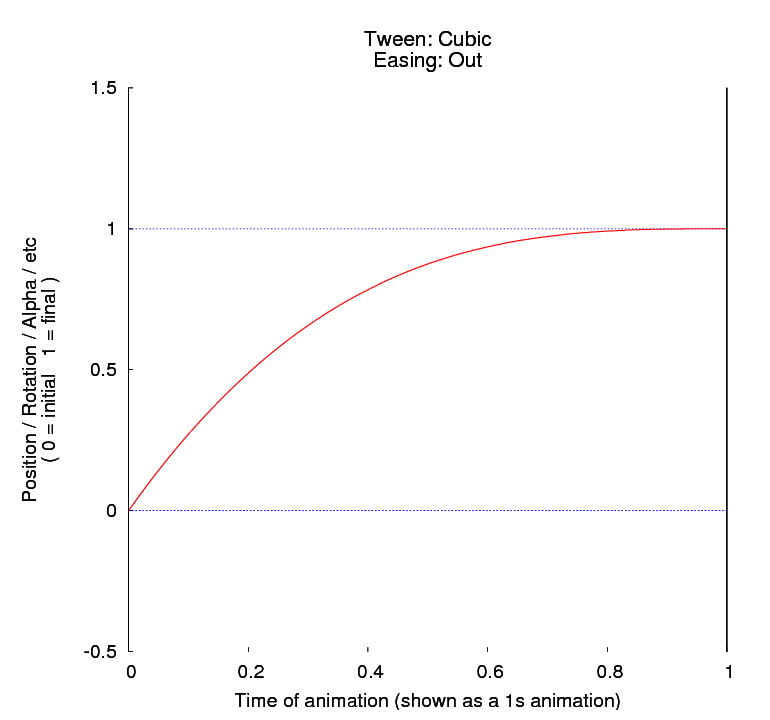
==Cubic Tweener== | ==Cubic Tweener== | ||
[[Image: | [[Image:tween_cubic_out.png|thumb|400px|left|Cubic Tweener Easing Out]] | ||
[[Image: | [[Image:anim_cubic_out.gif|none|frame|Cubic Easing Out Animation]] | ||
<br style="clear:both" /> | <br style="clear:both" /> | ||
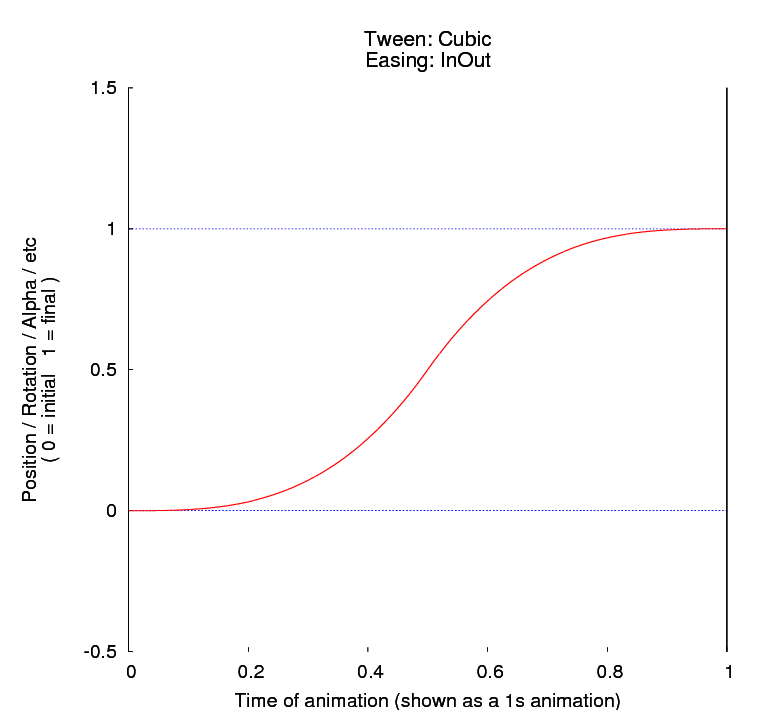
[[Image:tween_cubic_inout.png|400px|thumb|left|Cubic Tweener Easing InOut]] | [[Image:tween_cubic_inout.png|400px|thumb|left|Cubic Tweener Easing InOut]] | ||
[[Image:anim_cubic_inout.gif|none|frame|Cubic Easing InOut Animation]] | [[Image:anim_cubic_inout.gif|none|frame|Cubic Easing InOut Animation]] | ||
<br style="clear:both" /> | <br style="clear:both" /> | ||
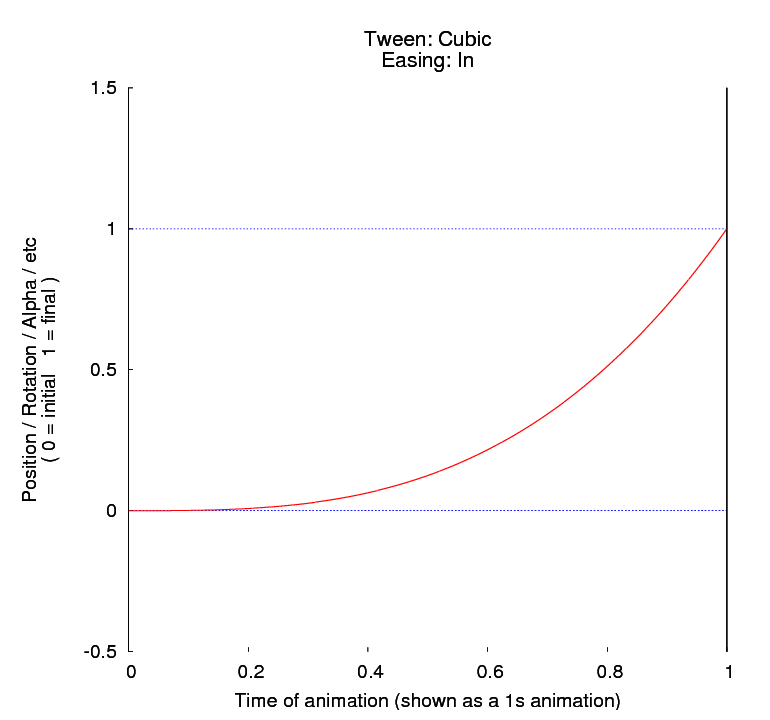
[[Image: | [[Image:tween_cubic_in.png|400px|thumb|left|Cubic Tweener Easing In]] | ||
[[Image: | [[Image:anim_cubic_in.gif|none|frame|Cubic Easing In Animation]] | ||
<br style="clear:both" /> | <br style="clear:both" /> | ||
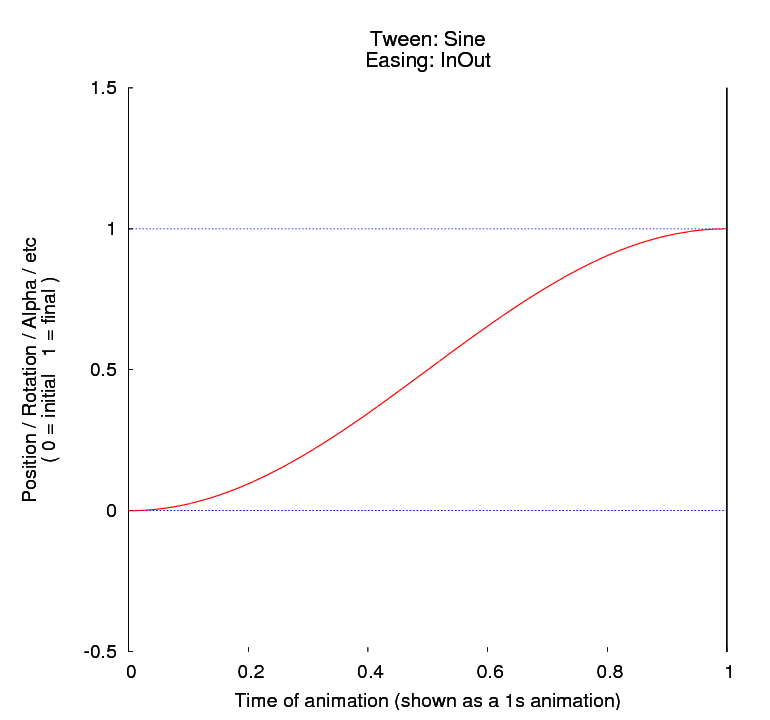
==Sine Tweener== | ==Sine Tweener== | ||
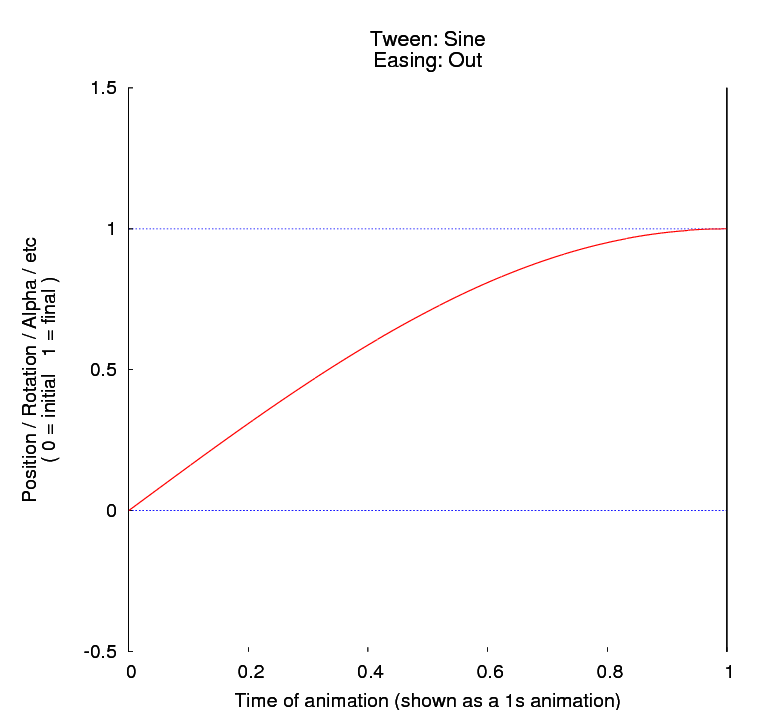
[[Image: | [[Image:tween_sine_out.png|thumb|400px|left|Sine Tweener Easing Out]] | ||
[[Image: | [[Image:anim_sine_out.gif|none|frame|Sine Easing Out Animation]] | ||
<br style="clear:both" /> | <br style="clear:both" /> | ||
[[Image:tween_sine_inout.png|400px|thumb|left|Sine Tweener Easing InOut]] | [[Image:tween_sine_inout.png|400px|thumb|left|Sine Tweener Easing InOut]] | ||
[[Image:anim_sine_inout.gif|none|frame|Sine Easing InOut Animation]] | [[Image:anim_sine_inout.gif|none|frame|Sine Easing InOut Animation]] | ||
<br style="clear:both" /> | <br style="clear:both" /> | ||
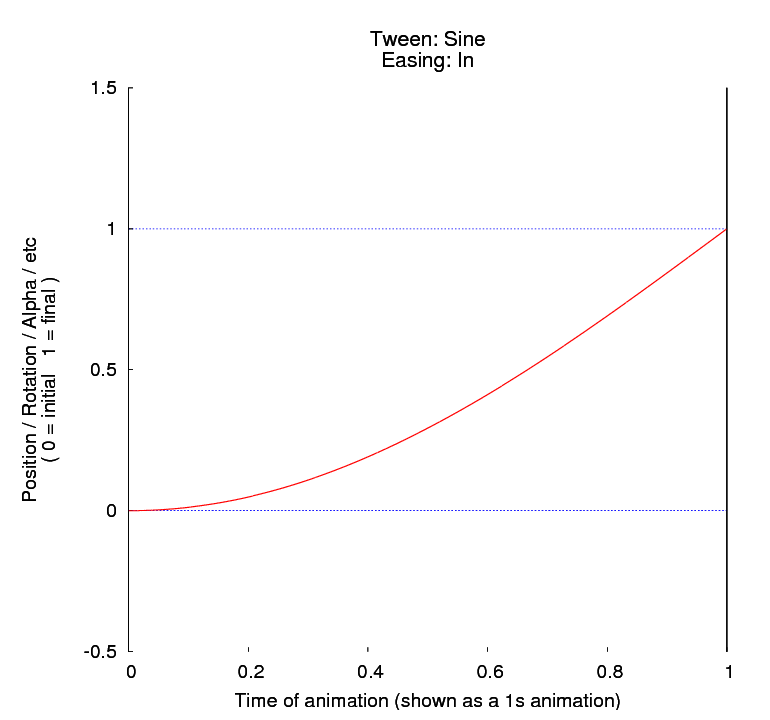
[[Image: | [[Image:tween_sine_in.png|400px|thumb|left|Sine Tweener Easing In]] | ||
[[Image: | [[Image:anim_sine_in.gif|none|frame|Sine Easing In Animation]] | ||
<br style="clear:both" /> | <br style="clear:both" /> | ||
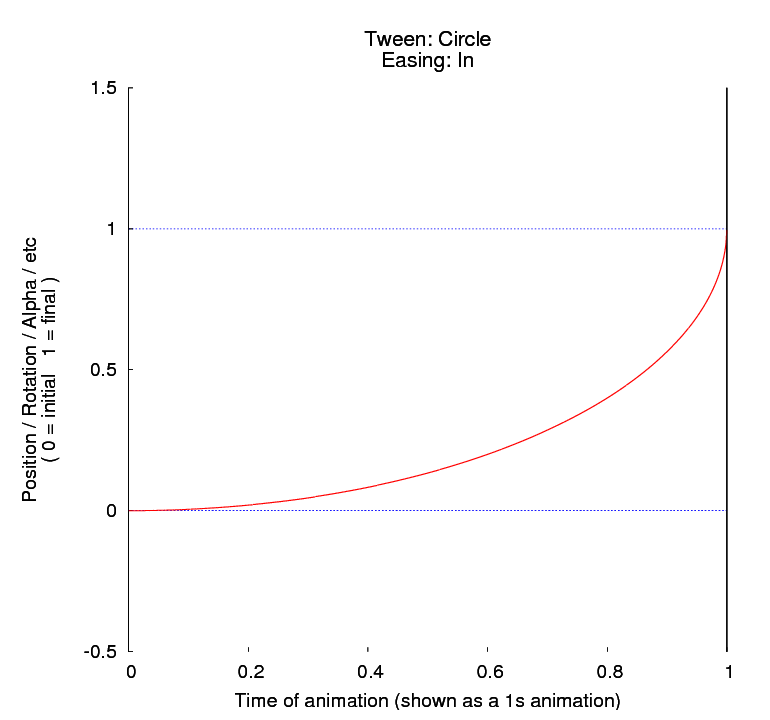
==Circle Tweener== | ==Circle Tweener== | ||
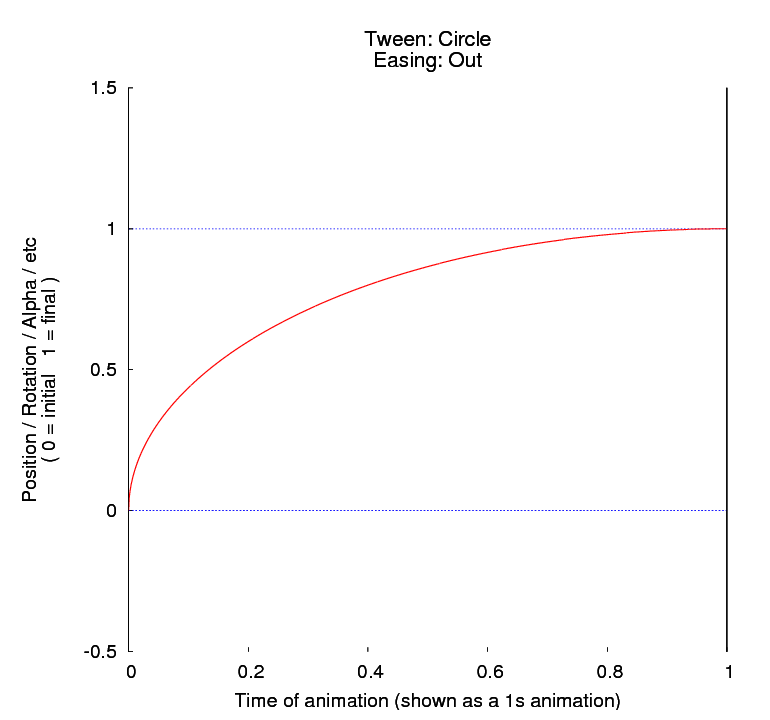
[[Image: | [[Image:tween_circle_out.png|thumb|400px|left|Circle Tweener Easing Out]] | ||
[[Image:anim_circle_out.gif|none|frame|Circle Easing Out Animation]] | |||
<br style="clear:both" /> | <br style="clear:both" /> | ||
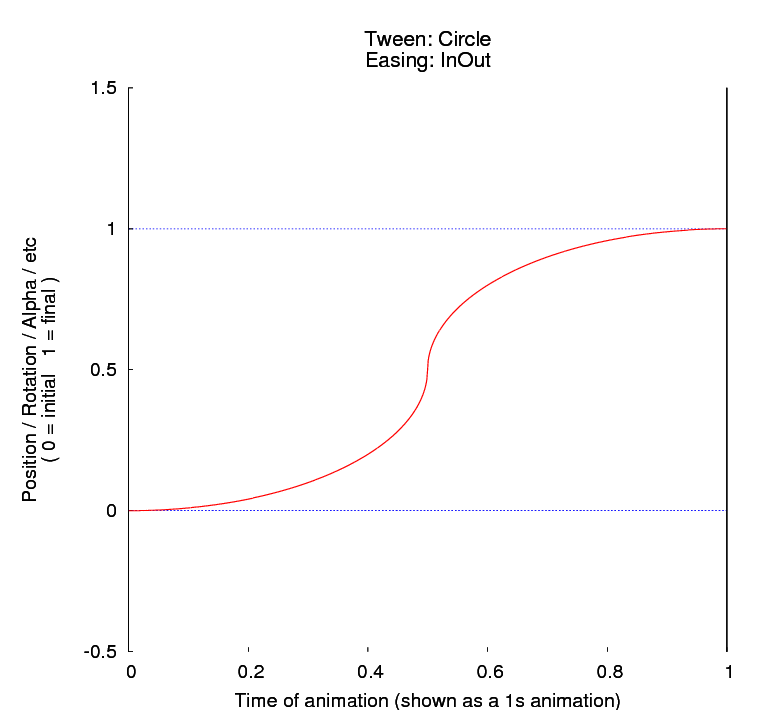
[[Image:tween_circle_inout.png|400px|thumb|left|Circle Tweener Easing InOut]] | [[Image:tween_circle_inout.png|400px|thumb|left|Circle Tweener Easing InOut]] | ||
[[Image:anim_circle_inout.gif|none|frame|Circle Easing InOut Animation]] | |||
<br style="clear:both" /> | <br style="clear:both" /> | ||
[[Image: | [[Image:tween_circle_in.png|400px|thumb|left|Circle Tweener Easing In]] | ||
[[Image:anim_circle_in.gif|none|frame|Circle Easing In Animation]] | |||
<br style="clear:both" /> | <br style="clear:both" /> | ||
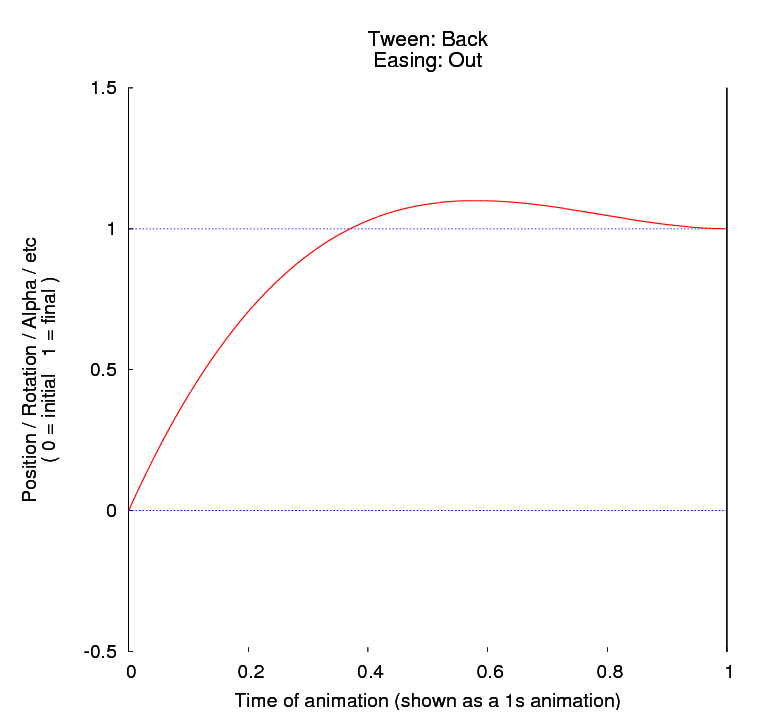
==Back Tweener== | ==Back Tweener== | ||
[[Image: | [[Image:tween_back_out.png|thumb|400px|left|Back Tweener Easing Out]] | ||
[[Image:anim_back_out.gif|none|frame|Back Easing Out Animation]] | |||
<br style="clear:both" /> | <br style="clear:both" /> | ||
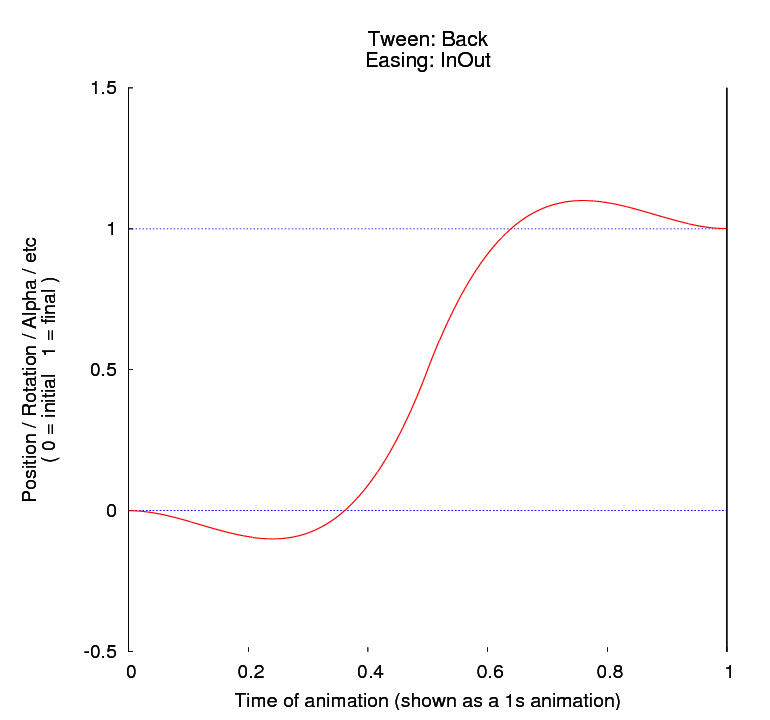
[[Image:tween_back_inout.png|400px|thumb|left|Back Tweener Easing InOut]] | [[Image:tween_back_inout.png|400px|thumb|left|Back Tweener Easing InOut]] | ||
[[Image:anim_back_inout.gif|none|frame|Back Easing InOut Animation]] | |||
<br style="clear:both" /> | <br style="clear:both" /> | ||
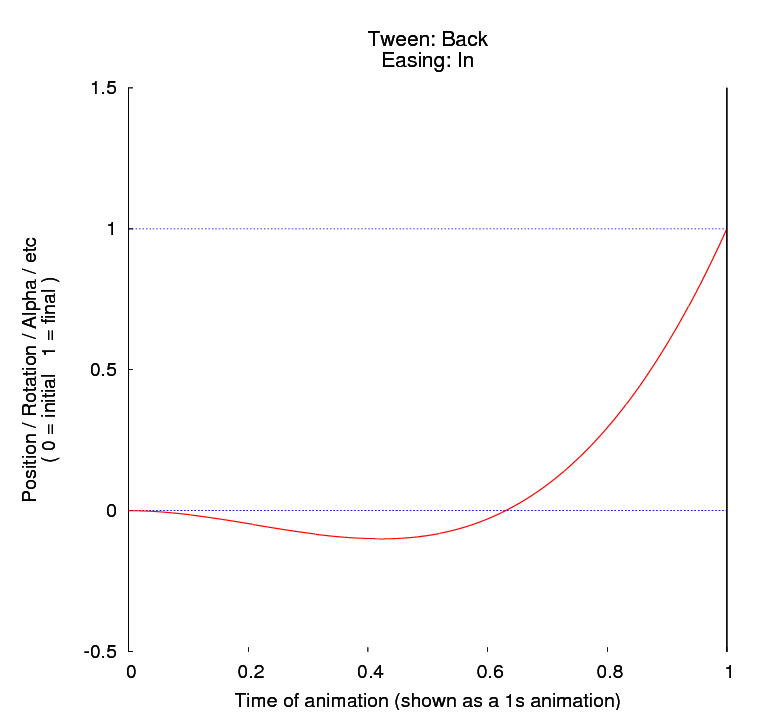
[[Image: | [[Image:tween_back_in.png|400px|thumb|left|Back Tweener Easing In]] | ||
[[Image:anim_back_in.gif|none|frame|Back Easing In Animation]] | |||
<br style="clear:both" /> | <br style="clear:both" /> | ||
[[category:Skin Development]] | [[category:Skin Development]] | ||
Revision as of 09:30, 26 July 2007
What is a Tween?
A Tween defines how an animation progresses from its initial value to its final value. The simplest way this can be accomplished is to go straight from start to finish in equal steps. This results in a smooth transition, however it starts and stops abruptly and tends to be a bit unnatural. Unnatural in the sense that, in the real world, you never see a linear transition. In the real world, transitions (movements, deformations, etc) are always accompanied by varying degrees of acceleration and deceleration. Some real world examples that come to mind: the movement of a pendulum, a ball bouncing, our breathing pattern, a bungee jump. Tweens basically try to mathematically recreate some of these transitions and can help add naturalism to animations.
What is Easing?
All tweens (except Linear) support an easing attribute that can be one of "in", "out", or "inout". The Quadratic tweener only supports "in" and "out". The default easing method is "out". Easing is basically the direction of the tween action. Looking at the various graphs below and trying the tweens out will make the concept of easing, easier (hehe, say that ten times in a row) to understand.
Supported Tweens
Currently, XBMC's skin engine supports eight different tweens: "linear", "quadratic", "bounce", "elastic", "cubic", "circle", "sine" and "back". They are set in an animation using the tween attribute.
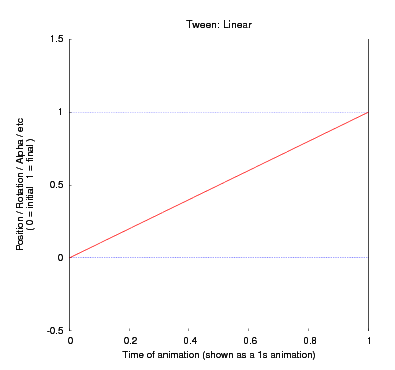
Linear Tweener
Quadratic Tweener
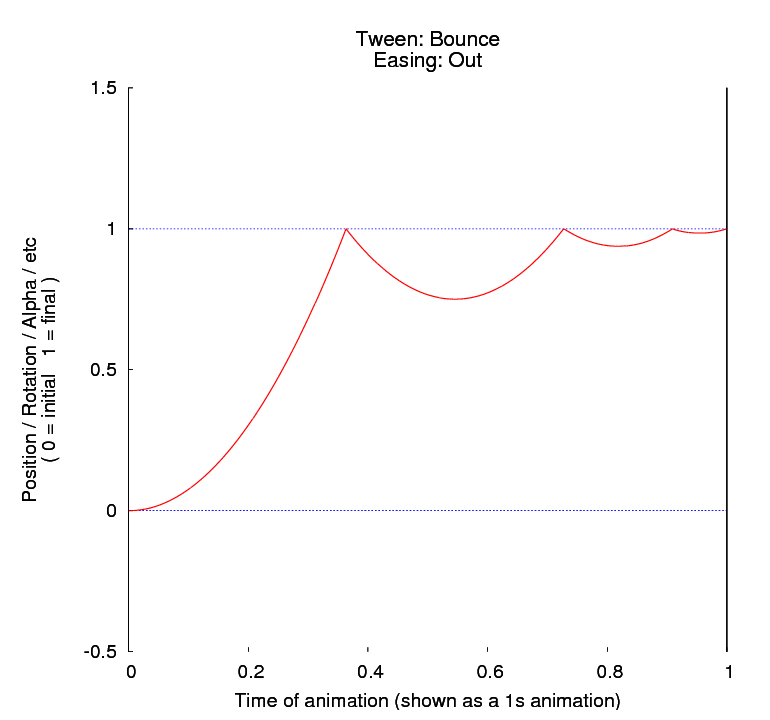
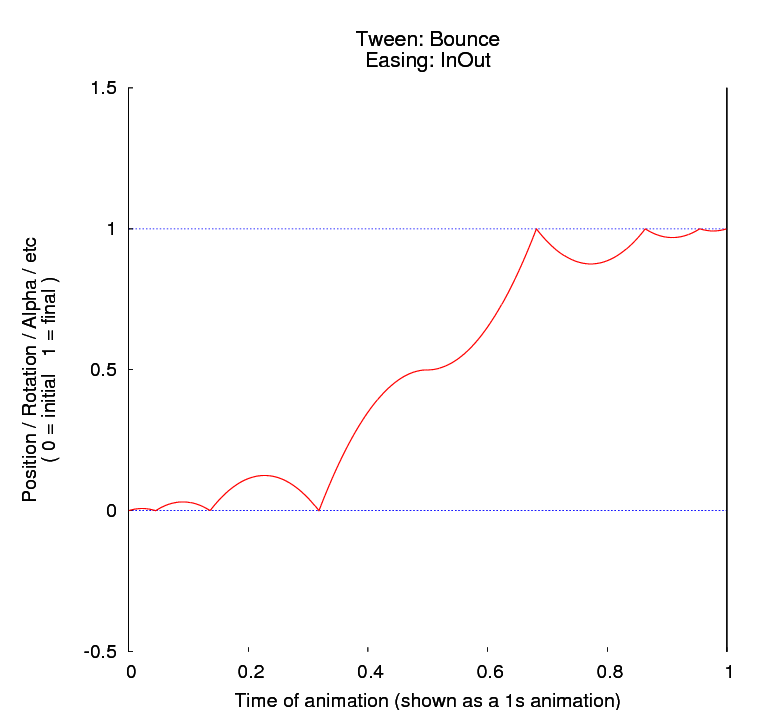
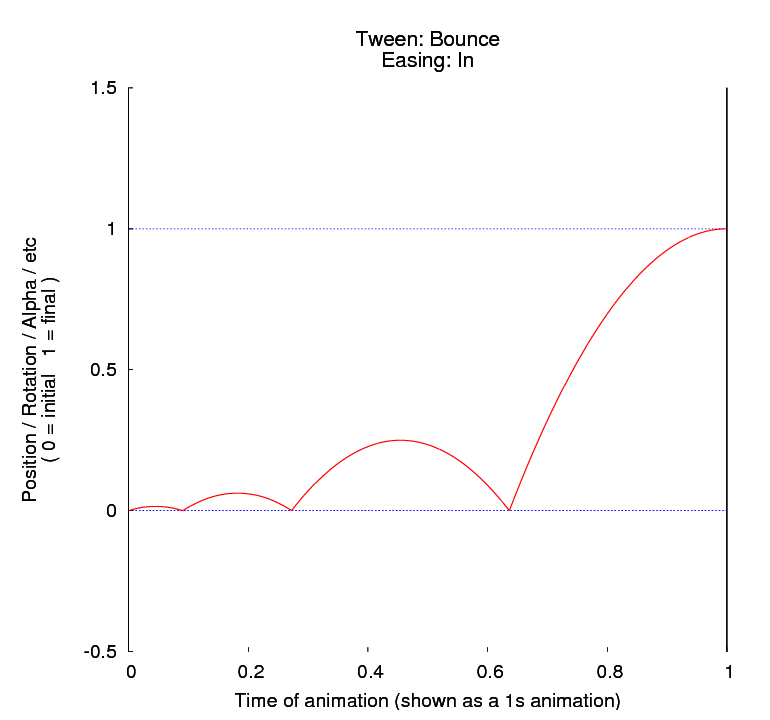
Bounce Tweener
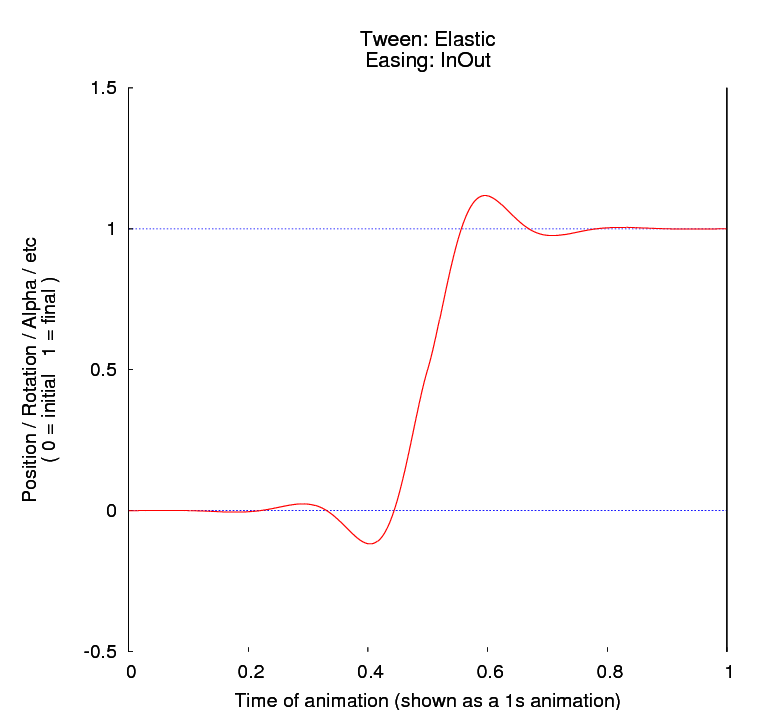
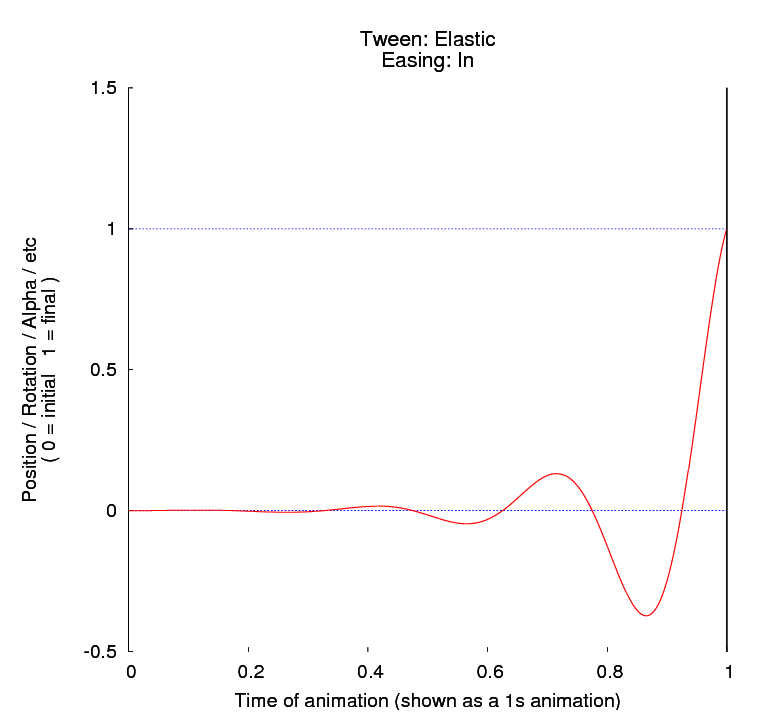
Elastic Tweener
Cubic Tweener
Sine Tweener
Circle Tweener
Back Tweener