Custom home items/Aeon Nox Silvo: Difference between revisions
No edit summary |
(Updated for v18) |
||
| Line 4: | Line 4: | ||
= Introduction = | = Introduction = | ||
<section begin="intro" /> | <section begin="intro" />This Guide explains the process of creating new Main Menu items to enable separate main menu listings. Example uses include: | ||
This Guide explains the process of creating new Main Menu items to enable separate main menu listings. Example uses include: | |||
*Separating childrens movies from mature movies | *Separating childrens movies from mature movies | ||
*Separately list documentaries, cartoons, sci-fi or any other genre | *Separately list documentaries, cartoons, sci-fi or any other genre | ||
*Separately list Home Movies <section end="intro" /> | *Separately list Home Movies <section end="intro" /> | ||
Note: This guide assumes you know how to install Kodi, install skins, and add Sources to your Kodi library, and have installed the AeonNox:SiLVO skin | |||
Note: This guide assumes you know how to install Kodi, install skins, and add Sources to your Kodi library, and have installed the | |||
Any errors or ommissions on this page, report '''''[https://forum.kodi.tv/showthread.php?tid=327704 on the forum here]''''' | Any errors or ommissions on this page, report '''''[https://forum.kodi.tv/showthread.php?tid=327704 on the forum here]''''' | ||
| Line 42: | Line 32: | ||
#Click '''SYSTEM''' on the Main Menu, then in the window that opens click on the '''System''' icon. In the bottom left corner by the '''gear''' symbol ensure '''EXPERT''' is chosen. | #Click '''SYSTEM''' on the Main Menu, then in the window that opens click on the '''System''' icon. In the bottom left corner by the '''gear''' symbol ensure '''EXPERT''' is chosen. | ||
#Add each folder as a '''Source''' to the Kodi library using the '''Add Video Source''' dialog box, being sure to select the content type (Movies or TV, etc.) correctly. | #Add each folder as a '''Source''' to the Kodi library using the '''Add Video Source''' dialog box, being sure to select the content type (Movies or TV, etc.) correctly and scraping. | ||
<gallery widths= | <gallery mode="packed" widths="500px" heights="283px"> | ||
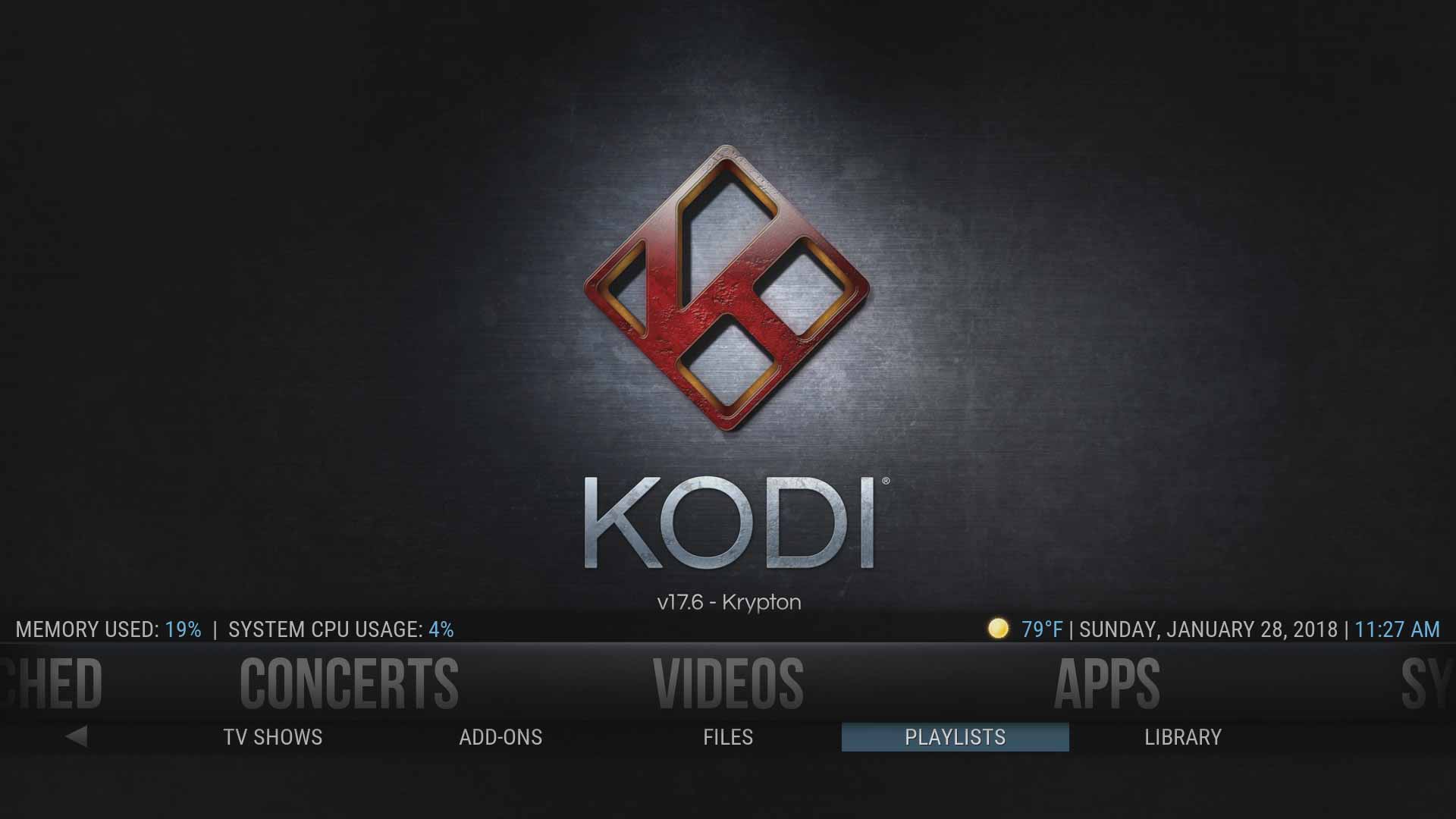
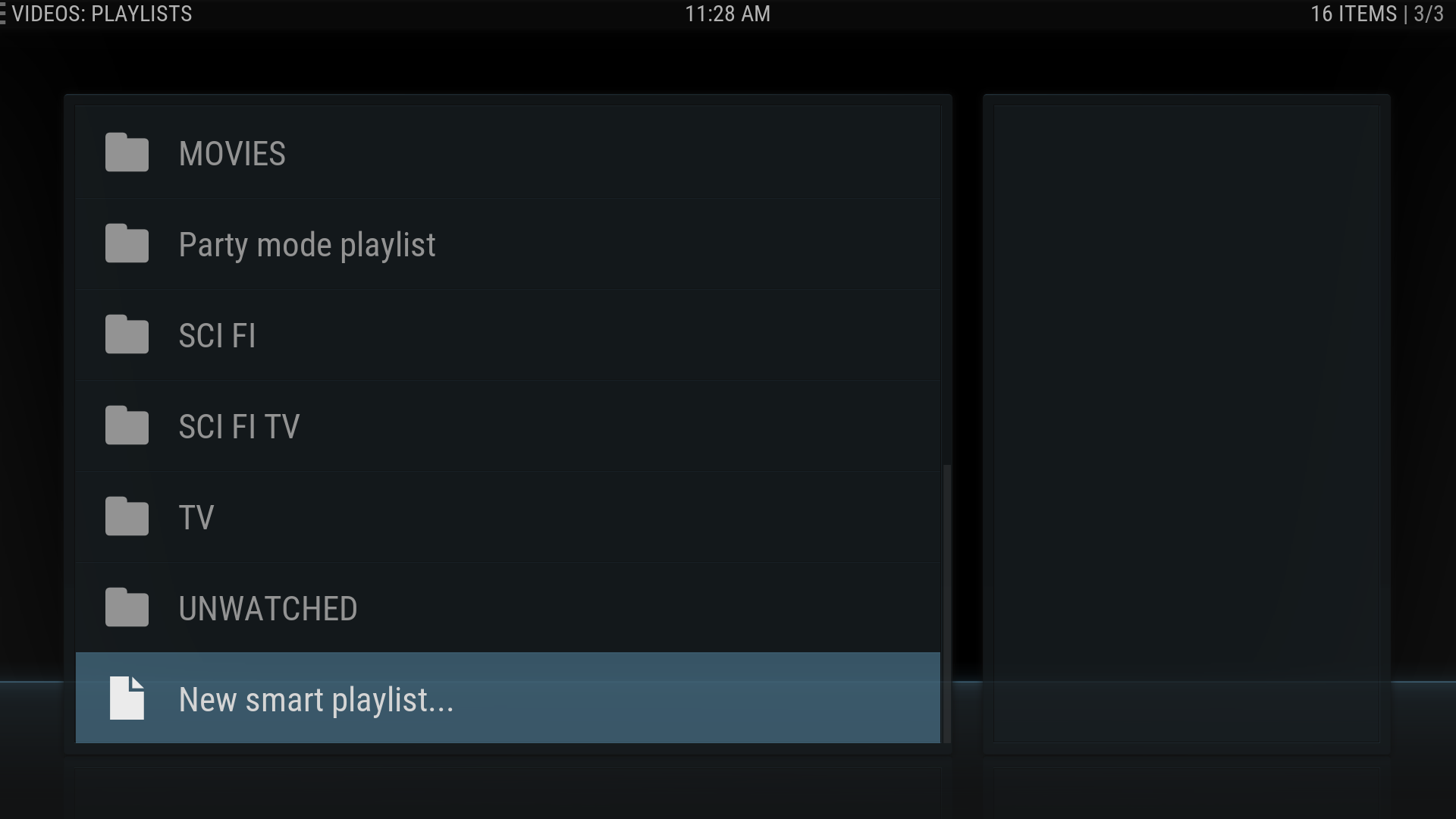
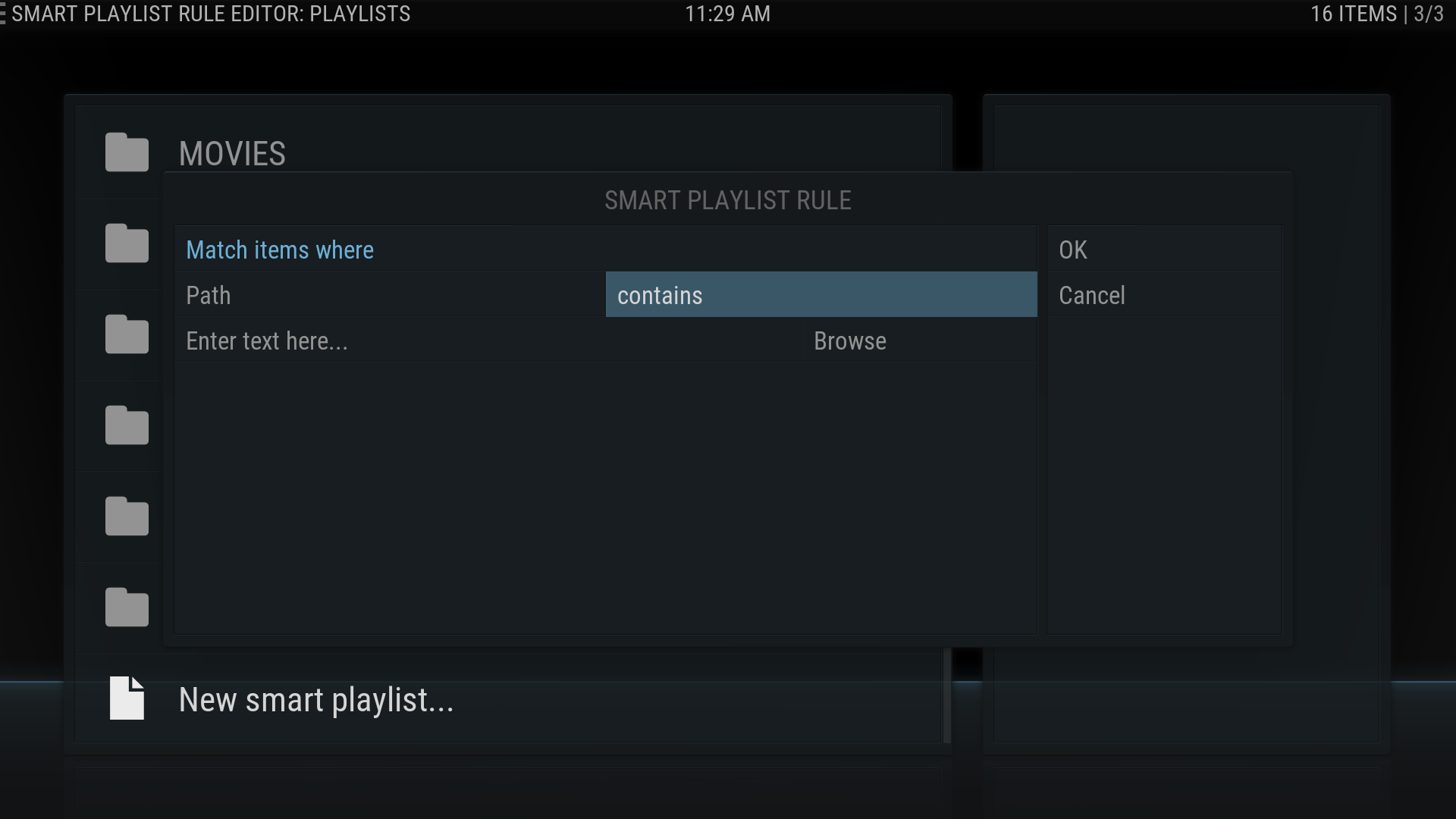
File:CustomMenuItem01.jpg|3. After each folder has been added as a Source and scraped, go to the '''Playlists''' button under the '''Videos''' Main Menu button. | File:CustomMenuItem01.jpg|3. After each folder has been added as a Source and scraped, go to the '''Playlists''' button under the '''Videos''' Main Menu button. | ||
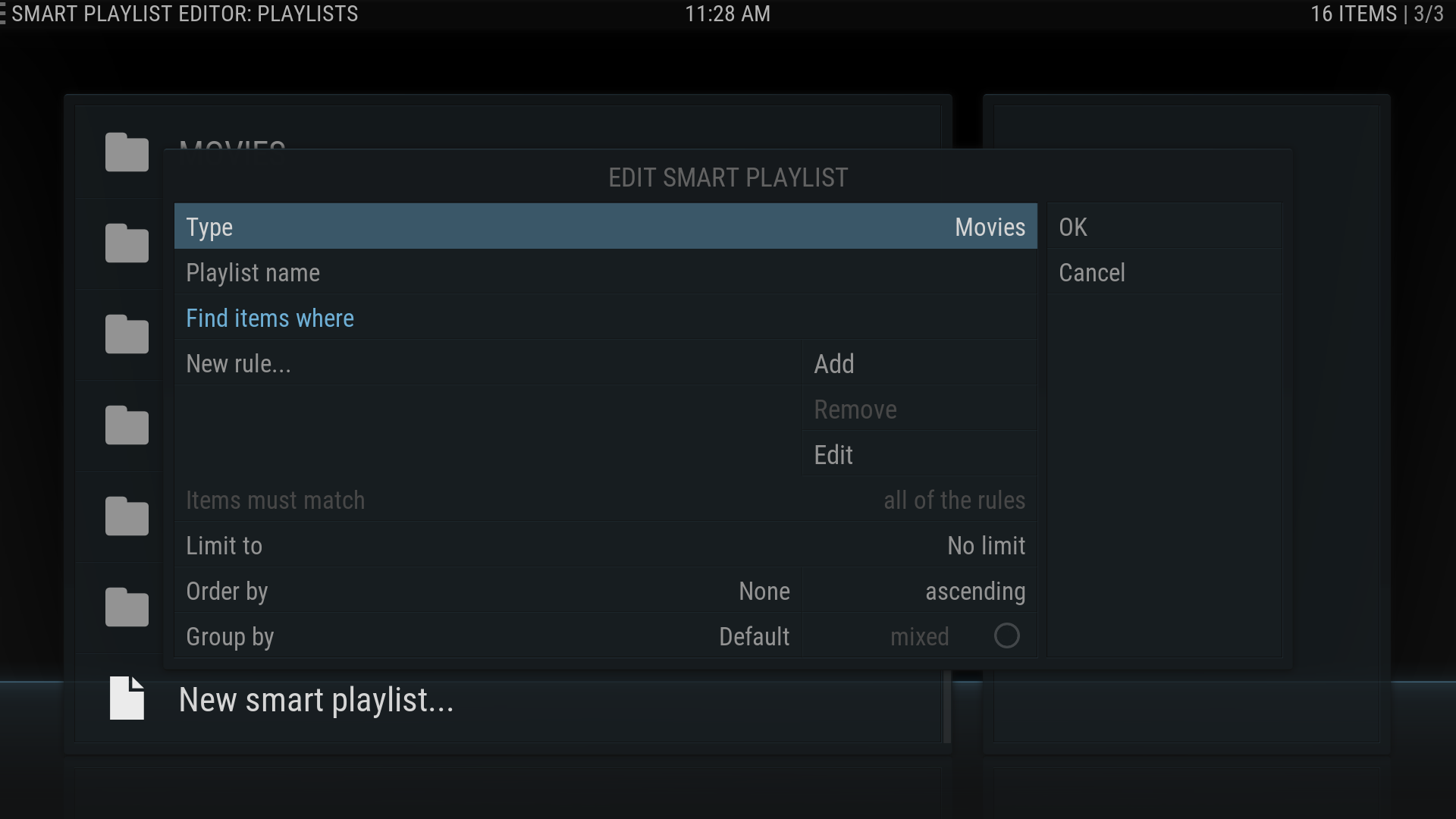
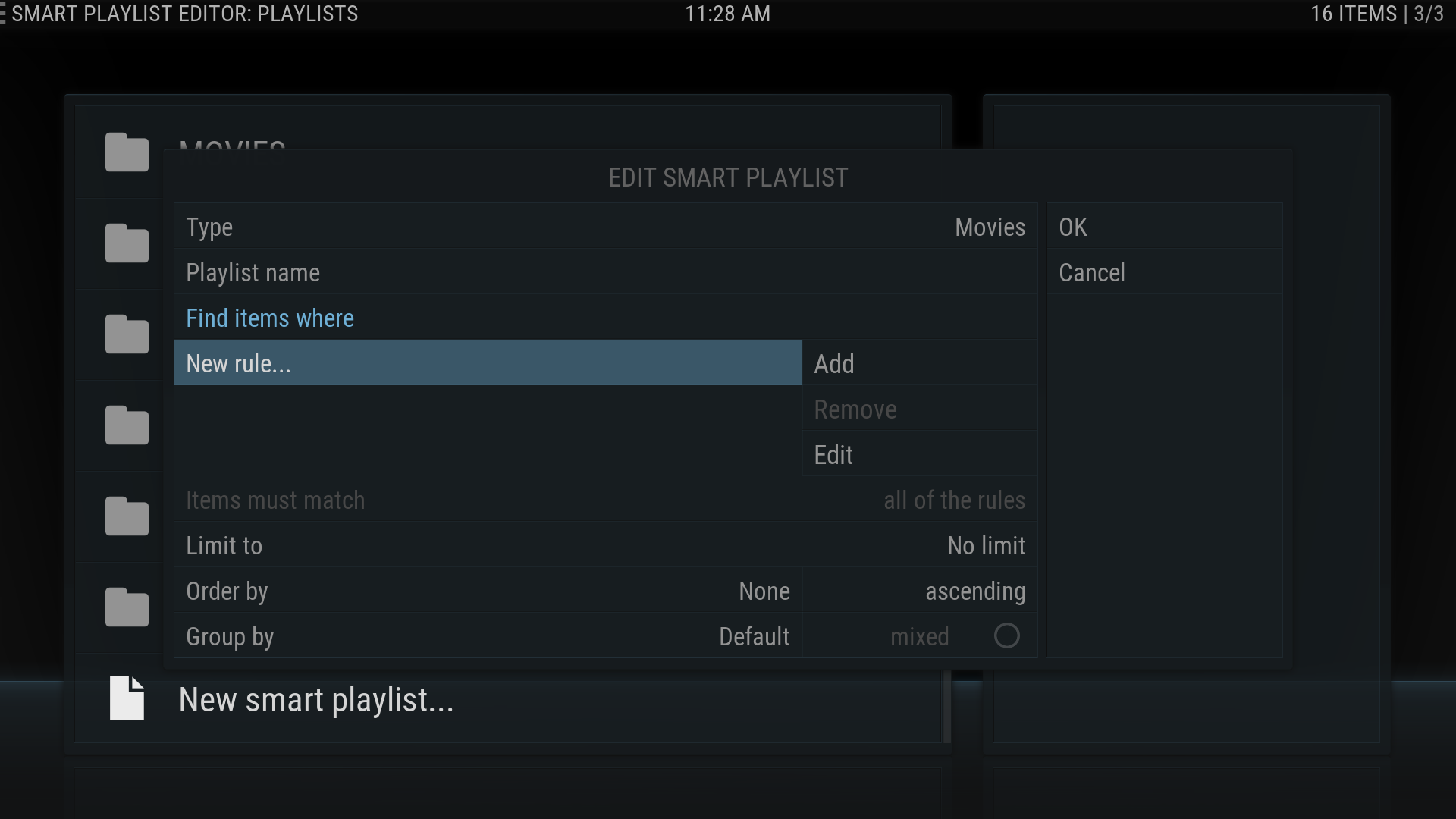
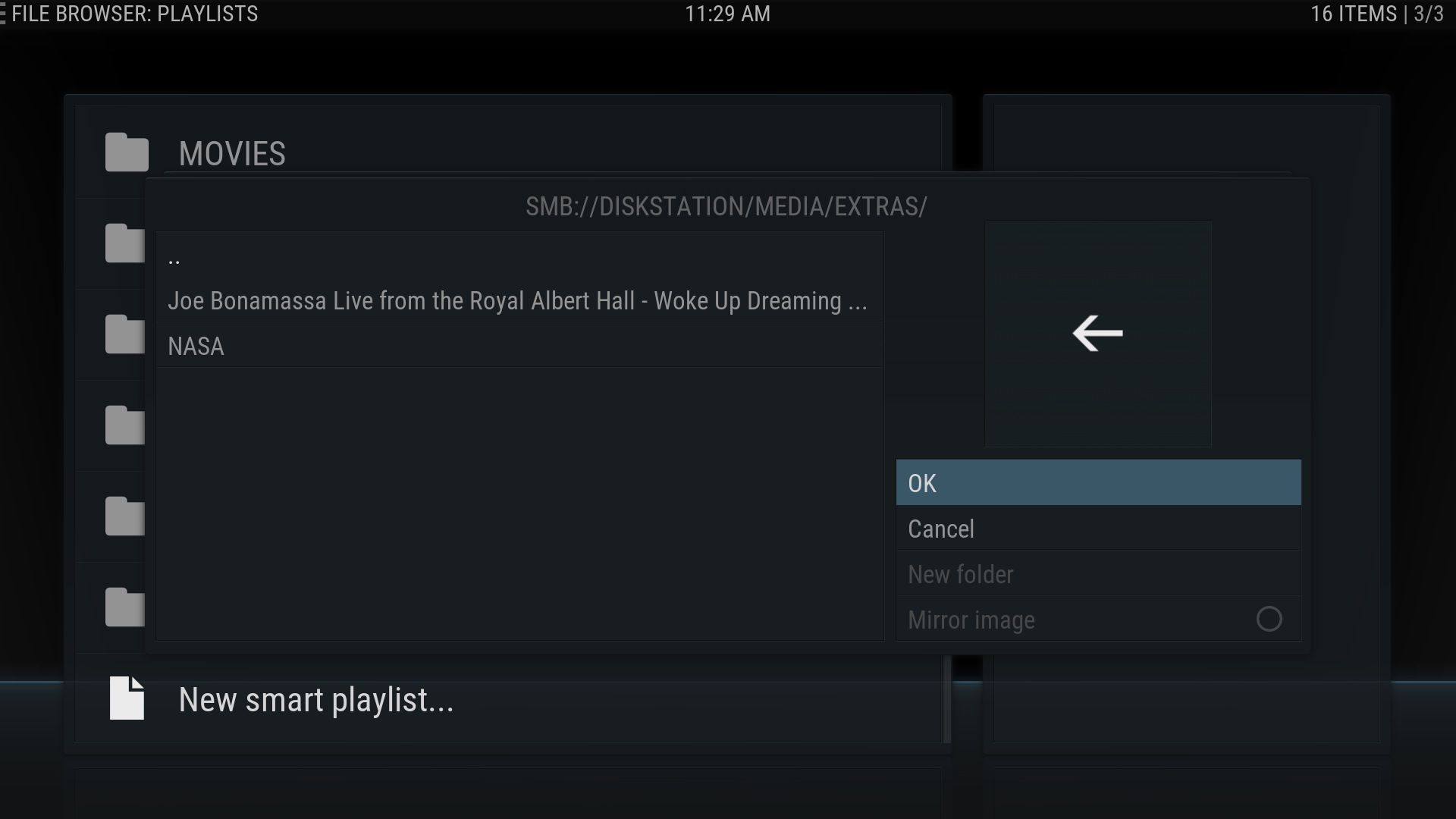
File:CustomMenuItem02.png|4. Choose '''New smart playlist…''' | File:CustomMenuItem02.png|4. Choose '''New smart playlist…''' | ||
| Line 67: | Line 57: | ||
This step will create the new Main Menu items. The next section is a straight continuation of the steps in this section. | This step will create the new Main Menu items. The next section is a straight continuation of the steps in this section. | ||
<gallery widths= | <gallery mode="packed" widths="500px" heights="283px"> | ||
File:CustomMenuItem14.jpg|17. Click on '''SKIN SETTINGS''' under '''SYSTEM''' in the Main Menu. | File:CustomMenuItem14.jpg|17. Click on '''SKIN SETTINGS''' under '''SYSTEM''' in the Main Menu. | ||
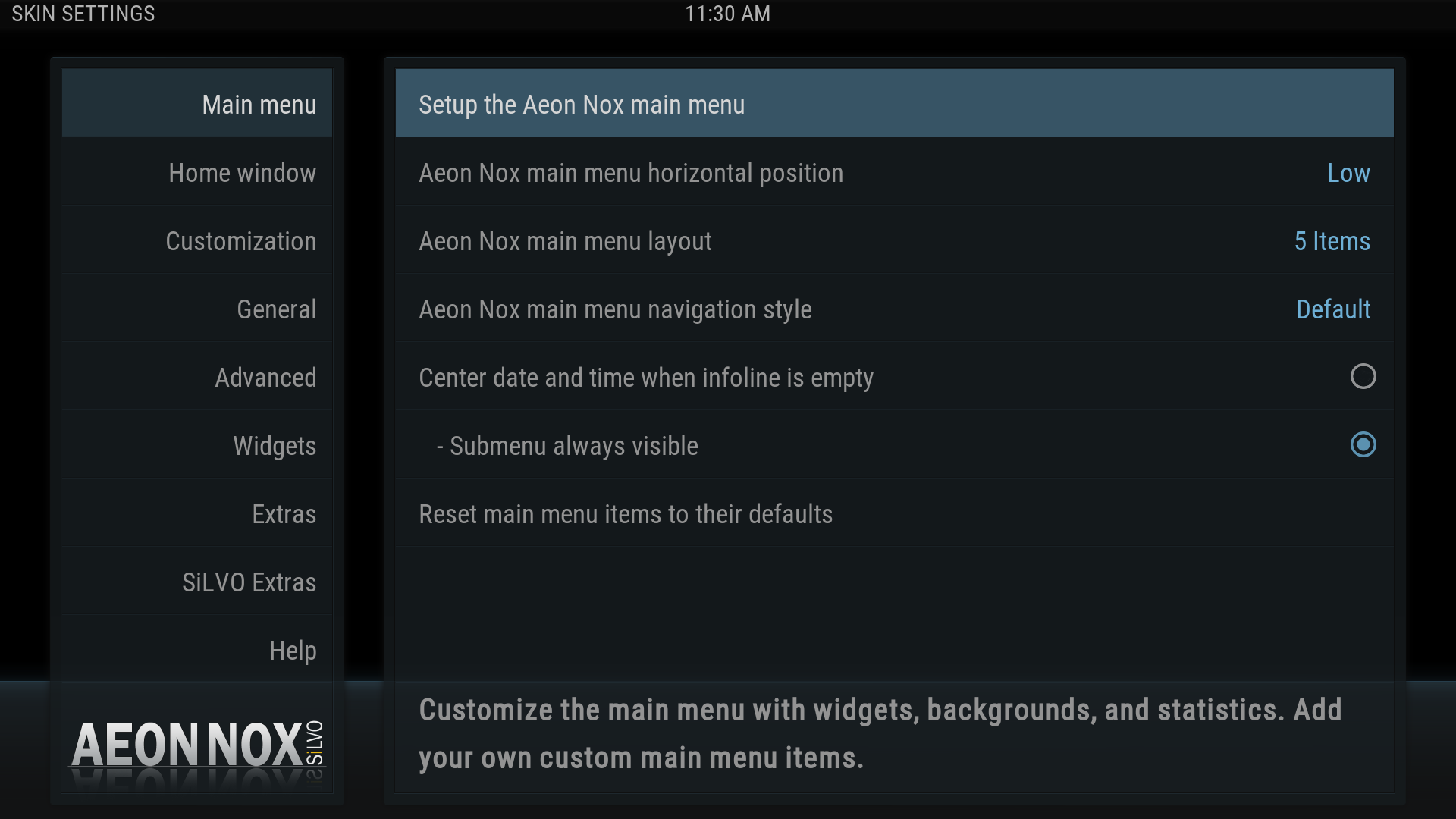
File:CustomMenuItem15.png|18. In the next screen, click on '''Setup the Aeon Nox main menu''' | File:CustomMenuItem15.png|18. In the next screen, click on '''Setup the Aeon Nox main menu''' | ||
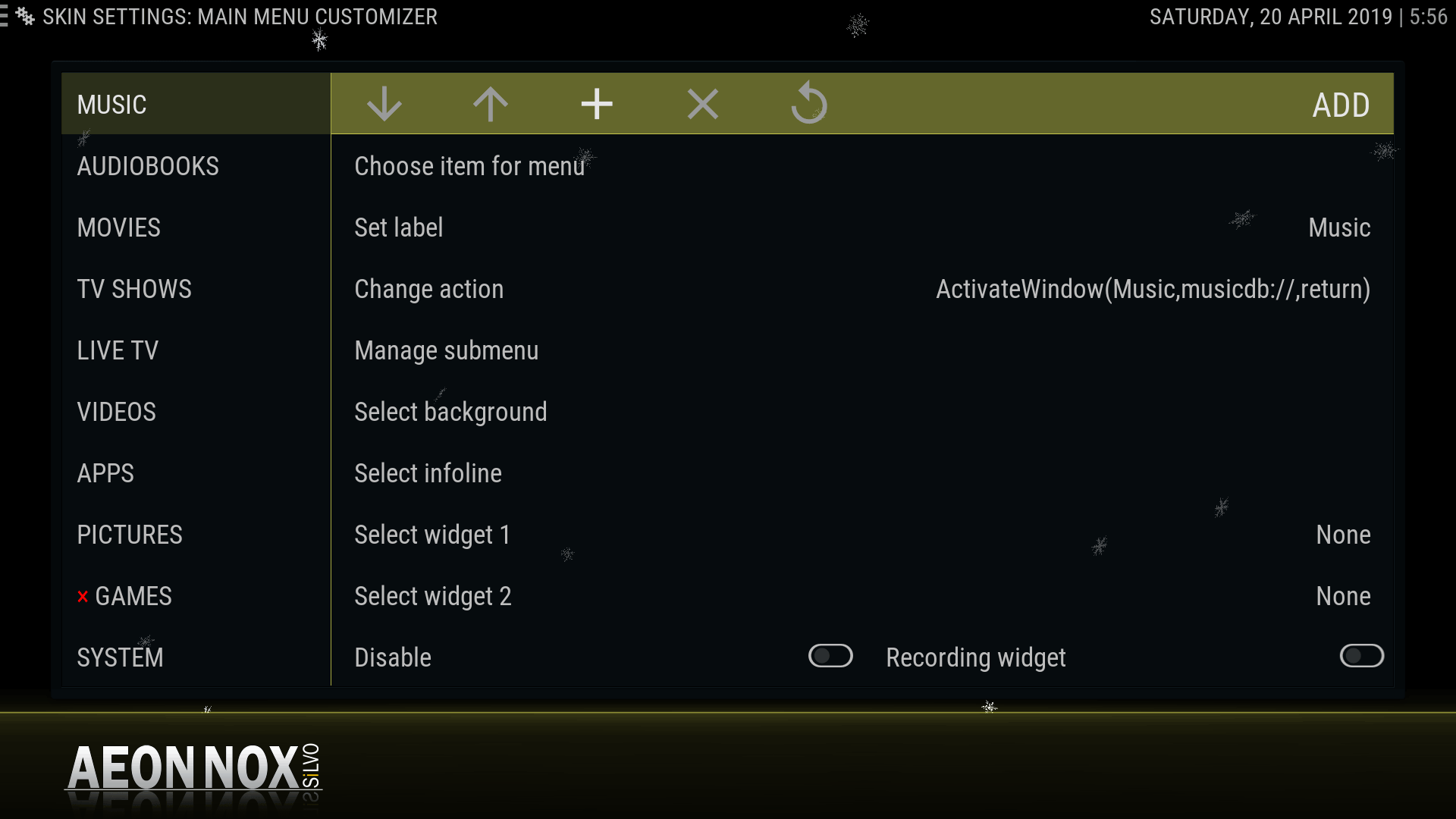
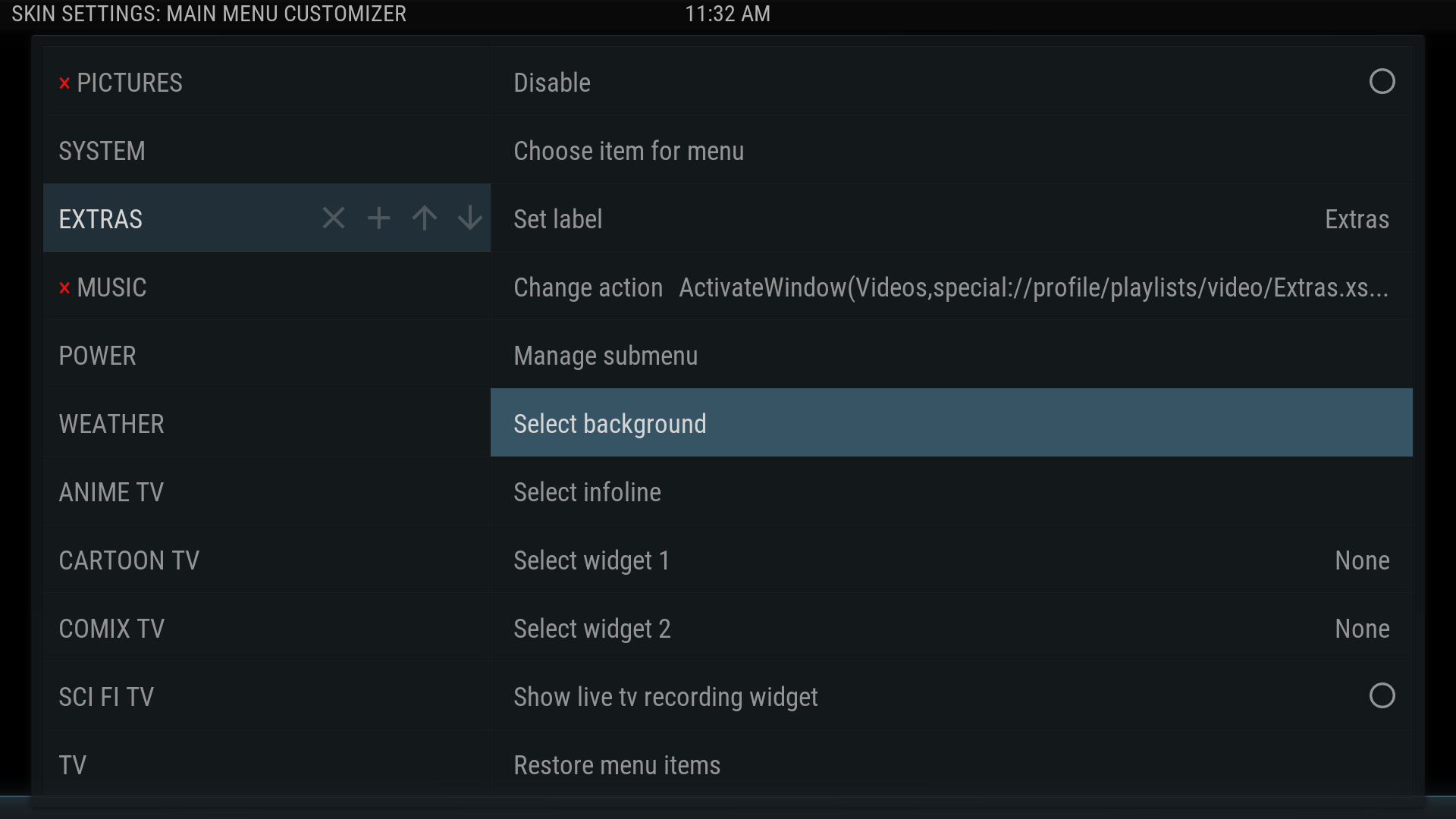
File:CustomMenuItem16.png|19. The '''MAIN MENU CUSTOMIZER''' windows opens and will look like the above image | File:CustomMenuItem16.png|19. The '''MAIN MENU CUSTOMIZER''' windows opens and will look like the above image | ||
</gallery> | </gallery> | ||
The Menu Items are on the left | ;Description of options | ||
:The Menu Items are on the left | |||
:Options are along the top row (or next to menu item in previous versions) | |||
::'''X''' - deletes the item | |||
::'''+''' - adds a new menu item | |||
::'''↑''' - move menu item up the list | |||
::'''↓''' - move menu item down the list | |||
::'''Restore''' - default menu items that have been removed or modified will be restored to original. User added menu items will remain. | |||
::Note: The default center of them Main Menu is the third '''active''' menu item in the list. In this example, it is '''MOVIES'''). | |||
| Line 81: | Line 78: | ||
This final step now links the Smart Playlists created in Section 3 to the new Main Menu items created in the previous Section. | This final step now links the Smart Playlists created in Section 3 to the new Main Menu items created in the previous Section. | ||
<gallery widths= | <gallery mode="packed" widths="500px" heights="283px"> | ||
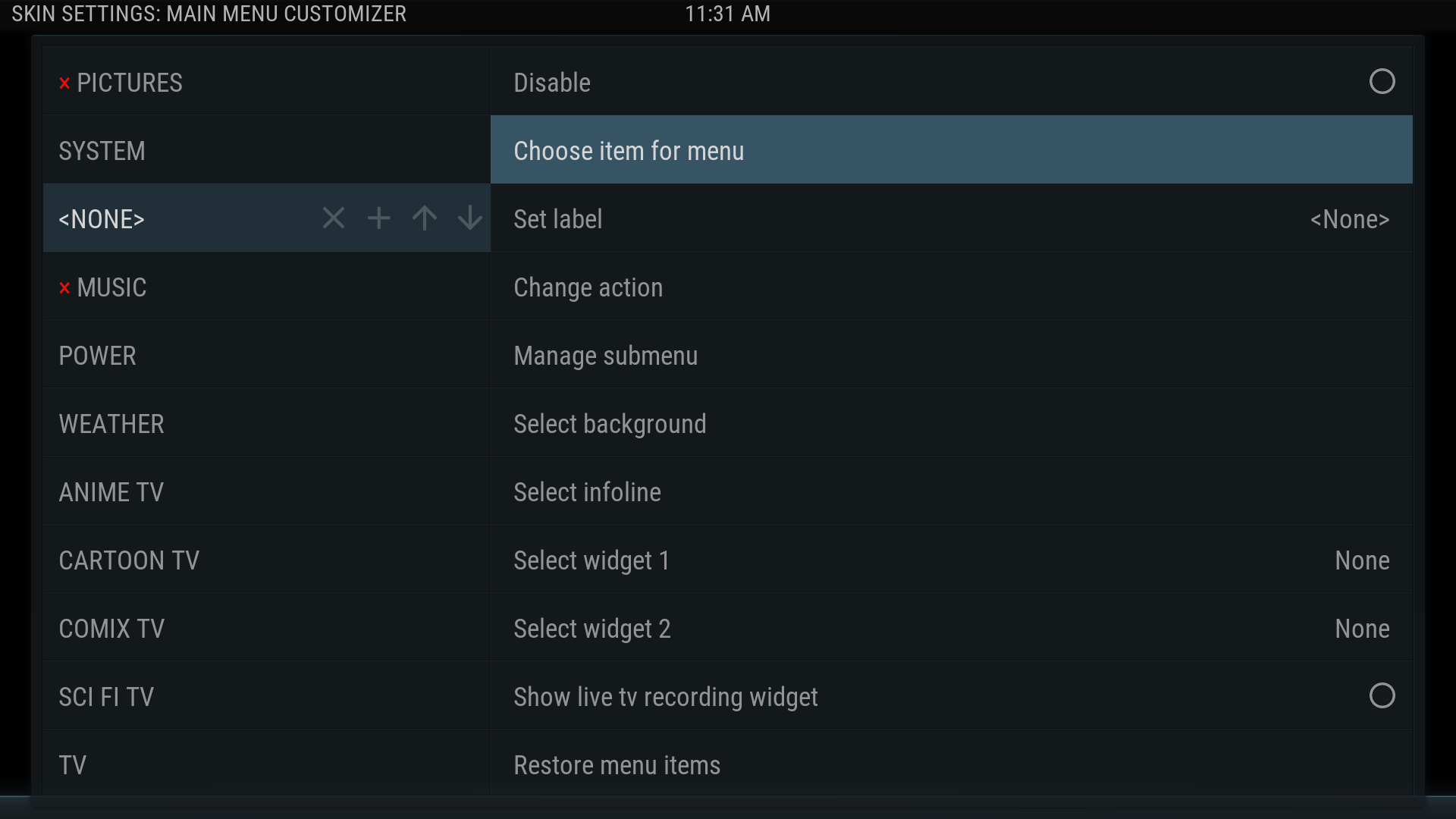
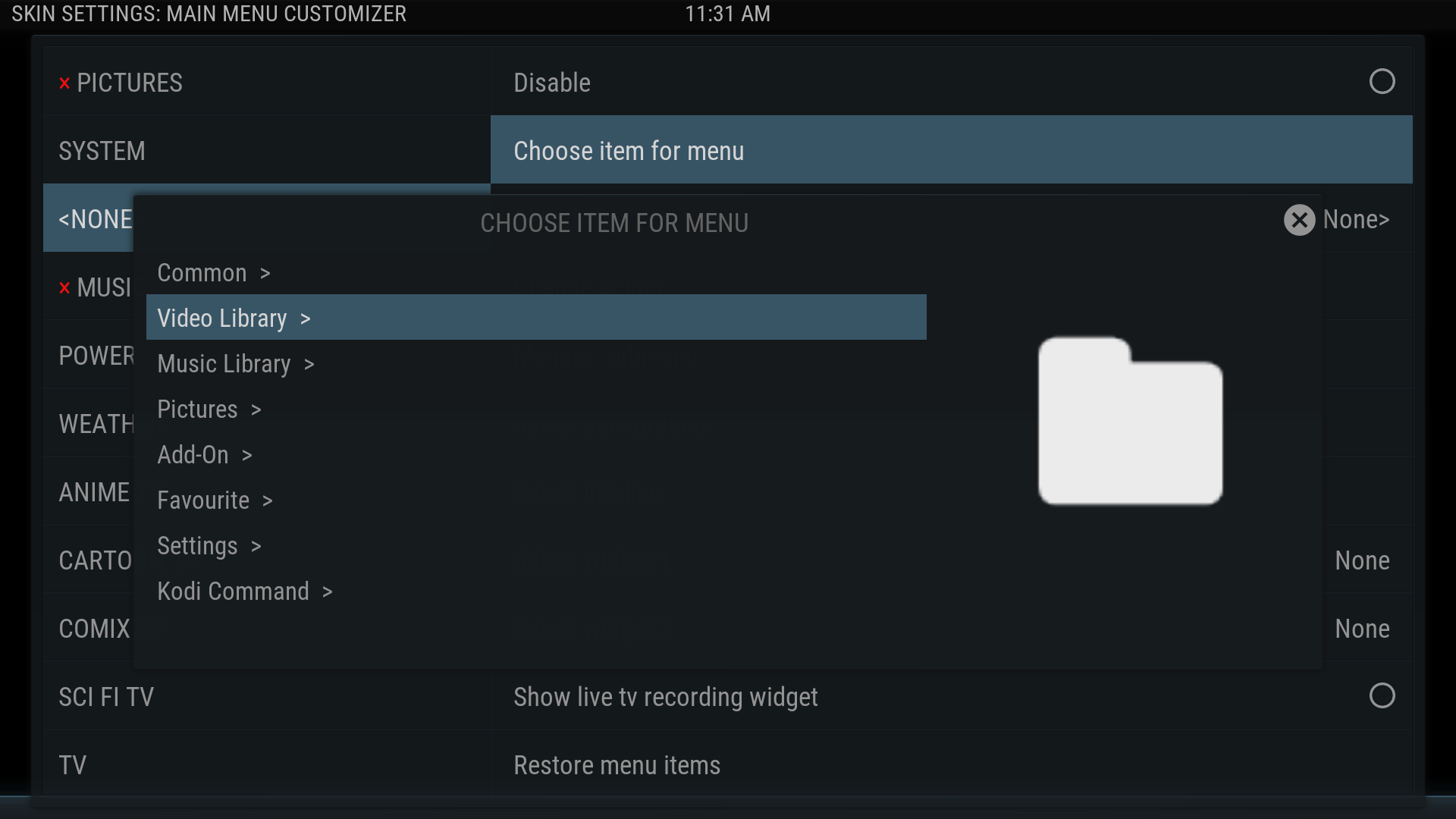
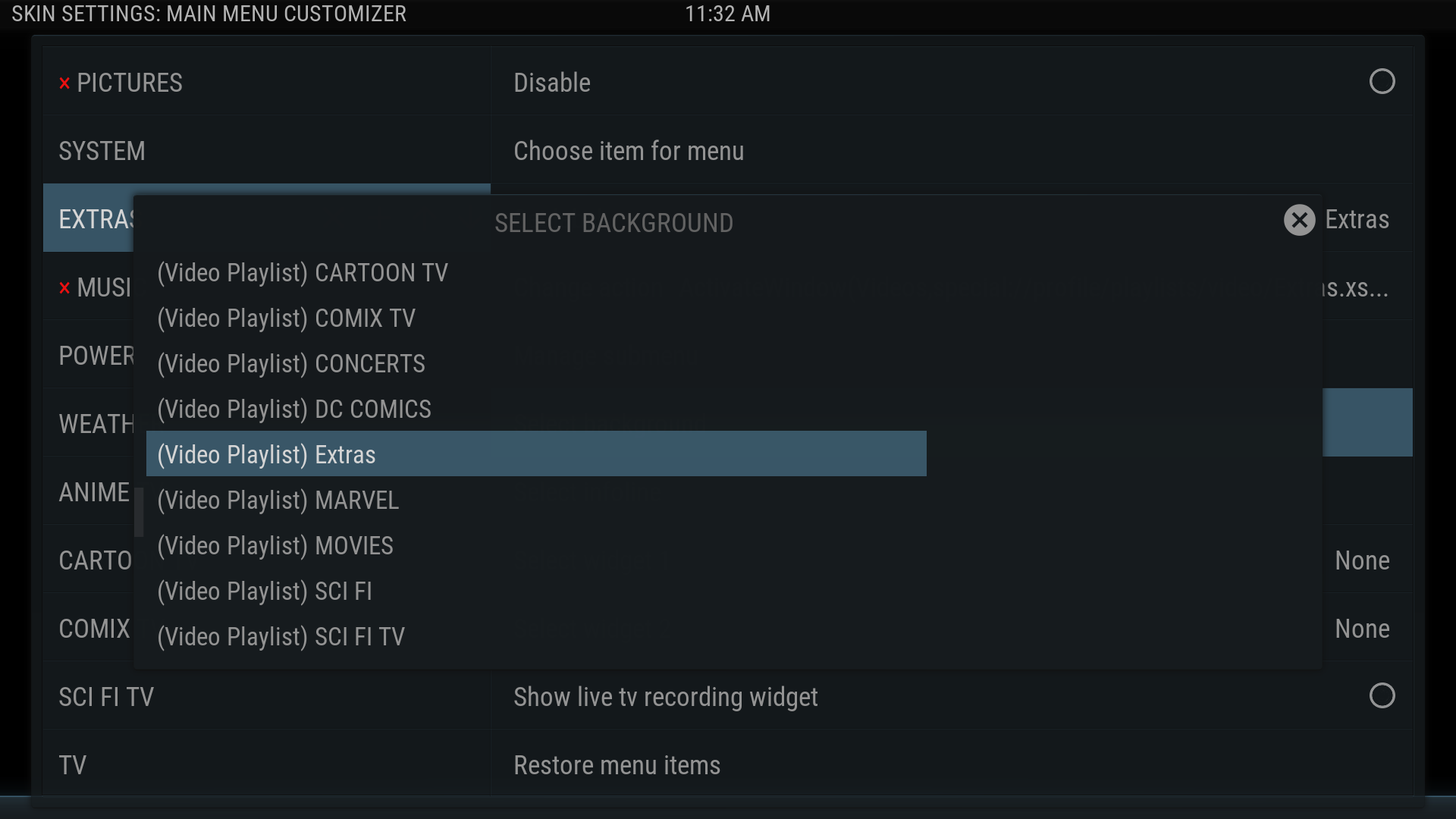
File:CustomMenuItem17.png|20. Select a Main Menu item you want to change, or click the plus sign to create a new one. If you create a new item, it will appear below the selected menu item with the label '''NONE'''. Either way, on the right side, select '''Choose item for menu''' and a pop out menu will appear. | File:CustomMenuItem17.png|20. Select a Main Menu item you want to change, or click the plus sign to create a new one. If you create a new item, it will appear below the selected menu item with the label '''NONE'''. Either way, on the right side, select '''Choose item for menu''' and a pop out menu will appear. | ||
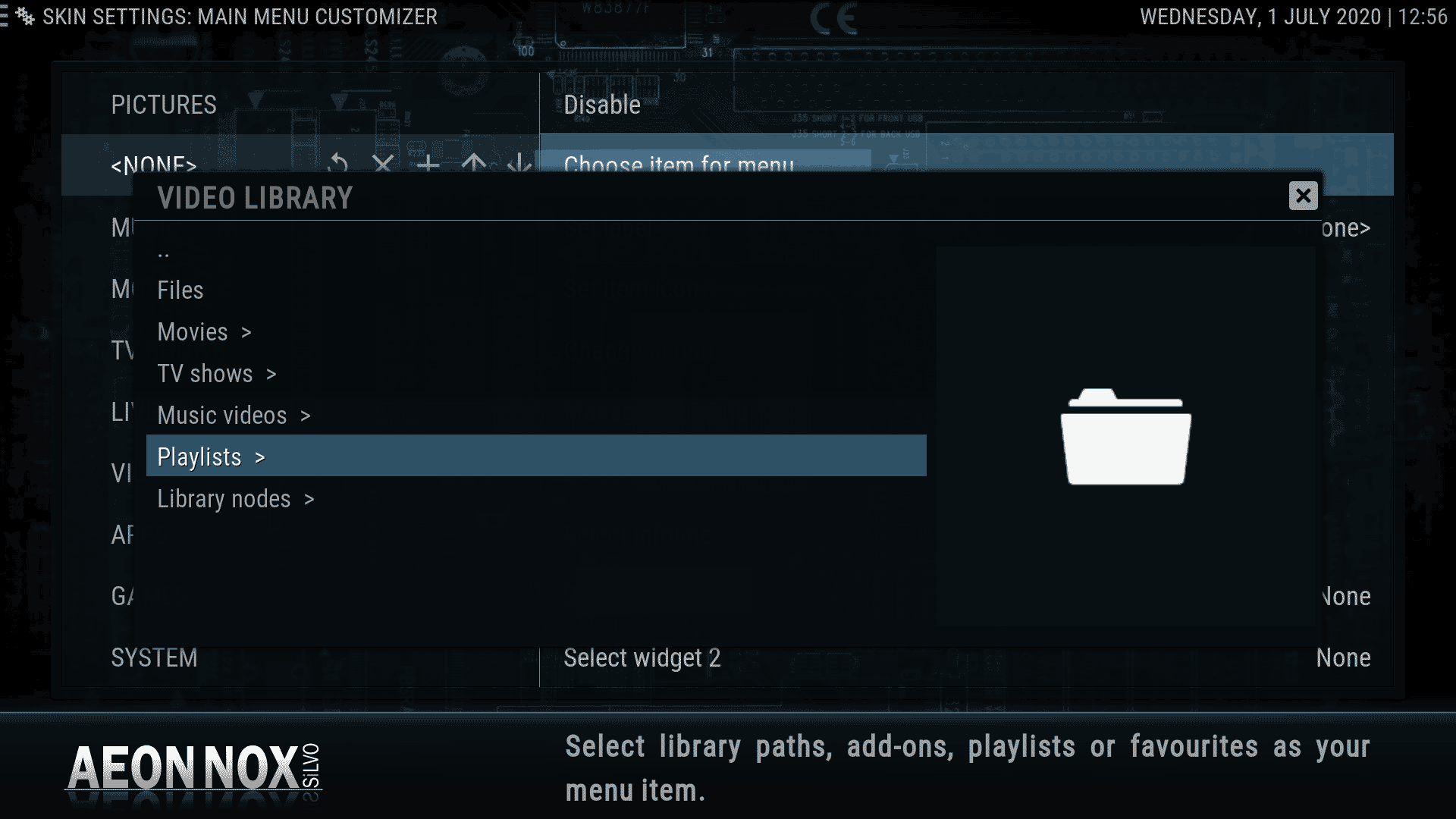
File:CustomMenuItem18.png|21. Click on '''Video Library'''. | File:CustomMenuItem18.png|21. Click on '''Video Library'''. | ||
File:CustomMenuItem19.png|22. In the pop out menu that appears next, choose '''Playlist''' | File:CustomMenuItem19.png|22. In the pop out menu that appears next, choose '''Playlist >''' | ||
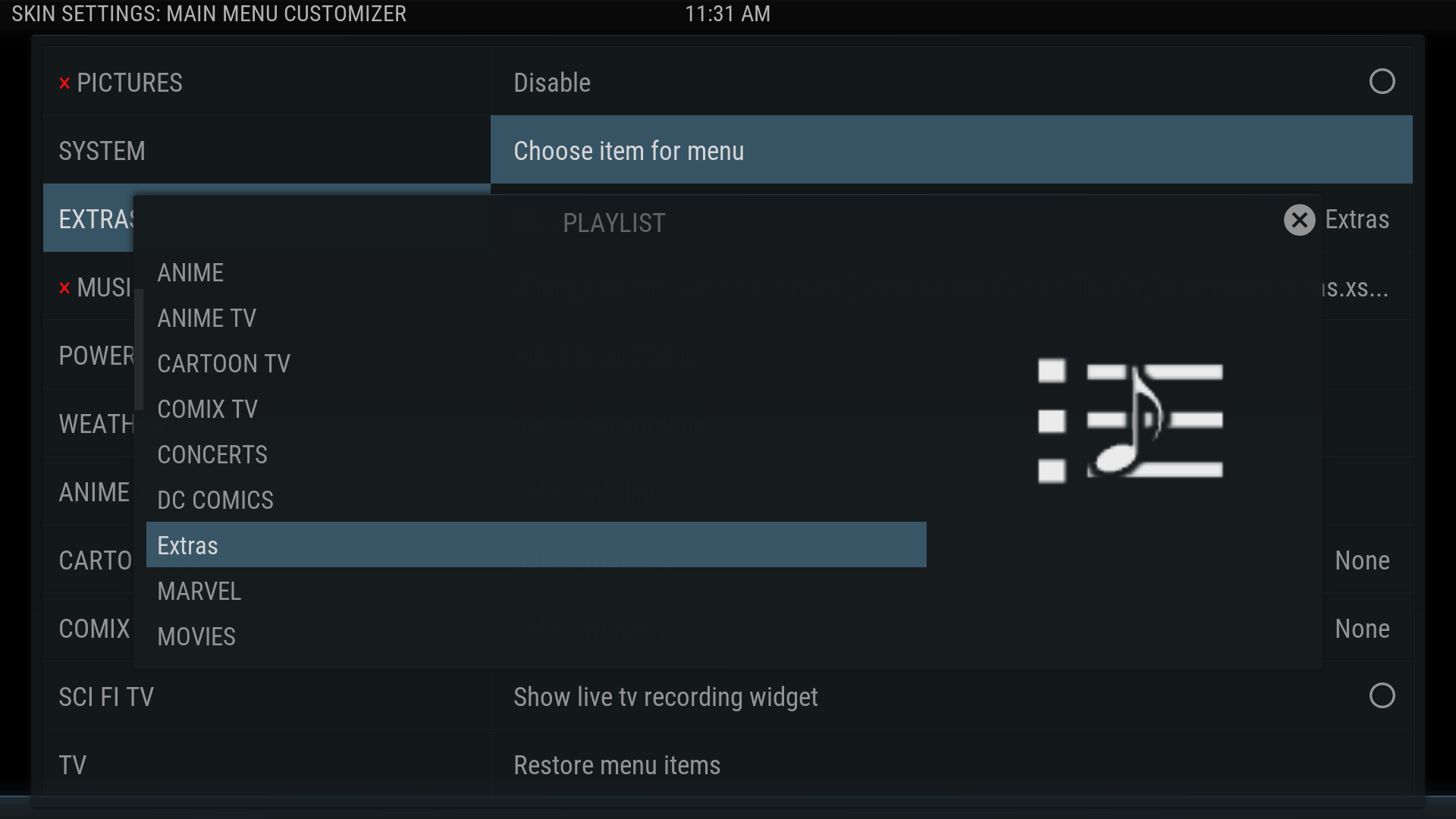
File:CustomMenuItem21.png|23. In the Playlist pop out menu, choose the required Playlist | File:CustomMenuItem21.png|23. In the Playlist pop out menu, choose the required Playlist | ||
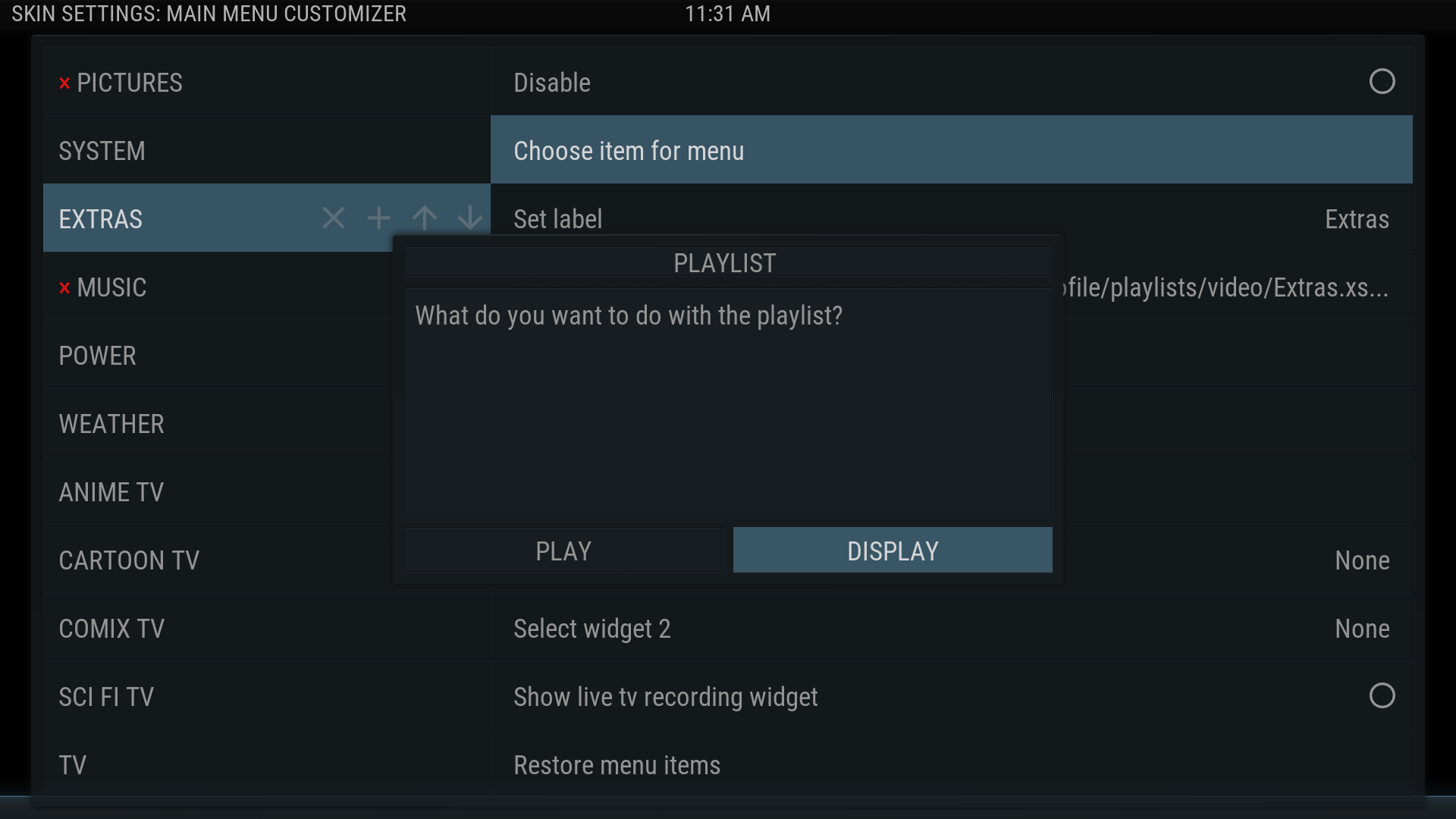
File:CustomMenuItem22.png|24. In the '''What do you want to do with the playlist?''' box, choose '''Display''' | File:CustomMenuItem22.png|24. In the '''What do you want to do with the playlist?''' box, choose '''Display''' | ||
File:CustomMenuItem23.png|25. If you want, you can select background fanart for the individual playlists. This will rotate through fanart that is specific to that playlist. | File:CustomMenuItem23.png|25. If you want, you can select background fanart for the individual playlists. This will rotate through fanart that is specific to that playlist. | ||
File:CustomMenuItem24.png|26. Now scroll thru the pop out menu to '''(Video Playlist) <your playlist>''' | File:CustomMenuItem24.png|26. Now scroll thru the pop out menu to '''(Video Playlist) <your playlist>''' to choose which background images are used | ||
</gallery> | </gallery> | ||
27a. Repeat these steps as needed to add your playlists to the Main Menu, adjust their positions on the Menu to your liking, add widgets, etc. | |||
or | |||
27b. If you have no further buttons to add, simply '''back''' out to return to the Home Screen. At this point a script will run to re-build the Main Menu. | |||
| Line 110: | Line 108: | ||
<gallery widths=500px heights= | <gallery mode="packed" widths="500px" heights="283px"> | ||
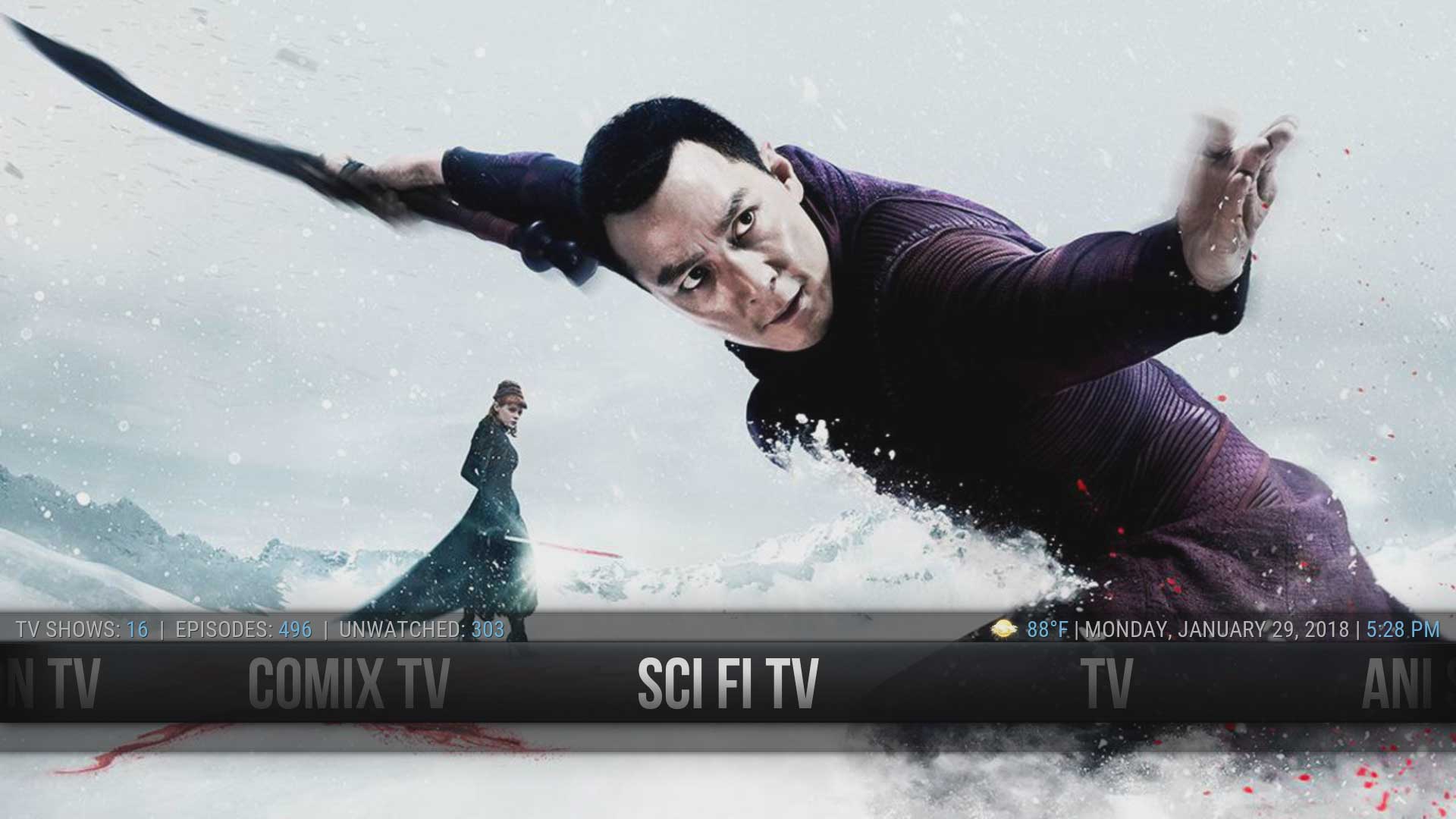
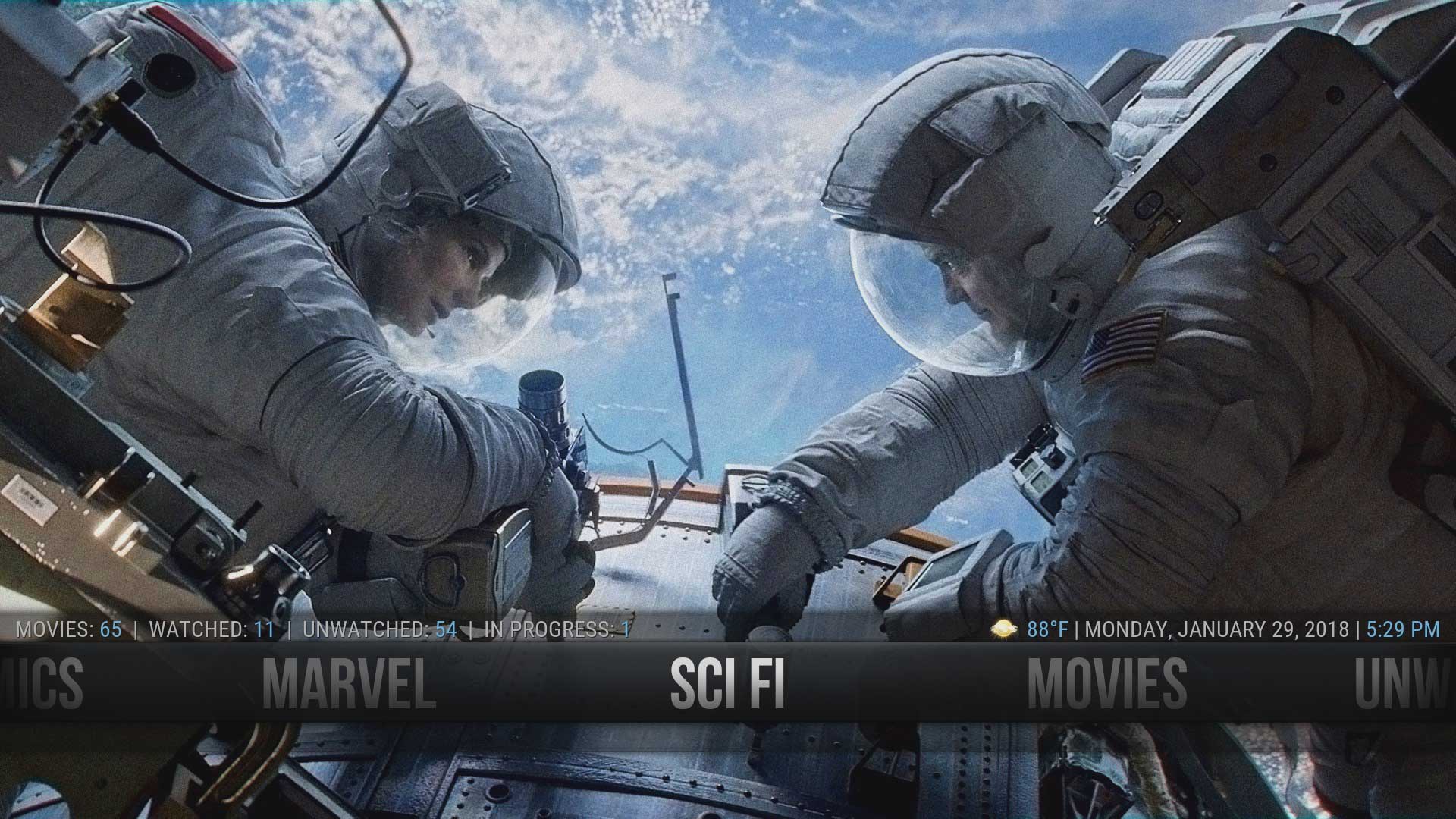
File:CustomMenuItem25.jpg | File:CustomMenuItem25.jpg | ||
File:CustomMenuItem26.jpg | File:CustomMenuItem26.jpg | ||
| Line 118: | Line 116: | ||
{{top}} | {{top}} | ||
{{updated| | {{updated|18}} | ||
[[Category:FAQ]] | [[Category:FAQ]] | ||
[[Category:Index]] | [[Category:Index]] | ||
Revision as of 20:26, 19 April 2019
Introduction
This Guide explains the process of creating new Main Menu items to enable separate main menu listings. Example uses include:
- Separating childrens movies from mature movies
- Separately list documentaries, cartoons, sci-fi or any other genre
- Separately list Home Movies
Note: This guide assumes you know how to install Kodi, install skins, and add Sources to your Kodi library, and have installed the AeonNox:SiLVO skin
Any errors or ommissions on this page, report on the forum here
Folder Structure
The correct folder structure will ensure a relatively hassle free experience in setting up these menu buttons.
Organize the video files on your file server/NAS/local hard drive into separate folders for each Main Menu button you require.
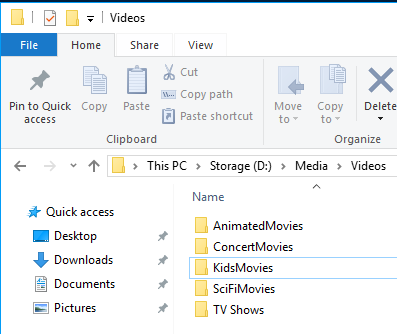
The image below is an example of how you might organize your folders and files (Windows 10). Each category that you intend to have as a movie menu item, will have the movies saved in a specific folder.
Create Smart Playlists
The first step is to create a Smart Playlist for each new listing you require. The following is a simple guide to accomplish that:
- Click SYSTEM on the Main Menu, then in the window that opens click on the System icon. In the bottom left corner by the gear symbol ensure EXPERT is chosen.
- Add each folder as a Source to the Kodi library using the Add Video Source dialog box, being sure to select the content type (Movies or TV, etc.) correctly and scraping.
- 16. Repeat the above steps as needed to build all the Smart Playlists you want, then back out to the home screen.
Customising The Main Menu
This step will create the new Main Menu items. The next section is a straight continuation of the steps in this section.
- Description of options
- The Menu Items are on the left
- Options are along the top row (or next to menu item in previous versions)
- X - deletes the item
- + - adds a new menu item
- ↑ - move menu item up the list
- ↓ - move menu item down the list
- Restore - default menu items that have been removed or modified will be restored to original. User added menu items will remain.
- Note: The default center of them Main Menu is the third active menu item in the list. In this example, it is MOVIES).
Adding The Smart Playlists To The Main Menu
This final step now links the Smart Playlists created in Section 3 to the new Main Menu items created in the previous Section.
27a. Repeat these steps as needed to add your playlists to the Main Menu, adjust their positions on the Menu to your liking, add widgets, etc.
or
27b. If you have no further buttons to add, simply back out to return to the Home Screen. At this point a script will run to re-build the Main Menu.
Duplicated Listings
If you prefer to not have the same Movie or TV Show listed in the original Movie and TV Show buttons along with being listed in the newly created buttons, then follow these steps:
- Disable the original Movie or TV Show button in the Main Menu Customizer screen as shown in step 19
- Repeat the steps detailed on this page to create a new button with a suitable name and a new Smart Playlist that excludes the videos that are included in the new buttons.
You’re done!
| Return to top |
|---|