HOW-TO:Change the episode thumbnail in Confluence: Difference between revisions
No edit summary |
|||
| Line 1: | Line 1: | ||
{{mininav| [[Skinning]] | [[Confluence]] }} | {{mininav| [[Skinning]] | [[Confluence]] }} | ||
This tutorial will show how to change the '''episode thumbnail''' on the ''Info screen'' {{keypress|I}}, ''OSD'' {{keypress|M}} and ''Home'' (when playing/paused). This is achieved by editing [https://github.com/xbmc/xbmc/blob/master/addons/skin.confluence/720p/VideoFullScreen.xml VideoFullScreen.xml]. You'd want to do this because sometimes the thumbnails contain spoilers. | This tutorial will show how to change the '''episode thumbnail''' on the ''Info screen'' {{keypress|I}}, ''OSD'' {{keypress|M}} and ''Home screen'' (when playing/paused). This is achieved by editing [https://github.com/xbmc/xbmc/blob/master/addons/skin.confluence/720p/VideoFullScreen.xml VideoFullScreen.xml] and [https://github.com/xbmc/xbmc/blob/master/addons/skin.confluence/720p/Home.xml Home.xml]. You'd want to do this because sometimes the thumbnails contain spoilers. | ||
==Changing the episode thumbnail to a TV Show poster on OSD & Info screen== | ==Changing the episode thumbnail to a TV Show poster on the OSD & Info screen== | ||
<gallery widths=500px heights=150px> | <gallery widths=500px heights=150px> | ||
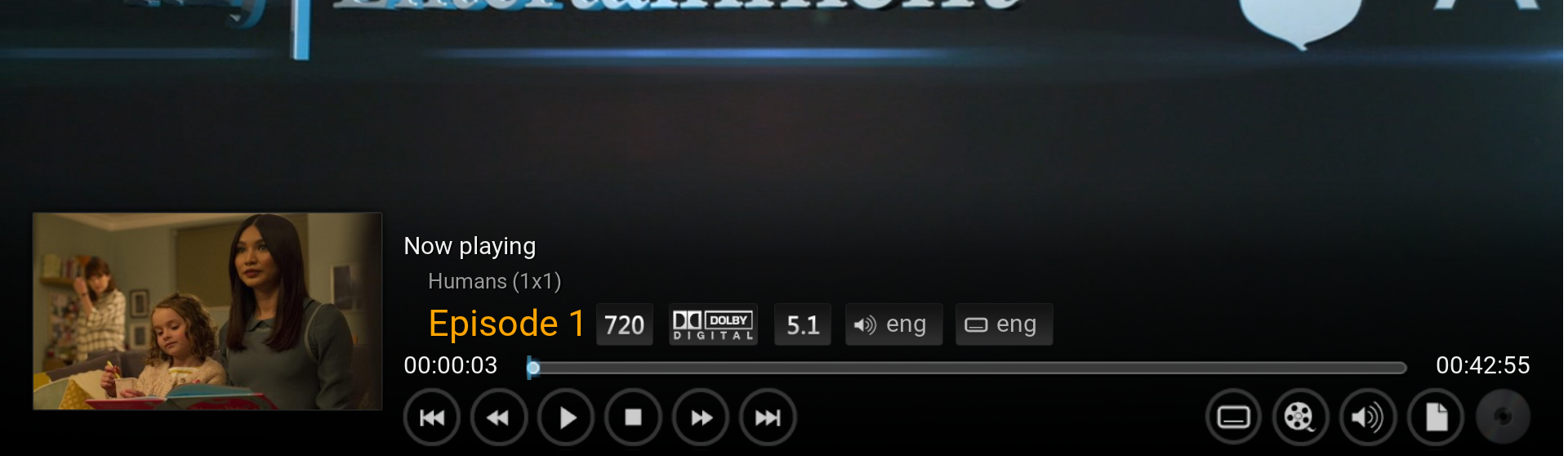
File:Osdorg.png|Original ''OSD'' | File:Osdorg.png|Original ''OSD'' | ||
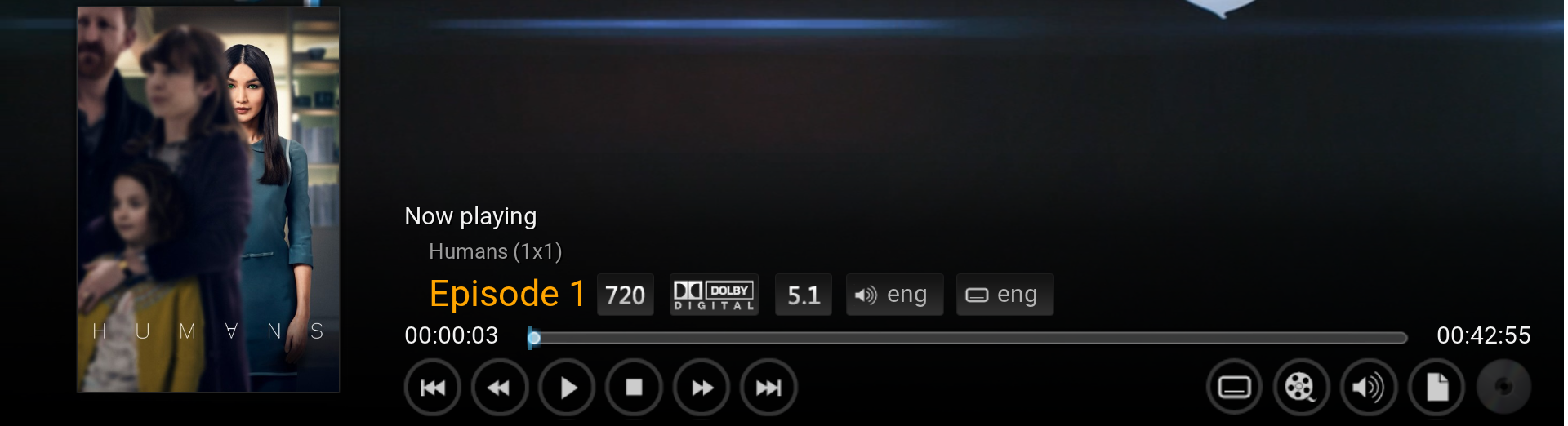
File:Osdposter.png|MOD | File:Osdposter.png|MOD | ||
</gallery> | </gallery> | ||
A. Open the file VideoFullScreen.xml and find the following code. It's easiest found by searching for '''[VideoPlayer.Content(Movies) | VideoPlayer.Content(LiveTV)]''' | A. Open the file ''VideoFullScreen.xml'' and find the following code. It's easiest found by searching for '''[VideoPlayer.Content(Movies) | VideoPlayer.Content(LiveTV)]''' | ||
<syntaxhighlight lang="xml"><control type="image" id="1"><br /> | <syntaxhighlight lang="xml"><control type="image" id="1"><br /> | ||
<description>cover image</description> | <description>cover image</description> | ||
| Line 27: | Line 27: | ||
'''<height>230</height>''' to '''<height>330</height>'''<br /> | '''<height>230</height>''' to '''<height>330</height>'''<br /> | ||
This will make the TV Show poster the same size as movie posters. | This will make the TV Show poster the same size as movie posters. | ||
==Changing the episode thumbnail to a TV Show poster on the Home screen== | |||
A. Open the file ''Home.xml'' and find the following code. It's easiest found by searching for '''<visible>VideoPlayer.Content(Episodes)''' | |||
<syntaxhighlight lang="xml"> | |||
<visible>VideoPlayer.Content(Movies)</visible> | |||
<control type="image"> | |||
<description>Cover image</description> | |||
<left>20</left> | |||
<top>225</top> | |||
<width>180</width> | |||
<height>120</height> | |||
<aspectratio>scale</aspectratio> | |||
<texture fallback="DefaultVideoCover.png">$INFO[Player.Art(thumb)]</texture> | |||
<bordertexture border="8">ThumbBorder.png</bordertexture> | |||
<bordersize>5</bordersize> | |||
</control> | |||
</syntaxhighlight> | |||
B. Change:<br /> | |||
'''<top>225</top>''' to '''<top>45</top>'''<br /> | |||
'''<aspectratio>scale</aspectratio>''' to '''<aspectratio aligny="bottom">keep</aspectratio>'''<br /> | |||
'''$INFO[Player.Art(thumb)]''' to '''$INFO[Player.Art(tvshow.poster)]'''<br /> | |||
This will add the TV poster in the correct position. | |||
C. Find the following code. It's just below the above code. | |||
<syntaxhighlight lang="xml"><control type="group"> | |||
<control type="label"> | |||
<description>TV Show Season Ep Label</description> | |||
<left>210</left> | |||
<top>265</top> | |||
<height>25</height> | |||
<width>1000</width> | |||
<label>$INFO[VideoPlayer.TVShowTitle] ($INFO[VideoPlayer.Season,$LOCALIZE[20373] , - ]$INFO[VideoPlayer.episode,$LOCALIZE[20359] ,])</label> | |||
<align>left</align> | |||
<aligny>center</aligny> | |||
<font>font12</font> | |||
<textcolor>white</textcolor> | |||
<shadowcolor>black</shadowcolor> | |||
</control> | |||
<control type="label"> | |||
<description>Title label</description> | |||
<left>210</left> | |||
<top>285</top> | |||
<height>30</height> | |||
<width>1000</width> | |||
<label>$INFO[Player.Title]</label> | |||
<align>left</align> | |||
<aligny>center</aligny> | |||
<font>font13_title</font> | |||
<textcolor>white</textcolor> | |||
<shadowcolor>black</shadowcolor> | |||
</control> | |||
<control type="label"> | |||
<description>Time Label</description> | |||
<left>210</left> | |||
<top>310</top> | |||
<height>30</height> | |||
<width>300</width> | |||
<label>$INFO[Player.Time]$INFO[Player.Duration,[COLOR=blue] / [/COLOR]]</label> | |||
<align>left</align> | |||
<aligny>center</aligny> | |||
<font>font12</font> | |||
<textcolor>white</textcolor> | |||
<shadowcolor>black</shadowcolor> | |||
</control></syntaxhighlight> | |||
D. Change every occurrence of '''<left>210</left>''' to '''<left>160</left>'''. It moves all the text a bit to the left so it matches how it looks when a movie is playing/paused. | |||
Revision as of 20:13, 31 August 2015
This tutorial will show how to change the episode thumbnail on the Info screen I, OSD M and Home screen (when playing/paused). This is achieved by editing VideoFullScreen.xml and Home.xml. You'd want to do this because sometimes the thumbnails contain spoilers.
Changing the episode thumbnail to a TV Show poster on the OSD & Info screen
A. Open the file VideoFullScreen.xml and find the following code. It's easiest found by searching for [VideoPlayer.Content(Movies) | VideoPlayer.Content(LiveTV)]
<control type="image" id="1"><br />
<description>cover image</description>
<left>20</left>
<top>260r</top>
<width>300</width>
<height>230</height>
<texture fallback="DefaultVideoCover.png">$INFO[Player.Art(thumb)]</texture>
<aspectratio aligny="bottom">keep</aspectratio>
<bordertexture border="8">ThumbShadow.png</bordertexture>
<bordersize>8</bordersize>
<visible>![VideoPlayer.Content(Movies) | VideoPlayer.Content(LiveTV)]</visible>
</control
B. Replace $INFO[Player.Art(thumb)] with $INFO[Player.Art(tvshow.poster)]
This changes the episode thumbnail to a TV Show poster.
C. Change:
<top>260r</top> to <top>350r</top>
<height>230</height> to <height>330</height>
This will make the TV Show poster the same size as movie posters.
Changing the episode thumbnail to a TV Show poster on the Home screen
A. Open the file Home.xml and find the following code. It's easiest found by searching for <visible>VideoPlayer.Content(Episodes)
<visible>VideoPlayer.Content(Movies)</visible> <control type="image"> <description>Cover image</description> <left>20</left> <top>225</top> <width>180</width> <height>120</height> <aspectratio>scale</aspectratio> <texture fallback="DefaultVideoCover.png">$INFO[Player.Art(thumb)]</texture> <bordertexture border="8">ThumbBorder.png</bordertexture> <bordersize>5</bordersize> </control>
B. Change:
<top>225</top> to <top>45</top>
<aspectratio>scale</aspectratio> to <aspectratio aligny="bottom">keep</aspectratio>
$INFO[Player.Art(thumb)] to $INFO[Player.Art(tvshow.poster)]
This will add the TV poster in the correct position.
C. Find the following code. It's just below the above code.
<control type="group"> <control type="label"> <description>TV Show Season Ep Label</description> <left>210</left> <top>265</top> <height>25</height> <width>1000</width> <label>$INFO[VideoPlayer.TVShowTitle] ($INFO[VideoPlayer.Season,$LOCALIZE[20373] , - ]$INFO[VideoPlayer.episode,$LOCALIZE[20359] ,])</label> <align>left</align> <aligny>center</aligny> <font>font12</font> <textcolor>white</textcolor> <shadowcolor>black</shadowcolor> </control> <control type="label"> <description>Title label</description> <left>210</left> <top>285</top> <height>30</height> <width>1000</width> <label>$INFO[Player.Title]</label> <align>left</align> <aligny>center</aligny> <font>font13_title</font> <textcolor>white</textcolor> <shadowcolor>black</shadowcolor> </control> <control type="label"> <description>Time Label</description> <left>210</left> <top>310</top> <height>30</height> <width>300</width> <label>$INFO[Player.Time]$INFO[Player.Duration,[COLOR=blue] / [/COLOR]]</label> <align>left</align> <aligny>center</aligny> <font>font12</font> <textcolor>white</textcolor> <shadowcolor>black</shadowcolor> </control>
D. Change every occurrence of <left>210</left> to <left>160</left>. It moves all the text a bit to the left so it matches how it looks when a movie is playing/paused.