HOW-TO:Change the episode thumbnail in Confluence: Difference between revisions
No edit summary |
No edit summary |
||
| Line 9: | Line 9: | ||
File:Osdposter.png|MOD | File:Osdposter.png|MOD | ||
</gallery> | </gallery> | ||
A. Open the file | A. Open the file [https://github.com/xbmc/xbmc/blob/master/addons/skin.confluence/720p/VideoFullScreen.xml VideoFullScreen.xml] and find the following code. It's easiest found by searching for '''[VideoPlayer.Content(Movies) | VideoPlayer.Content(LiveTV)]''' | ||
<syntaxhighlight lang="xml"><control type="image" id="1"><br /> | <syntaxhighlight lang="xml"><control type="image" id="1"><br /> | ||
<description>cover image</description> | <description>cover image</description> | ||
| Line 36: | Line 36: | ||
This is shown on the ''Home screen'' while pausing or playing an episode. | This is shown on the ''Home screen'' while pausing or playing an episode. | ||
<br /><br /> | <br /><br /> | ||
A. Open the file | A. Open the file [https://github.com/xbmc/xbmc/blob/master/addons/skin.confluence/720p/Home.xml Home.xml] and find the following code. It's easiest found by searching for '''<visible>VideoPlayer.Content(Episodes)''' | ||
<syntaxhighlight lang="xml"> | <syntaxhighlight lang="xml"> | ||
<visible>VideoPlayer.Content(Movies)</visible> | <visible>VideoPlayer.Content(Movies)</visible> | ||
| Line 122: | Line 122: | ||
</gallery><br /> | </gallery><br /> | ||
A. Open the file | A. Open the file [https://github.com/xbmc/xbmc/blob/master/addons/skin.confluence/720p/IncludesHomeRecentlyAdded.xml IncludesHomeRecentlyAdded.xml]. Find the following code. Easiest found by searching for '''LatestEpisode.1.EpisodeTitle''' | ||
<syntaxhighlight lang="xml"><content> | <syntaxhighlight lang="xml"><content> | ||
<item> | <item> | ||
Revision as of 15:40, 10 September 2015
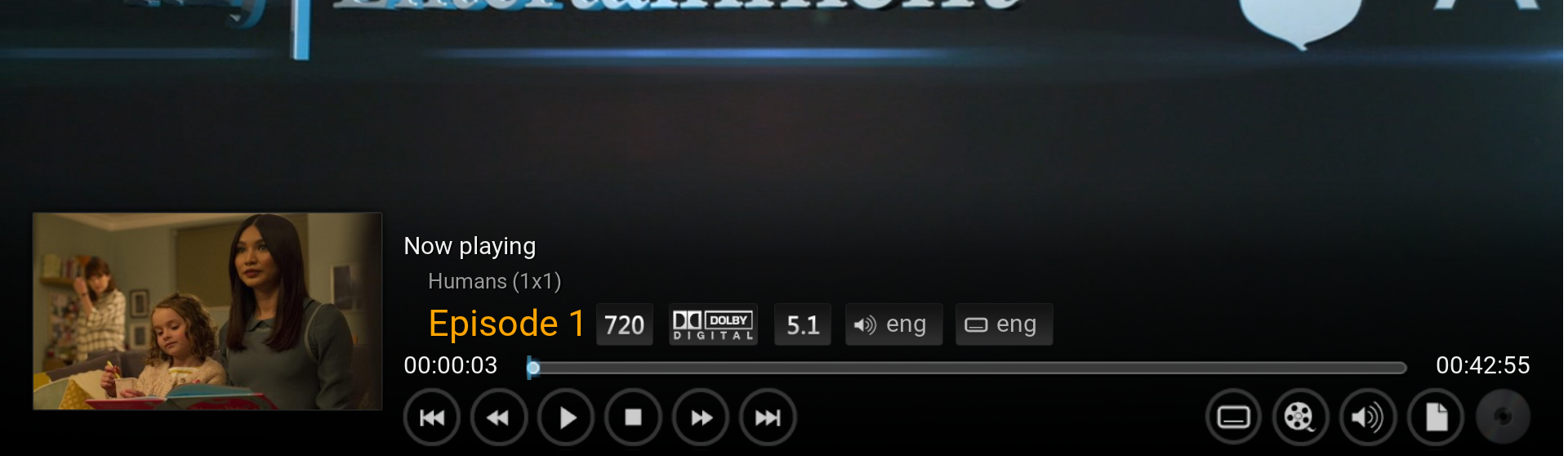
This tutorial will show how to change the episode thumbnail on the Info screen I, OSD M and Home screen. This is achieved by editing VideoFullScreen.xml, Home.xml and IncludesHomeRecentlyAdded.xml You'd want to do this because sometimes the thumbnails contain spoilers, also it looks better.
Change the episode thumbnail to a TV Show poster on the OSD & Info screen
A. Open the file VideoFullScreen.xml and find the following code. It's easiest found by searching for [VideoPlayer.Content(Movies) | VideoPlayer.Content(LiveTV)]
<control type="image" id="1"><br />
<description>cover image</description>
<left>20</left>
<top>260r</top>
<width>300</width>
<height>230</height>
<texture fallback="DefaultVideoCover.png">$INFO[Player.Art(thumb)]</texture>
<aspectratio aligny="bottom">keep</aspectratio>
<bordertexture border="8">ThumbShadow.png</bordertexture>
<bordersize>8</bordersize>
<visible>![VideoPlayer.Content(Movies) | VideoPlayer.Content(LiveTV)]</visible>
</control
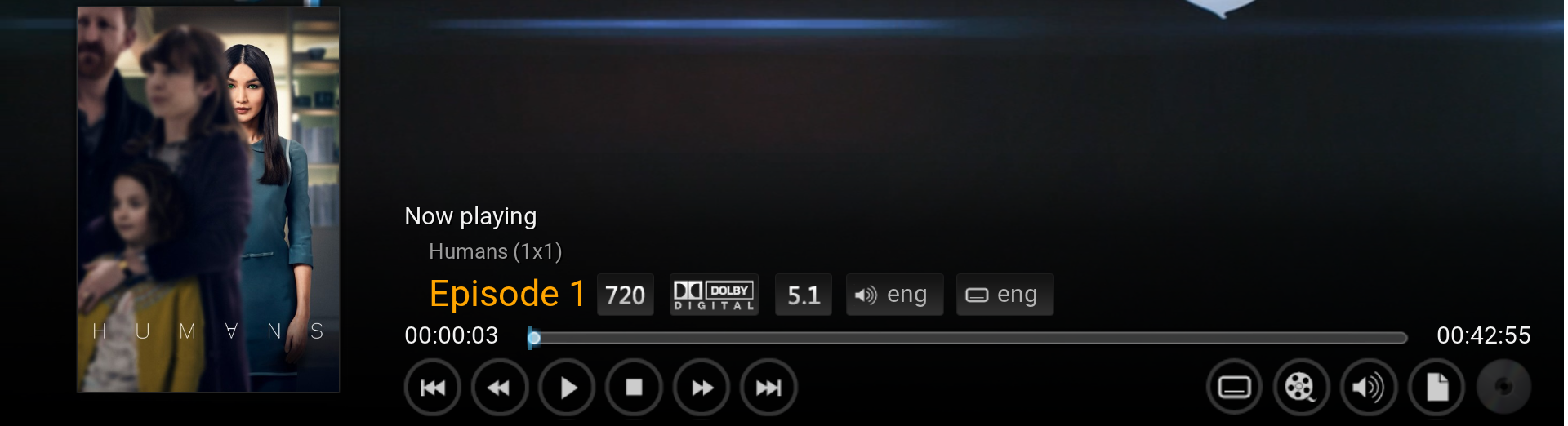
B. Replace $INFO[Player.Art(thumb)] with $INFO[Player.Art(tvshow.poster)]
This changes the episode thumbnail to a TV Show poster.
C. Change:
<top>260r</top> to <top>350r</top>
<height>230</height> to <height>330</height>
This will make the TV Show poster the same size as movie posters.
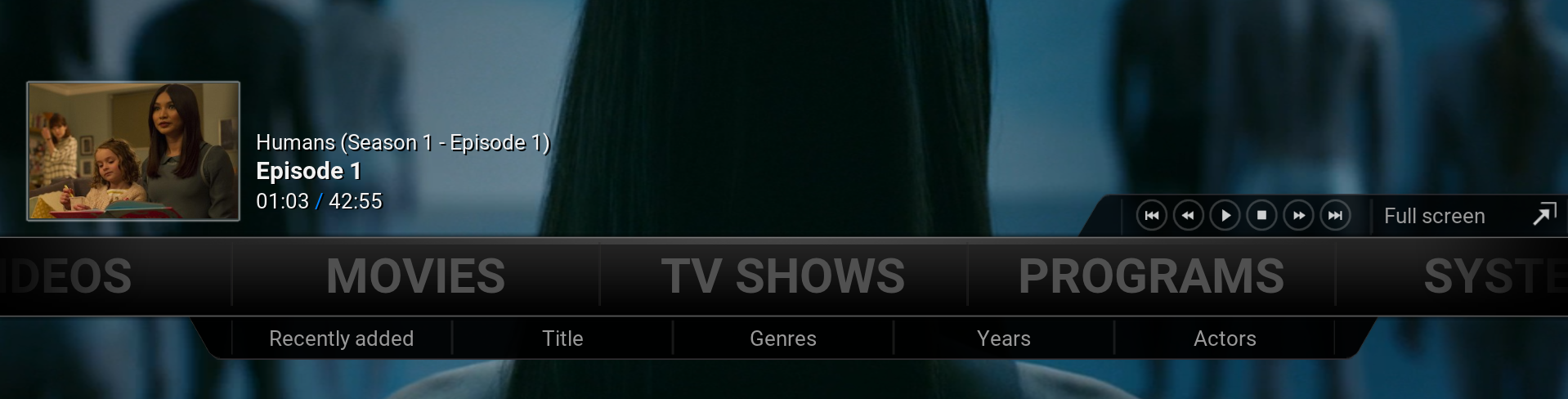
Change the episode thumbnail to a TV Show poster on the Home screen
This is shown on the Home screen while pausing or playing an episode.
A. Open the file Home.xml and find the following code. It's easiest found by searching for <visible>VideoPlayer.Content(Episodes)
<visible>VideoPlayer.Content(Movies)</visible> <control type="image"> <description>Cover image</description> <left>20</left> <top>225</top> <width>180</width> <height>120</height> <aspectratio>scale</aspectratio> <texture fallback="DefaultVideoCover.png">$INFO[Player.Art(thumb)]</texture> <bordertexture border="8">ThumbBorder.png</bordertexture> <bordersize>5</bordersize> </control>
B. Change:
<top>225</top> to <top>45</top>
<width>180</width> to <width>120</width>
<height>120</height> to <height>300</height>
<aspectratio>scale</aspectratio> to <aspectratio aligny="bottom">keep</aspectratio>
$INFO[Player.Art(thumb)] to $INFO[Player.Art(tvshow.poster)]
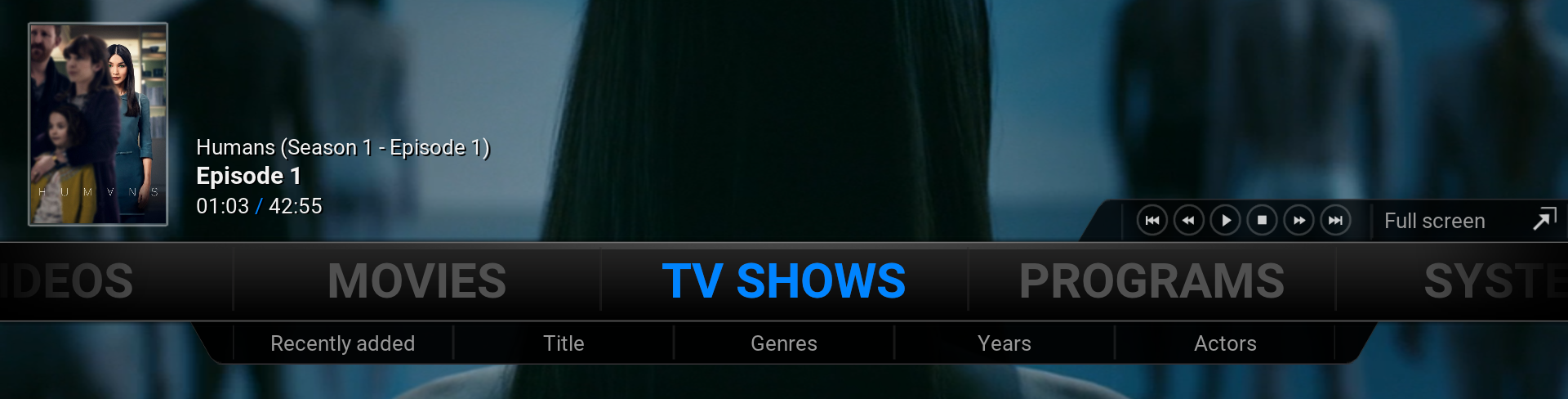
This will add the TV poster in the correct position.
Or just replace the above control section with this:
<control type="image"> <description>Cover image</description> <left>20</left> <top>45</top> <width>120</width> <height>300</height> <aspectratio aligny="bottom">keep</aspectratio> <texture fallback="DefaultVideoCover.png">$INFO[Player.Art(tvshow.poster)]</texture> <bordertexture border="8">ThumbBorder.png</bordertexture> <bordersize>5</bordersize> </control>
C. Find the following code. It's just below the above code.
<control type="label"> <description>TV Show Season Ep Label</description> <left>210</left> <top>265</top> <height>25</height> <width>1000</width> <label>$INFO[VideoPlayer.TVShowTitle] ($INFO[VideoPlayer.Season,$LOCALIZE[20373] , - ]$INFO[VideoPlayer.episode,$LOCALIZE[20359] ,])</label> <align>left</align> <aligny>center</aligny> <font>font12</font> <textcolor>white</textcolor> <shadowcolor>black</shadowcolor> </control> <control type="label"> <description>Title label</description> <left>210</left> <top>285</top> <height>30</height> <width>1000</width> <label>$INFO[Player.Title]</label> <align>left</align> <aligny>center</aligny> <font>font13_title</font> <textcolor>white</textcolor> <shadowcolor>black</shadowcolor> </control> <control type="label"> <description>Time Label</description> <left>210</left> <top>310</top> <height>30</height> <width>300</width> <label>$INFO[Player.Time]$INFO[Player.Duration,[COLOR=blue] / [/COLOR]]</label> <align>left</align> <aligny>center</aligny> <font>font12</font> <textcolor>white</textcolor> <shadowcolor>black</shadowcolor> </control>
D. Change every occurrence of <left>210</left> to <left>160</left>. This will move all the text a bit to the left so it matches how it looks when a movie is playing/paused.
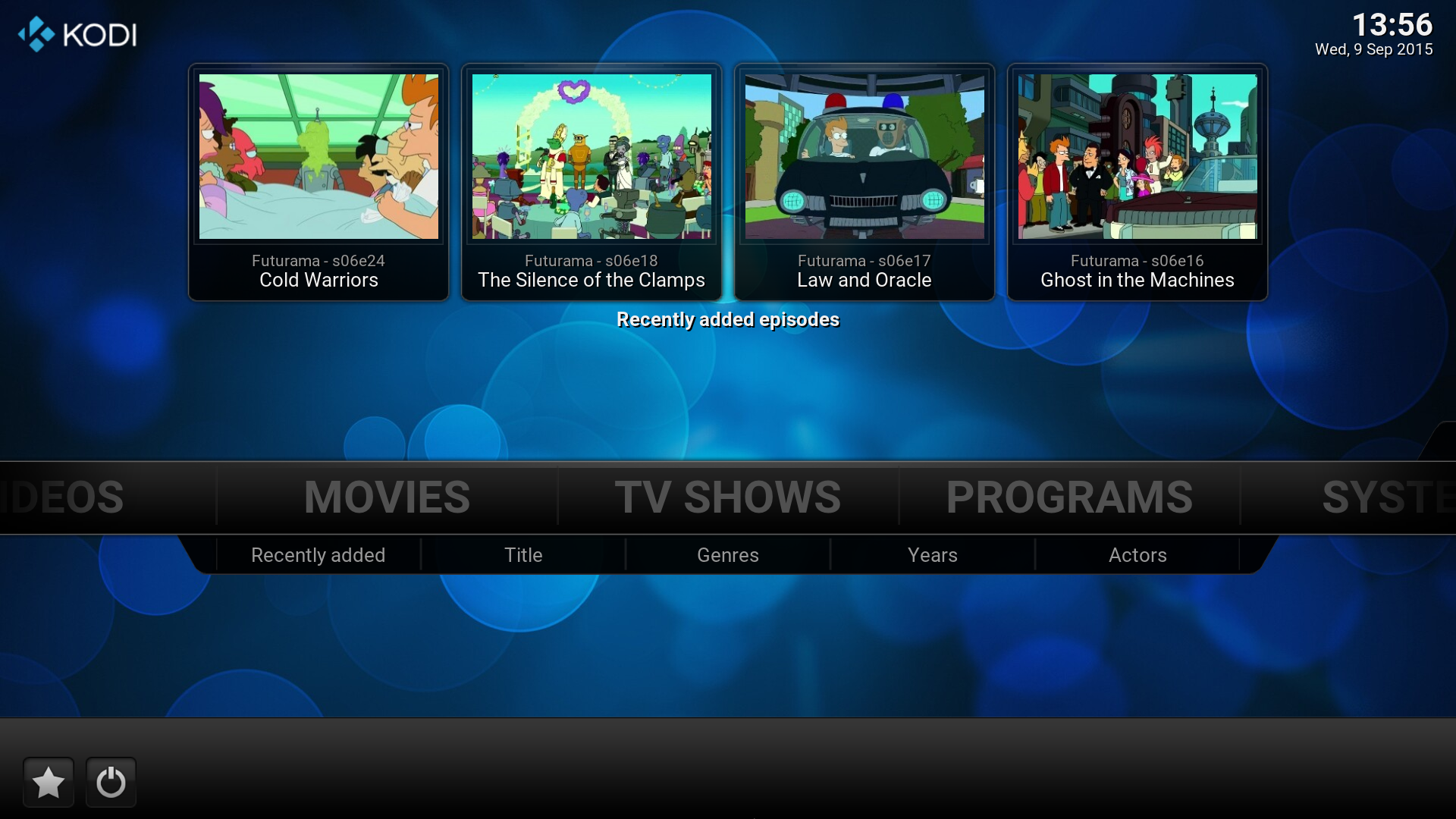
Change the recently added episode thumbnails to fanart on the Home screen
- Recentlyaddedepisodemod-2.png
MOD
- Recentlyaddedepisodemod-3.png
MOD with a better fanart
A. Open the file IncludesHomeRecentlyAdded.xml. Find the following code. Easiest found by searching for LatestEpisode.1.EpisodeTitle
<content> <item> <label>$INFO[Window.Property(LatestEpisode.1.EpisodeTitle)]</label> <label2>$INFO[Window.Property(LatestEpisode.1.ShowTitle)] - $INFO[Window.Property(LatestEpisode.1.EpisodeNo)]</label2> <onclick>PlayMedia($ESCINFO[Window.Property(LatestEpisode.1.Path)])</onclick> <icon>-</icon> <thumb>$INFO[Window.Property(LatestEpisode.1.Thumb)]</thumb> <visible>!IsEmpty(Window.Property(LatestEpisode.1.EpisodeTitle))</visible> </item> <item> <label>$INFO[Window.Property(LatestEpisode.2.EpisodeTitle)]</label> <label2>$INFO[Window.Property(LatestEpisode.2.ShowTitle)] - $INFO[Window.Property(LatestEpisode.2.EpisodeNo)]</label2> <onclick>PlayMedia($ESCINFO[Window.Property(LatestEpisode.2.Path)])</onclick> <icon>-</icon> <thumb>$INFO[Window.Property(LatestEpisode.2.Thumb)]</thumb> <visible>!IsEmpty(Window.Property(LatestEpisode.2.EpisodeTitle))</visible> </item> <item> <label>$INFO[Window.Property(LatestEpisode.3.EpisodeTitle)]</label> <label2>$INFO[Window.Property(LatestEpisode.3.ShowTitle)] - $INFO[Window.Property(LatestEpisode.3.EpisodeNo)]</label2> <onclick>PlayMedia($ESCINFO[Window.Property(LatestEpisode.3.Path)])</onclick> <icon>-</icon> <thumb>$INFO[Window.Property(LatestEpisode.3.Thumb)]</thumb> <visible>!IsEmpty(Window.Property(LatestEpisode.3.EpisodeTitle))</visible> </item> <item> <label>$INFO[Window.Property(LatestEpisode.4.EpisodeTitle)]</label> <label2>$INFO[Window.Property(LatestEpisode.4.ShowTitle)] - $INFO[Window.Property(LatestEpisode.4.EpisodeNo)]</label2> <onclick>PlayMedia($ESCINFO[Window.Property(LatestEpisode.4.Path)])</onclick> <icon>-</icon> <thumb>$INFO[Window.Property(LatestEpisode.4.Thumb)]</thumb> <visible>!IsEmpty(Window.Property(LatestEpisode.4.EpisodeTitle))</visible> </item> <item> <label>$INFO[Window.Property(LatestEpisode.5.EpisodeTitle)]</label> <label2>$INFO[Window.Property(LatestEpisode.5.ShowTitle)] - $INFO[Window.Property(LatestEpisode.5.EpisodeNo)]</label2> <onclick>PlayMedia($ESCINFO[Window.Property(LatestEpisode.5.Path)])</onclick> <icon>-</icon> <thumb>$INFO[Window.Property(LatestEpisode.5.Thumb)]</thumb> <visible>!IsEmpty(Window.Property(LatestEpisode.5.EpisodeTitle))</visible> </item> <item> <label>$INFO[Window.Property(LatestEpisode.6.EpisodeTitle)]</label> <label2>$INFO[Window.Property(LatestEpisode.6.ShowTitle)] - $INFO[Window.Property(LatestEpisode.6.EpisodeNo)]</label2> <onclick>PlayMedia($ESCINFO[Window.Property(LatestEpisode.6.Path)])</onclick> <icon>-</icon> <thumb>$INFO[Window.Property(LatestEpisode.6.Thumb)]</thumb> <visible>!IsEmpty(Window.Property(LatestEpisode.6.EpisodeTitle))</visible> </item> <item> <label>$INFO[Window.Property(LatestEpisode.7.EpisodeTitle)]</label> <label2>$INFO[Window.Property(LatestEpisode.7.ShowTitle)] - $INFO[Window.Property(LatestEpisode.7.EpisodeNo)]</label2> <onclick>PlayMedia($ESCINFO[Window.Property(LatestEpisode.7.Path)])</onclick> <icon>-</icon> <thumb>$INFO[Window.Property(LatestEpisode.7.Thumb)]</thumb> <visible>!IsEmpty(Window.Property(LatestEpisode.7.EpisodeTitle))</visible> </item> <item> <label>$INFO[Window.Property(LatestEpisode.8.EpisodeTitle)]</label> <label2>$INFO[Window.Property(LatestEpisode.8.ShowTitle)] - $INFO[Window.Property(LatestEpisode.8.EpisodeNo)]</label2> <onclick>PlayMedia($ESCINFO[Window.Property(LatestEpisode.8.Path)])</onclick> <icon>-</icon> <thumb>$INFO[Window.Property(LatestEpisode.8.Thumb)]</thumb> <visible>!IsEmpty(Window.Property(LatestEpisode.8.EpisodeTitle))</visible> </item> <item> <label>$INFO[Window.Property(LatestEpisode.9.EpisodeTitle)]</label> <label2>$INFO[Window.Property(LatestEpisode.9.ShowTitle)] - $INFO[Window.Property(LatestEpisode.9.EpisodeNo)]</label2> <onclick>PlayMedia($ESCINFO[Window.Property(LatestEpisode.9.Path)])</onclick> <icon>-</icon> <thumb>$INFO[Window.Property(LatestEpisode.9.Thumb)]</thumb> <visible>!IsEmpty(Window.Property(LatestEpisode.9.EpisodeTitle))</visible> </item> <item> <label>$INFO[Window.Property(LatestEpisode.10.EpisodeTitle)]</label> <label2>$INFO[Window.Property(LatestEpisode.10.ShowTitle)] - $INFO[Window.Property(LatestEpisode.10.EpisodeNo)]</label2> <onclick>PlayMedia($ESCINFO[Window.Property(LatestEpisode.10.Path)])</onclick> <icon>-</icon> <thumb>$INFO[Window.Property(LatestEpisode.10.Thumb)]</thumb> <visible>!IsEmpty(Window.Property(LatestEpisode.10.EpisodeTitle))</visible> </item> </content>
B. Change every occurrence of Thumb to Fanart in the thumb sections, i.e.
<thumb>$INFO[Window.Property(LatestEpisode.1.Thumb)]</thumb>
e.g. LatestEpisode.1.Thumb to LatestEpisode.1.Fanart
C. Optional, change the fanart for the show to something more descritve, e.g. like the 3rd screenshot above.