Skinning Manual: Difference between revisions
| Line 414: | Line 414: | ||
= Appendix = | = Appendix = | ||
[[Window IDs|List of Windows]] | [[Window IDs|List of Windows]] | ||
= Appendix IV: List of Built In Functions = | = Appendix IV: List of Built In Functions = | ||
Revision as of 23:57, 12 July 2020
Kodi includes a GUI library that allows you to skin/change everything you see in Kodi, from the images, the sizes and positions of all controls, colours, fonts, and text, through to altering navigation and even adding new functionality.
The skin system is quite complex, and this portion of the manual is dedicated to providing in depth information on how it all works, along with tips to make the experience a little more pleasant.
If you are just getting started with skinning Kodi, then it is suggested that the best way to learn is by modifying one of the many existing skins that are available. The default skin, Estuary, includes almost all the various tricks and features that make the Kodi Skinning Engine so powerful, so is an ideal place to start. You may wish to start by having a look at the "Skinning for Kodi introduction" article as well as the tutorial section on skinning Kodi, and try modifying a window or two by adding a button, or altering the textures or layout.
Anatomy of a Skin
Kodi skins, once installed, are located in userdata addons folder. This is the folder where all skins are placed and listed.
Any additional skins you create, or download from, or be installed via zip, Kodi will load and ask you if you would like to load the skin and also allow you to load them up from within the Appearance Settings. It is suggested that if you want to make your own skin, then starting by copying an existing skins files over into a new folder (let's say skin/myskin) is a good place to start. You can then edit each of the files as you become more familiar with the skinning system.
Each skin folder contains several subdirectorys, and one file:
- myskin/720p
- This is a resolution-specific directory. Kodi can run in multiple resolutions, and thus can use different files for some resolutions (as there is a big difference between NTSC at 720x480 pixels and 1080i at 1920x1080 pixels!)
- myskin/backgrounds
- optional folder containing the background images used in the skin
- myskin/colors
- contains a defaults.xml file which is used to define the colours used in the skin
- myskin/font
- This subdirectory contains all fonts used by the skin. you can add/replace fonts here
- myskin/language
- contains several subfolders for each language (English/strings.po). you can define strings used in your skin in this file.
- myskin/media
- This subdirectory contains all the media files (.png/.gif/.jpg...) You can replace/edit these as you like.
- myskin/resources
- place your icon.png (a 256x256 or 512x512 png image for your skin), fanart.jpg (a 1280x720 or 1920x1080 jpeg fanart image for your skin) and 10 jpeg screenshots (1280x720) of your skin in here. Name them screenshot01.jpg, screenshot02.jpg ect.
- myskin/addon.xml
- This contains the information that Kodi uses to find the other files that Kodi requires to describe it's skin. It also contains credits information, and versioning information.
- myskin/LICENSE.txt
- we recommend to include a Creative Commons license file in your skin: http://creativecommons.org/licenses/
See here for the order in which it looks for skin files.
Skin Themes
All the basic media files for a skin should be compressed into the Textures.xbt file, and placed in the media/ folder. You can use the tool Texturepacker for this. All the images that make up the default skin theme should be in the Textures.xbt file.
In addition to this, Kodi allows other .xbt files in the media/ folder, each one representing a different theme for your skin. For instance, you could tint all your main textures a red colour, and create a new theme package Red.xbt. This gives users more choice in the look of a particular skin, and only the textures change when you change themes – the layout stays the same. If the user has selected a theme, then when a control requires a texture, Kodi will first look in the <themename>.xbt file for the texture. It will fall back to the Textures.xbt file if <themename>.xbt doesn't contain the image. This means that the theme .xbt files need only contain the changed textures – all other textures will fallback to using Textures.xbt as usual.
A suggested method of creating a theme is as follows:
- Run Texturepacker.exe on the folder containing the default texture files, to generate Textures.xbt as you would normally do.
- Identify the textures you wish to have themed and copy them to a separate folder.
- Create a separate folder for each theme outside of your normal skin work area, and place the altered copies of each of the textures in them.
- Run Texturepacker.exe on each of the theme folders created in step 3 to create the themed .xbt files (note you can use the -output switch with Texturepacker.exe to name the theme appropriately).
- Place Textures.xbt and each of the theme .xbt files in the media/ folder of your skin. Kodi will automatically pick them up.
addon.xml
Windows
Window Structure
About the Window XML Files
Each window in an Kodi skin is represented by a single .xml file. See here for a list of the standard windows and links to their .xml files.
The important thing to remember is that each window has a unique identifying name. This is how Kodi identifies the window from within the source code. The window names are all listed in the Appendix I: List of Windows.
Each .xml file has the same basic structure – it starts with some heading information that pertains to the window as a whole, and then contains a <controls> block within which all the controls that describe the window are defined. Many of the controls within each window should have a unique id's, unless they're just used as images or labels where navigation is unimportant and Kodi does not need to be able to identify them uniquely.
Window Header
<?xml version="1.0" encoding="UTF-8"?>
<window>
<onload>RunScript(script.foobar)</onload>
<onunload>SetProperty(foo,bar)</onunload>
<defaultcontrol always="false">2</defaultcontrol>
<menucontrol>9000</menucontrol>
<backgroundcolor>0xff00ff00</backgroundcolor>
<views>50,51,509,510</views>
<visible>Window.IsActive(Home)</visible>
<animation effect="fade" time="100">WindowOpen</animation>
<animation effect="slide" end="0,576" time="100">WindowClose</animation>
<zorder>1</zorder>
<coordinates>
<left>40</left>
<top>50</top>
<origin x="100" y="50">Window.IsActive(Home)</origin>
</coordinates>
<previouswindow>MyVideos</previouswindow>
<controls>
<control>
</control>
....
</controls>
</window>
One thing to note is that all tag names are lower case. XML tag names are case sensitive!
The header contains the following tags:
- onload
- Optional: the build-in function to execute when the window opens
- onunload
- Optional: the build-in function to execute when the window closes
- defaultcontrol
- This specifies the default control of the window. This is the id of the control that will receive focus when the window is first opened. Note that most Kodi windows save the current focus when you leave the window, and will return to the last focused item when you return to a window. This behaviour can be stopped by specifying the attribute always="true".
- menucontrol
- This specifies the control that will be focused when the users presses the 'menu' / 'm' button.
- backgroundcolor
- Specifies whether the window needs clearing prior to rendering, and if so which colour to use. Defaults to clearing to black. Set to 0 (or 0x00000000) to have no clearing at all. If your skin always renders opaque textures over the entire screen (eg using a backdrop image or multiple backdrop images) then setting the background color to 0 is the most optimal value and may improve performance significantly on slow GPUs.
- visible
- Specifies the conditions under which a dialog will be visible. Kodi evaluates this at render time, and shows or hides a dialog depending on the evaluation of this tag. See here for more details. Applies only to type="dialog" windows.. By default if a dialog visibility depends on visible condition it will be set as Modeless. A modeless dialog won't be able to catch input as any keystroke/action will be sent to the underlying window. Since v20 you can override this behaviour by setting modality="modal" on the root element of the window/dialog XML definition.
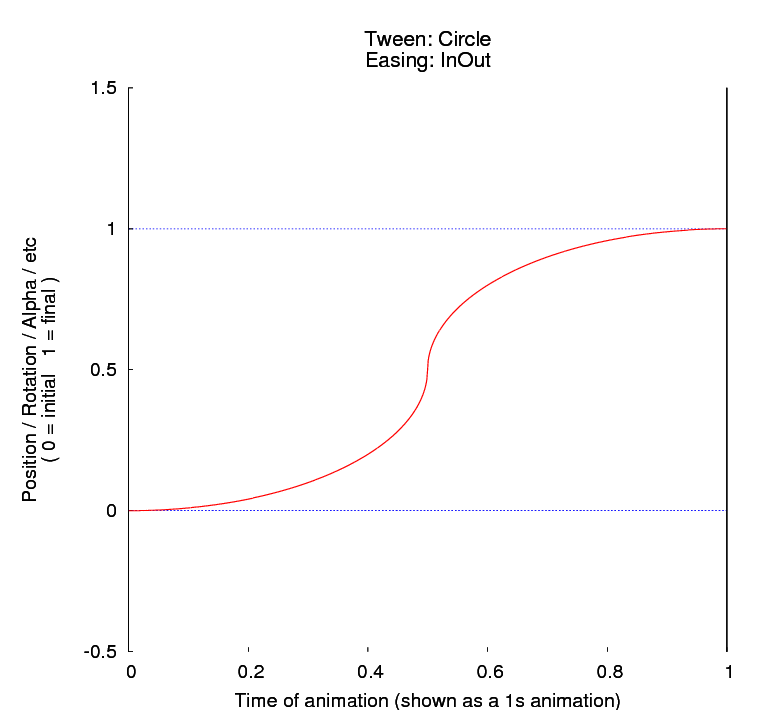
- animation
- Specifies the animation effect to perform when opening or closing the window. See here for more details.
- zorder
- This specifies the “depth” that the window should be drawn at. Windows with higher zorder are drawn on top of windows with lower z-order. All dialogs by default have zorder 1, so if you have a particular dialog that you want underneath all others, give it a zorder of 0. (Note that the normal render order is: The base window, then the overlays (music + video), then dialogs. <zorder> only effects the rendering of the dialogs.
- coordinates
- This block is used to specify how Kodi should compute the coordinates of all controls.
- left
- Sets the horizontal “origin” position of the window. Defaults to 0 if not present.
- top
- Sets the vertical “origin” position of the window. Defaults to 0 if not present.
- origin
- Sets a conditional origin for the window. The window will display at (x,y) whenever the origin condition is met. You can have as many origin tags as you like – they are evaluated in the order present in the file, and the first one for which the condition is met wins. If none of the origin conditions are met, we fall back to the <left> and <top> tags.
- previouswindow
- This can be used to specify a window to force Kodi to go to on press of the Back button. Normally Kodi keeps a “window stack” of previous windows to handle this. This tag allows you to override this behaviour. The value is the name of the window.
- views
- This tag lets you use view id's beyond 50 to 59 it also lets you set the order in which they cycle with the change view button in the skin. Only useful in My<Foo>.xml windows.
- controls
- This is the block the defines all controls that will appear on this window.
The Different Types of Controls
Kodi supports many different types of controls.
Click here for the control types and what they all do.
Some of these controls are required on specific windows, as they're necessary for that window to perform it's duty, or, the contents of the control are only valid on a particular window. The mandatory controls for each window are listed here. While the controls are mandatory, you can ofcourse move them about and change their appearance within the windows to your hearts content!
Adding Extra Windows
All of the windows in the window list are defined within the executable of Kodi itself, as most of them have a specific purpose. However, the skinner may add extra windows as and when they are needed or wanted. The only restriction to this is that only controls that do not require specific source code to operate can be used. This is not too much of a restriction though, as many skinners have found out.
To add an extra window, all you need to do is design up the window's .xml file in the usual way, assign it an <id> within the 1100–1199 range (see window list), and then name the file customN.xml, where N is a number or name. You can have as many as you like, as long as they have unique <id>'s, and are named differently. Then just define the type of window you want, the coordinate system and so on, add the controls and setup the navigation. To activate your window, you can do it by adding a button control elsewhere in the skin, or you can get it to popup on a press of the controller or remote via keymap.xml and so on. Basically you just need to run ActivateWindow(id) from a suitable place.
Includes
The other special (and arguably the most important skinning file of all) is includes.xml. This is, as its title suggests, a place from which you can define the default look, size, and positioning of controls, to save you replicating many of the control's attributes throughout the window .xml files. For instance, you can setup the size, and textures used for a button control, thus allowing you to leave those details out in the rest of the skin files, unless of course you want to override the default look or size etc. in a particular window.
This is extremely valuable as it allows you to greatly simplify a lot of the work in building a skin. For one thing, it means that once you have include files setup, many of the default parameters for a different resolution can be done by just altering the parameters within the include file(s) for the different resolution.
You can infact have more than one include file - you can specify the file attribute when including from a different file, allowing you to have an include file dedicated to a particular set of attributes.
The layout of an includes file is as follows.
<?xml version="1.0" encoding="UTF-8"?>
<includes>
<include name="whitetext">
<textcolor>ffffffff</textcolor>
</include>
<include file="listdefaults.xml" />
<include condition="Skin.HasSetting(extras) file="includes_extras.xml" />
<default type="button">
<include>whitetext</include>
</default>
<constant name="leftedge">50</constant>
</includes>
You'll notice in the above example that we have 4 different types of includes. The first <include> tag basically allows a substitution of the tags underneath it whenever it occurs. For instance, if in a window .xml file you have this:
<control type="togglebutton">
<include>whitetext</include>
... other tags go here
</control>
Then it would substitute the <textcolor> tag for where the include tag is. You can have as many includes as you like, and as many tags can be inside an include - even complete controls, or complete control groups.
The second <include> tag in the example demonstrates how to include from a different file. As there is no include name specified, it will include the contents of the entire file at that point.
The <default> tag is similar to an include, except that it is used in every control of that type - even if you don't specify that the control is to use includes. Thus every buttoncontrol will have the whitetext include in it. Note that you can override this by specifying the <textcolor> tag in the buttoncontrol.
And finally, the <constant> tag allows you to define a numeric (floating point) constant by name for use in place of numeric values (<left>, height="" etc.) would otherwise be used. This allows alignment of items using the same position values which can then easily be altered in one place.
Use params in includes
As of Kodi 15.0 Isengard you get is the ability to pass arbitrary parameters to your includes and then use these values anywhere within the include body. Just so you don't have to copy/paste huge chunks of XML anymore in order to change just a value or two. Includes are now roughly equivalent to "procedures" in programming languages. Here's the final syntax that has been included in Kodi.
Include definitions are still written within <includes> tag, usually in includes.xml. But they can now accept parameters:
<include name="MyControl">
<param name="id"/>
<param name="left" default="120"/>
<param name="top">225</param>
<definition>
<control type="image" id="$PARAM[id]">
<left>$PARAM[left]</left>
<top>$PARAM[top]</top>
<width>370</width>
<height>40</height>
<texture>foo.png</texture>
</control>
<definition>
</include>
Here, the first part is called parameter list and is specified using <param> tags. When it is present, include body that follows it should be enclosed within <definition> tag. At the moment, parameter list is optional and is mainly used for specifying default values for parameters (such as 120 and 225 above), but is otherwise not mandatory.
The above include can be called like this:
<include content="MyControl">
<param name="id" value="52"/>
<param name="left">300</param>
</include>
This has the exact same effect as if you've written this instead:
<include content="MyControl">
<control type="image" id="52">
<left>300</left>
<top>225</top>
<width>370</width>
<height>40</height>
<texture>foo.png</texture>
</control>
</include>
and called it (old-style) like this:
<include>MyControl</include>
only without added benefits.
Any appropriate value can be passed as parameter in the new include call, including $INFO labels, $LOCALIZE, $VARs, constants, etc. Empty string (value="") can also be passed, for example to override a non-empty default value set in the include definition.
Default values are used as replacement when their parameters are not passed in the include call.
$PARAM references can be specified within both tag values and attributes inside include body, and are expanded to either actual value passed (if it was passed), default value (if set) or empty string, in that order.
Parameters without default values (such as id above) are specified for better readability and documentation purposes only, but are otherwise not necessary and can be omitted. This is really a matter of style, and some skinners might prefer writing explicit parameter lists to specify all parameters referenced in the include body. It's a good practice though, as explicit parameter lists might be better utilized in the future versions of Kodi.
If there are no <param> tags at all, <definition> can be omitted too. This leads to even shorter syntax:
<include name="MyControl">
<control type="image" id="$PARAM[id]">
<left>$PARAM[left]</left>
<top>$PARAM[top]</top>
<width>370</width>
<height>40</height>
<texture>foo.png</texture>
</control>
</include>
Includes can call other (nested) includes and even pass them exact parameter values that they've got themselves. This is called parameter forwarding.
<include name="MyControl">
...
<include name="MyOtherControl">
<param name="label">$INFO[Player.Title]</param>
<param name="label2" value="x:$PARAM[left]; y:$PARAM[top]"/>
<param name="color" value="$PARAM[color]"/> <!-- forwarding -->
<param name="id" value="$PARAM[scrollbarid]"/> <!-- forwarding -->
</include>
...
</include>
Here, $PARAM[color] and $PARAM[scrollbarid] will be forwarded to MyOtherControl only if parameters color and scrollbarid have actually been passed to MyControl, otherwise the default values for color and id (if set in MyOtherControl) will be used instead in the body of MyOtherControl. Composite values containing other characters (such as label2) are not considered as "true" forwarding and always override any default value set in the nested include, even when they expand to empty strings.
Nested
The nested element can be used as a placeholder for elements (controls) defined between the start-tag and end-tag of an include element. The nested part can contain anything what is valid in our skin language. Using parameters for the nested XML fragment is also supported.
This is really handy if you want to re-use elements (controls) before and after some variable elements (controls) e.g. a box with a header and footer but variable content.
Definition of an include using nested
<include name="MyBox">
<control type="">
...
</control>
<control type="group">
<top>$PARAM[top]</top>
<left>$PARAM[left]</left>
...
<nested /> <!-- used to indicate where to place nested elements of the include -->
...
</control>
</include>
Use the include with nested elements
<include content="MyBox">
<param name="top" value="100" />
<param name="left" value="200" />
<!-- nested elements -->
<control type="label">
...
</control>
<control type="group">
<control type="label">
...
</control>
</control>
</include>
Variables
Variables make it easier to use conditional infolabels. You can define them in includes.xml, or to keep them separate, you can place them in another file which is included in includes.xml. You can include a file in includes.xml by adding a line like this:
<include file="Variables.xml" />
Variables can be used in any tag that supports infolabels, like the texture, label and visible tags. Instead of having to include two whole controls with a condition, they allow you to just apply the condition to the actual texture or label. Meaning less controls to maintain ect. The values in the variable are read from top to bottom and the first condition that is met gets used. The last value usually has no condition and it's content acts as a fallback. The following example shows the album label if the player has audio, the year if there is no audio and no fallback is used (because there either is or is not any audio).
<variable name="Example"> <value condition="Player.HasAudio">$INFO[ListItem.Album]</value> <value condition="!Player.HasAudio">$INFO[ListItem.Year]</value> <value></value> </variable>
You can use a variable in a label control like this:
<label>$VAR[Example]</label>
or when the viariable value is likely to contain commas (,) and/or quotes ("):
<label>$ESCVAR[Example]</label>
(see $ESCINFO[] for more info on the need to escape strings: http://kodi.wiki/view/Label_Parsing)
Constants
In case you want to re-use a certain value multiple times in your skin, you can define a constant for it:
<constant name="FanartCrossfadeTime">300</constant> <constant name="IconCrossfadeTime">300</constant>
you can now reference this value by it's name elsewhere in your skin:
<control type="image"> <left>0</left> <top>0</top> <width>256</width> <height>256</height> <texture background="true">$INFO[ListItem.Icon]</texture> <fadetime>IconCrossfadeTime</fadetime> </control>
Defaults
for every control type, you can define a default template. for instance here's a template for a button control:
<default type="button"> <left>0</left> <top>0</top> <width>700</width> <height>40</height> <label></label> <texturefocus border="20">list-focus.png</texturefocus> <texturenofocus border="20">list-nofocus.png</texturenofocus> <font>font20</font> <textcolor>white</textcolor> <focusedcolor>blue</focusedcolor> <disabledcolor>darkgrey</disabledcolor> <invalidcolor>red</invalidcolor> <textoffsetx>10</textoffsetx> <aligny>center</aligny> <pulseonselect>true</pulseonselect> </default>
the benefit of defining defaults is that kodi will use the template everywhere in you skin where a button is used,
so you don't have to code all of the tags for each and every button. you only have to code the tags that you want to differ from the default template.
Expressions
expressions are useful if you need to use a certain boolean expression several times throughout your skin. they can be defined in your includes file like this:
<expression name="HasInfoDialog">Window.IsActive(musicinformation) | Window.IsActive(movieinformation) | Window.IsActive(addoninformation)</expression> <expression name="PluginAdvancedLauncher">substring(Container.FolderPath,plugin://plugin.program.advanced.launcher/,left)</expression>
to use an expression in your skin, you can reference them using $EXP[]
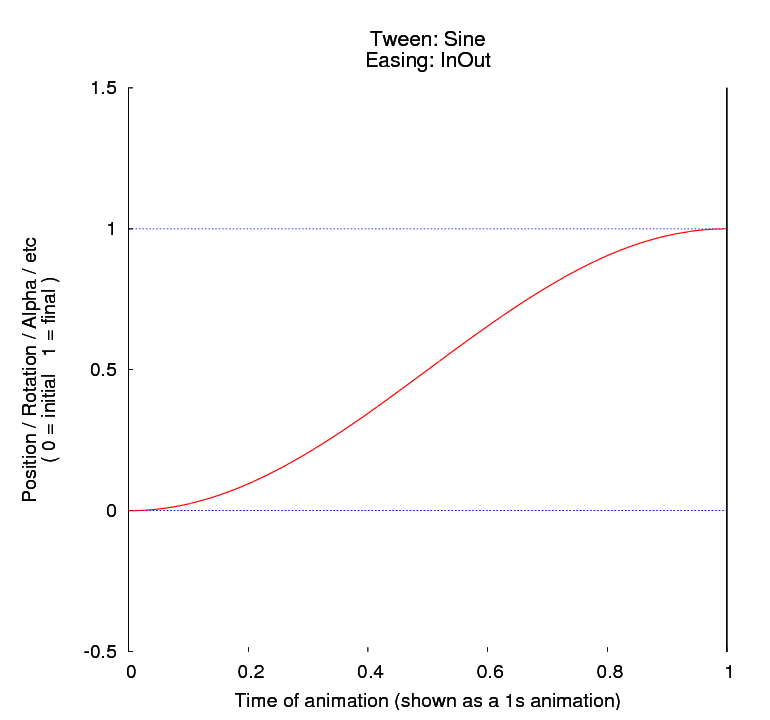
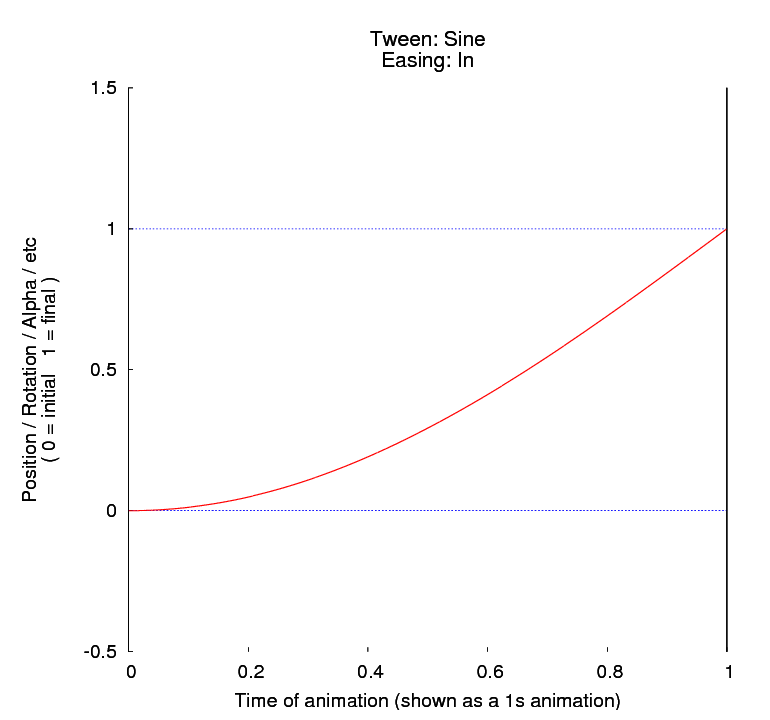
<animation condition="$EXP[HasInfoDialog]" effect="fade" start="100" end="0" time="200" tween="sine">Conditional</animation>
<visible>$EXP[PluginAdvancedLauncher] + !Window.IsActive(Home)</visible>
expressions can be used in the following tags/attributes:
- visible
- enable
- usealttexture
- selected
- condition
Controls
Controls are the substance of your skin. They define everything from buttons, to text labels, to visualization placement. This portion of the manual will explain each and every control in detail.
Label Control
Fade Label Control
Button Control
The button control is used for creating push buttons in Kodi. You can choose the position, size, and look of the button, as well as choosing what action(s) should be performed when pushed.
Example
<control type="button" id="1">
<description>My first button control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<visible>true</visible>
<colordiffuse>FFFFFFFF</colordiffuse>
<texturefocus colordiffuse="FFFFAAFF">myfocustexture.png</texturefocus>
<texturenofocus colordiffuse="FFFFAAFF">mynormaltexture.png</texturenofocus>
<label>29</label>
<wrapmultiline>true</wrapmultiline>
<font>font12</font>
<textcolor>FFFFFFFF</textcolor>
<focusedcolor>FFFFFFFF</focusedcolor>
<disabledcolor>80FFFFFF</disabledcolor>
<invalidcolor>FFFFFFFF</invalidcolor>
<align></align>
<aligny></aligny>
<textoffsetx></textoffsetx>
<textoffsety></textoffsety>
<pulseonselect></pulseonselect>
<onclick>ActivateWindow(MyVideos)</onclick>
<onfocus></onfocus>
<onunfocus></onunfocus>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
</control>
Available tags
In addition to the Default_control_tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| texturefocus | Specifies the image file which should be displayed when the button has focus. See here for additional information about textures. |
| texturenofocus | Specifies the image file which should be displayed when the button does not have focus. |
| label | The label used on the button. It can be a link into strings.po, or an actual text label. |
| font | Font used for the button label. From fonts.xml. |
| textcolor | Color used for displaying the button label. In AARRGGBB hex format, or a name from the colour theme. |
| focusedcolor | Color used for the button label when the button has in focus. In AARRGGBB hex format or a name from the colour theme. |
| disabledcolor | Color used for the button label if the button is disabled. In AARRGGBB hex format or a name from the colour theme. |
| invalidcolor | Color used for the button if the user entered some invalid value. In AARRGGBB hex format or a name from the colour theme. |
| shadowcolor | Specifies the color of the drop shadow on the text, in AARRGGBB format, or a name from the colour theme. |
| angle | The angle the text should be rendered at, in degrees. A value of 0 is horizontal. |
| align | Label horizontal alignment on the button. Defaults to left, can also be center or right. |
| aligny | Label vertical alignment on the button. Defaults to top, can also be center. |
| textoffsetx | Amount to offset the label from the left (or right) edge of the button when using left or right alignment. |
| textoffsety | Amount to offset the label from the top edge of the button when using top alignment. |
| textwidth | Will truncate any text that's too long. |
| onclick | Specifies the action to perform when the button is pressed. Should be a built in function. See here for more information. You may have more than one <onclick> tag, and they'll be executed in sequence. |
| onfocus | Specifies the action to perform when the button is focused. Should be a built in function. The action is performed after any focus animations have completed. See here for more information. |
| onunfocus | Specifies the action to perform when the button loses focus. Should be a built in function. |
| wrapmultiline | Will wrap the label across multiple lines if the label exceeds the control width. |
Image Control
The image control is used for displaying images in Kodi. You can choose the position, size, transparency and contents of the image to be displayed.
Example
<control type="image" id="1">
<description>My first image control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<visible>true</visible>
<colordiffuse>FFFFFFFF</colordiffuse>
<fadetime>200</fadetime>
<texture border="5" flipy="true" flipx="false">mytexture.png</texture>
<bordertexture border="5" infill="false">mybordertexture.png</bordertexture>
<bordersize>5</bordersize>
<aspectratio>keep</aspectratio>
</control>
Image Size and Type Restrictions
For the <texture> tags, and for all <texture> tags in other controls, there is a small set of rules that you should follow if at all possible:
Size
Images can be any size, though some graphics cards allow only power of 2 textures, so this may be a consideration. For the most case, it doesn't really matter what size things are - Kodi will quite happily load most files.
Formats
If you wish to use transparency, then use PNG. It is suggested that you use PNG and JPG as much as possible. Note that once the images are injected into Textures.xbt, they are not stored as JPG or PNG – rather they are stored in a native format used for GPUs for faster loading, such as ARGB or DXTc textures. The size of the images (in kb) is therefore not as important as the size of the images in pixels – so feel free to store them in a lossless (eg PNG) manner if you wish.
The only exception to this is if you require an animated texture. In this case, we support only animated GIF. There are also some animated gifs that may not work. Use ImageReady CS and make sure you set the gif-anim to “restore to background” and they should work fine.
Available tags and attributes
In addition to the default control tags, the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| aspectratio | This specifies how the image will be drawn inside the box defined by <width> and <height>. See here for more information.
|
| texture | Specifies the image file which should be displayed. See here for additional information about textures. |
| bordertexture | Specifies the image file which should be displayed as a border around the image. Use the <bordersize> to specify the size of the border. The <width>,<height> box specifies the size of the image plus border. Set the argument infill="false" to hint to the GUI that the inner portion of the border doesn't have to be rendered.
|
| bordersize | Specifies the size of the border. A single number specifies the border should be the same size all the way around the image, whereas a comma separated list of 4 values indicates left,top,right,bottom values. |
| info | Specifies the information that this image control is presenting. Kodi will select the texture to use based on this tag. See here for more information. |
| fadetime | This specifies a crossfade time that will be used whenever the underlying <texture> filename changes. The previous image will be held until the new image is ready, and then they will be crossfaded. This is particularly useful for a large thumbnail image showing the focused item in a list, or for fanart or other large backdrops. |
| background | For images inside a container, you can specify background="true" to load the textures in a background worker thread. |
Texture Loading
Normal texture loading
The only textures loaded by Kodi are the ones currently visible. Nothing displays on the screen until all the images have been loaded in memory, this can result in "jerky" scrolling through panel containers. As you scroll down, Kodi will delay the scrolling animation until all of the images in the next row are loaded.
Background loading
Images are loaded one at a time in a background worker thread and are shown as soon as xbmc processes them. Has the benefit that images can be loaded into memory before they're visible, resulting in smoother scrolling and transitions.
Preloading
Used to automatically load the next items (or rows/columns in the case of a panel) while scrolling. Currently limited to 2.
MultiImage Control
The MultiImage control is used for displaying a slideshow of images from a folder in Kodi. You can choose the position and size of the slideshow, as well as timing information.
Example
<control type="multiimage" id="1">
<description>My first slideshow control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<visible>true</visible>
<imagepath>myimagepath</imagepath>
<timeperimage>5000</timeperimage>
<fadetime>2000</fadetime>
<pauseatend>10000</pauseatend>
<randomize>true</randomize>
<loop>no</loop>
<aspectratio>stretch</aspectratio>
</control>
Image Size and Type Restrictions
For the <texture> tags, and for all <texture> tags in other controls, there is a small set of rules that you should follow if at all possible:
Formats
If you wish to use full 8 bit transparency, then use PNG. If you only need a single transparent colour, then you can specify this in the <colorkey> tag, so any image will be fine. It is suggested that you use PNG and JPG as much as possible. The size of the images (in kb) is therefore not as important as the size of the images in pixels – so feel free to store them in a lossless (eg PNG) manner if you wish.
The only exception to this is if you require an animated texture. In this case, we only support animated GIF. There are also SOME animated gifs that may not work. Use ImageReady CS and make sure you set the gif-anim to “restore to background” and they should work fine.
Available tags and attributes
In addition to the default control tags, the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| imagepath | Specifies the path containing the images to use for the slideshow. Kodi will first look inside the compressed Textures.xbt file for images, and then will look in the actual folder. The path is relative to the media/ folder if it is not specified completely. |
| timeperimage | Time in milliseconds that an image is shown for. |
| fadetime | Time in milliseconds to fade between images. |
| pauseatend | Time in milliseconds to pause (in addition to <timeperimage>) on the last image at the end of a complete cycle through the images. Only useful if <loop> is set to yes. |
| loop | If set to no, the last image will display indefinitely. Setting it to yes will loop around once they reach the last image. Defaults to yes. |
| aspectratio | This specifies how the image will be drawn inside the box defined by <width> and <height>. See here for more info |
Radio button Control
The radio button control is used for creating push button on/off settings in Kodi. You can choose the position, size, and look of the button. When the user clicks on the radio button, the state will change, toggling the extra textures (textureradioon and textureradiooff). Used for settings controls.
Example
<control type="radiobutton" id="2">
<description>My first radiobutton control</description>
<type>radiobutton</type>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<visible>true</visible>
<colordiffuse>FFFFFFFF</colordiffuse>
<texturefocus>myfocustexture.png</texturefocus>
<texturenofocus>mynormaltexture.png</texturenofocus>
<textureradioonfocus colordiffuse="FFFFAAFF">myradiobutton.png</textureradioonfocus>
<textureradioonnofocus colordiffuse="FFFFAAFF">myradiobutton.png</textureradioonnofocus>
<textureradioofffocus colordiffuse="FFFFAAFF">myradiobutton_nf.png</textureradioofffocus>
<textureradiooffnofocus colordiffuse="FFFFAAFF">myradiobutton_nf.png</textureradiooffnofocus>
<selected>Player.Paused</selected>
<onclick>PlayerControls(Pause)</onclick>
<label>29</label>
<font>font12</font>
<textcolor>FFFFFFFF</textcolor>
<focusedcolor>FFFFFFFF</focusedcolor>
<disabledcolor>80FFFFFF</disabledcolor>
<align>left</align>
<aligny>center</aligny>
<textoffsetx>4</textoffsetx>
<textoffsety>5</textoffsety>
<pulseonselect>false</pulseonselect>
<onfocus></onfocus>
<onunfocus></onunfocus>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
</control>
Available tags
In addition to the Default_control_tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| texturefocus |
Specifies the image file which should be displayed when the button has focus. See here for additional information about textures. |
| texturenofocus | Specifies the image file which should be displayed when the button does not have focus. |
| textureradioonfocus | Specifies the image file which should be displayed for the radio button portion when it's the button is on and focused. This texture is positioned on the right of the button – it's positioned 24 pixels from the right edge of the button, and 8 pixels above the center vertically. |
| textureradioonnofocus | Specifies the image file which should be displayed for the radio button portion when it's the button is on and unfocused. This texture is positioned on the right of the button – it's positioned 24 pixels from the right edge of the button, and 8 pixels above the center vertically. |
| textureradioon | A shortcut to set both of the above textures to the same image file. |
| textureradioondisabled | Specifies the image file which should be displayed for the radio button portion when the button is on and disabled. |
| textureradioofffocus | Specifies the image file which should be displayed for the radio button portion when the button is off and focused. |
| textureradiooffnofocus | Specifies the image file which should be displayed for the radio button portion when the button is off and unfocused. |
| textureradiooff | A shortcut to set both of the above textures to the same image file. |
| textureradioondisabled | Specifies the image file which should be displayed for the radio button portion when the button is off and disabled. |
| label | The label used on the button. It can be a link into strings.po, or an actual text label. |
| label2 | Optional. Will display an 'on' or 'off' label. Only available if you specify an empty radiowidth and radioheight. |
| font | Font used for the button label. From fonts.xml. |
| textcolor | Color used for displaying the button label. In AARRGGBB hex format, or a name from the colour theme. |
| focusedcolor | Color used for the button label when the button has in focus. In AARRGGBB hex format or a name from the colour theme. |
| disabledcolor | Color used for the button label if the button is disabled. In AARRGGBB hex format, or a name from the colour theme. |
| shadowcolor | Specifies the color of the drop shadow on the text, in AARRGGBB format, or a name from the colour theme. |
| align | Label horizontal alignment on the button. Defaults to left, can also be center or right. |
| aligny | Label vertical alignment on the button. Defaults to top, can also be center. |
| textoffsetx | Amount to offset the label from the left (or right) edge of the button when using left or right alignment. |
| textoffsety | Amount to offset the label from the top edge of the button when using top alignment. |
| textwidth | Will truncate any text that's too long. |
| selected | The boolean condition that when met will cause the control to become selected. see here for more information. |
| onclick | The function to perform when the radio button is clicked. Should be a built in function. |
| radioposx | X offset of the dot or radio button itself |
| radioposy | Y offset of the dot or radio button itself |
| radiowidth | Width in Pixels of the dot or radio button itself |
| radioheight | Height in Pixels of the dot or radio button itself |
| onfocus | Specifies the action to perform when the button is focused. Should be a built in function. The action is performed after any focus animations have completed. See here for more information. |
| onunfocus | Specifies the action to perform when the button loses focus. Should be a built in function. |
Toggle button control
The toggle button control is used for creating buttons that have 2 states. You can choose the position, size, and look of the button. When the user clicks on the toggle button, the state will change, toggling the extra textures (alttexturefocus and alttexturenofocus). Used for controls where two states are needed (pushed in and pushed out for instance).
Example
<control type="togglebutton" id="25">
<description>My first togglebutton control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<visible>true</visible>
<colordiffuse>FFFFFFFF</colordiffuse>
<texturefocus>myfocustexture.png</texturefocus>
<texturenofocus>mynormaltexture.png</texturenofocus>
<alttexturefocus>myselectedTexture.png</alttexturefocus>
<alttexturenofocus>myselectedTexture_nf.png</alttexturenofocus>
<usealttexture>!Player.IsPaused</usealttexture>
<label>29</label>
<altlabel>29</altlabel>
<font>font12</font>
<textcolor>FFFFFFFF</textcolor>
<disabledcolor>80FFFFFF</disabledcolor>
<align>left</align>
<aligny>center</aligny>
<textoffsetx>4</textoffsetx>
<textoffsety>5</textoffsety>
<pulseonselect>false</pulseonselect>
<onclick>Player.Pause</onclick>
<onfocus></onfocus>
<onunfocus></onunfocus>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
<wrapmultiline>false</wrapmultiline>
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| texturefocus |
Specifies the image file which should be displayed when the button has focus. See here for additional information about texture tags. |
| texturenofocus | Specifies the image file which should be displayed when the button does not have focus. |
| alttexturefocus | Specifies the image file which should be displayed when the toggle button is in it's selected state. This texture replaces the <texturefocus> texture when the toggle button is selected. |
| alttexturenofocus | Specifies the image file which should be displayed when the button is in it's selected state but unfocused. |
| usealttexture |
Specifies the conditions under which the Alternative Textures should be shown. Some toggle button controls are handled by Kodi internally, but any extra ones that the skinner has can be controlled using this tag. See here for more information. |
| label | The label used on the button. It can be a link into strings.po, or an actual text label. |
| altlabel | The alternate label used on the button. It can be a link into strings.po, or an actual text label. |
| altclick | The alternate action to perform when the button is pressed. Should be a built in function. See here for more information. You may have more than one <altclick> tag, and they'll be executed in sequence. |
| font | Font used for the button label. From fonts.xml. |
| textcolor | Color used for displaying the button label. In AARRGGBB hex format, or a name from the colour theme. |
| disabledcolor | Color used for the button label if the button is disabled. In AARRGGBB hex format, or a name from the colour theme. |
| shadowcolor | Specifies the color of the drop shadow on the text. In AARRGGBB hex format, or a name from the colour theme. |
| align | Label horizontal alignment on the button. Defaults to left, can also be center or right. |
| aligny | Label vertical alignment on the button. Defaults to top, can also be center. |
| textoffsetx | Amount to offset the label from the left (or right) edge of the button when using left or right alignment. |
| textoffsety | Amount to offset the label from the top edge of the button when using top alignment. |
| textwidth | Will truncate any text that's too long. |
| onclick |
Specifies the action to perform when the button is pressed. Should be a built in function. See here for more information. You may have more than one <onclick> tag, and they'll be executed in sequence. |
| onfocus |
Specifies the action to perform when the button is focused. Should be a built in function. The action is performed after any focus animations have completed. See here for more information. |
| onunfocus |
Specifies the action to perform when the button loses focus. Should be a built in function. |
| wrapmultiline |
Allows wrapping on the label across multiple lines. Defaults to false. |
Spin Control
The spin control is used for when a list of options can be chosen (such as a page up/down control). You can choose the position, size, and look of the spin control.
Example
<control type="spincontrol" id="14">
<description>My first spin control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<visible>true</visible>
<colordiffuse>FFFFFFFF</colordiffuse>
<textureup colordiffuse="FFFFAAFF">myuptexture.png</textureup>
<textureupfocus colordiffuse="FFFFAAFF">myupfocustexture.png</textureupfocus>
<texturedown colordiffuse="FFFFAAFF">mydowntexture.png</texturedown>
<texturedownfocus colordiffuse="FFFFAAFF">mydownfocustexture.png</texturedownfocus>
<textureupdisabled colordiffuse="AAFFAAFF">mydowntexture.png</textureupdisabled>
<texturedowndisabled colordiffuse="AAFFAAFF">mydownfocustexture.png</texturedowndisabled>
<subtype>page</subtype>
<font>font12</font>
<textcolor>FFFFFFFF</textcolor>
<disabledcolor>80FFFFFF</disabledcolor>
<align></align>
<aligny></aligny>
<textoffsetx></textoffsetx>
<textoffsety></textoffsety>
<pulseonselect></pulseonselect>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| textureup | Specifies the image file which should be displayed for the up arrow when it doesn't have focus. See here for additional information about textures. |
| textureupfocus | Specifies the image file which should be displayed for the up button when it has focus. |
| textureupdisabled | Specifies the image file which should be displayed for the up arrow when the button is disabled. |
| texturedown | Specifies the image file which should be displayed for the down button when it is not focused. |
| texturedownfocus | Specifies the image file which should be displayed for the down button when it has focus. |
| texturedowndisabled | Specifies the image file which should be displayed for the up arrow when the button is disabled. |
| font | Font used for the button label. From fonts.xml. |
| spincolor | The colour of the text used for this spin control. In AARRGGBB hex format. As of Helix, this doesn't actually get processed, use textcolor |
| textcolor | Color used for displaying the label. In AARRGGBB hex format, or a name from the colour theme.. |
| disabledcolor | Color used for the label if the control is disabled. In AARRGGBB hex format, or a name from the colour theme. |
| shadowcolor | Specifies the color of the drop shadow on the text. In AARRGGBB format, or a name from the colour theme. |
| subtype | Defines what type of information the spinner holds. Can be int, float, text or page. Defaults to text. Make sure you use page for a page control. |
| align | Label horizontal alignment on the control. Defaults to right, can also be left. |
| aligny | Label vertical alignment on the control. Defaults to top, can also be center. |
| textoffsetx | Amount to offset the label from the left (or right) edge of the button when using left or right alignment. |
| textoffsety | Amount to offset the label from the top edge of the button when using top alignment. |
| textwidth | Will truncate any text that's too long. |
Settings Spin Control
The settings spin control is used in the settings screens for when a list of options can be chosen from using up/down arrows. You can choose the position, size, and look of the spin control. It is basically a cross between the button control and a spin control. It has a label and focus and non focus textures, as well as a spin control on the right.
Example
<control type="spincontrolex" id="12">
<description>My first settings spin control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<spinposx>220</spinposx>
<spinposy>180</spinposy>
<spinwidth>16</spinwidth>
<spinheight>16</spinheight>
<visible>true</visible>
<colordiffuse>FFFFFFFF</colordiffuse>
<texturefocus>myfocustexture.png</texturefocus>
<texturenofocus>mynofocustexture.png</texturenofocus>
<textureup>myuptexture.png</textureup>
<textureupfocus>myupfocustexture.png</textureupfocus>
<texturedown>mydowntexture.png</texturedown>
<texturedownfocus>mydownfocustexture.png</texturedownfocus>
<textureupdisabled colordiffuse="AAFFAAFF">mydowntexture.png</textureupdisabled>
<texturedowndisabled colordiffuse="AAFFAAFF">mydownfocustexture.png</texturedowndisabled>
<label>46</label>
<font>font12</font>
<textcolor>FFFFFFFF</textcolor>
<disabledcolor>80FFFFFF</disabledcolor>
<align></align>
<aligny></aligny>
<textoffsetx></textoffsetx>
<textoffsety></textoffsety>
<pulseonselect></pulseonselect>
<reverse></reverse>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| spinposx | The horizontal position of the spin control for multipage lists. This is offset from the top left of the list. |
| spinposy | The vertical position of the spin control for multipage lists. This is offset from the top left of the list. |
| spinwidth | The width of one of the spin control buttons. The textures for this spin control will be scaled to fit this width. |
| spinheight | The height of one of the spin control buttons. The textures for this spin control will be scaled to fit this height. |
| texturefocus | Specifies the image file which should be displayed for the control when it has focus. See here for additional information about textures. |
| texturenofocus | Specifies the image file which should be displayed for the control when it doesn't focus. |
| textureup | Specifies the image file which should be displayed for the up arrow when it doesn't have focus. It is displayed to the left of the down arrow. |
| textureupfocus | Specifies the image file which should be displayed for the up arrow when it has focus. |
| textureupdisabled | Specifies the image file which should be displayed for the up arrow when the button is disabled. |
| texturedown | Specifies the image file which should be displayed for the down arrow when it is not focused. It is displayed to the right of the up arrow so that it's right edge is <textoffsetx> pixels away from the right edge of the control. |
| texturedownfocus | Specifies the image file which should be displayed for the down arrow when it has focus. |
| texturedowndisabled | Specifies the image file which should be displayed for the up arrow when the button is disabled. |
| label | Either a numeric reference into strings.po (for localization), or a string that will be shown on the left of the control. |
| font | Font used for the controls label. From fonts.xml. |
| textcolor | Color used for displaying the label. In AARRGGBB hex format, or a name from the colour theme. |
| disabledcolor | Color used for the label if the control is disabled. In AARRGGBB hex format, or a name from the colour theme. |
| shadowcolor | Specifies the color of the drop shadow on the text. In AARRGGBB hex format, or a name from the colour theme. |
| align | Label horizontal alignment on the control. Defaults to left. |
| aligny | Label vertical alignment on the control. Defaults to top, can also be center. |
| textoffsetx | Amount to offset the label from the left (or right) edge of the button when using left or right alignment. |
| textoffsety | Amount to offset the label from the top edge of the button when using top alignment. |
| textwidth | Will truncate any text that's too long. |
| reverse | Will reverse the up/down actions of the up and down textures. |
Slider Control
The slider control is used for things where a sliding bar best represents the operation at hand (such as a volume control or seek control). You can choose the position, size, and look of the slider control.
Example
<control type="slider" id="17">
<description>My first slider control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>30</height>
<visible>true</visible>
<texturesliderbar>mybackgroundtexture.png</texturesliderbar>
<texturesliderbardisabled>mydisabledbackgroundtexture.png</texturesliderbardisabled>
<textureslidernib>mydowntexture.png</textureslidernib>
<textureslidernibfocus>mydownfocustexture.png</textureslidernibfocus>
<textureslidernibdisabled>mydowndisabledtexture.png</textureslidernibdisabled>
<info></info>
<action></action>
<controloffsetx></controloffsetx>
<controloffsety></controloffsety>
<pulseonselect></pulseonselect>
<orientation>horizontal</orientation>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| texturesliderbar |
Specifies the image file which should be displayed in the background of the slider control. See here for additional information about textures. |
| texturesliderbardisabled |
Specifies the image file which should be displayed in the background of the slider control when it is disabled. (v21+) |
| textureslidernib | Specifies the image file which should be displayed for the slider nib. |
| textureslidernibfocus | Specifies the image file which should be displayed for the slider nib when it has focus. |
| textureslidernibdisabled | Specifies the image file which should be displayed for the slider nib when it it is disabled. (v21+) |
| controloffsetx | Amount to offset the slider background texture from the left edge of the control. Only useful if a value is being rendered as well (ie in int or float mode). |
| controloffsety | Amount to offset the slider background texture from the top edge of the control. |
| info | Specifies the information that the slider controls. See here for more information. |
| action | Can be 'volume' to adjust the volume, 'seek' to change the seek position or 'pvr.seek' for timeshifting in PVR |
| orientation | Can be horizontal or vertical (default). |
Progress Control
The progress control is used to show the progress of an item that may take a long time, or to show how far through a movie you are. You can choose the position, size, and look of the progress control.
Example
<control type="progress" id="12">
<description>My first progress control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>30</height>
<visible>true</visible>
<reveal>false</reveal>
<texturebg>mybackgroundtexture.png</texturebg>
<lefttexture>mydowntexture.png</lefttexture>
<midtexture>mymidtexture.png</midtexture>
<righttexture>myrighttexture.png</righttexture>
<overlaytexture>myoverlaytexture.png</overlaytexture>
<info></info>
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description | |
|---|---|---|
| reveal | If set to true the midtexture will reveal itself instead of stretching to fill the gap (works best when its the same size as texturebg) | |
| texturebg |
Specifies the image file which should be displayed in the background of the progress control. See here for additional information about textures. | |
| lefttexture | Specifies the image file which should be displayed for the left side of the progress bar. This is rendered on the left side of the bar. | |
| midtexture | Specifies the image file which should be displayed for the middle portion of the progress bar. This is the fill texture used to fill up the bar. It's positioned on the right of the <lefttexture> texture, and fills the gap between the <lefttexture> and <righttexture> textures, depending on how far progressed the item is. | |
| righttexture | Specifies the image file which should be displayed for the right side of the progress bar. This is rendered on the right side of the bar. | |
| overlaytexture | Specifies the image file which should be displayed over the top of all other images in the progress bar. It is centered vertically and horizontally within the space taken up by the background image. | |
| info |
Specifies the information that the progress bar is reporting on. See here for more information. |
|
| info2 |
Specifies the second piece of information that the progress bar is reporting on (PVR only). See here for more information. |
ScrollBar Control
The scroll bar control is used as a page control for lists, panels, wraplists, fixedlists, textboxes, and grouplists. You can choose the position, size, and look of the scroll bar.
Example
<control type="scrollbar" id="17">
<description>My first scroll bar control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>30</height>
<visible>true</visible>
<texturesliderbackground>scroll-background.png</texturesliderbackground>
<texturesliderbar>bar.png</texturesliderbar>
<texturesliderbarfocus>bar-focus.png</texturesliderbarfocus>
<textureslidernib>nib.png</textureslidernib>
<textureslidernibfocus>nib-focus.png</textureslidernibfocus>
<pulseonselect></pulseonselect>
<orientation>vertical</orientation>
<showonepage>false</showonepage>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
</control>
Available Tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| texturesliderbackground |
Specifies the image file which should be displayed in the background of the scroll bar control. See here for additional information about textures. |
| texturesliderbar | Specifies the image file which should be displayed for the scroll bar. As the size of the scroll bar is dynamic, it is often useful to use the border attribute of this texture. |
| texturesliderbarfocus | Specifies the image file which should be displayed for the scroll bar when it has focus. |
| textureslidernib | Specifies the image file which should be displayed for the scroll bar nib. The nib is always centered within the scroll bar. |
| textureslidernibfocus | Specifies the image file which should be displayed for the scroll bar nib when it has focus. The nib is always centered within the scroll bar. |
| orientation | Specifies whether this scrollbar is horizontal or vertical. Defaults to vertical. |
| showonepage | Specifies whether the scrollbar will show if the container it's controlling has just one page. Defaults to true. |
Adding Up and Down buttons above and below a scrollbar
To add arrow buttons above and below the scrollbar, you need to add 2 additional button controls to the window, and set their <onclick> tag to
<onclick>pageup(id)</onclick>
or
<onclick>pagedown(id)</onclick>
where id is the id of this scroll bar.
Text Box
The text box is used for showing a large multipage piece of text in Kodi. You can choose the position, size, and look of the text.
Example
<control type="textbox" id="2"> <description>My first text box control</description> <left>80</left> <top>60</top> <width>250</width> <height>200</height> <visible>true</visible> <colordiffuse>FFFFFFFF</colordiffuse> <font>font13</font> <monofont>mono30</monofont> <textcolor>FFFFFFFF</textcolor> <pulseonselect></pulseonselect> <pagecontrol>13</pagecontrol> <scrolltime>200</scrolltime> <autoscroll delay="3000" time="1000" repeat="10000">!Control.HasFocus(13)</autoscroll> <label>Text to display goes here [CR] next line...</label> <align>center</align> </control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| height | <height>auto</height> is supported in textbox controls |
| font | Font used for the items first label. From fonts.xml. |
| textcolor | Color used for displaying the text. In AARRGGBB hex format, or a name from the colour theme. |
| shadowcolor | Specifies the color of the drop shadow on the text. In AARRGGBB format, or a name from the colour theme. |
| pagecontrol | Specifies the <id> of the page control used to control this textbox. The page control can either be a Spin Control or a Scroll Bar Control. |
| scrolltime | The time (in ms) to scroll from one item to another. By default, this is 200ms. The list will scroll smoothly from one item to another as needed. Set it to zero to disable the smooth scrolling. |
| align | possible values for text alignment: left, right, center, justify |
| autoscroll | Specifies the timing and conditions of any autoscrolling this textbox should have. Times are in milliseconds. The content is delayed for the given delay, then scrolls at a rate of one line per time interval until the end. If the repeat tag is present, it then delays for the repeat time, fades out over 1 second, and repeats. It does not wrap or reset to the top at the end of the scroll. You can use any bool condition to specify when autoscrolling should be allowed. |
| monofont | Monotype font. For use in the TextViewer dialog only. |
RSS feed Control
Visualisation Control
The visualisation control is used for displaying those funky patterns that jump to the music in Kodi. You can choose the position, and size of the visualisation displayed. Note that the control is only rendered if music is being played.
Example
<control type="visualisation" id ="3">
<description>My first visualisation control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<visible>true</visible>
</control>
Available tags
Only the default control tags are applicable to this control.
Video Control
The videowindow control is used for displaying the currently playing video elsewhere in the Kodi GUI. You can choose the position, and size of the video displayed. Note that the control is only rendered if video is being played.
Example
<control type="videowindow" id="2">
<description>My first video control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<visible>true</visible>
</control>
Available tags
Only the default control tags are applicable to this control.
Mover Control
The mover control is used for the screen calibration portions of Kodi. You can choose the size and look of the mover control.
Example
<control type="mover" id="3">
<description>My first mover control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<texturefocus>mytexture.png</texturefocus>
<texturenofocus>mytexture.png</texturenofocus>
<pulseonselect>true</pulseonselect>
</control>
Available tags
In addition to the default control tags, the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| texturefocus |
Specifies the image file which should be displayed when the mover has focus. See here for additional information about textures. |
| texturenofocus | Specifies the image file which should be displayed when the mover does not have focus. |
Resize Control
Edit Control
The edit control allows a user to input text in Kodi. You can choose the font, size, colour, location and header of the text to be displayed.
Example
<control type="edit" id="1">
<description>My First edit control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<visible>true</visible>
<aligny>center</aligny>
<label>Search</label>
<hinttext>Enter search string</hinttext>
<font>font14</font>
<textoffsetx>10</textoffsetx>
<textcolor>FFB2D4F5</textcolor>
<disabledcolor>FF000000</disabledcolor>
<invalidcolor>FFFFFFFF</invalidcolor>
<texturefocus>button-focus.png</texturefocus>
<texturenofocus>button-nofocus.png</texturenofocus>
<pulseonselect>no</pulseonselect>
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| aligny | Can be top or center. Aligns the text within its given control <height>. Defaults to top |
| label |
Specifies the header text which should be shown. You should specify an entry from the strings.po here (either the Kodi strings.po or your skin's strings.po file), however you may also hardcode a piece of text also if you wish, though of course it will not be localized. You can use the full label formatting syntax and you may also specify more than one piece of information here by using the $INFO and $LOCALIZE formats.strings.xml) |
| hinttext | Specifies the text which should be displayed in the edit label control, until the user enters some text. It can be used to provide a clue as to what a user should enter in this control. |
| font | Specifies the font to use from the font.xml file. |
| textcolor | Specifies the color the text should be, in hex AARRGGBB format, or a name from the colour theme. |
| textwidth | Will truncate any text that's too long. |
EPGGrid Control
The epggrid control is used for creating an epg timeline in Kodi. You can choose the position, size, and look of the grid and it's contents.
Example
<control type="epggrid" id="10">
<description>EPG Grid</description>
<left>80</left>
<top>81</top>
<width>1120</width>
<height>555</height>
<pagecontrol>10</pagecontrol>
<scrolltime>350</scrolltime>
<timeblocks>40</timeblocks>
<rulerunit>6</rulerunit>
<progresstexture border="5">PVR-EpgProgressIndicator.png</progresstexture>
<onleft>31</onleft>
<onright>31</onright>
<onup>10</onup>
<ondown>10</ondown>
<orientation>Horizontal</orientation>
<rulerdatelayout width="1700" height="45" condition="$PARAM[has_rulerdate_layout]">
<control type="label">
<width>1700</width>
<height>45</height>
<font>font24</font>
<label>$INFO[ListItem.Label]</label>
<textcolor>button_focus</textcolor>
<align>center</align>
<aligny>center</aligny>
</control>
</rulerdatelayout>
<rulerlayout height="35" width="40">
<control type="image" id="1">
<width>40</width>
<height>29</height>
<left>0</left>
<top>0</top>
<texture border="5">button-nofocus.png</texture>
</control>
<control type="label" id="2">
<left>10</left>
<top>0</top>
<width>34</width>
<height>29</height>
<font>font12</font>
<aligny>center</aligny>
<selectedcolor>selected</selectedcolor>
<align>left</align>
<label>$INFO[ListItem.Label]</label>
</control>
</rulerlayout>
<channellayout height="52" width="280">
<animation effect="fade" start="110" time="200">UnFocus</animation>
<control type="image" id="1">
<left>0</left>
<top>0</top>
<width>270</width>
<height>52</height>
<texture border="5">button-nofocus.png</texture>
</control>
<control type="label">
<left>5</left>
<top>5</top>
<width>40</width>
<height>35</height>
<font>font12</font>
<align>left</align>
<aligny>center</aligny>
<textcolor>grey</textcolor>
<selectedcolor>grey</selectedcolor>
<label>$INFO[ListItem.ChannelNumber]</label>
</control>
<control type="image">
<left>45</left>
<top>4</top>
<width>45</width>
<height>44</height>
<texture>$INFO[ListItem.Icon]</texture>
</control>
<control type="label" id="1">
<left>94</left>
<top>0</top>
<width>160</width>
<height>52</height>
<font>special12</font>
<aligny>center</aligny>
<selectedcolor>selected</selectedcolor>
<align>left</align>
<label>$INFO[ListItem.ChannelName]</label>
</control>
</channellayout>
<focusedchannellayout height="52" width="280">
<animation effect="fade" start="110" time="200">OnFocus</animation>
<control type="image" id="1">
<left>0</left>
<top>0</top>
<width>270</width>
<height>52</height>
<texture border="5">button-focus.png</texture>
</control>
<control type="label">
<left>5</left>
<top>5</top>
<width>40</width>
<height>35</height>
<font>font12</font>
<align>left</align>
<aligny>center</aligny>
<textcolor>grey</textcolor>
<selectedcolor>grey</selectedcolor>
<label>$INFO[ListItem.ChannelNumber]</label>
</control>
<control type="image">
<left>45</left>
<top>4</top>
<width>45</width>
<height>44</height>
<texture>$INFO[ListItem.Icon]</texture>
</control>
<control type="label" id="1">
<left>94</left>
<top>0</top>
<width>160</width>
<height>52</height>
<font>special12</font>
<aligny>center</aligny>
<selectedcolor>selected</selectedcolor>
<align>left</align>
<label>$INFO[ListItem.ChannelName]</label>
</control>
</focusedchannellayout>
<itemlayout height="52" width="40">
<control type="image" id="2">
<width>40</width>
<height>52</height>
<left>0</left>
<top>0</top>
<aspectratio>stretch</aspectratio>
<texture border="3">epg-genres/$INFO[ListItem.Property(GenreType)].png</texture>
</control>
<control type="label" id="1">
<left>6</left>
<top>3</top>
<width>30</width>
<height>25</height>
<font>font12</font>
<aligny>center</aligny>
<selectedcolor>selected</selectedcolor>
<align>left</align>
<label>$INFO[ListItem.Label]</label>
</control>
<control type="image">
<left>5</left>
<top>28</top>
<width>30</width>
<height>20</height>
<texture>PVR-IsRecording.png</texture>
<visible>ListItem.IsRecording</visible>
</control>
<control type="image">
<left>5</left>
<top>28</top>
<width>20</width>
<height>20</height>
<texture>PVR-HasTimer.png</texture>
<visible>ListItem.HasTimer + !ListItem.IsRecording</visible>
</control>
</itemlayout>
<focusedlayout height="52" width="40">
<control type="image" id="14">
<width>40</width>
<height>52</height>
<left>0</left>
<top>0</top>
<texture border="5">folder-focus.png</texture>
</control>
<control type="image" id="2">
<width>40</width>
<height>52</height>
<left>0</left>
<top>0</top>
<aspectratio>stretch</aspectratio>
<texture border="3">epg-genres/$INFO[ListItem.Property(GenreType)].png</texture>
</control>
<control type="label" id="1">
<left>6</left>
<top>3</top>
<width>30</width>
<height>25</height>
<font>font12</font>
<aligny>center</aligny>
<selectedcolor>selected</selectedcolor>
<align>left</align>
<label>$INFO[ListItem.Label]</label>
</control>
<control type="image">
<left>5</left>
<top>28</top>
<width>30</width>
<height>20</height>
<texture>PVR-IsRecording.png</texture>
<visible>ListItem.IsRecording</visible>
</control>
<control type="image">
<left>5</left>
<top>28</top>
<width>20</width>
<height>20</height>
<texture>PVR-HasTimer.png</texture>
<visible>ListItem.HasTimer + !ListItem.IsRecording</visible>
</control>
</focusedlayout>
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| timeblocks | The number of timeframes on the top row. |
| rulerunit | Timeframe of each unit on the top row. 1 unit equals 5 minutes. |
| rulerdatelayout | The layout of the date header. |
| rulerlayout | The layout of the top row. |
| progresstexture | A texture which indicates the current progress time |
| channellayout | The layout of the left column. |
| focusedchannellayout | The focused layout of the left column. |
| itemlayout | The layout of the grid |
| focusedlayout | The focused layout of the grid |
| orientation | The orientation (Horizontal/Vertical) of the grid |
Gamecontroller Control
The gamecontroller control is used to display an image of the selected gamecontroller in DialogGameControllers.xml. You can choose the position, and size of the gamecontroller image.
Example
<control type="gamecontroller" id="31">
<description>My first gamecontroller control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
</control>
Available tags
Only the default control tags are applicable to this control.
GameWindow Control
The GameWindow a screenshot of the currently playing game, with the filter, stretch mode and rotation settings applied.
Example
<control type="gamewindow">
<left>10</left>
<top>10</top>
<width>444</width>
<height>250</height>
<videofilter>$INFO[ListItem.Property(game.videofilter)]</videofilter>
<stretchmode>$INFO[ListItem.Property(game.stretchmode)]</stretchmode>
<rotation>$INFO[ListItem.Property(game.videorotation)]</rotation>
</control>
Available tags and attributes
In addition to the default control tags, the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| videofilter | Used video filter (eg. Bilinear) |
| stretchmode | Stretch mode value (eg. Normal, Fullscreen, Original size) |
| rotation | Screen rotation value (eg. 90°, 180°) |
Group Control
The group control is one of the most important controls. It allows you to group controls together, applying attributes to all of them at once. It also remembers the last navigated button in the group, so you can set the <onup> of a control to a group of controls to have it always go back to the one you were at before. It also allows you to position controls more accurately relative to each other, as any controls within a group take their coordinates from the group's top left corner (or from elsewhere if you use the "r" attribute). You can have as many groups as you like within the skin, and groups within groups are handled with no issues.
Example
<control type="group" id="17">
<description>My first group control</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>30</height>
<defaultcontrol>2</defaultcontrol>
<visible>true</visible>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
... more controls go here ...
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| defaultcontrol | Specifies the default control that will be focused within the group when the group receives focus. Note that the group remembers it's previously focused item and will return to it. |
Notes on positioning of controls within groups
All controls within a group take their positions relative to the group's placement. Thus, the group always requires its <left>, <top>, <width>, and <height> attributes to be defined. As this can be a pain to remember, anything that you don't specify will be inherited from it's parent group (or the main window).
By way of example, consider the first group within a PAL full screen window (720x576), and suppose we have
<control type="group" id="15"> <left>30</left> <top>70</top> <width>400</width> ... more controls go here ... </control>
so that the <height> hasn't been defined. Then Kodi will automatically set the <height> equal to 506 by inheriting this from the window's height of 576, less the <top> amount.
You can align controls within a group to the right edge of the group, by using the "r" modifier to the <left> and <top> fields
<control type="group" id="20">
<control type="button" id=2>
<left>180r</left>
<width>180</width>
</control>
<control type="button" id=3>
<left>180r</left>
<width>180</width>
</control>
<control type="button" id=4>
<left>180r</left>
<width>180</width>
</control>
</control>
All the buttons have width 180, and are aligned 180 pixels from the right edge of the group they're within.
GroupList Control
The group list control is a special case of the group control. It is used for placing a set of controls into a list (either horizontally or vertically) and handles all the navigation within the list and placement within the list for you. It will be scrollable if the number of items exceeds the size of the list, and you can assign a scrollbar to it just like you can to any of the containers (list, panel, etc.).
Example
<control type="grouplist" id="17">
<description>My first group list control</description>
<defaultcontrol>701</defaultcontrol>
<left>80</left>
<top>60</top>
<width>250</width>
<height>300</height>
<itemgap>10</itemgap>
<pagecontrol>25</pagecontrol>
<scrolltime tween="sine" easing="out">200</scrolltime>
<orientation>vertical</orientation>
<usecontrolcoords>false</usecontrolcoords>
<visible>true</visible>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
<align>right</align>
...
<!-- place your controls here -->
...
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| itemgap | Specifies the gap (in pixels) between controls in the list. Defaults to 5px. |
| orientation | Specifies whether the list is horizontal or vertical. Defaults to vertical. |
| pagecontrol | Specifies the page control used to scroll up and down the list. Set the page control's id here. |
| scrolltime | The time (in ms) to scroll from one item to another. By default, this is 200ms. The list will scroll smoothly from one item to another as needed. Set it to zero to disable the smooth scrolling. The scroll movement can be further adjusted by selecting one of the available tween methods. |
| usecontrolcoords | Specifies whether the list should use the control's coordinates as an offset location from the coordinates it would normally use to draw the control. Defaults to false. Useful for staggering a control in from the edge of the grouplist, or for having more space around a control than <itemgap> gives. |
| align | Specifies how to align the grouplist. possible values: left, right, center, justify. defaults to left. |
| defaultcontrol | Specifies the id of the control that should be focussed when the grouplist gains focus. |
List Container
The list container is one of several containers used to display items from file lists in various ways. The list container is very flexible - it's only restriction is that it is a list - i.e. a single column or row of items. The layout of the items is very flexible and is up to the skinner.
Example
<control type="list" id="50">
<description>My first list container</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<visible>true</visible>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
<viewtype label="3D list">list</viewtype>
<orientation>vertical</orientation>
<pagecontrol>25</pagecontrol>
<autoscroll>true</autoscroll>
<scrolltime tween="sine" easing="out">200</scrolltime>
<itemlayout width="650" height="29">
<control type="image">
<left>5</left>
<top>3</top>
<width>22</width>
<height>22</height>
<texture>$INFO[ListItem.Icon]</texture>
</control>
<control type="label">
<left>30</left>
<top>3</top>
<width>430</width>
<height>22</height>
<font>font13</font>
<aligny>center</aligny>
<selectedcolor>green</selectedcolor>
<align>left</align>
<label>$INFO[ListItem.Label]</label>
</control>
<control type="label">
<left>475</left>
<top>3</top>
<width>300</width>
<height>22</height>
<font>font13</font>
<aligny>center</aligny>
<selectedcolor>green</selectedcolor>
<textcolor>grey</textcolor>
<align>right</align>
<label>$INFO[ListItem.Label2]</label>
</control>
</itemlayout>
<focusedlayout height="29" width="650">
<control type="image">
<width>485</width>
<height>29</height>
<left>0</left>
<top>0</top>
<visible>Control.HasFocus(50)</visible>
<texture>list-focus.png</texture>
</control>
<control type="image">
<left>5</left>
<top>3</top>
<width>22</width>
<height>22</height>
<texture>$INFO[ListItem.Icon]</texture>
</control>
<control type="label">
<left>30</left>
<top>3</top>
<width>430</width>
<height>22</height>
<font>font13</font>
<aligny>center</aligny>
<selectedcolor>green</selectedcolor>
<align>left</align>
<label>$INFO[ListItem.Label]</label>
</control>
<control type="label">
<left>475</left>
<top>3</top>
<width>300</width>
<height>22</height>
<font>font13</font>
<aligny>center</aligny>
<selectedcolor>green</selectedcolor>
<textcolor>grey</textcolor>
<align>right</align>
<label>$INFO[ListItem.Label2]</label>
</control>
</focusedlayout>
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| viewtype | The type of view. Choices are list, icon, wide, wrap, biglist, bigicon, bigwide, bigwrap, info and biginfo. The label attribute indicates the label that will be used in the "View As" control within the GUI. It is localizable via strings.po. viewtype has no effect on the view itself. It is used by kodi when switching skin to automatically select a view with a similar layout. Skinners should try to set viewtype to describe the layout as best as possible. |
| orientation | The orientation of the list. Defaults to vertical. |
| pagecontrol | Used to set the <id> of the page control used to control this list. |
| scrolltime | The time (in ms) to scroll from one item to another. By default, this is 200ms. The list will scroll smoothly from one item to another as needed. Set it to zero to disable the smooth scrolling. The scroll movement can be further adjusted by selecting one of the available tween methods. |
| itemlayout | Specifies the layout of items in the list. Requires the height attribute set in a vertical list, and the width attribute set for a horizontal list. The <itemlayout> then contains as many label and image controls as required. See here for more information. |
| focusedlayout | Specifies the layout of items in the list that have focus. Requires the height attribute set in a vertical list, and the width attribute set for a horizontal list. The <focusedlayout> then contains as many label and image controls as required. See here for more information. |
| content | Used to set the item content that this list will contain. Allows the skinner to setup a list anywhere they want with a static set of content, as a useful alternative to the grouplist control. See here for more information |
| preloaditems | Used in association with the Background Image Loader. |
| autoscroll | Used to make the container scroll automatically |
Wraplist Container
The wrap list container is one of several containers used to display items from file lists in various ways. The wrap list container is the same as the List Container, with two exceptions:
- The focused item is fixed.
- The items "wrap" around once they reach the end.
As with all container controls, the layout of the items within the control is very flexible.
Example
<control type="wraplist" id="50">
<description>My first wraplist container</description>
<left>80</left>
<top>60</top>
<width>250</width>
<height>200</height>
<visible>true</visible>
<onup>2</onup>
<ondown>3</ondown>
<onleft>1</onleft>
<onright>1</onright>
<viewtype label="3D list">list</viewtype>
<orientation>vertical</orientation>
<pagecontrol>25</pagecontrol>
<focusposition>3</focusposition>
<scrolltime tween="sine" easing="out">200</scrolltime>
<autoscroll>true</autoscroll>
<itemlayout width="650" height="29">
<control type="image">
<left>5</left>
<top>3</top>
<width>22</width>
<height>22</height>
<texture>$INFO[ListItem.Icon]</texture>
</control>
<control type="label">
<left>30</left>
<top>3</top>
<width>430</width>
<height>22</height>
<font>font13</font>
<aligny>center</aligny>
<selectedcolor>green</selectedcolor>
<align>left</align>
<label>$INFO[ListItem.Label]</label>
</control>
<control type="label">
<left>475</left>
<top>3</top>
<width>300</width>
<height>22</height>
<font>font13</font>
<aligny>center</aligny>
<selectedcolor>green</selectedcolor>
<textcolor>grey</textcolor>
<align>right</align>
<label>$INFO[ListItem.Label2]</label>
</control>
</itemlayout>
<focusedlayout height="29" width="650">
<control type="image">
<width>485</width>
<height>29</height>
<left>0</left>
<top>0</top>
<visible>Control.HasFocus(50)</visible>
<texture>list-focus.png</texture>
</control>
<control type="image">
<left>5</left>
<top>3</top>
<width>22</width>
<height>22</height>
<texture>$INFO[ListItem.Icon]</texture>
</control>
<control type="label">
<left>30</left>
<top>3</top>
<width>430</width>
<height>22</height>
<font>font13</font>
<aligny>center</aligny>
<selectedcolor>green</selectedcolor>
<align>left</align>
<label>$INFO[ListItem.Label]</label>
</control>
<control type="label">
<left>475</left>
<top>3</top>
<width>300</width>
<height>22</height>
<font>font13</font>
<aligny>center</aligny>
<selectedcolor>green</selectedcolor>
<textcolor>grey</textcolor>
<align>right</align>
<label>$INFO[ListItem.Label2]</label>
</control>
</focusedlayout>
</control>
Available tags
In addition to the Default Control Tags the following tags are available. Note that each tag is lower case only. This is important, as xml tags are case-sensitive.
| Tag | Description |
|---|---|
| viewtype | The type of view. Choices are list, icon, wide, wrap, biglist, bigicon, bigwide, bigwrap, info and biginfo. The label attribute indicates the label that will be used in the "View As" control within the GUI. It is localizable via strings.po. viewtype has no effect on the view itself. It is used by kodi when switching skin to automatically select a view with a similar layout. Skinners should try to set viewtype to describe the layout as best as possible. |
| orientation | The orientation of the list. Defaults to vertical. |
| pagecontrol | Used to set the <id> of the page control used to control this list. |
| scrolltime | The time (in ms) to scroll from one item to another. By default, this is 200ms. The list will scroll smoothly from one item to another as needed. Set it to zero to disable the smooth scrolling. The scroll movement can be further adjusted by selecting one of the available tween methods. |
| focusposition | Specifies the index (from 0 -> number items displayable - 1) of the focused item. The focused item doesn't move - as the user moves up and down (or left and right) the items scroll instead. |
| itemlayout | Specifies the layout of items in the list. Requires the height attribute set in a vertical list, and the width attribute set for a horizontal list. The <itemlayout> then contains as many label and image controls as required. See here for more information. |
| focusedlayout | Specifies the layout of items in the list that have focus. Requires the height attribute set in a vertical list, and the width attribute set for a horizontal list. The <focusedlayout> then contains as many label and image controls as required. See here for more information. |
| content | Used to set the item content that this list will contain. Allows the skinner to setup a list anywhere they want with a static set of content, as a useful alternative to the grouplist control. See here for more information |
| autoscroll | Used to make the container scroll automatically |
FixedList Container
Panel Container
The panel container is one of several containers used to display items from file lists in various ways. The panel container is very flexible - it's essentially a multi-column list. The layout of the items is very flexible and is up to the skinner.
Example
<control type="panel" id="52"> <left>190</left> <top>100</top> <width>485</width> <height>425</height> <onleft>9000</onleft> <onright>60</onright> <onup>52</onup> <ondown>52</ondown> <scrolltime tween="sine" easing="out">200</scrolltime> <autoscroll>true</autoscroll> <viewtype label="536">icon</viewtype> <pagecontrol>60</pagecontrol> <include>contentpanelslide</include> <itemlayout height="150" width="120"> <control type="image"> <left>10</left> <top>10</top> <width>100</width> <height>100</height> <texture>$INFO[ListItem.Icon]</texture> </control> <control type="image"> <left>80</left> <top>75</top> <width>32</width> <height>32</height> <texture>$INFO[ListItem.Overlay]</texture> </control> <control type="label"> <left>0</left> <top>115</top> <width>110</width> <height>22</height> <font>font13</font> <selectedcolor>green</selectedcolor> <align>center</align> <label>$INFO[ListItem.Label]</label> </control> </itemlayout> <focusedlayout height="150" width="120"> <control type="image"> <width>110</width> <height>110</height> <left>5</left> <top>5</top> <texture>folder-focus.png</texture> <animation effect="zoom" end="0,0,120,120" time="100">focus</animation> </control> <control type="image"> <left>10</left> <top>10</top> <width>100</width> <height>100</height> <texture>$INFO[ListItem.Icon]</texture> <animation effect="zoom" end="5,5,110,110" time="100">focus</animation> </control> <control type="image"> <left>80</left> <top>75</top> <width>32</width> <height>32</height> <texture>$INFO[ListItem.Overlay]</texture> <animation effect="slide" end="5,5" time="100">focus</animation> </control> <control type="label"> <left>0</left> <top>120</top> <width>110</width> <height>22</height> <font>font13</font> <selectedcolor>green</selectedcolor> <align>center</align> <label>$INFO[ListItem.Label]</label> </control> </focusedlayout> </control>
Available tags
In addition to the Default Control Tags, the following tags are also available. Note that each tag is lower case only. This is important, as XML tags are case-sensitive.
| Tag | Description |
|---|---|
<viewtype label="">…</viewtype>
|
The type of view, valid values are: list, icon, wide, wrap, biglist, bigicon, bigwide, bigwrap, info and biginfo. The label attribute indicates the label that will be used in the "View As" control within the GUI. It is localizable via strings.po. This tag has no effect on the view itself, it is simply used by Kodi when switching skins to automatically select a view with a similar layout; skinners should try to set it to best describe the layout provided.
|
<orientation>…</orientation>
|
The orientation of the panel, defaults to vertical.
|
<pagecontrol>…</pagecontrol>
|
Used to set the id of the page control used to control that panel.
|
<scrolltime tween="" easing="">…</scrolltime>
|
The time (in ms) to scroll from one item to another, by default this is 200ms. The panel will scroll smoothly from one item to another as needed; set it to zero to disable the smooth scrolling. The scroll movement can be further adjusted by selecting one of the available tween methods. |
<itemlayout height="" width="">…</itemlayout>
|
Specifies the container item layout for the list, and requires both the width and height attributes to be set. It will contain as many label and image controls as needed.
|
<focusedlayout height="" width="">…</focusedlayout>
|
Specifies the container item layout for items that have focus in the list, and requires both the width and height attributes to be set. It will contain as many label and image controls as needed.
|
<content>…</content>
|
Used to set the static list content that the panel will contain, allowing the skinner to create a panel anywhere they want with a static set of content, as a useful counterpart to the grouplist control.
|
<preloaditems>…</preloaditems>
|
Used in association with the background image loader. |
<autoscroll>…</autoscroll>
|
Used to make the container scroll automatically, accepts the boolean values of either true or false.
|
Filling containers
Filling containers with static content
Container controls (the List Container, Fixed List Container, Wrap List Container, and Panel Container) can be setup by the skinner with some predefined static content. This is done by including the <content> tag in the control. This allows skinners to have lists (or panels) of buttons wherever they want in the skin. The content below could used on the home page for instance. You can use <defaultcontrol [always="true"]>id</defaultcontrol> to control which item in the list gets focused by default.
Example
<content>
<item id="1">
<label>My First Item</label>
<label2>Label 2</label2>
<icon>icon1.png</icon>
<thumb>thumb1.png</thumb>
<onclick>ActivateWindow(Videos)</onclick>
<visible>true</visible>
<property name="foo">Some1stValueHere</property>
<property name="foo2">Some2ndValueHere</property>
</item>
<item id="2">
<label>My Second Item</label>
<label2>Label 2</label2>
<icon>icon2.png</icon>
<thumb>thumb2.png</thumb>
<onclick>ActivateWindow(Music)</onclick>
<property name="foo">Some1stValueHere</property>
<property name="foo2">Some2ndValueHere</property>
</item>
</content>
Available tags
The available XML tags for each item are as follows. Note that, as always, they're lower-case only, as XML is case-sensitive.
| Tag | Description |
|---|---|
| id | The id of the item. Useful for external visibility conditions such as Container.HasFocus(3). |
| label | The main label of the item. You can reference this within the <itemlayout> of the list via ListItem.Label. |
| label2 | The secondary label of the item. You can reference this within the <itemlayout> of the list via ListItem.Label2. |
| icon | The icon of the item. You can reference this within the <itemlayout> of the list via ListItem.Icon, or ListItem.ActualIcon. |
| thumb | The thumbnail image of the item. You can reference this within the <itemlayout> of the list via ListItem.Thumb. |
| onclick | The action to be performed when this item is clicked. Should be a built in function. See here for more information. |
| visible | Specifies a condition as to when this item will be visible within the container. Can be true, false, or a condition. See here for more information. Defaults to true. |
| property | Property of the item. You can reference this within the <itemlayout> of the list via ListItem.Property(name). |
Filling containers with dynamic content
Container controls (the List Container, Fixed List Container, Wrap List Container, and Panel Container) can be setup by the skinner with dynamic content from a path or plugin. This is done by including the <content> tag in the control. It saves many lines of code as it's not necessary anymore to use static items for i.e. recently added movies.
Examples
Content filled from a plugin
<content>plugin://plugin.test.me?arg1=foo</content>
Content filled from a path
<content target="music" sortby="artist" sortorder="ascending" limit="10">musicdb://recentlyaddedalbums/</content>
It's also possible to fill a container with multiple <content> sources.
Available attributes
The available XML attributes for the content tag are as follows. Note that, as always, they're lower-case only, as XML is case-sensitive.
| Attributes | Description |
|---|---|
| target | Specifies the context window of the content. This is only necessary for folder items as it defines which window should be activated. For example musicdb://albums/ should have target="music" but musicdb://songs/ does not need a target because it contains only songs which will be played via PlayMedia(...) rather than opened via ActivateWindow(target,path,return) |
| limit | Limits the number of items in the container. |
| sortby | Sorts the list by the given value. |
| sortorder | Sort direction of the list: ascending or descending. |
| browse | Since v21: Control visibility of the "more..." button which can be appended to lists to open the window specified by the target attribute:
|
Available item properties (can be filled in plugins)
| Property | Description |
|---|---|
| node.target | Specifies the context window of the content. This overwrites the target attribute of the content tag. |
| node.target_url | Overwrites the path of an item if it's clicked on. This can be used to show the content of the item's path in another container while entering a different path if the item is clicked on. An example would be Confluence's home screen where Movies shows the items of it's path as a submenu below while clicking the item always takes the user to movie titles. |
Override onclick action
You can define a custom <onclick> action for lists with dynamic content.
<control type="list">
...
<onclick>some_builtin</onclick>
...
<content>...</content>
</control>
Conditional_Visibility
Kodi's skinning engine versatility is based upon the fact that the skinner can display and hide portions of the skin using a variety of conditional statements that can be combined to create very user friendly UI implementations. For further information of available variable and how they can be applied.
All controls benefit from conditional visibility support. This means that instead of specifying just YES or NO for the <visible> tag, you can provide one of the many preset boolean conditions. Not only that, you can also specify how Kodi should transistion between a visible state and a hidden state.
For example, the Project Mayhem 3 skin has <visible>!Player.HasMedia</visible> tags on all the background images on the home page. The reason is that we don't want the images being displayed while a media file (audio or video) is playing or paused, as the video or visualisation will cover the images anyway, so they only take up memory unnecessarily. They also slow down navigation, as the need to be loaded/unloaded depending on whether they are visible (ie whether or not the user has a particular button focused).
How They Work
The condition given in the <visible> tag is evaluated at during the control's Render() function. Kodi decides whether or not the condition is true, and updates the control's visibility accordingly. So it all happens without Kodi having to do the extra chores of maintaining which controls need to be shown at which points in time. The controls automatically update themselves.
Conditional Visibility for Dialogs
Dialogs can also be made to popup automatically based on a visibility condition. This is done by supplying the <visible> tag at the top of the window file (where the <id>, <type> and <coordinate> tags are). Kodi once again evaluates this visibility at render time, and if necessary, will create and show the dialog at the appropriate time. It'll also close them once that visibility has vanished.
This only works with dialogs. For custom windows, you can specify the type of window you require by specifying it using the <type> tag. For more information see the window .xml structure page.
Combining Conditions
You can combine two (or more) of the above settings by using:
- + as AND operator
- | as OR operator
- ! as NOT operator
- [ and ] to bracket expressions
For example, <visible>Player.HasVideo + Player.Rewinding8x</visible> will only show the control when the player is rewinding a video at 8x, whereas <visible>Player.HasVideo | Player.IsRecording</visible> will show the control if a video is playing, or if we are recording something.
The AND operator takes precedence over the OR operator when evaluating the logic. AND operators are read from left to right.
So if you want to show something when condition1 OR condition2 is true AND condition3 is true, you can do: <visible>[condition1 | condition2] + condition3</visible>
Note that if you missed the brackets, then it would actually be reading «if condition1 or (condition2 and condition3)" due to AND taking precedence over OR.
Some pointers on boolean logic. The following holds true:
A + (B | C) = A + B | A + C
A | (B + C) = (A | B) + (A | C)
!(A + B) =!A | !B
!(A | B) =!A + !B
A common mistake is to do something like this:
!A | !B | !C
This is false only if A, B and C are all simultaneously true (as it's the same as !(A + B + C)), and you may have possibly been after
!A + !B + !C
which is false if A is true, or B is true, or C is true.
One thing you will notice, is that when a control is hidden, it can't be focused. This means you can't move to a control and have it automatically become visible (eg even if it had Control.HasFocus(myID) it wouldn't come back on, as Kodi wouldn't allow navigation to the hidden control). To solve this issue, you can use:
<visible allowhiddenfocus="true">Control.HasFocus(21)</visible>
on a control of <id> 21. This will allow the control to be focusable even when it's hidden. When the user moves to the hidden control, it will automatically unhide itself, due to the Control.HasFocus(21) visibility condition.
Animations
The Kodi skinning engine supports animations of any control allowing them to rotate, slide, fade or any combination there-of. Combining animations with conditional statements ensure your skin will have stunning effects that appear as professional as a 1st party product.
Animating Your Skin
Tweeners
A Tween defines how an animation progresses from its initial value to its final value. The simplest way this can be accomplished is to go straight from start to finish in equal steps. This results in a smooth transition, however it starts and stops abruptly and tends to be a bit unnatural. Unnatural in the sense that, in the real world, you never see a linear transition. In the real world, transitions (movements, deformations, etc) are always accompanied by varying degrees of acceleration and deceleration. Some real world examples that come to mind: the movement of a pendulum, a ball bouncing, our breathing pattern, a bungee jump. Tweens basically try to mathematically recreate some of these transitions and can help add naturalism to animations.
What is Easing?
All tweens (except Linear) support an easing attribute that can be one of "in", "out", or "inout". The Quadratic tweener only supports "in" and "out". The default easing method is "out". Easing is basically the direction of the tween action. Looking at the various graphs below and trying the tweens out will make the concept of easing, easier (hehe, say that ten times in a row) to understand.
Supported Tweens
Currently, Kodi's skin engine supports eight different tweens: "linear", "quadratic", "bounce", "elastic", "cubic", "circle", "sine" and "back". They are set in an animation using the tween attribute. The animations next to each graph shows how that tween renders straight motion between 2 points. Tweens however aren't restricted to only motion effects, they can be used on alpha as well.
Linear Tweener
Quadratic Tweener
Bounce Tweener
Back Tweener
Cubic Tweener
Circle Tweener
Sine Tweener
Elastic Tweener
Fonts
Kodi allows you to customize which fonts are displayed onscreen in the User Interface.
There's one special file called Font.xml. This file contains a list of all fonts the skin uses. kodi will load all the fonts mentioned in this file from the /myskin/fonts directory first, and if that fails, will attempt to load them from Kodi/media/fonts. In the event that Kodi is unable to locate the specified font, it will default to "font13". It is required that every skin has a font13 definition in their Font.xml file. Apart from that, you can modify this file as you like and add/delete/change fonts. The user friendly font name is referenced by the other xml files mentioned below.
Format of the Font.xml File
The Font.xml file is divided into font sets, which includes a set of fonts used by the skin. Every font set must contain the same font names in order for the skin to work with all font sets.
<?xml version="1.0" encoding="UTF-8"?>
<fonts>
<fontset id="Default" idloc="31390">
<font>
....
</font>
<font>
....
</font>
....
</fontset>
<fontset id="Arial" idloc="31391">
<font>
....
</font>
....
</fontset>
</fonts>
A font set has the following attributes:
- id
- Name of the font set. Displayed to the user. Can have any value.
- idloc
- Refers to a string in the Skins' language file, so font names can be localized.
It is possible to use includes (eg. <include>MonoSpace</include>) in Font.xml There has to be at least one font set with the unicode attribute set to true else languages like Chinese or Korean will not display properly. There is a font called Arialuni.TTF with a size of 20MB. It is a unicode True Type Font and works with all languages Kodi supports.
Note: Kodi will automatically switch to the first available unicode font set if the user selects a language that needs one. This switch will not be made if the currently loaded font set already supports unicode.
Supported Font Types
True type Fonts
True type fonts must have a .ttf suffix. For a true type font it is possible to define the size (default 20) and a style normal, bold, italics, or bolditalics. Frodo also includes lowercase or uppercase. Isengard includes capitalize. Jarvis includes lighten.
Note: Multiple styles can be used by separating them with a space.
Example:
<font>
<name>font12</name>
<filename>arial.ttf</name>
<size>12</size>
<style>uppercase lowercase capitalize bold lighten</style>
<aspect>0.75</aspect>
<linespacing>1.0</linespacing>
</font>
The <aspect> tag specifies the aspect ratio of the font. An aspect of 0.75 means that the width of the font will be 0.75 of the height. By default the aspect is 1.0 for all but the SD 16x9 modes (PAL16x9, NTSC16x9 and 480p16x9) where the aspect ratio is 0.75, due to the stretched pixels.
The <linespacing> tag defines height of each line (sometimes called leading or inteline spacing). By default linespacing is set to 1.0.
How to add a new Font
Font files go in in .kodi/media/fonts (to make them available to all skins), or in the .kodi\addons\skin.myskin\fonts folder if the font file is to be used with your skin only.
- Place the TTF ( such as verdana.ttf from your PC (C:\Windows\Fonts)) files in .kodi\media\fonts.
- Edit the file .kodi\addons\skin.myskin\1080p\Font.xml and duplicate the "Default" section.
- Change the 'id' to the name of your new font
- change the filename for each definition to the filename of your name font file.
- Finally go to settings > interface > skin > fonts and select the new font.
Example Font.xml
<fonts> <fontset id="Default" idloc="31390" unicode="true"> <!-- Normal Fonts --> <font> <name>font12</name> <filename>DejaVuSans.ttf</filename> <size>16</size> </font> <font> <name>font12caps</name> <filename>DefaultCaps.ttf</filename> <size>16</size> </font> <font> <name>font13</name> <filename>DejaVuSans.ttf</filename> <size>20</size> </font> ... </fontset> <fontset id="MyFont" idloc="31392" unicode="true"> <!-- Normal Fonts --> <font> <name>font12</name> <filename>Arial.ttf</filename> <size>16</size> </font> <font> <name>font12caps</name> <filename>Arial.ttf</filename> <size>16</size> </font> <font> <name>font13</name> <filename>Arial.ttf</filename> <size>20</size> </font> ... </fontset> </fonts>
Appendix
Appendix IV: List of Built In Functions
Skins can use built-in functions with the <onclick> or <onfocus> tag. Scripts can call built-in functions with xbmc.executebuiltin(function, block).
The latest up-to-date list of built-in functions can be found in the source code files in [1].
In addition to the following list, for most <onclick> and <onfocus> button actions in the skin you can also use the functions from Keyboard.xml.
Example:
<onclick>VolumeUp</onclick>
<onclick>VolumeDown</onclick>
You can use parameters with all media windows, as can be seen here:
List of functions
Add-on built-in's
| Function | Description | Version |
|---|---|---|
Addon.Default.OpenSettings(extensionpoint)
|
Open a settings dialog for the default addon of the given type (extensionpoint) | |
Addon.Default.Set(extensionpoint)
|
Open a select dialog to allow choosing the default addon of the given type (extensionpoint) | |
Addon.OpenSettings(id)
|
Open a settings dialog for the addon of the given id | |
EnableAddon(id)
|
Enables the specified plugin/script | v19 addition |
InstallAddon(id)
|
Will install the addon with the given id. | |
InstallFromZip
|
Opens the "Install from zip"-dialog if "Unknown sources" is enabled. Prompts the warning message if not. | |
RunAddon(id)
|
Runs the specified plugin/script | |
RunAppleScript(script[,args]*)
|
Run the specified AppleScript command | |
RunPlugin(plugin)
|
Runs the plugin. Full path must be specified. Does not work for folder plugins | |
RunScript(script[,args]*)
|
Runs the python script. You must specify the add-on id of the script. As of 2007/02/24, all extra parameters are passed to the script as arguments and can be accessed by python using sys.argv | |
StopScript(id)
|
Stop the script by ID or path, if running | v12 Addition |
UpdateAddonRepos
|
Triggers a forced update of enabled add-on repositories. | |
UpdateLocalAddons
|
Triggers a scan of local add-on directories. |
Android built-in's
| Function | Description | Version |
|---|---|---|
StartAndroidActivity(package,[intent,dataType,dataURI])
|
Launch an Android native app with the given package name. Optional parms (in order): intent, dataType, dataURI. example: StartAndroidActivity(com.android.chrome,android.intent.action.VIEW,,http://kodi.tv/) | v13 Addition |
Application built-in's
| Function | Description | Version |
|---|---|---|
Extract(archive_url[, destination])
|
Extracts a specified archive to an optionally specified 'absolute' path. | |
Mute
|
Mutes (or unmutes) the volume. | |
NotifyAll(sender, data [, json])
|
Notify all connected clients | v13 Addition |
SetVolume(percent[,showvolumebar])
|
Sets the volume to the percentage specified. Optionally, show the Volume Dialog in Kodi when setting the volume. | |
ToggleDebug
|
Enables/disables debug mode | v12 Addition |
ToggleDPMS
|
Toggle DPMS (VESA Display Power Management Signaling) mode manually | |
WakeOnLan(mac)
|
Sends the wake-up packet to the broadcast address for the specified MAC address (Format: FF:FF:FF:FF:FF:FF or FF-FF-FF-FF-FF-FF). |
CEC built-in's
| Function | Description | Version |
|---|---|---|
CECActivateSource
|
Wake up playing device via a CEC peripheral | v13 Addition |
CECStandby
|
Put playing device on standby via a CEC peripheral | v13 Addition |
CECToggleState
|
Toggle state of playing device via a CEC peripheral | v13 Addition |
EPG built-in's
| Function | Description | Version |
|---|---|---|
PVR.EpgGridControl(command)
|
supported commands: firstprogramme (jump to the first programme) / currentprogramme (jump to the current programme) / lastprogramme (jump to the last programme) / selectdate (jump to the selected date & time) / +XX (jump XX hours forward) / -XX (jump XX hours back) / firstchannel (jump to the first channel) / playingchannel (jump to the currently playing channel) / lastchannel (jump to the last channel) / previousgroup (switch the epg to the previous group) / nextgroup (switch the epg to the next group) / selectgroup (select a group) | v19 Addition |
GUI built-in's
| Function | Description | Version |
|---|---|---|
Action(action[,window])
|
Executes an action (same as in keymap) for the given window or the active window if the parameter window is omitted. The parameter window can either be the window's id, or in the case of a standard window, the window's name. See Action IDs for a list of available actions. | |
ActivateWindow(window[,dir,return])
|
Opens the given window. The parameter window can either be the window's id, or in the case of a standard window, the window's name. See Window IDs for a list of window names, and their respective ids. If, furthermore, the window is Music, Video, Pictures, or Program files, then the optional dir parameter specifies which folder Kodi should default to once the window is opened. This must be a source as specified in sources.xml, or a subfolder of a valid source. For some windows (MusicLibrary and VideoLibrary), the return parameter may be specified, which indicates that Kodi should use this folder as the "root" of the level, and thus the "parent directory" action from within this folder will return the user to where they were prior to the window activating. | |
ActivateWindowAndFocus(id1, id2,item1, id3,item2)
|
Activate window with id1, first focus control id2 and then focus control id3. if either of the controls is a container, you can specify which item to focus (else, set it to 0). | v12 Addition |
AlarmClock(name,command,[time,silent,loop])
|
Pops up a dialog asking for the length of time (mm:ss) for the alarm (unless the parameter time is specified), and starts a timer. When the timer runs out, it'll execute the built-in command (the parameter command) if it is specified, otherwise it'll pop up an alarm notice. Add silent to hide the alarm notification. Add loop for the alarm to execute the command each time the specified time interval expires. If defining the last optional parameters (silent and loop) both have to be defined for any to take effect. The parameter "time" accepts an integer value (in minutes) or a timestring in the format "hh:mm:ss" or "mm min". | |
CancelAlarm(name[,silent])
|
Cancel a running alarm. Set silent to true to hide the alarm notification. | |
ClearProperty(key[,id])
|
Clears a window property for the current focused window/dialog(key), or the specified window (key,id). | |
Dialog.Close(dialog[,force])
|
Close a dialog. Set force to true to bypass animations. Use (all,true) to close all opened dialogs at once. | |
NextChannelGroup
|
Navigate to the next PVR channel group (in DialogPVRChannelsOSD.xml) | v13 Addition |
NextStereoMode
|
Changes the stereo mode of the GUI to the next available mode. | v13 Addition |
Notification(header,message[,time,image])
|
Will display a notification dialog with the specified header and message, in addition you can set the length of time it displays in milliseconds and a icon image. | |
PreviousChannelGroup
|
Navigate to the previous PVR channel group (in DialogPVRChannelsOSD.xml) | v13 Addition |
PreviousStereoMode
|
Changes the stereo mode of the GUI to the previous available mode. | v13 Addition |
RefreshRSS
|
Reload RSS feeds from RSSFeeds.xml | |
ReplaceWindow(window,dir)
|
Replaces the current window with the given window. This is the same as ActivateWindow() but it doesn't update the window history list, so when you go back from the new window it will not return to the previous window, rather will return to the previous window's previous window. | |
ReplaceWindowAndFocus(id1, id2,item1, id3,item2)
|
Replace window with id1, first focus control id2 and then focus control id3. if either of the controls is a container, you can specify which item to focus (else, set it to 0). | v13 Addition |
Resolution
|
Change Kodi's Resolution. | |
SetGUILanguage(value)
|
Set GUI Language, 'value' is the language file to use. SetGUILanguage(resource.language.de_de) | v13 Addition |
SetProperty(key,value[,id])
|
Sets a window property for the current window (key,value), or the specified window (key,value,id). | |
SetStereoMode
|
Changes the stereo mode of the GUI. Params can be: toggle, next, previous, select, tomono or any of the supported stereomodes (off, split_vertical, split_horizontal, row_interleaved, hardware_based, anaglyph_cyan_red, anaglyph_green_magenta, monoscopic) | v13 Addition |
settingslevelchange
|
Toggles the visible settings (in SettingsCategory.xml) between 'basic', 'standard', 'advanced and 'expert' | v13 Addition |
TakeScreenshot([filenameandpath,sync])
|
Takes a Screenshot. You can optionally specify the filename (including the path). Note: only .png files are supported. Add "sync" parameter to run synchronously (slow). | |
ToggleDirtyRegionVisualization
|
makes dirty regions visible for debugging proposes. | v16 Addition |
ToggleStereoMode
|
Toggle the stereoscopic mode of the GUI (on/off). | v13 Addition |
GUI container built-in's
| Function | Description | Version |
|---|---|---|
Container.NextSortMethod
|
Change to the next sort method. | |
Container.NextViewMode
|
Select the next view mode. | |
Container.PreviousSortMethod
|
Change to the previous sort method. | |
Container.PreviousViewMode
|
Select the previous view mode. | |
Container.Refresh
|
Refresh current listing. | |
Container.SetSortMethod(id)
|
Change to the specified sort method. (For list of ID's see [list of sort methods]) | |
Container.SetViewMode(id)
|
Set the current view mode (list, icons etc.) to the given container id. | |
Container.SetSortDirection
|
Toggle the sort direction. | |
Container.Update
|
Update current listing. Send Container.Update(path,replace) to reset the path history. |
GUI control built-in's
| Function | Description | Version |
|---|---|---|
Control.Message(id,message,[windowid])
|
Sends a given message to a control in a given window (or active window if omitted). Messages can be movedown, moveup, pagedown, pageup, click. | |
Control.Move(id,offset)
|
Will make a Container with the "id" specified in the command move focus by "offset". | |
Control.SetFocus(id,position[,absolute])
|
Will make a list with the "id" specified in the command gain focus at "position" number in its list. Set absolute to focus the first listitem of a container instead of the first visible listitem. Alias SetFocus(id,position) | |
PageDown
|
Send a page down event to the pagecontrol with given id. | |
PageUp
|
Send a page up event to the pagecontrol with given id. | |
SendClick(windowid,id)
|
Sends a click to a control in a given window (or active window if omitted). | |
SetFocus(id,position[,absolute])
|
Will make a list with the "id" specified in the command gain focus at "position" number in its list. Set absolute to focus the first listitem of a container instead of the first visible listitem. Alias Control.SetFocus(id,position) |
Library built-in's
| Function | Description | Version |
|---|---|---|
CleanLibrary(database)
|
This funtion will perform a number of 'cleanup' tasks on your video database and can be run if you have moved, deleted or renamed files. Takes either "video" or "music" as a parameter to begin cleaning the corresponding database. | |
exportlibrary(music,false,filepath)
|
The music library will be exported to a single file stored at filepath location. | |
exportlibrary(video,true,thumbs,overwrite,actorthumbs)
|
The video library is exported to multiple files with the given options. Here thumbs, overwrite and actorthumbs are boolean values (true or false). | |
UpdateLibrary(database,[path])
|
Takes either "video" or "music" as a parameter to begin updating the corresponding database. For "video" you can additionally specify a specific path to be scanned. | |
VideoLibrary.Search
|
Brings up a search dialog which will search the library |
Optical container built-in's
| Function | Description | Version |
|---|---|---|
EjectTray()
|
Either opens or closes the DVD tray, depending on its current state | |
RipCD
|
Will rip the inserted CD from the DVD-ROM drive. |
Picture built-in's
| Function | Description | Version |
|---|---|---|
RecursiveSlideShow(dir)
|
Run a slideshow from the specified directory, including all subdirs | |
ShowPicture(picture)
|
Show a picture by its file path/url. | v13 Addition |
SlideShow(dir[,recursive][,[not]random][,pause][,beginslide="/path/to/start/slide.jpg"])
|
Starts a slideshow of pictures in the folder dir. Optional parameters are 'recursive', 'random' or 'notrandom', 'pause' and 'beginslide="/path/to/some/image.jpg"' parameters. The "recursive" parameter starts a recursive slideshow, adding images from sub-folders. The "random" and "notrandom" parameters override the Randomize setting found in the pictures media window. The "pause" parameter will start the slideshow paused. "beginslide" will start the slideshow with the specified image. |
Player built-in's
| Function | Description | Version |
|---|---|---|
PlayDisc(param)
|
Will play the inserted CD or DVD media from the DVD-ROM drive. | |
PlayerControl(command)
|
Allows control of music and videos. The command may be one of Play, Stop, Forward, Rewind, Next, Previous, BigSkipForward, BigSkipBackward, SmallSkipForward, SmallSkipBackward, FrameAdvance(#), TempoUp, TempoDown, Tempo(value), Random, RandomOn, RandomOff, Repeat, RepeatOne, RepeatAll, RepeatOff, Partymode(music) or Partymode(video) or Partymode(path to .xsp file) or Reset.
Play will either pause, resume, or stop ffwding or rewinding. Random toggles random playback and Repeat cycles through the repeat modes (these both take an optional second parameter, Notify, that notifies the user of the new state). Partymode(music/video) toggles the appropriate partymode, defaults to music if no parameter is given, besides the default music or video partymode you can also pass a path to a custom smartplaylist (.xsp) as parameter. Reset only applies to games and will reset the currently playing game. |
|
PlayerResolutionSelect
|
Select a different resolution | v18 |
Playlist.Clear
|
Clear the current playlist | |
Playlist.PlayOffset
|
Start playing from a particular offset in the playlist | |
PlayMedia(mediaPath[,isdir][,1][,playoffset=xx][,resume][,noresume][,playlist_type_hint=x])
|
Plays the media. This can be a playlist, music, or video file, directory, plugin or a url. The optional parameter ",isdir" can be used for playing a directory. ",1" will start the media without switching to fullscreen. If media is a playlist, you can use playoffset=xx where xx is the position to start playback from. Set "resume" to force resuming. Set "noresume" to force not resuming.
Note: Following parameters are available from Kodi v20. If media is a playlist (e.g. STRM), you can set the type of playlist with "playlist_type_hint=x" where x can be 0 for music playlist or 1 for video playlist, if not set will be used music playlist. |
|
PlayWith()
|
Play the selected item with the specified player core. | |
QueueMedia() [1]
|
Queues the given media. This can be a playlist\, music\, or video file\, directory\, plugin or an Url. The optional parameter "\,isdir" can be used for playing a directory. "\,1" will start the media without switching to fullscreen. If media is a playlist\, you can use playoffset=xx where xx is the position to start playback from.
|
|
Seek(seconds)
|
Seeks to the specified relative amount of seconds within the current playing media. A negative value will seek backward and a positive value forward. | v15 Addition |
Profile built-in's
| Function | Description | Version |
|---|---|---|
LoadProfile(profilename,[prompt])
|
Load the specified profile. If prompt is not specified, and a password would be required for the requested profile, this command will silently fail. If promp' is specified and a password is required, a password dialog will be shown. | |
Mastermode
|
Runs Kodi in master mode | |
System.LogOff
|
Log off current user. |
PVR built-in's
| Function | Description | Version |
|---|---|---|
PVR.SearchMissingChannelIcons
|
Will start a search for missing channel icons | v16 Addition |
PVR.ToggleRecordPlayingChannel
|
Will toggle recording on playing channel, if any | v18 |
PVR.SeekPercentage
|
Performs a seek to the given percentage in timeshift buffer, if timeshifting is supported |
Skin built-in's
| Function | Description | Version |
|---|---|---|
ReloadSkin()
|
Reloads the current skin – useful for Skinners to use after they upload modified skin files (saves power cycling) | |
Skin.Reset(setting)
|
Resets the skin setting (setting). If (setting) is a bool setting (i.e. set via SetBool or ToggleSetting) then the setting is reset to false. If (setting) is a string (Set via SetString, SetImage, or SetPath) then it is set to empty.
|
|
Skin.ResetSettings
|
Resets all the above skin settings to their defaults (toggles all set to false, strings all set to empty.) | |
Skin.SelectBool(header, label1|setting1, label2|setting2)
|
Pops up select dialog to select between multiple skin setting options. Skin.SelectBool(424, 31411|RecentWidget, 31412|RandomWidget, 31413|InProgressWidget) | |
Skin.SetAddon(string,type)
|
Pops up a select dialog and allows the user to select an add-on of the given type to be used elsewhere in the skin via the info tag Skin.String(string). The most common types are xbmc.addon.video, xbmc.addon.audio, xbmc.addon.image, xbmc.addon.executable and kodi.gameclient. | |
Skin.SetBool(setting)
|
Sets the skin setting (setting) to true, for use with the conditional visibility tags containing Skin.HasSetting(setting). The settings are saved per-skin in settings.xml just like all the other Kodi settings.
|
|
Skin.SetFile(string,mask,folderpath)
|
Pops up a folder browser and allows the user to select a file off the hard-disk to be used else where in the skin via the info tag Skin.String(string). If the mask parameter is specified, then the file browser will only search for the extension specified (.avi,.mp3,.m3u,.png,.bmp,etc.,etc.). To use multiple extensions separate them using "|" (minus quotes). If the folderpath parameter is set the file browser will start in that folder. | |
Skin.SetImage(string[,value,path])
|
Pops up a file browser and allows the user to select an image file to be used in an image control elsewhere in the skin via the info tag Skin.String(string). If the value parameter is specified, then the file browser dialog does not pop up, and the image path is set directly. the path option allows you to open the file browser in the specified folder. | |
Skin.SetNumeric(numeric[,value])
|
Pops up a keyboard dialog and allows the user to input a numerical. | |
Skin.SetPath(string[,folderpath])
|
Pops up a folder browser and allows the user to select a folder of images to be used in a multi image control else where in the skin via the info tag Skin.String(string). If the folderpath parameter is set the file browser will start in that folder. | |
Skin.SetString(string[,value])
|
Pops up a keyboard dialog and allows the user to input a string which can be used in a label control elsewhere in the skin via the info tag Skin.String(string). If the value parameter is specified, then the keyboard dialog does not pop up, and the string is set directly. | |
Skin.Theme(1)
|
Cycles the skin theme. Skin.Theme(-1) will go backwards. | |
Skin.ToggleDebug
|
Toggles skin debug info on/off | |
Skin.ToggleSetting(setting)
|
Toggles the skin setting (setting) for use with conditional visibility tags containing Skin.HasSetting(setting).
|
|
UnloadSkin()
|
Unloads the current skin |
System built-in's
| Function | Description | Version |
|---|---|---|
ActivateScreensaver
|
Starts the screensaver | v13 Addition |
Hibernate
|
Hibernate (S4) the System | |
InhibitIdleShutdown(true/false)
|
Prevent the system to shutdown on idle. | v12 Addition |
InhibitScreensaver(true/false)
|
Prevent activation of the screensaver. | v19 Addition |
Minimize
|
Minimizes Kodi | |
Powerdown
|
Powerdown system | |
Quit
|
Quits Kodi | |
Reboot
|
Cold reboots the system (power cycle) | |
Reset
|
Reset the system (same as reboot) | |
RestartApp
|
Restarts Kodi (only implemented under Windows and Linux) | |
ShutDown
|
Trigger default Shutdown action defined in System Settings | |
Suspend
|
Suspends (S3 / S1 depending on bios setting) the System | |
System.Exec(exec)
|
Execute shell commands. The full path to the script has to be placed inside the parentheses. | |
System.ExecWait(exec)
|
Execute shell commands and freezes Kodi until shell is closed. As well as for "System.Exec(exec)", the full path to the script has to be placed inside the parentheses. |
Weather built-in's
| Function | Description | Version |
|---|---|---|
Weather.LocationNext
|
Switch to next weather location | |
Weather.LocationPrevious
|
Switch to previous weather location | |
Weather.LocationSet
|
Switch to given weather location (parameter can be 1-3) | |
Weather.Refresh
|
Force weather data refresh |
Appendix V: List of Built In Controls
.xml files
AddonBrowser.xml
| ID | Type | Description |
|---|---|---|
| 2 | button | Select viewtype (list, thumbnail, media info, etc...) |
| 3 | button | Select sort method (sort by: name, date size, etc...) |
| 4 | togglebutton | Select sortmode (ascending or descending) |
| 5 | radiobutton | Enable auto-updating of the installed add-on's |
| 6 | radiobutton | Enable add-on notifications |
| 7 | radiobutton | Enable language filter |
| 8 | radiobutton | Hide broken addons |
| 9 | button | Check for repo updates |
DialogAddonInfo.xml
| ID | Type | Description |
|---|---|---|
| 6 | button | Install the selected add-on |
| 7 | button | Disable the selected add-on |
| 8 | button | Update the selected add-on |
| 9 | button | Show the settings of the selected add-on |
| 10 | button | Show the dependencies of the selected add-on |
| 12 | button | Run the selected add-on |
| 13 | radiobutton | Auto-update |
| 14 | button | Select add-on version |
| 50 | container | List of available screenshots |
DialogAddonSettings.xml
| ID | Type | Description |
|---|---|---|
| 2 | label | Heading label |
| 3 | grouplist | Grouplist template |
| 5 | grouplist | Grouplist template |
| 6 | textbox | Setting description help text |
| 7 | button | Button template |
| 8 | radiobutton | Radiobutton template |
| 9 | spincontrolex | Spincontrolex template |
| 10 | togglebutton | Togglebutton template |
| 11 | image | Default separator image |
| 12 | edit | Edit template |
| 13 | sliderex | Slider template |
| 14 | label | Label template |
| 15 | button | Colour button |
| 20 | button | Settings level change button |
| 28 | button | OK button |
| 29 | button | Cancel button |
| 30 | button | <unused button> |
DialogAudioDSPManager.xml
| ID | Type | Description |
|---|---|---|
| 20 | container | List with available options |
| 21 | container | List with active options |
| 22 | radiobutton | Continuous save button |
| 23 | button | Apply button |
| 24 | button | Clear button |
| 9000 | container | List with available modes |
DialogBusy.xml
| ID | Type | Description |
|---|---|---|
| 10 | progress | Progress bar |
DialogButtonMenu.xml
| ID | Type | Description |
|---|---|---|
| 3100 | label | Label of the focused button |
DialogColorPicker.xml
| ID | Type | Description |
|---|---|---|
| 1 | label | Heading label |
| 6 | container | List of colors |
| 7 | button | Cancel button |
DialogConfirm.xml
| ID | Type | Description |
|---|---|---|
| 1 | label | Heading label |
| 9 | textbox | Message |
| 10 | button | No button |
| 11 | button | Yes button |
| 12 | button | (for future use) |
| 20 | progress | Progress bar |
DialogContextMenu.xml
| ID | Type | Description |
|---|---|---|
| 999 | image | Background image of the context menu (center part) (deprecated) |
| 998 | image | Background image of the context menu (bottom part) (deprecated) |
| 997 | image | Background image of the context menu (top part) (deprecated) |
| 996 | grouplist | Grouplist template |
| 999 | image | Background image of the context menu |
| 1000 | button | Button template |
DialogExtendedProgressBar.xml
| ID | Type | Description |
|---|---|---|
| 30 | label | Heading label |
| 31 | label | Line 1 |
| 32 | progress | Scan progress bar |
DialogGameControllers.xml
| ID | Type | Description |
|---|---|---|
| 3 | grouplist | List of controller types |
| 5 | grouplist | List of feature types |
| 7 | button | Button template |
| 8 | label | Settings category label template |
| 9 | image | Settings separator image template |
| 10 | button | Button template |
| 17 | button | Help button |
| 18 | button | OK button |
| 19 | button | Reset button |
| 20 | button | Get more... button |
| 21 | button | Ignore input button |
| 22 | button | Get all button |
| 31 | gamecontroller | Gamecontroller image template |
| 32 | textbox | Controller description |
DialogFavourites.xml
| ID | Type | Description |
|---|---|---|
| 450 | container | List of available favourites |
DialogKeyboard.xml
| ID | Type | Description |
|---|---|---|
| 8 | button | Backspace button |
| 100 – 111 | button | Digits 0 – 9 |
| 120 – 171 | button | Characters A – Z |
| 300 | button | Done Button |
| 301 | button | Cancel button |
| 302 | radiobutton | Shift button |
| 303 | radiobutton | Caps-Lock button |
| 304 | radiobutton | Switch to symbols |
| 305 | button | Navigate left button |
| 306 | button | Navigate right button |
| 307 | button | Enter IP address button |
| 309 | button | Layout button |
| 311 | label | Heading label |
| 312 | edit | Label displaying the text being entered |
| 313 | label | Label displaying the text being entered (when keyboard layout is Chinese) |
| 314 | label | Label displaying the available choices (when keyboard layout is Chinese) |
DialogMediaSource.xml
| ID | Type | Description |
|---|---|---|
| 2 | label | Heading label |
| 10 | container | List of added media sources |
| 11 | button | Browse for location button |
| 12 | edit | Button for entering the name for the selected source |
| 13 | button | Add new source button |
| 14 | button | Delete source button |
| 18 | button | OK button |
| 19 | button | Cancel button (unused) |
DialogMusicInfo.xml
| ID | Type | Description |
|---|---|---|
| 6 | button | Refresh artist information / Refresh album information |
| 7 | button | User rating |
| 8 | button | Play album/song |
| 10 | button | Get artist thumbnail / Get album thumbnail |
| 11 | button | Connect to the Last.fm radio channel for this artist |
| 12 | button | Get artist fanart image |
| 13 | button | Get song thumbnail |
| 50 | container | Discography of the selected artist / tracks on the selected album / contributors on the selected song |
DialogNotification.xml
| ID | Type | Description |
|---|---|---|
| 400 | image | Default Icon |
| 401 | label | Heading text |
| 402 | label | Message text |
DialogNumeric.xml
| ID | Type | Description |
|---|---|---|
| 1 | label | Heading label |
| 4 | label | Label displaying the digits being entered |
| 10 – 19 | button | Digits 0 – 9 |
| 20 | button | Navigate left button |
| 21 | button | Enter Button |
| 22 | button | Navigate right button |
| 23 | button | Backspace button |
DialogPictureInfo.xml
| ID | Type | Description |
|---|---|---|
| 5 | container | List of the available exif information of the image currently being displayed |
DialogPVRChannelManager.xml
| ID | Type | Description |
|---|---|---|
| 4 | button | OK button |
| 5 | button | Apply button |
| 6 | button | Cancel button |
| 7 | radiobutton | Activate channel button |
| 6 | button | Cancel button |
| 8 | edit | Channel name |
| 9 | button | Channel logo |
| 11 | spincontrolex | Select group |
| 12 | radiobutton | Activate EPG |
| 13 | spincontrolex | Select EPG source button |
| 30 | button | Switch to group management |
| 31 | button | New channel |
| 34 | button | Toggle radio / tv channels |
| 20 | container | Channel list |
DialogPVRChannelsOSD.xml
| ID | Type | Description |
|---|---|---|
| 11 | container | Channels list |
DialogPVRGroupManager.xml
| ID | Type | Description |
|---|---|---|
| 11 | container | Ungrouped channels |
| 12 | container | Grouped channels |
| 13 | container | Group list |
| 25 | radiobutton | Hide / Unhide button |
| 26 | button | Add button |
| 27 | button | Rename button |
| 28 | button | Delete button |
| 29 | button | OK button |
| 34 | togglebutton | Switch between TV / Radio |
DialogPVRChannelGuide.xml
| ID | Type | Description |
|---|---|---|
| 11 | container | Guide list |
DialogPVRGuideSearch.xml
| ID | Type | Description |
|---|---|---|
| 9 | edit | Search string |
| 10 | radiobutton | Include description |
| 11 | radiobutton | Case sensitive |
| 12 | spincontrolex | Minimal duration |
| 13 | spincontrolex | Maximal duration |
| 14 | edit | Start date |
| 15 | edit | End date |
| 16 | edit | Start time |
| 17 | edit | End Time |
| 18 | spincontrolex | Genre |
| 19 | radiobutton | Avoid repeats |
| 20 | radiobutton | Unknown genres |
| 21 | spincontrolex | Groups |
| 22 | radiobutton | FTA |
| 23 | spincontrolex | Channels |
| 24 | radiobutton | Ignore timers |
| 25 | button | Cancel button |
| 26 | button | Search button |
| 27 | radiobutton | Ignore recordings |
| 28 | button | Defaults button |
DialogPVRInfo.xml
| ID | Type | Description |
|---|---|---|
| 4 | button | Similar button |
| 5 | button | Switch to channel button |
| 6 | button | Record button |
| 7 | button | OK button |
| 8 | button | Play recording button |
| 9 | button | Add timer button |
| 10 | button | Play programme button |
| 11 | button | Set reminder button |
DialogSeekBar.xml
| ID | Type | Description |
|---|---|---|
| 401 | slider | Marker representing the current seek position |
| 402 | slider | Marker representing the epg seek position (PVR) |
| 403 | slider | Marker representing the current timeshift position (PVR) |
DialogSelect.xml
| ID | Type | Description |
|---|---|---|
| 1 | label | Heading label |
| 2 | label | Number of items in the list |
| 3 | container | List of available options |
| 5 | button | OK (on multiple selection) or Manual/Get More... button |
| 6 | container | List of available add-ons |
| 7 | button | Cancel button |
| 8 | button | Add/Get More... button |
| 11 | container | List with game video thumbnails |
| 12 | textbox | Description of the currently-selected video filter |
DialogSettings.xml
| ID | Type | Description |
|---|---|---|
| 2 | label | Header label |
| 5 | grouplist | Grouplist template |
| 7 | button | button template |
| 8 | radiobutton | radiobutton template |
| 9 | spincontrolex | spincontrolex template |
| 11 | image | image template |
| 12 | edit | edit template |
| 13 | sliderex | sliderex template |
| 14 | label | label template |
| 28 | button | ok button |
| 29 | button | cancel button |
| 30 | button | clear/settings button |
DialogSlider.xml
| ID | Type | Description |
|---|---|---|
| 10 | label | Heading label |
| 11 | slider | Slider |
| 12 | label | Label representing the slider value |
DialogSubtitles.xml
| ID | Type | Description |
|---|---|---|
| 100 | label | Name of subtitle service |
| 110 | image | Logo of subtitle service |
| 120 | container | List of available subtitles |
| 130 | label | Local subtitle available |
| 140 | label | Number of available subtitles |
| 150 | container | List of available subtitle services |
| 160 | button | Manual search buttom |
DialogTextViewer.xml
| ID | Type | Description |
|---|---|---|
| 5 | textbox | Text area for add-on output |
DialogVideoInfo.xml
| ID | Type | Description |
|---|---|---|
| 3 | image | Video thumb |
| 4 | textbox | Text area for displaying the video plot |
| 5 | button | Toggle between video review and cast members (Deprecated) |
| 6 | button | Refresh video information |
| 7 | button | User rating |
| 8 | button | Play video |
| 9 | button | Resume video |
| 10 | button | Get video Fanart, Poster, Banner, or Thumb |
| 11 | button | Play movie trailer |
| 13 | button | Show all movies by the director of the selected movie |
| 50 | container | List of cast members of the currently selected movie |
DialogVideoManager.xml
| ID | Type | Description |
|---|---|---|
| 21 | button | Play |
| 22 | button | Add version |
| 23 | button | Add extra |
| 24 | button | Rename version |
| 25 | button | Set default |
| 26 | button | Remove |
| 27 | button | Choose art |
| 28 | button | Rename extra |
MyFavourites.xml
| ID | Type | Description |
|---|---|---|
| 2 | button | Select viewtype |
| 3 | button | Select sort method |
| 4 | togglebutton | Select sortmode (ascending or descending) |
| 19 | radiobutton / edit | Filter the content to only show items that include the specified string in the name |
EventLog.xml
| ID | Type | Description |
|---|---|---|
| 4 | togglebutton | Select sortmode (ascending or descending) |
| 20 | button | Clear button |
| 21 | button | Level button |
| 22 | radiobutton | Only show current level radiobutton |
| 50 | container | Container with event loglines |
FileBrowser.xml
| ID | Type | Description |
|---|---|---|
| 450 | container | Directory list |
| 451 | container | List of available thumbnails |
| 411 | label | Heading label |
| 412 | label | Path of the selected item |
| 413 | button | OK button |
| 414 | button | Cancel button |
| 415 | button | Create folder |
| 416 | radiobutton | Flip Image horizontally |
FileManager.xml
| ID | Type | Description |
|---|---|---|
| 12 | label | Number of items in directory list 1 |
| 13 | label | Number of items in directory list 2 |
| 20 | container | Directory list 1 |
| 21 | container | Directory list 2 |
| 101 | label | Path of the currently selected directory in list 1 |
| 102 | label | Path of the currently selected directory in list 2 |
GameOSD.xml
| ID | Type | Description |
|---|---|---|
| 1101 | label | Help text |
| 1102 | gamecontroller | Controller layout |
LoginScreen.xml
| ID | Type | Description |
|---|---|---|
| 2 | label | Heading label |
| 3 | label | Number of the currently selected profile |
| 52 | container | List of the available profiles |
MusicOSD.xml
| ID | Type | Description |
|---|---|---|
| 500 | button | Select visualization |
| 501 | button | Lock visualization to the current preset |
MusicVisualisation.xml
| ID | Type | Description |
|---|---|---|
| 2 | visualisation | Background Visualization |
| ID | Type | Description |
|---|---|---|
| 2 | button | Select viewtype (list, thumbnail, media info, etc...) |
| 3 | button | Select sort method (sort by: name, date size, etc...) |
| 4 | togglebutton | Select sortmode (ascending or descending) |
| 5 | radiobutton | Switch to file mode |
| 8 | edit | Search for a string anywhere in the Kodi music database |
| 12 | label | Number of items in the list |
| 15 | label | Filter label |
| 16 | radiobutton | Start party mode (randomly play songs from your entire music collection) |
| 17 | button | Manually enter artist and album name to lookup the artist and album information on the internet |
| 18 | label | Warning to the user to turn off library mode when no scanned media is found |
| 19 | radiobutton / edit | Filter the media files to only show items that include the specified string in the name |
| 20 | button | Update library |
MyMusicPlaylistEditor.xml
| ID | Type | Description |
|---|---|---|
| 6 | button | Load the playlist |
| 7 | button | Save the playlist |
| 8 | button | Clear the playlist |
| 12 | label | Number of items in the current directory or library list |
| XX | container | List allowing you to browse your directories and music library |
| 100 | container | List of songs in the playlist |
| 101 | label | Number of items in the playlist |
MyPics.xml
| ID | Type | Description |
|---|---|---|
| 2 | button | Select viewtype (list, thumbnail, media info, etc...) |
| 3 | button | Select sort method (sort by: name, date size, etc...) |
| 4 | togglebutton | Select sortmode (ascending or descending) |
| 6 | button | Start a picture slideshow |
| 7 | button | Start a recursive picture slideshow |
| 9 | radiobutton | Randomize the picture slideshow |
| 12 | label | Number of items in the list |
MyPlaylist.xml
| ID | Type | Description |
|---|---|---|
| 2 | button | Select viewtype (list, thumbnail, media info, etc...) |
| 3 | button | Select sort method (sort by: name, date size, etc...) |
| 4 | togglebutton | Select sortmode (ascending or descending) |
| 12 | label | Number of items in the playlist |
| 20 | radiobutton | Shuffle the playlist |
| 21 | button | Save the playlist |
| 22 | button | Clear the playlist |
| 23 | button | Play the playlist |
| 24 | button | Play the next item in the playlist |
| 25 | button | Play the previous item in the playlist |
| 26 | button | Put the playlist on repeat |
MyPrograms.xml
| ID | Type | Description |
|---|---|---|
| 2 | button | Select viewtype (list, thumbnail, media info, etc...) |
| 3 | button | Select sort method (sort by: name, date size, etc...) |
| 4 | togglebutton | Select sortmode (ascending or descending) |
| 12 | label | Number of items in the list |
MyPVRChannels.xml
| ID | Type | Description |
|---|---|---|
| 2 | button | Select viewtype (list, thumbnail, media info, etc...) |
| 3 | button | Select sort method (sort by: name, date size, etc...) |
| 4 | togglebutton | Select sortmode (ascending or descending) |
| 6 | radiobutton | Show hidden channels |
| 28 | button | Channel groups button |
| 29 | label | Channel groups name |
| 31 | radiobutton | Filter |
MyPVRGuide.xml
| ID | Type | Description |
|---|---|---|
| 2 | button | Select viewtype (list, thumbnail, media info, etc...) |
| 3 | button | Select sort method (sort by: name, date size, etc...) |
| 4 | togglebutton | Select sortmode (ascending or descending) |
| 10 | epggrid | EPG Guide Timeline |
| 11 | container | Channel groups selector |
| 28 | button | Channel groups button |
| 29 | label | View name (Now / Next / Timeline) |
| 30 | label | Channel groups name |
MyPVRRecordings.xml
| ID | Type | Description |
|---|---|---|
| 2 | button | Select viewtype (list, thumbnail, media info, etc...) |
| 3 | button | Select sort method (sort by: name, date size, etc...) |
| 4 | togglebutton | Select sortmode (ascending or descending) |
| 5 | radiobutton | Group items by folder structure |
| 7 | radiobutton | Show deleted recordings |
| 10 | button | Show only watched, unwatched or all recordings |
| 28 | button | Channelgroups button |
| 29 | label | 'Deleted' (When show deleted recordings is enabled, otherwise empty) |
MyPVRSearch.xml
| ID | Type | Description |
|---|---|---|
| 2 | button | Select viewtype (list, thumbnail, media info, etc...) |
| 3 | button | Select sort method (sort by: name, date size, etc...) |
| 4 | togglebutton | Select sortmode (ascending or descending) |
| 28 | button | Channel groups button |
MyPVRTimers.xml
| ID | Type | Description |
|---|---|---|
| 2 | button | Select viewtype (list, thumbnail, media info, etc...) |
| 3 | button | Select sort method (sort by: name, date size, etc...) |
| 4 | togglebutton | Select sortmode (ascending or descending) |
| 8 | radiobutton | Hide disabled timers |
| 28 | button | Channel groups button |
| ID | Type | Description |
|---|---|---|
| 2 | button | Select viewtype (list, thumbnail, media info, etc...) |
| 3 | button | Select sort method (sort by: name, date size, etc...) |
| 4 | togglebutton | Select sortmode (ascending or descending) |
| 5 | button | Switch to file mode |
| 6 | button | Play DVD (used the play physical DVD discs) |
| 8 | button | Search for a string anywhere in the Kodi video database |
| 10 | button | Show only watched, unwatched or all videos |
| 12 | label | Number of items in the list |
| 14 | button | Show only unwatched or all videos |
| 11 | button | Unlock shares |
| 15 | label | Filter label |
| 16 | button | Start party mode (randomly play musicvideos from your collection) |
| 18 | label | Warning to the user to turn off library mode when no scanned media is found |
| 19 | radiobutton / edit | Filter the media files to only show items that include the specified string in the name |
| 20 | button | Update library |
MyWeather.xml
| ID | Type | Description |
|---|---|---|
| 2 | button | Refresh the weather information |
| 3 | spincontrolex | Change weather location |
| 11 | label | Shows the time of last weather update |
| 31 | label | Current day label |
| 32 | label | Today's high temperature value |
| 33 | label | Today's low temperature value |
| 34 | label | Today's weather condition |
| 35 | image | Today's weather icon |
| 223 | label | Localized “Temperature” string |
| 224 | label | Localized “Feels like” string |
| 225 | label | Localized “UV index” string |
| 226 | label | Localized “Wind” string |
| 227 | label | Localized “Dew point” string |
| 228 | label | Localized “Humidity” string |
Pointer.xml
| ID | Type | Description |
|---|---|---|
| 1 | image | Pointer no focus image |
| 2 | image | Pointer focus image |
| 3 | image | Pointer drag image |
| 4 | image | Pointer click image |
SettingsCategory.xml
| ID | Type | Description |
|---|---|---|
| 2 | label | Label displaying the current settings category |
| 3 | grouplist | Grouplist template for the menu |
| 5 | grouplist | Grouplist template for the settings section |
| 6 | textbox | Settings description |
| 7 | button | Button template |
| 8 | radiobutton | Radiobutton template |
| 9 | spincontrolex | Spincontrolex template |
| 10 | button | Button template for the menu |
| 11 | image | Default separator image |
| 12 | edit | Edit control template |
| 13 | sliderex | Sliderex control template |
| 14 | label | Label template |
| 15 | button | Color button |
| 20 | button | Setting level button |
SettingsProfile.xml
| ID | Type | Description |
|---|---|---|
| 2 | container | List of available profiles |
| 4 | button | Enable the loginscreen |
| 5 | button | Auto login |
SettingsScreenCalibration.xml
| ID | Type | Description |
|---|---|---|
| 2 | label | Coordinates label |
| 3 | label | Help information |
| 8 | mover | Top left mover |
| 9 | mover | Right bottom mover |
| 10 | mover | Subtitle position mover |
| 11 | resize | Pixel aspect ratio box |
| 12 | mover | Reset calibration control |
| 20 | videowindow | currently playing video |
SlideShow.xml
| ID | Type | Description |
|---|---|---|
| 10 | label | Error loading image message |
| 13 | [any] | These controls are visible when the slideshow is paused |
SettingsSystemInfo.xml
| ID | Type | Description |
|---|---|---|
| 2 – 11 | label | Line 2 – Line 11 |
| 30 | textbox | privacy-policy text |
| 40 | label | System information category label |
| 52 | label | Kodi build label |
| 53 | label | Kodi build date label |
| 94 | button | Show storage information |
| 95 | button | Show summary information |
| 96 | button | Show network information |
| 97 | button | Show video information |
| 98 | button | Show hardware information |
| 99 | button | Show PVR information |
| 100 | button | Show privacy-policy |
SmartPlaylistEditor.xml
| ID | Type | Description |
|---|---|---|
| 2 | label | Heading label |
| 10 | container | List of playlist rules |
| 12 | button | Name of the playlist |
| 13 | button | Add a rule |
| 14 | button | Remove a rule |
| 15 | button | Edit a rule |
| 16 | button | Match rules option (match all rules / match one or more rules) |
| 17 | button | Limit rules option (number of results: 10, 25, 50, 100, etc... items) |
| 18 | button | Sort rules option (order the results by: title, genre, random, etc...) |
| 19 | button | Sort direction option (ascending / descending) |
| 20 | button | OK button |
| 21 | button | Cancel button |
| 22 | button | Set Playlist type (movies, episodes, mixed, etc...) |
| 23 | button | Group by |
| 24 | radiobutton | Mixed |
SmartPlaylistRule.xml
| ID | Type | Description |
|---|---|---|
| 15 | button | Select field (director, duration, video resolution, etc...) |
| 16 | button | Select operator (is, is not, less than, etc...) |
| 17 | edit | Enter a value the rule should match |
| 18 | button | OK button |
| 19 | button | Cancel button |
| 20 | button | Browse button |
VideoFullScreen.xml
| ID | Type | Description |
|---|---|---|
| 1 | label | Numpad seek label |
| 10 | label | Line 1 |
| 11 | label | Line 2 |
| 12 | label | Line 3 |
VideoOSDBookmarks.xml
| ID | Type | Description |
|---|---|---|
| 2 | button | Add a video bookmark |
| 3 | button | Clear all bookmarks |
| 4 | button | Use the currently selected video bookmark as the episode thumbnail |
| 11 | container | List of available bookmarks |
Appendix VI: List of Default Icons
Icons used in Kodi skins
The filenames of the default icons are as follows:
Add-ons
DefaultAddon.png DefaultAddonAlbumInfo.png DefaultAddonArtistInfo.png DefaultAddonAudioDecoder.png DefaultAddonAudioEncoder.png DefaultAddonContextItem.png DefaultAddonGame.png DefaultAddonHelper.png DefaultAddonImageDecoder.png DefaultAddonImages.png DefaultAddonInfoLibrary.png DefaultAddonInfoProvider.png DefaultAddonInputstream.png DefaultAddonsInstalled.png DefaultAddonLanguage.png DefaultAddonLibrary.png DefaultAddonLookAndFeel.png DefaultAddonLyrics.png DefaultAddonMovieInfo.png DefaultAddonMusic.png DefaultAddonMusicVideoInfo.png DefaultAddonNone.png DefaultAddonPeripheral.png DefaultAddonPVRClient.png DefaultAddonPicture.png DefaultAddonProgram.png DefaultAddonsRecentlyUpdated.png DefaultAddonRepository.png DefaultAddonsRepo.png DefaultAddonScreensaver.png DefaultAddonsSearch.png DefaultAddonService.png DefaultAddonSkin.png DefaultAddonSubtitles.png DefaultAddonTvInfo.png DefaultAddonUISounds.png DefaultAddonsUpdates.png DefaultAddonVfs.png DefaultAddonVideo.png DefaultAddonVisualization.png DefaultAddonWeather.png DefaultAddonWebSkin.png DefaultAddonsZip.png DefaultGameAddons.png
Music
DefaultArtist.png DefaultAudio.png DefaultAlbumCover.png DefaultMusicAlbums.png DefaultMusicArtists.png DefaultMusicCompilations.png DefaultMusicGenres.png DefaultMusicPlaylists.png DefaultMusicRecentlyAdded.png DefaultMusicRecentlyPlayed.png DefaultMusicRoles.png DefaultMusicSongs.png DefaultMusicSources.png DefaultMusicTop100.png DefaultMusicTop100Albums.png DefaultMusicTop100Songs.png DefaultMusicVideoTitle.png DefaultMusicVideos.png DefaultMusicYears.png DefaultPartyMode.png
Videos
DefaultActor.png DefaultCountry.png DefaultDirector.png DefaultGenre.png DefaultInProgressShows.png DefaultMovieTitle.png DefaultMovies.png DefaultRecentlyAddedEpisodes.png DefaultRecentlyAddedMovies.png DefaultRecentlyAddedMusicVideos.png DefaultSets.png DefaultStudios.png DefaultTVShowTitle.png DefaultTVShows.png DefaultTags.png DefaultVideo.png DefaultVideoCover.png DefaultVideoDeleted.png DefaultVideoPlaylists.png DefaultYear.png
Generic
DefaultAddSource.png DefaultCDDA.png DefaultDVDEmpty.png DefaultDVDFull.png DefaultDVDRom.png DefaultFile.png DefaultFolder.png DefaultFolderBack.png DefaultHardDisk.png DefaultNetwork.png DefaultPicture.png DefaultPlaylist.png DefaultProgram.png DefaultRemovableDisk.png DefaultScript.png DefaultUser.png DefaultVCD.png
Other
DefaultIconError.png DefaultIconInfo.png DefaultIconWarning.png OverlayHD.png OverlayLocked.png OverlayRAR.png OverlaySpoiler.png OverlayUnwatched.png OverlayWatched.png OverlayZIP.png
If one or more of the images above are not present in a skin, Kodi will try to fallback to another Default* image. For this to work correctly, several of the images above are required to be present (if not, Kodi will fallback to DefaultFolder.png in the end.
DefaultAudio.png - If listitem is Audio file or PVR channel is Radio. DefaultVideo.png - If listitem is Video file or LiveTV or PVRChannel or PVRRecording or a PVRTimer. DefaultPicture.png - If listitem is a picture file. DefaultPlaylist.png - If listitem is a playlist. DefaultScript.png - If listitem is a python script. DefaultFile.png - If listitem is a archive file or of unknown files type. DefaultFolderBack.png - If Parent folder exists for current folder. DefaultFolder.png - If none of the above apply. (Source of information : FillInDefaultIcon() in FileItem.cpp.) DefaultHardDisk.png - If user is at the source level of the Library. (Source of information : GetDirectory() in SourcesDirectory.cpp)