Tweeners: Difference between revisions
>D4rk |
>D4rk No edit summary |
||
| Line 10: | Line 10: | ||
==Linear Tweener== | ==Linear Tweener== | ||
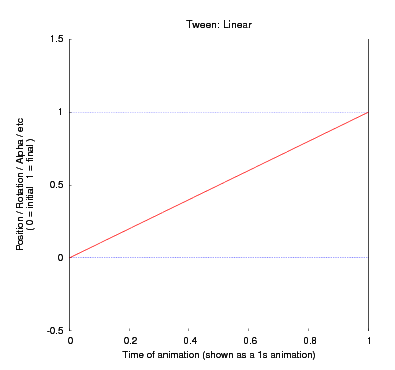
[[Image:tween_linear.png|400px|thumb|left|Linear Tweener]][[Image:anim_linear_in.gif|none|frame|Linear Animation]] | [[Image:tween_linear.png|400px|thumb|left|Linear Tweener]] | ||
[[Image:anim_linear_in.gif|none|frame|Linear Animation]] | |||
<br style="clear:both" /> | <br style="clear:both" /> | ||
==Quadratic Tweener== | ==Quadratic Tweener== | ||
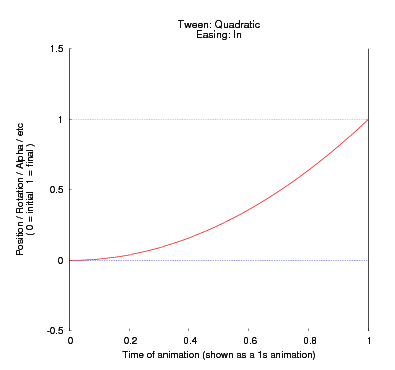
[[Image:tween_quadratic_in.png|400px|thumb|left|Quadratic Tweener Easing In]] | [[Image:tween_quadratic_in.png|400px|thumb|left|Quadratic Tweener Easing In]] | ||
[[Image:anim_quadratic_in.gif|none|frame|Quadratic Easing In Animation]] | |||
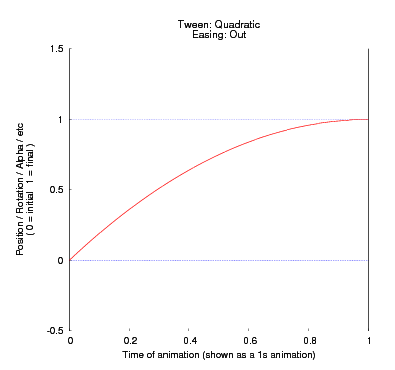
[[Image:tween_quadratic_out.png|400px|thumb|left|Quadratic Tweener Easing Out]] | [[Image:tween_quadratic_out.png|400px|thumb|left|Quadratic Tweener Easing Out]] | ||
[[Image:anim_quadratic_out.gif|none|frame|Quadratic Easing Out Animation]] | |||
<br style="clear:both" /> | <br style="clear:both" /> | ||
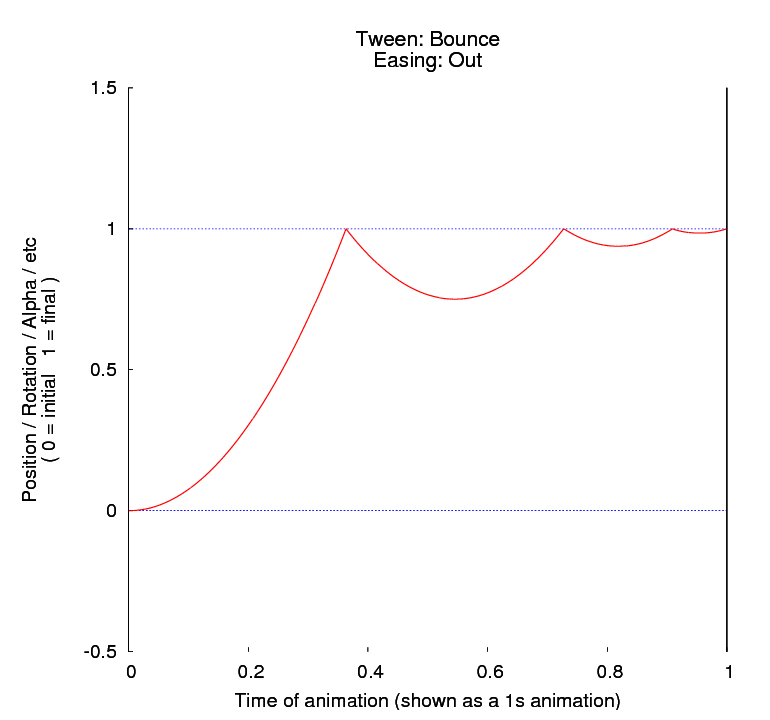
==Bounce Tweener== | ==Bounce Tweener== | ||
[[Image:tween_bounce_out.png|thumb|400px|left|Bounce Tweener Easing Out]] | |||
[[Image:anim_bounce_out.gif|none|frame|Bounce Easing Out Animation]] | |||
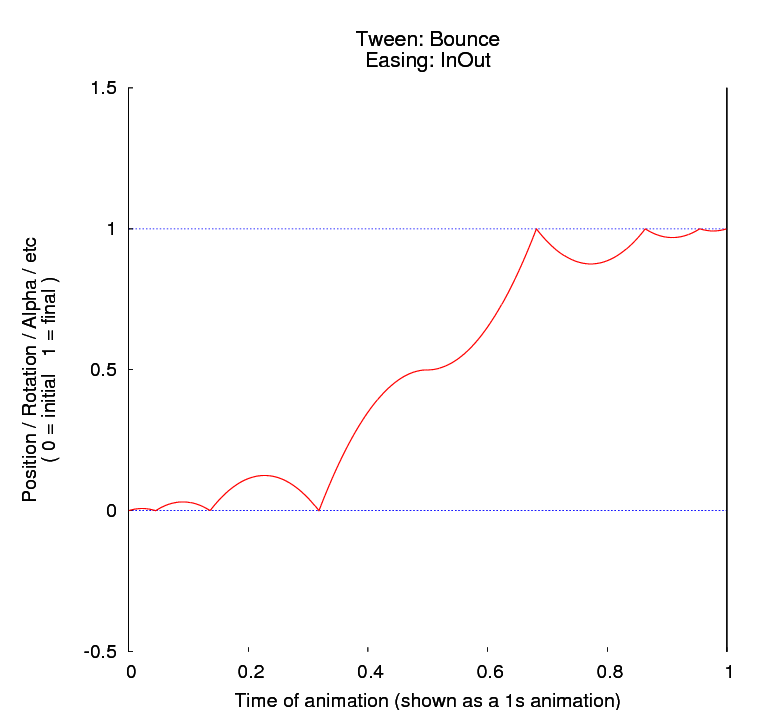
[[Image:tween_bounce_inout.png|400px|thumb|left|Bounce Tweener Easing InOut]] | |||
[[Image:anim_bounce_inout.gif|none|frame|Bounce Easing InOut Animation]] | |||
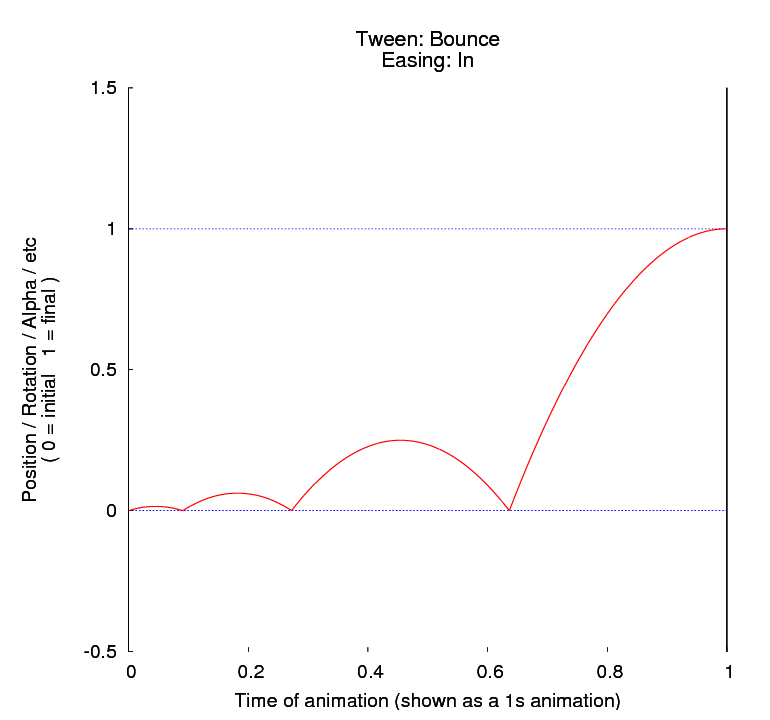
[[Image:tween_bounce_in.png|400px|thumb|left|Bounce Tweener Easing In]] | [[Image:tween_bounce_in.png|400px|thumb|left|Bounce Tweener Easing In]] | ||
[[Image: | [[Image:anim_bounce_in.gif|none|frame|Bounce Easing In Animation]] | ||
<br style="clear:both" /> | <br style="clear:both" /> | ||
Revision as of 09:16, 26 July 2007
What is a Tween?
A Tween defines how an animation progresses from its initial value to its final value. The simplest way this can be accomplished is to go straight from start to finish in equal steps. This results in a smooth transition, however it starts and stops abruptly and tends to be a bit unnatural. Unnatural in the sense that, in the real world, you never see a linear transition. In the real world, transitions (movements, deformations, etc) are always accompanied by varying degrees of acceleration and deceleration. Some real world examples that come to mind: the movement of a pendulum, a ball bouncing, our breathing pattern, a bungee jump. Tweens basically try to mathematically recreate some of these transitions and can help add naturalism to animations.
What is Easing?
All tweens (except Linear) support an easing attribute that can be one of "in", "out", or "inout". The Quadratic tweener only supports "in" and "out". The default easing method is "out". Easing is basically the direction of the tween action. Looking at the various graphs below and trying the tweens out will make the concept of easing, easier (hehe, say that ten times in a row) to understand.
Supported Tweens
Currently, XBMC's skin engine supports eight different tweens: "linear", "quadratic", "bounce", "elastic", "cubic", "circle", "sine" and "back". They are set in an animation using the tween attribute.
Linear Tweener
Quadratic Tweener
Bounce Tweener
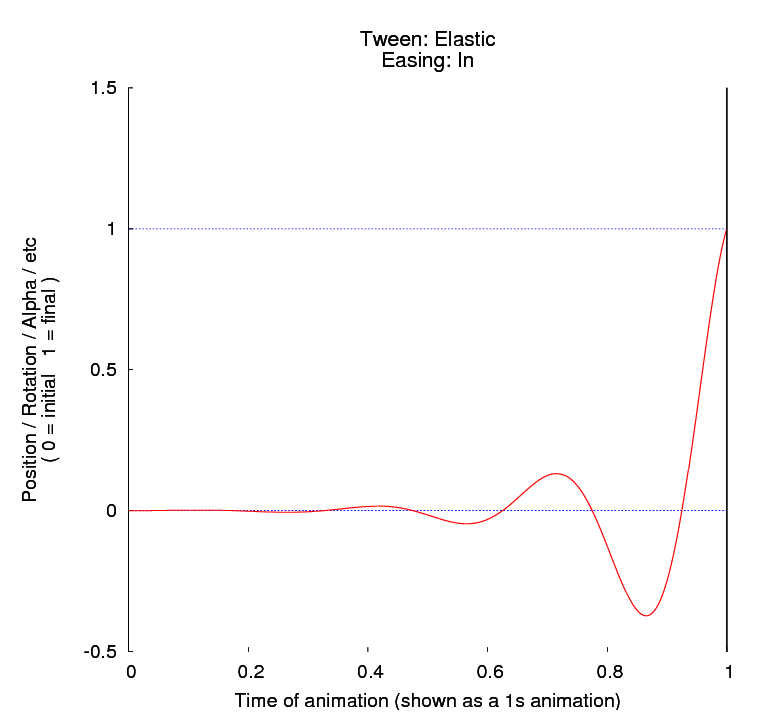
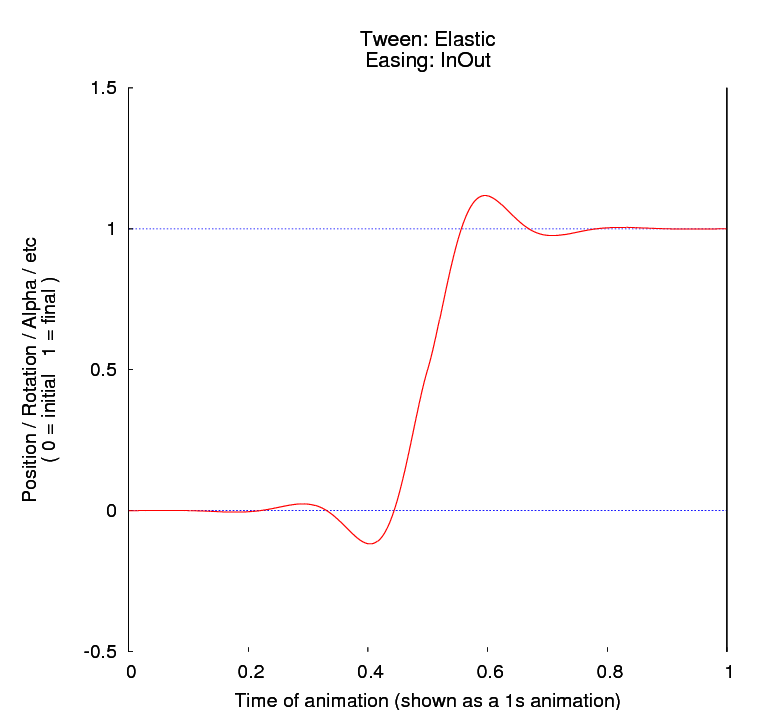
Elastic Tweener
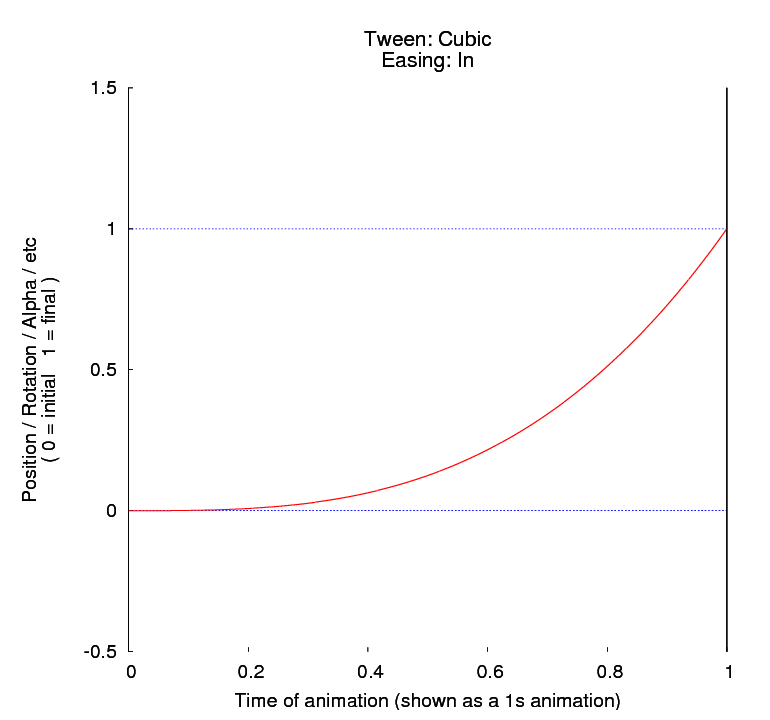
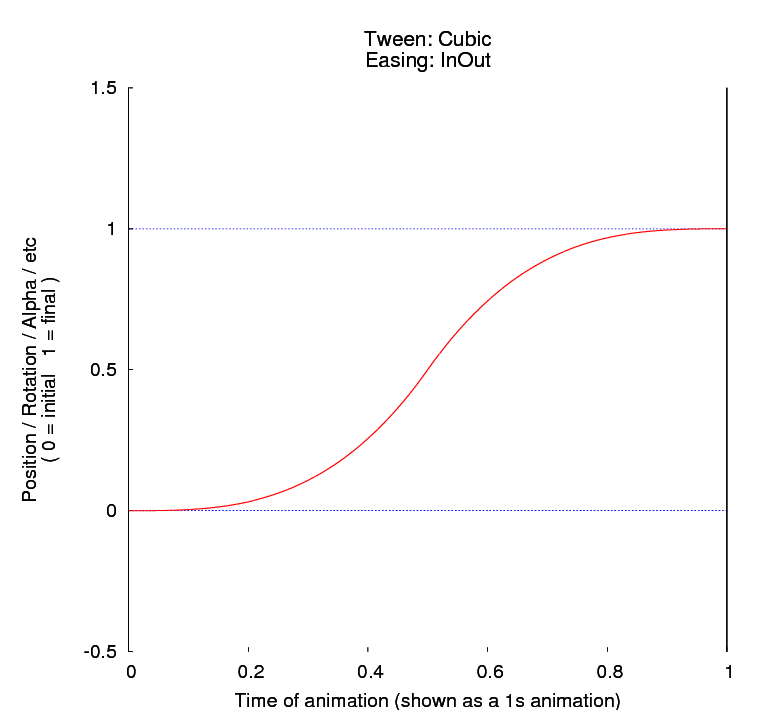
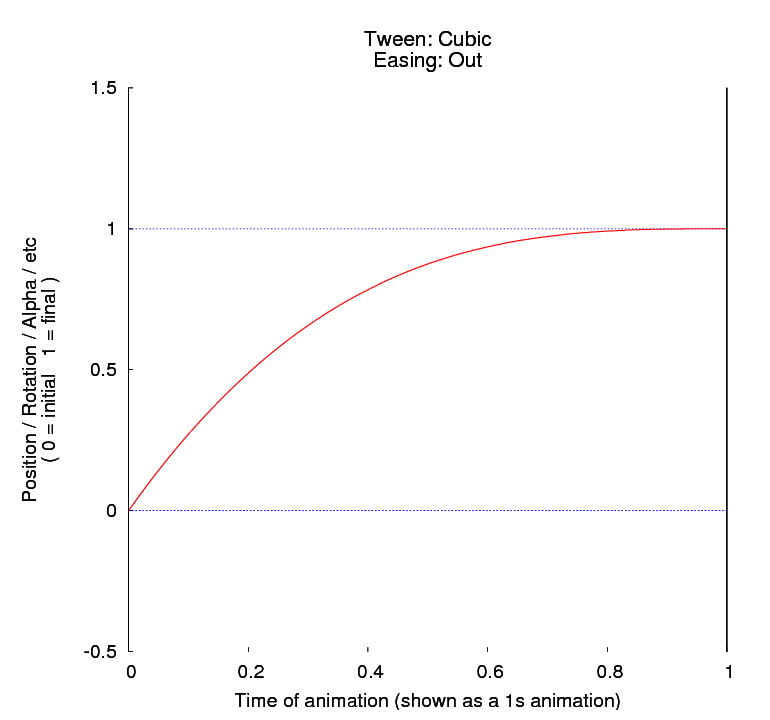
Cubic Tweener
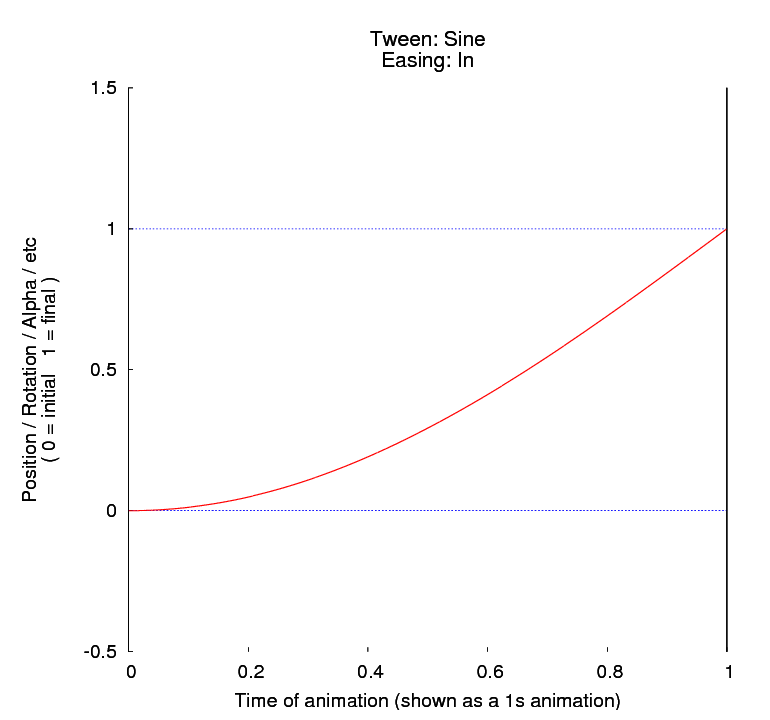
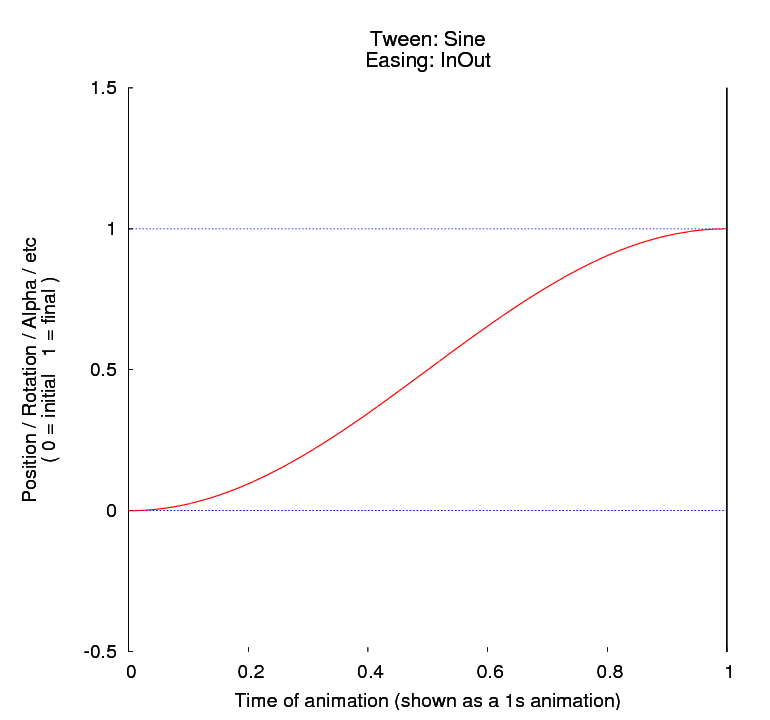
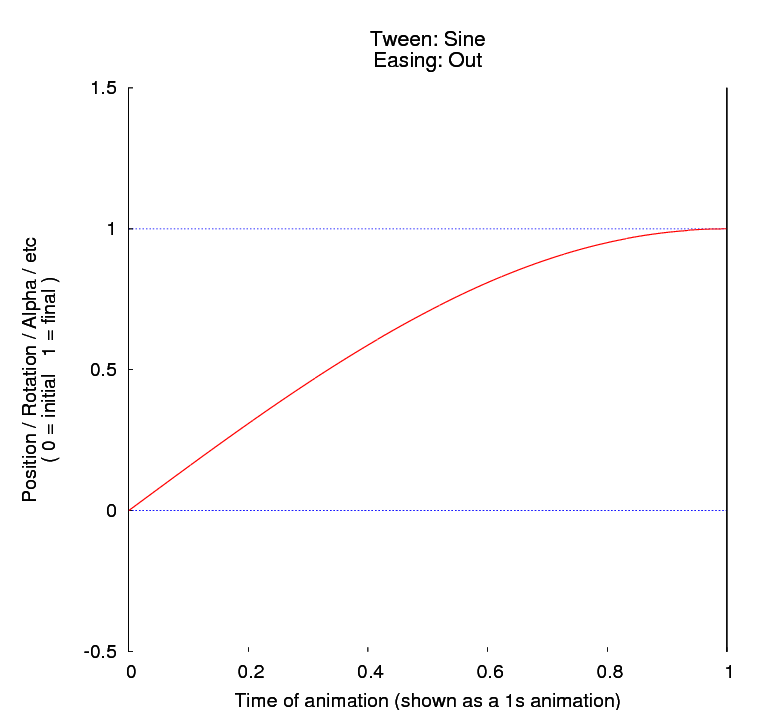
Sine Tweener
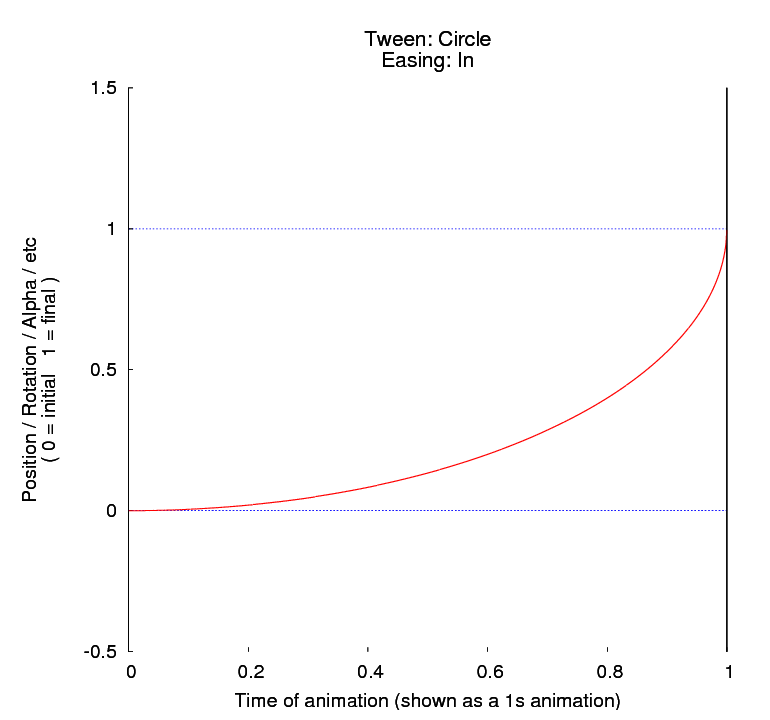
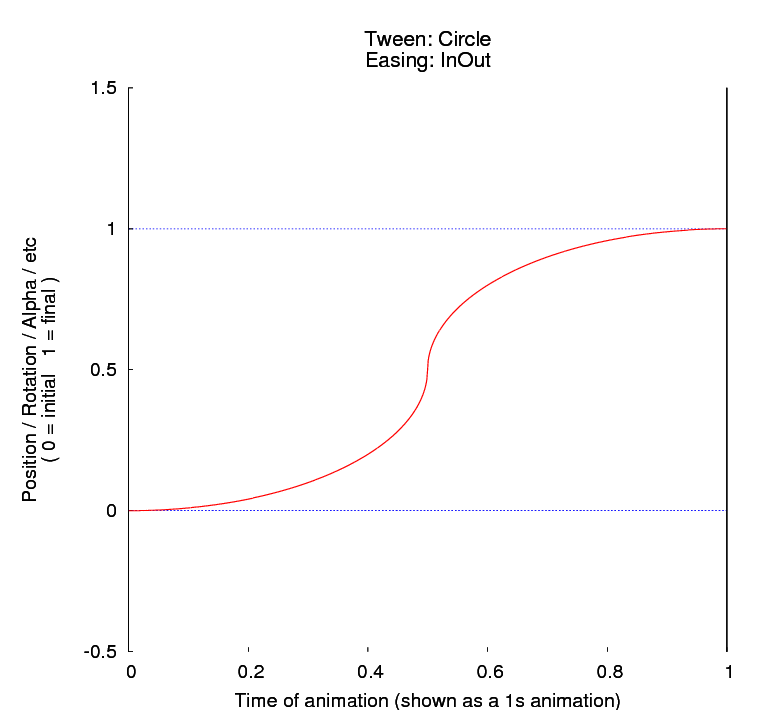
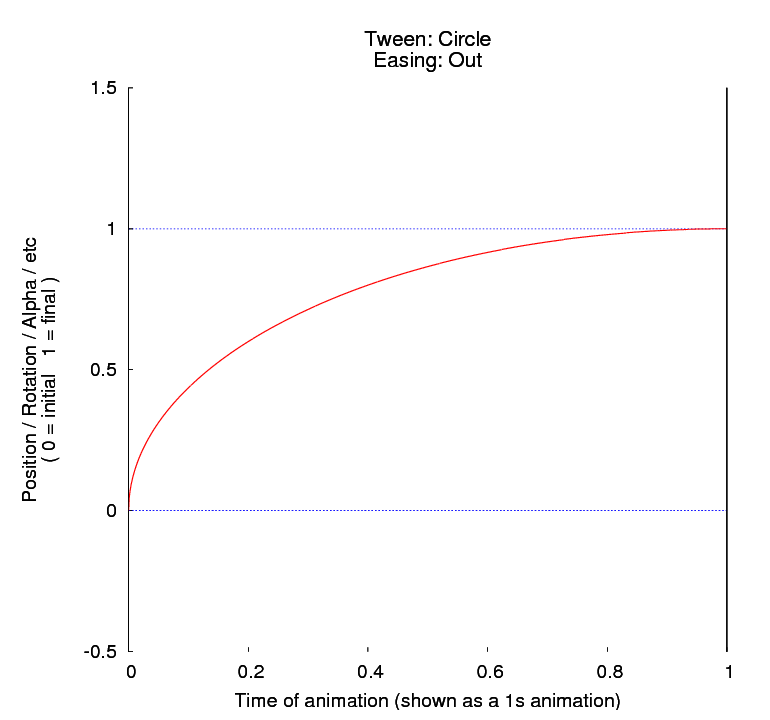
Circle Tweener
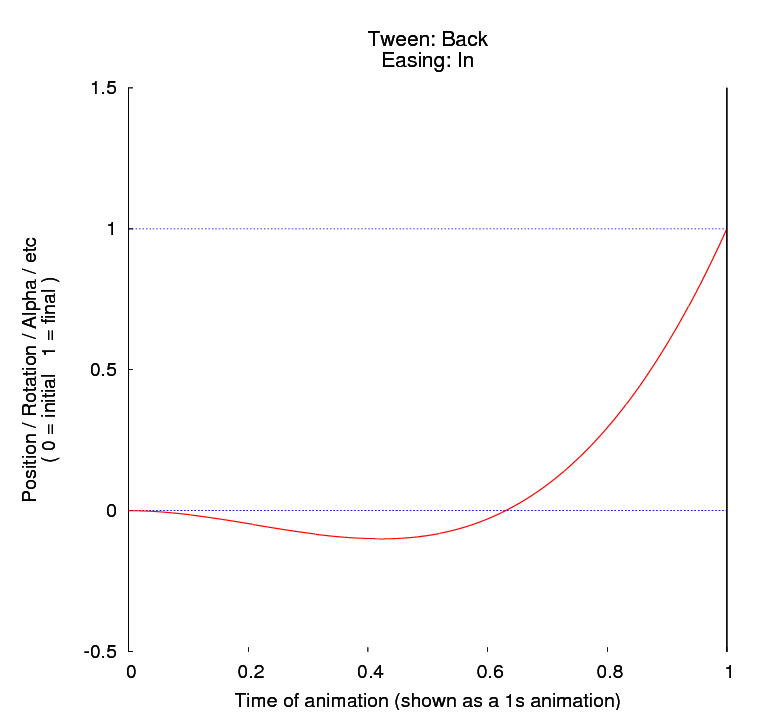
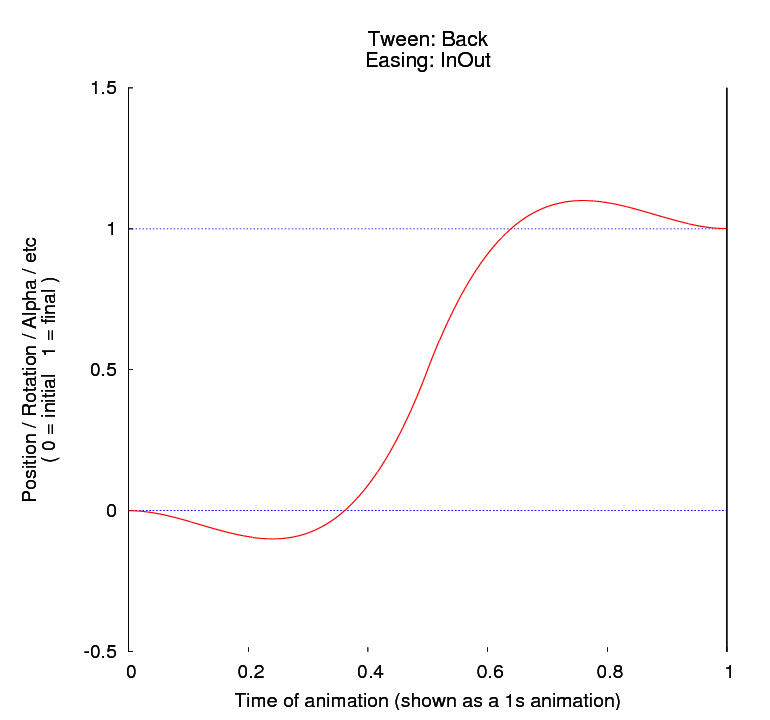
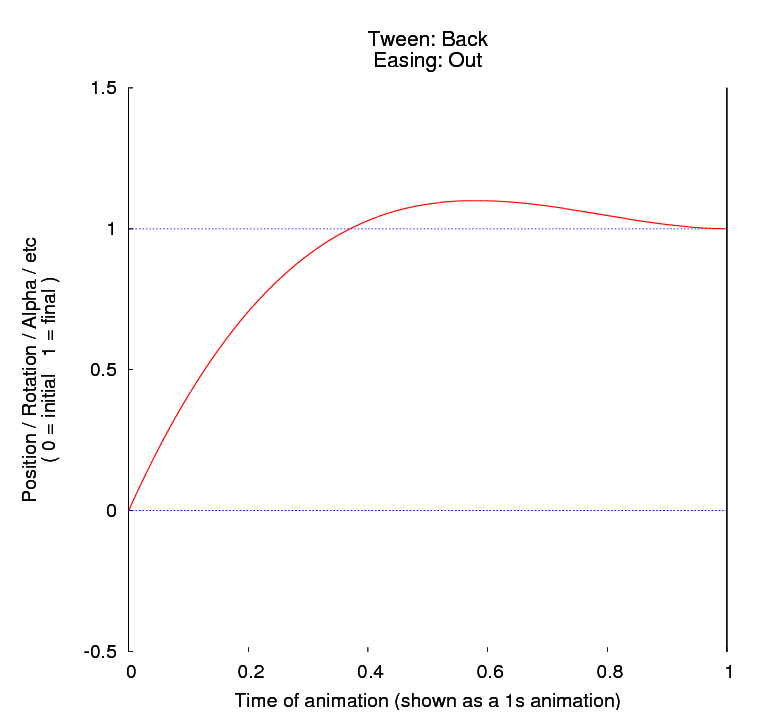
Back Tweener