HOW-TO:Simplify the seekbar in Confluence: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
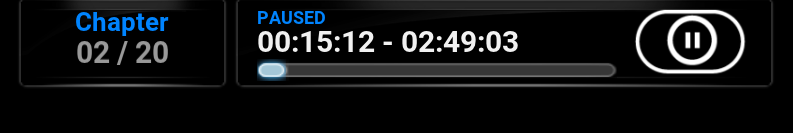
This tutorial will show how to | This tutorial will show how to '''simplify the seekbar''', i.e. the GUI you get when pausing and seeking. This is achieved by editing [https://github.com/xbmc/xbmc/blob/master/addons/skin.confluence/720p/DialogSeekBar.xml DialogSeekBar.xml]. IMO you don't need all that info when e.g. pausing, I can use the ''Info screen'' {{keypress|I}} and ''OSD'' {{keypress|M}} for that. Also, knowing how much time's passed or how many chapters there are left can spoil the experience, as you with that info maybe can guess how it'll end. | ||
<gallery widths=500px heights=90px> | <gallery widths=500px heights=90px> | ||
Revision as of 22:52, 13 August 2015
This tutorial will show how to simplify the seekbar, i.e. the GUI you get when pausing and seeking. This is achieved by editing DialogSeekBar.xml. IMO you don't need all that info when e.g. pausing, I can use the Info screen I and OSD M for that. Also, knowing how much time's passed or how many chapters there are left can spoil the experience, as you with that info maybe can guess how it'll end.
Open the file DialogSeekBar.xml
A. Find this code and comment it out. This will remove "chapter", the numbers and its border.
<control type="group"> <visible>player.chaptercount + Window.IsVisible(FullScreenVideo)</visible> <left>705r</left> <top>-6</top> <include>VisibleFadeEffect</include> <control type="image"> <left>0</left> <top>0</top> <width>150</width> <height>70</height> <colordiffuse>EEFFFFFF</colordiffuse> <texture border="12">OverlayDialogBackground.png</texture> </control> <control type="label" id="1"> <description>Chapter Pos No</description> <left>20</left> <top>10</top> <width>110</width> <height>20</height> <align>center</align> <aligny>center</aligny> <font>font12_title</font> <textcolor>blue</textcolor> <label>$LOCALIZE[21396]</label> <visible>player.chaptercount</visible> </control> <control type="label" id="1"> <description>Chapter Pos No</description> <left>20</left> <top>30</top> <width>110</width> <height>20</height> <align>center</align> <aligny>center</aligny> <font>font13_title</font> <textcolor>grey2</textcolor> <label>$INFO[player.chapter]$INFO[player.chaptercount, / ]</label> <visible>player.chaptercount</visible> </control> </control>
B. Find this code and comment it out. This will remove the border around the seekbar and the time.
<control type="image"> <left>0</left> <top>0</top> <width>370</width> <height>70</height> <colordiffuse>EEFFFFFF</colordiffuse> <texture border="12">OverlayDialogBackground.png</texture> </control>
C. Find this code and comment it out. This will remove elapsed time, seek time, progressbar for the cache, progressbar and seek slider.
<control type="label"> <description>Elapsed Time Label</description> <left>20</left> <top>23</top> <width>240</width> <height>20</height> <font>font13_title</font> <textcolor>white</textcolor> <align>left</align> <aligny>center</aligny> <label>$INFO[Player.Time] - $INFO[Player.Duration]</label> <visible>!Player.Seeking</visible> </control> <control type="label"> <description>Seek Time Label</description> <left>20</left> <top>23</top> <width>240</width> <height>20</height> <font>font13_title</font> <textcolor>white</textcolor> <align>left</align> <aligny>center</aligny> <label>$INFO[Player.SeekTime] - $INFO[Player.Duration]</label> <visible>Player.Seeking</visible> </control> <control type="progress"> <description>ProgressbarCache</description> <left>20</left> <top>45</top> <width>240</width> <height>15</height> <info>Player.ProgressCache</info> <midtexture border="6,0,6,0">OSDProgressMidLight.png</midtexture> <visible>true</visible> </control> <control type="progress" id="23"> <description>Progressbar</description> <left>20</left> <top>45</top> <width>240</width> <height>15</height> <info>Player.Progress</info> <visible>true</visible> </control> <control type="slider" id="401"> <description>Seek Slider</description> <left>20</left> <top>42</top> <width>240</width> <height>12</height> <texturesliderbar>seekslider.png</texturesliderbar> <textureslidernib>osd_slider_nib.png</textureslidernib> <textureslidernibfocus>osd_slider_nib.png</textureslidernibfocus> <visible>Player.Seeking</visible> </control>
D. Find the following code:
<control type="label"> <description>Seekbar Label</description> <left>20</left> <top>7</top> <width>240</width> <height>20</height> <align>left</align> <aligny>center</aligny> <font>font10_title</font> <textcolor>blue</textcolor> <label>$VAR[SeekLabel]</label> </control>
Change:
<left>20</left> to <left>280</left>
<top>7</top> to <top>60</top>
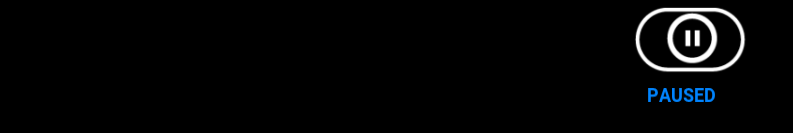
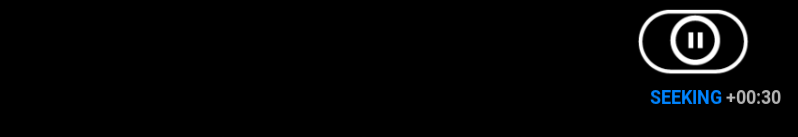
This will move "Paused, Playing, Seeking X" below the play/pause button.