|
|
| (One intermediate revision by the same user not shown) |
| Line 1: |
Line 1: |
| {{Artwork_Contents}} | | {{Artwork_Contents}} |
| | {{mininav|[[Video library]] {{l2| [[Music library]] }}| [[Artwork]] }} |
|
| |
|
| {{mininav|[[Video library]] {{l2| [[Artwork]] }} {{l2| [[Music library]] }} }}
| |
|
| |
|
| ; {{see also|Music_concerts}}
| |
|
| |
|
|
| |
|
| {{progress|60}}
| | = Introduction = |
| | <section begin="intro" />This page details information specific to artwork for music videos used in the Music Video library.<section end="intro" /> |
|
| |
|
| | ; {{see|Music videos}} |
|
| |
|
| <section begin="intro" />Music Video artwork are images directly related to an Artist or an Album. The images are, preferably, of high quality, that are displayed when viewing the Album or Artist entry in the library. The Music Video section in Kodi is able to display four types of artwork. This page will describe the different types of artwork available in the Music Video category of Kodi.<section end="intro" />
| | *The Music Video library is part of the Video Library ''(MyVideos#.db)'' and not the Music Library ''(MyMusic#.db)'' |
| | *'''''[[Smart_playlists|Smart Playlists]]''''' can be created to include Music and Music Videos by using the type '''Mixed''' |
| | *The online scraper source is TheAudioDB site. |
| | :'''''See also[http://www.theaudiodb.com/ The AudioDB]''''' |
|
| |
|
| {{red|'''It is important to note the following:'''}}
| |
| *In previous versions of Kodi and in older wiki pages, the term Thumbnails was used to describe Artwork. Kodi has now moved away from referring to thumbnails due to the amount of confusion it caused users.
| |
| *While high resolution images do look impressive on HDTV's it is important to be aware that the increased artwork size can negatively affect low powered hardware.
| |
|
| |
|
|
| |
|
| | = Local Artwork = |
| | Local Music Video artwork is saved in the same folder where the music video file is saved. |
|
| |
|
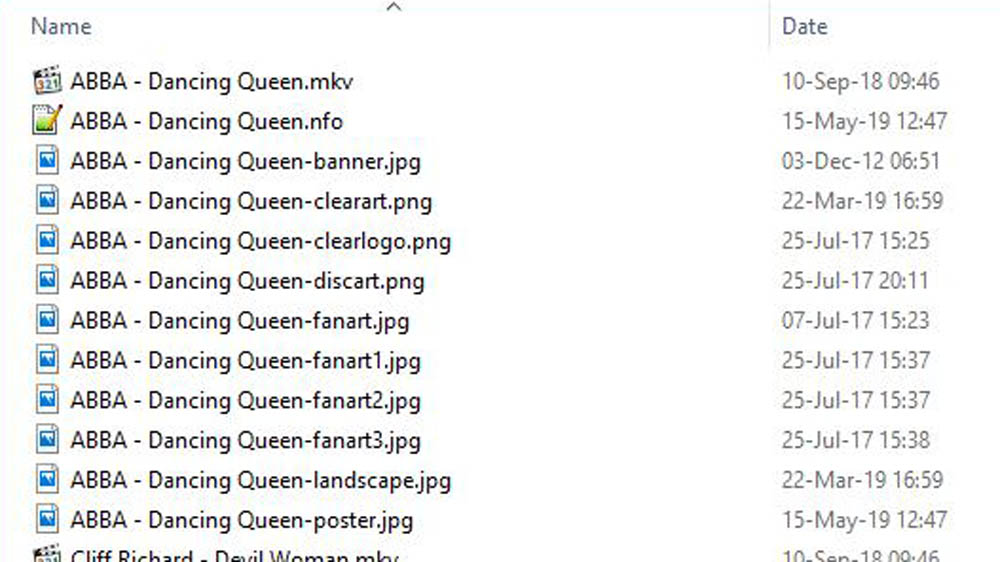
| | The default file name for music video artwork is '''<music video file name>-<arttype>.<ext>''' - see image below. |
|
| |
|
| = Requirements = | | <gallery mode="packed" widths="600px" heights="310px"> |
| | File:Artwork-MusicVideoExample01.jpg|'''Correct naming and placement of artwork''' |
| | </gallery> |
|
| |
|
|
| |
|
| == Understanding the Music Video Library ==
| |
| *The Music Video library is part of the Video Library ''(MyVideos???.db)'' and not the Music Library ''(MyMusic??.db)''
| |
| *There is limited functionality for the Music Video Library, and there are no skins that handle Extended Artwork
| |
| *There are no add-ons that allow extended artwork
| |
| *The online scraper source is TheAudioDB site.
| |
| :'''''See also[http://www.theaudiodb.com/ The AudioDB]'''''
| |
|
| |
|
| | = Scraping = |
| | The {{kodi}} scrapers can automatically download artwork without any extra effort from the user. Although it should be noted that artwork for individual music videos are not as abundant as they are for albums and artists. |
| | |
| | Artwork settings for the video library are adjusted in the {{kodi}} settings pages here... {{highlight|[[Settings/Media/Videos#Artwork|Settings > Media > Videos > Artwork]]}} |
|
| |
|
| == Adding Music to Library ==
| | You may also need to adjust artwork settings in the Scraper settings pages. |
| ; {{see also|Music_videos}}
| |
| ; {{see also|Music_library}}
| |
| ; {{see also|Import-Export_library}}
| |
|
| |
|
|
| |
|
|
| |
|
| = Basic Music Artwork = | | == Manually Adding Music Video Artwork == |
| The artwork in the Basic section is the only artwork displayed by the default skin Estuary with a standard install.
| | To add or change artwork manually, follow the steps in the images... |
|
| |
|
| {{red|'''Note the following:'''}}
| | <gallery mode="packed" widths="500px" heights="281px"> |
| *The following naming schemes apply '''only''' to the artwork you have manually sourced and saved. It does not apply to artwork downloaded by the Kodi scraper or any add-on processes.
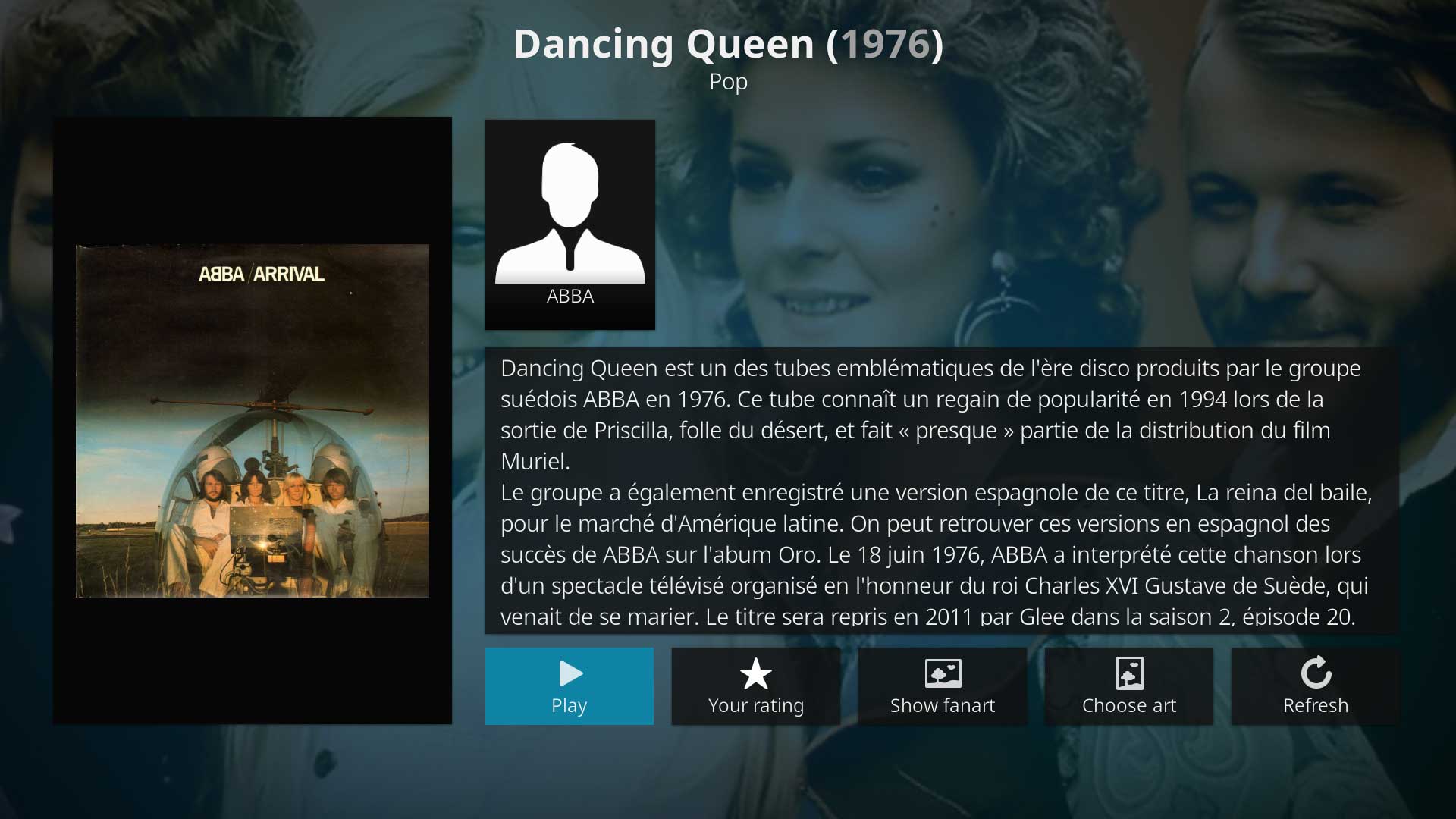
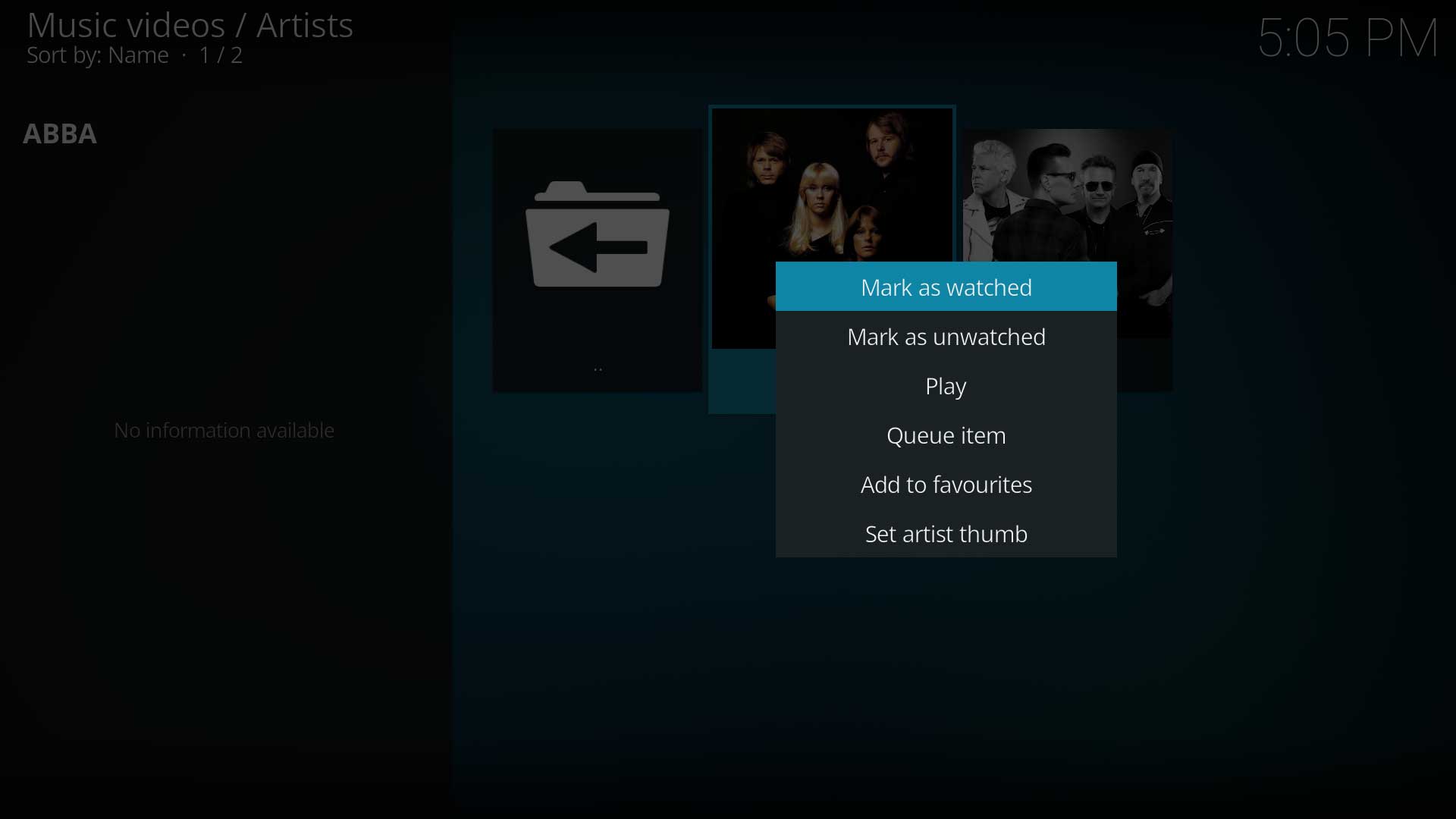
| | File:Artwork-MusicVideoAdd03.jpg|Image 1- From the Information page for the Music Video clip, select ''Choose art'' |
| *To ensure auto-scraping of '''local artwork''', the music video files must be correctly named and saved as detailed in this section.
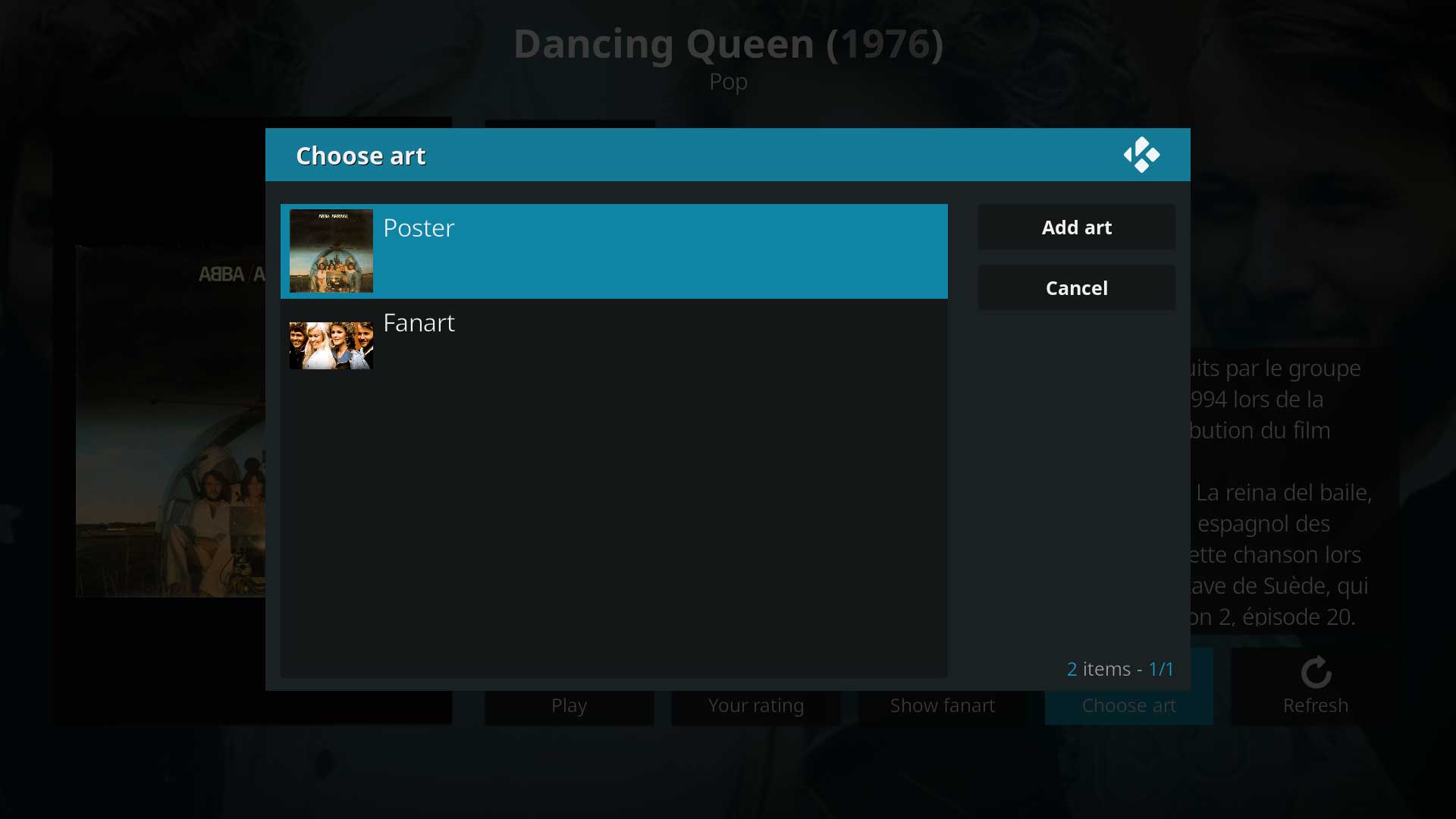
| | File:Artwork-MusicVideoAdd04.jpg|Image 2- Select which artwork type to modify |
| *The Music Video images have the same properties as those for Music. If you have an Artist and/or Album that appears in both the Music library and the Music Video library, it would be time efficient to use the same images in both libraries.
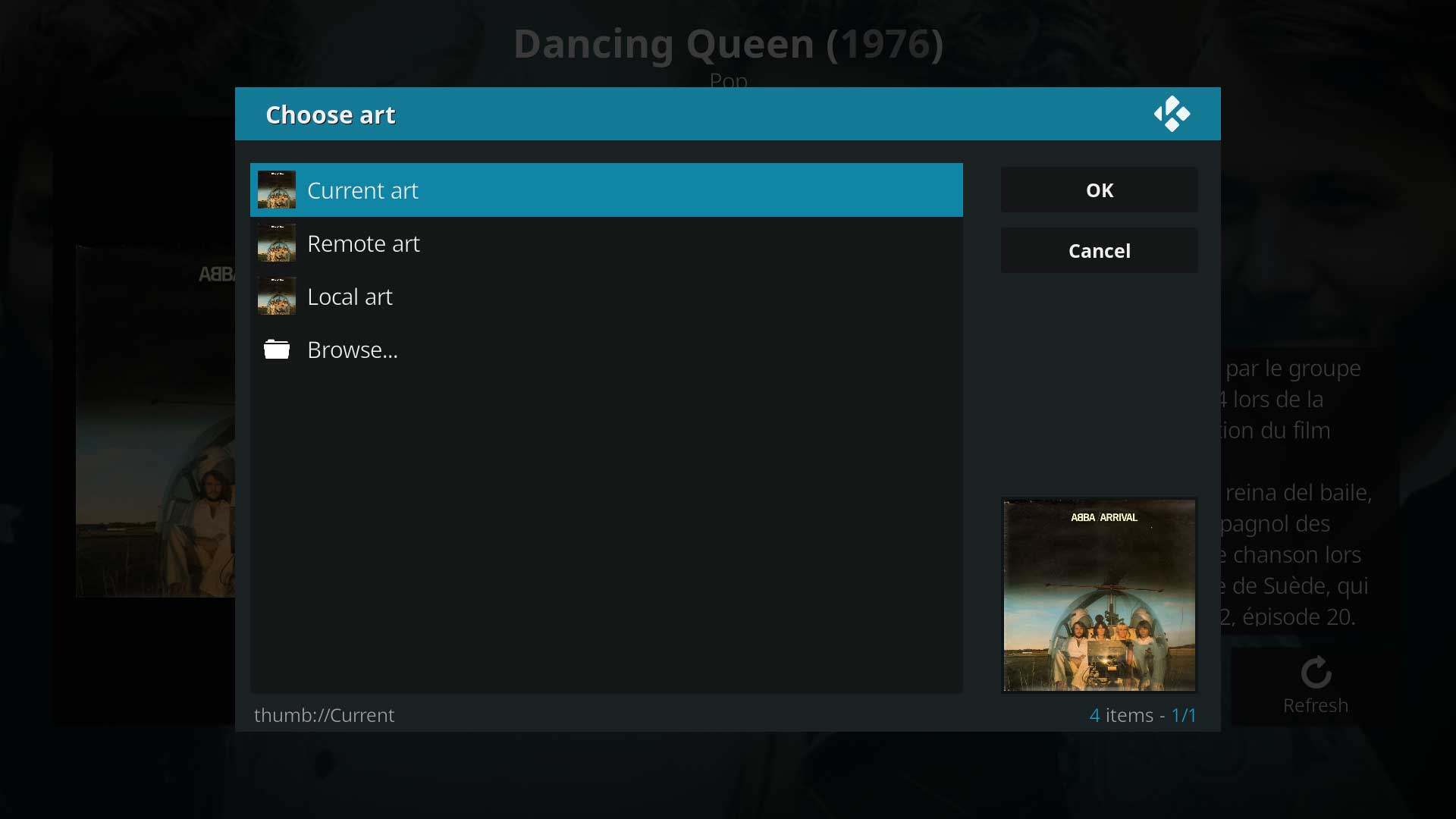
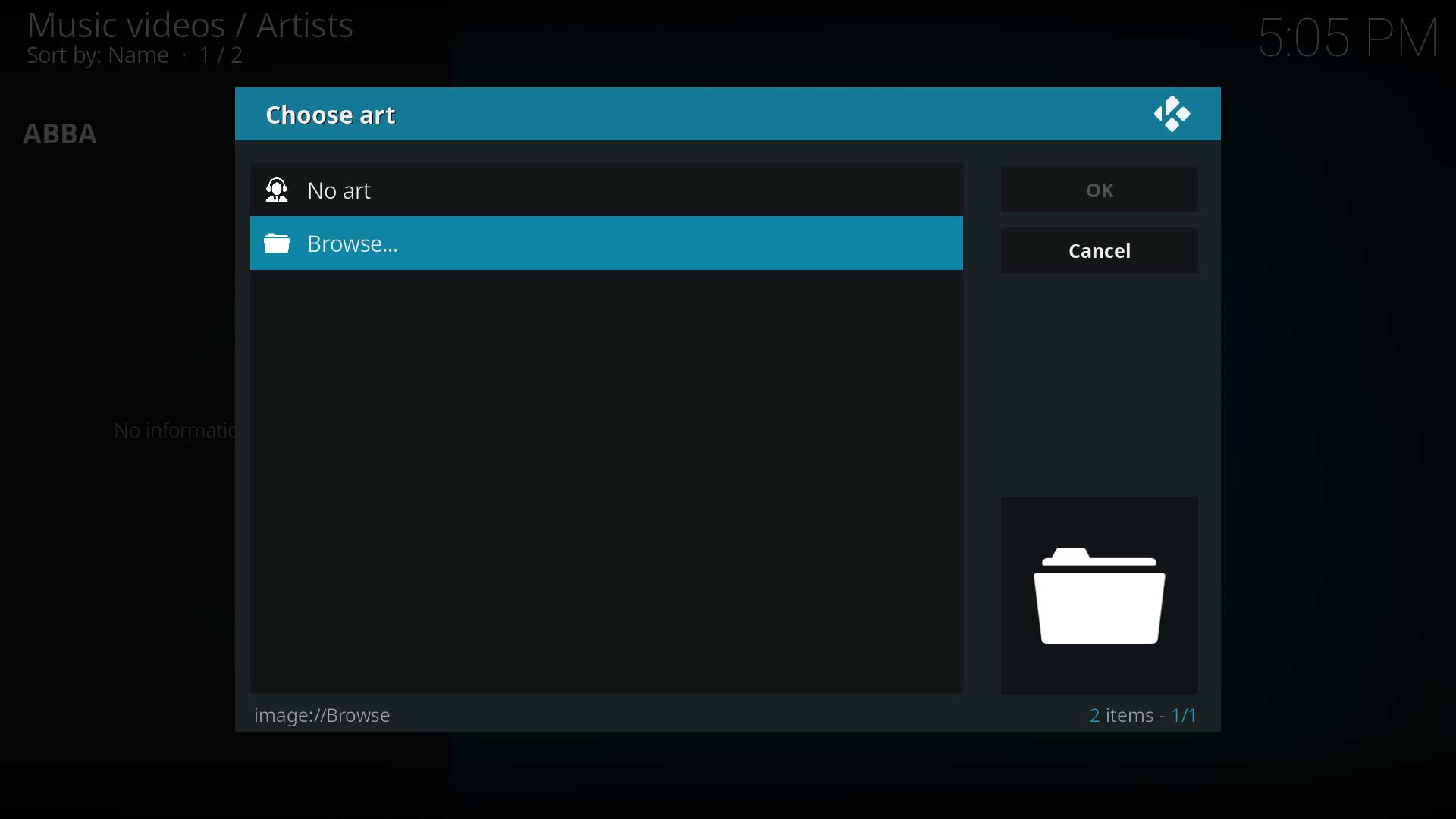
| | File:Artwork-MusicVideoAdd05.jpg|Image 3- Select the artwork from Current, Remote (online) or browse Local sources |
| *All images are cached. '''''See: [[Artwork#Cache]]'''''
| | </gallery> |
|
| |
|
|
| |
|
|
| |
|
| == Artist Image ==
| | = Artist Image = |
| [[File:Artwork-MusicArtist01.jpg|400px|right]]
| | The Artist Image for Music Videos has the same requirements as for the artist image in the Music library. |
| The Artist Image is also known as Poster, Artist Thumb or just Thumb. They are high quality images of the artist or band members. The image to the right is displaying the Artist Image using the Infowall view in Estuary. | | : '''''See: [[Artwork/Artist|Artist Artwork]]''''' |
|
| |
|
| Kodi will not automatically scrape the Artist Image. The Artist image must be manually added as described below.
| |
|
| |
|
| <div style="{{linear-gradient|bottom|#fffec7, #ffc7ff}}">
| | If the same Artist is listed in the Music library, artist images will be automatically inherited from the Music library |
| '''Required file properties:'''<br />
| |
| <small>Note: The resolution may be increased but ensure the aspect ratio is maintained</small>
| |
| {|
| |
| |- valign="top"
| |
| | '''''File Type'''''
| |
| | '''''Aspect Ratio'''''
| |
| | '''''Resolution- <small>recommended</small>'''''
| |
| |- valign="top"
| |
| | width=150px | {{nowrap|*.jpg or *.png}}
| |
| | width=200px | {{nowrap|1:1}}
| |
| | width=200px | {{nowrap|1000x1000}}
| |
| |}
| |
| </div><br />
| |
|
| |
|
| <div style="{{linear-gradient|top|#fffec7, #ffc7ff}}">
| | If the artist does not appear in the Music Library, then use the manual method described below to add artist images |
| '''''Naming and Saving conventions for your own manually sourced artwork:'''''
| |
| {|
| |
| |- valign="top"
| |
| | width=300px |'''''Music saved as'''''
| |
| | width=250px |'''''File Name'''''
| |
| | width=600px |'''''Save name & location example'''''
| |
| |- valign="top"
| |
| | width=300px |\MusicVideos\filename
| |
| | width=250px |<Artist>-folder.jpg (or *.png)
| |
| | width=600px |f:\MusicVideos\ABBA-folder.jpg (or *.png) - '''**Kodi will not scrape Artist Image'''
| |
| |}
| |
| </div>
| |
|
| |
|
|
| |
|
| === Manually Adding Artist Artwork ===
| | == Manually Adding Artist Artwork == |
| From within Kodi, you have the ability to manually change the artwork at any time as follows: | | From within Kodi, you have the ability to manually change the artwork at any time as follows: |
|
| |
|
| Line 91: |
Line 66: |
| #Select Browse to navigate to the location of the image on your local or network drives. (Image 2) | | #Select Browse to navigate to the location of the image on your local or network drives. (Image 2) |
| #Select the desired artwork. Once selected it will be automatically applied and return to the Artist listing. | | #Select the desired artwork. Once selected it will be automatically applied and return to the Artist listing. |
| <gallery widths=450px heights=250px> | | <gallery mode="packed" widths="500px" heights="283px"> |
| File:Artwork-MusicVideoAdd01.jpg|Image 1- Select ''Set artist thumb'' from the Context Menu | | File:Artwork-MusicVideoAdd01.jpg|Image 1- Select ''Set artist thumb'' from the Context Menu |
| File:Artwork-MusicVideoAdd02.jpg|Image 2- The browse screen to locate and select your image | | File:Artwork-MusicVideoAdd02.jpg|Image 2- The browse screen to locate and select your image |
| Line 98: |
Line 73: |
|
| |
|
|
| |
|
| == Fanart- Video Clip == | | = See Also = |
| [[File:Artwork-MusicFanart01.jpg|400px|right]] | | *[[Music concerts]] |
| Fanart, also known as Wallpapers, Backdrops or Backgrounds, are images that have, in most cases, been created by fans.
| | *[[Music videos]] |
| | |
| For Kodi, it means digital images, of high quality, that are used as full screen displays to enhance the user experience. The fanart displays the artist or band.
| |
| | |
| | |
| The image to the right is a typical example of music fanart. It is specifically designed to match the 16:9 ratio of current generation televisions and monitors. This allows the screen to be completely filled by the image.
| |
| | |
| Each Music Video file can have its own Fanart image. This means that if you have a number of Music Video's from one artist, each can have its own individual fanart image.
| |
| | |
| <div style="{{linear-gradient|bottom|#fffec7, #ffc7ff}}">
| |
| '''Required file properties:'''<br />
| |
| <small>Note: The resolution may be increased but ensure the aspect ratio is maintained</small>
| |
| {|
| |
| |- valign="top"
| |
| | '''''File Type'''''
| |
| | '''''Aspect Ratio'''''
| |
| | '''''Resolution- <small>recommended</small>'''''
| |
| |- valign="top"
| |
| | width=150px | {{nowrap|*.jpg or png}}
| |
| | width=200px | {{nowrap|16:9}}
| |
| | width=200px | {{nowrap|1920x1080}}
| |
| |}
| |
| </div><br />
| |
| | |
| <div style="{{linear-gradient|top|#fffec7, #ffc7ff}}">
| |
| '''''Naming and Saving conventions for your own manually sourced artwork:'''''
| |
| {|
| |
| |- valign="top"
| |
| | width=300px |'''''Music saved as'''''
| |
| | width=250px |'''''File Name'''''
| |
| | width=600px |'''''Save name & location example'''''
| |
| |- valign="top"
| |
| | width=300px |\MusicVideos\filename
| |
| | width=250px |<Artist> - <Song>-fanart.jpg (or *.png)
| |
| | width=600px |f:\MusicVideos\ABBA - Dancing Queen-fanart.jpg (or *.png)
| |
| |}
| |
| </div>
| |
| | |
| | |
| | |
| == Album Poster ==
| |
| [[File:Artwork-MusicAlbum01.jpg|400px|right]]
| |
| The album Poster is also known as the Album Thumb, Album Cover, Cover or Thumb within Kodi. They are high quality images of the Album cover. The image to the right is displaying the album images using the Infowall view in Estuary.
| |
| | |
| <div style="{{linear-gradient|bottom|#fffec7, #ffc7ff}}">
| |
| '''Required file properties:'''<br />
| |
| <small>Note: The resolution may be increased but ensure the aspect ratio is maintained</small>
| |
| {|
| |
| |- valign="top"
| |
| | '''''File Type'''''
| |
| | '''''Aspect Ratio'''''
| |
| | '''''Resolution- <small>recommended</small>'''''
| |
| |- valign="top"
| |
| | width=150px | {{nowrap|*.jpg or png}}
| |
| | width=200px | {{nowrap|1:1.5}}
| |
| | width=200px | {{nowrap|1000x1500}} '''also'''
| |
| |- valign="top"
| |
| | width=150px | {{nowrap|*.jpg or png}}
| |
| | width=200px | {{nowrap|1:1.1}}
| |
| | width=200px | {{nowrap|1000x1000}}
| |
| |}
| |
| </div><br />
| |
| | |
| <div style="{{linear-gradient|top|#fffec7, #ffc7ff}}">
| |
| '''''Naming and Saving conventions for your own manually sourced artwork:'''''
| |
| {|
| |
| |- valign="top"
| |
| | width=300px |'''''Music saved as'''''
| |
| | width=250px |'''''File Name'''''
| |
| | width=600px |'''''Save name & location example'''''
| |
| |- valign="top"
| |
| | width=300px |\MusicVideos\filename
| |
| | width=250px |<Artist> - <Song>-poster.jpg (or *.png)
| |
| | width=600px |f:\MusicVideos\ABBA - Dancing Queen-poster.jpg (or *.png)
| |
| |}
| |
| </div>
| |
| | |
| | |
| | |
| === Manually Adding Music Video Artwork ===
| |
| #Select the Music Video whose artwork you would like to add or change.
| |
| #Call up the Information page. (Image 1)
| |
| #You are presented with a choice of which artwork to modify. (Image 2)
| |
| #Selecting ''Poster'' will present the page as seen in Image 3
| |
| #Selecting ''Fanart'' will present the page as seen in Image 4
| |
| #From either of these pages you can navigate to the image location.
| |
| #Select the desired artwork. Once selected you are returned to image 2. To exit simply back out of the screen. There is no option to press ''ok'' or ''confirm''
| |
| <gallery widths=450px heights=250px>
| |
| File:Artwork-MusicVideoAdd03.jpg|Image 1- The Information page for the Music Video clip
| |
| File:Artwork-MusicVideoAdd04.jpg|Image 2- Select which artwork type to modify
| |
| File:Artwork-MusicVideoAdd05.jpg|Image 3- The browse screen for Poster. Select from Current, Local or Remote (online) sources
| |
| File:Artwork-MusicVideoAdd06.jpg|Image 4- The browse screen for Fanart. Select from Current or Local sources
| |
| </gallery>
| |
| | |
| | |
| | |
| == Source Folder Artwork ==
| |
| [[File:Artwork-VideoFolder01.jpg|400px|right]] | |
| | |
| The Folder Artwork, also known as Source Folder thumb, can be landscape, portrait or square images that are used to replace the standard folder icons when browsing your music sources in the files section. You will not see this artwork in the Music menu. This image file is saved directly within the Source directory.
| |
| | |
| To enable the image, navigate to Music>Files in the menu system. Highlight a source and call up the Context Menu. Select Choose Thumbnail. If you have saved the image in the correct location, it will be available to select immediately. If not, you will need to navigate to locate and select it. The image must remain in its original location once selected as it will not be cached. Deleting the image will remove it from view in the folder icon.
| |
| | |
| You are able to also apply the folder thumb by modifying the '''\userdata\sources.xml''' as follows
| |
| | |
| <pre><nowiki>
| |
| <source>
| |
| <name>music videos</name>
| |
| <path>xbms://192.168.1.100:1400/MusicVideos/</path>
| |
| <thumbnail>F:\MusicVideos\folder.jpg</thumbnail>
| |
| </source>
| |
| </nowiki></pre>
| |
| | |
| <div style="{{linear-gradient|bottom|#fffec7, #ffc7ff}}">
| |
| '''Required file properties:'''<br />
| |
| <small>Note: The resolution may be increased but ensure the aspect ratio is maintained</small>
| |
| {|
| |
| |- valign="top"
| |
| | '''''File Type'''''
| |
| | '''''Aspect Ratio'''''
| |
| | '''''Resolution- <small>recommended</small>'''''
| |
| |- valign="top"
| |
| | width=150px | {{nowrap|*.jpg}}
| |
| | width=200px | {{nowrap|16:9}}
| |
| | width=200px | {{nowrap|640x360}}
| |
| |- valign="top"
| |
| | width=150px | {{nowrap|*.jpg}}
| |
| | width=200px | {{nowrap|1:1.5}}
| |
| | width=200px | {{nowrap|400x600}}
| |
| |- valign="top"
| |
| | width=150px | {{nowrap|*.jpg}}
| |
| | width=200px | {{nowrap|1:1}}
| |
| | width=200px | {{nowrap|500x500}}
| |
| |}
| |
| </div><br />
| |
| | |
| <div style="{{linear-gradient|top|#fffec7, #ffc7ff}}">
| |
| '''''Naming conventions for your own manually sourced artwork:'''''
| |
| {|
| |
| |- valign="top"
| |
| | width=200px |'''''Source'''''
| |
| | width=250px |'''''File Name'''''
| |
| | width=600px |'''''Save name & location example'''''
| |
| |- valign="top"
| |
| | width=200px |Folder Artwork:
| |
| | width=250px |folder.jpg
| |
| | width=600px |f:\Music\folder.jpg
| |
| |- valign="top"
| |
| | width=200px |Alternative name:
| |
| | width=250px |<foldername>.jpg
| |
| | width=600px |f:\Musc\Music.jpg
| |
| |}
| |
| </div>
| |
| | |
| | |
| | |
| = Correct Naming Example=
| |
| The below image shows an example of correct naming and placement of the artwork alongside the '''''[[nfo]]''''' file and the Music Video file.
| |
| <gallery widths=450px heights=250px>
| |
| File:Artwork-MusicVideoExample01.jpg|Correct naming and placement of artwork.
| |
| </gallery>
| |
|
| |
|
|
| |
|
| Line 267: |
Line 82: |
|
| |
|
| {{Top}} | | {{Top}} |
| | {{updated|19}} |
|
| |
|
|
| |
| {{updated|17}}
| |
| [[Category:FAQ]]
| |
| [[Category:Index]]
| |
| [[Category:Guides]]
| |
| [[Category:Manual]]
| |
| [[Category:Karellen]] | | [[Category:Karellen]] |
| [[Category:First time user]]
| |
| [[Category:Music library]] | | [[Category:Music library]] |
| [[Category:Advanced topics]] | | [[Category:Video library]] |
| [[Category:Quick Start Guide]]
| |