Archive:10-foot user interface: Difference between revisions
No edit summary |
m (vg cleanup + general fixes, replaced: computer games → video games, Image: → File: (2) using AWB) |
||
| Line 4: | Line 4: | ||
| rewrite=March 2010 | | rewrite=March 2010 | ||
}} | }} | ||
[[ | [[File:Screenshot000.png|thumb|300px|right|[[XBMC Media Center]] ([[XBMC#Skins and skinning-engine|PM3.HD skin]]) home screen user interface, showing an example of a 10-foot user interface design]] | ||
In [[computing]] a '''10-foot user interface''' (also sometimes referred to as "'''10-foot UI'''", "'''10-foot interface'''", or "'''10-foot experience'''") is a software [[graphical user interface|GUI (graphical user interface)]] designed for display on a large [[television]] (or similar sized screen) with interaction using a regular television-style [[remote control]].<ref>http://www.crunchgear.com/2010/11/03/eight-reasons-to-get-a-google-tv-and-four-reasons-not-too/ Eight Reasons To Get a Google TV and Four Reasons Not To</ref><ref>http://www.trenderresearch.com/profiles/blogs/youtubes-10foot-user-interface YouTube's 10-Foot User Interface: The Elephant in the Room Just Got Bigger</ref> | In [[computing]] a '''10-foot user interface''' (also sometimes referred to as "'''10-foot UI'''", "'''10-foot interface'''", or "'''10-foot experience'''") is a software [[graphical user interface|GUI (graphical user interface)]] designed for display on a large [[television]] (or similar sized screen) with interaction using a regular television-style [[remote control]].<ref>http://www.crunchgear.com/2010/11/03/eight-reasons-to-get-a-google-tv-and-four-reasons-not-too/ Eight Reasons To Get a Google TV and Four Reasons Not To</ref><ref>http://www.trenderresearch.com/profiles/blogs/youtubes-10foot-user-interface YouTube's 10-Foot User Interface: The Elephant in the Room Just Got Bigger</ref> | ||
| Line 10: | Line 10: | ||
"10 foot" refers to the fact that the GUI's elements—i.e. menus, buttons, text [[fonts]], and so on—are theoretically large enough to read easily at a distance of {{convert|10|ft|0|lk=in}} from the display (which in this context is normally a [[Large-screen television technology|large-screen television]]). To avoid distractions and to be more clear, 10 foot UIs also tend to be very simple and usually only have the minimum core buttons.<ref>http://www.easyclasspage.de/mac/seite-16.html 10-foot Style / Graphical User Interface (GUI) for Growl</ref> | "10 foot" refers to the fact that the GUI's elements—i.e. menus, buttons, text [[fonts]], and so on—are theoretically large enough to read easily at a distance of {{convert|10|ft|0|lk=in}} from the display (which in this context is normally a [[Large-screen television technology|large-screen television]]). To avoid distractions and to be more clear, 10 foot UIs also tend to be very simple and usually only have the minimum core buttons.<ref>http://www.easyclasspage.de/mac/seite-16.html 10-foot Style / Graphical User Interface (GUI) for Growl</ref> | ||
Typical examples of popular 10-foot user interfaces are [[Home theater PC|HTPC (Home theater PC) media center]] software applications such as [[Google TV]], [[MediaPortal]], [[XBMC]], [[ | Typical examples of popular 10-foot user interfaces are [[Home theater PC|HTPC (Home theater PC) media center]] software applications such as [[Google TV]], [[MediaPortal]], [[XBMC]], [[Plex (software)|Plex]], [[Boxee]], [[Windows Media Center]] and [[Front Row (software)|Front Row / Apple TV]] interfaces, but most other [[Smart TV]] and [[set-top boxes]] devices and software with [[interactive television]] interfaces also belong in this category.<ref>http://arstechnica.com/gadgets/guides/2010/12/htpc-guide-1 Ars Technica HTPC Guide: December 2010</ref><ref>http://www.techbuoy.com/2009/06/boxee-10-foot-user-interface-for-your.html Boxee - A 10 Foot User Interface for Your Media</ref><ref>http://deviceguru.com/boxee-vs-zinc-vs-hulu/ Boxee vs. Zinc vs. Hulu</ref><ref>http://thedigitallifestyle.com/w/index.php/2010/07/08/google-introduces-leanback-for-youtube/ Google Introduces Leanback for Youtube</ref> In 2010, [[Hillcrest Labs]] released the [[Kylo (web browser)|Kylo browser]], which is a [[web browser]] optimized for television use, which features a 10-foot user interface.<ref>http://www.tuaw.com/2010/12/17/beta-beat-kylo-browser-featuring-10-foot-interface/ Beta Beat: Kylo Browser featuring 10-foot interface</ref><ref name="Carr">''Fast Company'' October 4, 2010. Austin Carr. [http://www.fastcompany.com/1693058/kylo-offers-alternative-to-google-tv Kylo offer Alternative to Google TV.]</ref> | ||
==Overview== | ==Overview== | ||
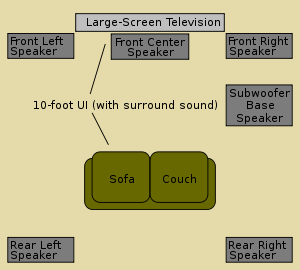
[[ | [[File:10footUI.svg|thumb|300px|right|Common setting for the 10-foot user interface is a [[home cinema|home theater]] or [[living room]] with [[surround sound]] speaker setup. The distance between viewer and TV varies, but is typically 10-feet with a 32" or larger big-screen television display.]] | ||
"Ten foot" is used to differentiate the GUI style from those used on desktop computer screens, which typically assume the user's eyes are less than two feet (60 cm) from the display. The 10-foot GUI is almost always designed to be operated by a hand-held remote control. The 10-foot user interface has extra large buttons with menu fonts that are easily read and navigated.<ref>http://www.pcmag.com/encyclopedia_term/0,2542,t=10-foot+user+interface&i=36892,00.asp#fbid=8WN9yzOrfhM PC Magazine Definition of: 10-foot user interface</ref> | "Ten foot" is used to differentiate the GUI style from those used on desktop computer screens, which typically assume the user's eyes are less than two feet (60 cm) from the display. The 10-foot GUI is almost always designed to be operated by a hand-held remote control. The 10-foot user interface has extra large buttons with menu fonts that are easily read and navigated.<ref>http://www.pcmag.com/encyclopedia_term/0,2542,t=10-foot+user+interface&i=36892,00.asp#fbid=8WN9yzOrfhM PC Magazine Definition of: 10-foot user interface</ref> | ||
This difference in distance has a huge impact on the interface design compared to typical [[desktop computer]] interaction when the user is sitting at a desk with a [[computer monitor]], and using a [[computer mouse|mouse]] and [[computer keyboard|keyboard]] (or perhaps a [[joystick]] device for [[ | This difference in distance has a huge impact on the interface design compared to typical [[desktop computer]] interaction when the user is sitting at a desk with a [[computer monitor]], and using a [[computer mouse|mouse]] and [[computer keyboard|keyboard]] (or perhaps a [[joystick]] device for [[video game]]s) which is sometimes referred to as a "''[[2-foot user interface]]''". Ten-foot interfaces may resemble other [[post-WIMP]] systems graphically, due to a similar paucity of pixels, but do not assume the use of a [[touch screen]].<ref>http://appdevconf.engagedigital.com/sessions/keys-to-successfully-building-a-10-ft-ui/ Building a 10 Foot UI: Dealing With Platform Diversity</ref><ref>http://www.quora.com/Why-is-the-10-foot-home-TV-experience-so-hard-to-get-right Why is the "10 foot" home TV experience so hard to get right?</ref> | ||
==Common design guidelines== | ==Common design guidelines== | ||
Revision as of 19:58, 18 December 2011

In computing a 10-foot user interface (also sometimes referred to as "10-foot UI", "10-foot interface", or "10-foot experience") is a software GUI (graphical user interface) designed for display on a large television (or similar sized screen) with interaction using a regular television-style remote control.[1][2]
"10 foot" refers to the fact that the GUI's elements—i.e. menus, buttons, text fonts, and so on—are theoretically large enough to read easily at a distance of Template:Convert from the display (which in this context is normally a large-screen television). To avoid distractions and to be more clear, 10 foot UIs also tend to be very simple and usually only have the minimum core buttons.[3]
Typical examples of popular 10-foot user interfaces are HTPC (Home theater PC) media center software applications such as Google TV, MediaPortal, XBMC, Plex, Boxee, Windows Media Center and Front Row / Apple TV interfaces, but most other Smart TV and set-top boxes devices and software with interactive television interfaces also belong in this category.[4][5][6][7] In 2010, Hillcrest Labs released the Kylo browser, which is a web browser optimized for television use, which features a 10-foot user interface.[8][9]
Overview

"Ten foot" is used to differentiate the GUI style from those used on desktop computer screens, which typically assume the user's eyes are less than two feet (60 cm) from the display. The 10-foot GUI is almost always designed to be operated by a hand-held remote control. The 10-foot user interface has extra large buttons with menu fonts that are easily read and navigated.[10]
This difference in distance has a huge impact on the interface design compared to typical desktop computer interaction when the user is sitting at a desk with a computer monitor, and using a mouse and keyboard (or perhaps a joystick device for video games) which is sometimes referred to as a "2-foot user interface". Ten-foot interfaces may resemble other post-WIMP systems graphically, due to a similar paucity of pixels, but do not assume the use of a touch screen.[11][12]
Common design guidelines
Here are a few design guidelines which should be considered when designing a 10-foot user interface compared to a 2-foot user interface.[13][14][15][16][17][18]
- User input and Navigation - Support for a standard remote, which is the generally preferred input device for a 10-foot GUI, alternatively if the GUI is for a video game console then make certain the user can control the menus via the primary game input device.
- Display and Design - Regardless of what the video output device is, at a range of 10 feet it is very important that all fonts and UI graphics are sized large enough for comfortable readability, (also note that anti-aliased fonts will generally offer better readability). Check size of all UI elements, avoid single-pixel thick horizontal lines or static UI elements with single-pixel detail as older televisions and low-resolution displays may simply not display such fine detail, and content will flicker if running on an interlaced display mode since a single row of pixels will be visible only half the time.
- Installation and Miscellaneous - The 10-foot experience places the display across the room from the user, and therefore anything that requires the user to physically interact with the interface and forces the user to get up and cross the room should be avoided.
Software and devices
Template:Example farm Examples of a few common and popular 10-foot user interfaces are:
Devices
- Apple TV
- Boxee Box
- Google TV
- Hauppauge MediaMVP
- Kaleidescape
- PlayStation 3, Xbox 360 and Wii video game console systems
- Roku
- TiVo
Standalone software
- Beyond TV, (Windows)
- Boxee (Mac OS X, Apple TV, Linux, Windows)
- Dell MediaDirect (Windows)
- Freevo (Mainly Linux but also Mac OS X and Windows)
- Front Row (Mac OS X)
- GB-PVR (Windows)
- J. River Media Center (Windows)
- MediaPortal (Windows, free)
- MythTV (Linux, FreeBSD, Mac OS X)
- Plex (Mac OS X)
- SageTV (Windows, Linux and Mac)
- Windows Media Center (Windows)
- XBMC Media Center (Linux, Mac OS X, Windows, Xbox game-console, free)
Media center operating systems
- Element OS (Linux)
- GeeXboX (Linux)
- LinuxMCE (Linux)
- Mac OS X (via Front Row that comes with Mac OS X)
- Mythbuntu (Linux)
- Windows XP Media Center Edition (Windows)
- Windows Vista (Windows) (Home Premium and Ultimate editions only which come with Windows Media Center)
- Windows 7 (Windows) (Home Premium and up only which come with Windows Media Center)
- XBMC Live (Linux)
See also
- Interactive television
- Home theater PC
- Smart TV
- Comparison of set-top boxes
- Digital media receiver
- Home cinema
- Graphical user interface
- Wife Acceptance Factor (WAF)
- Skin
- User interface engineering
- Human-Machine Interface
- Look and feel
- Object-oriented user interface
- Organic User Interface
- Post-WIMP and WIMP (WIMP stands for "window, icon, menu, pointing device")
- CE-HTML
- Usability
- Ergonomics
- Context menu
References
External links
- 10-foot user interface definition-PC Magazine
- "10-foot user interface" definition according to The Free Dictionary by Farlex
- Introduction and interface design guidelines to the 10-Foot Experience for Windows Game Developers (by Jon Steed, Software Design Engineer at Microsoft)
Template:GUI widgets Template:Window managers Template:Home theater PC (application software)
- ↑ http://www.crunchgear.com/2010/11/03/eight-reasons-to-get-a-google-tv-and-four-reasons-not-too/ Eight Reasons To Get a Google TV and Four Reasons Not To
- ↑ http://www.trenderresearch.com/profiles/blogs/youtubes-10foot-user-interface YouTube's 10-Foot User Interface: The Elephant in the Room Just Got Bigger
- ↑ http://www.easyclasspage.de/mac/seite-16.html 10-foot Style / Graphical User Interface (GUI) for Growl
- ↑ http://arstechnica.com/gadgets/guides/2010/12/htpc-guide-1 Ars Technica HTPC Guide: December 2010
- ↑ http://www.techbuoy.com/2009/06/boxee-10-foot-user-interface-for-your.html Boxee - A 10 Foot User Interface for Your Media
- ↑ http://deviceguru.com/boxee-vs-zinc-vs-hulu/ Boxee vs. Zinc vs. Hulu
- ↑ http://thedigitallifestyle.com/w/index.php/2010/07/08/google-introduces-leanback-for-youtube/ Google Introduces Leanback for Youtube
- ↑ http://www.tuaw.com/2010/12/17/beta-beat-kylo-browser-featuring-10-foot-interface/ Beta Beat: Kylo Browser featuring 10-foot interface
- ↑ Fast Company October 4, 2010. Austin Carr. Kylo offer Alternative to Google TV.
- ↑ http://www.pcmag.com/encyclopedia_term/0,2542,t=10-foot+user+interface&i=36892,00.asp#fbid=8WN9yzOrfhM PC Magazine Definition of: 10-foot user interface
- ↑ http://appdevconf.engagedigital.com/sessions/keys-to-successfully-building-a-10-ft-ui/ Building a 10 Foot UI: Dealing With Platform Diversity
- ↑ http://www.quora.com/Why-is-the-10-foot-home-TV-experience-so-hard-to-get-right Why is the "10 foot" home TV experience so hard to get right?
- ↑ http://code.google.com/tv/web/docs/design_for_tv.html Designing For TV - Google TV Web Developer's Guide
- ↑ http://www.codinghorror.com/blog/2004/10/10-foot-interface-showdown.html Coding Horror - 10 Foot Interface Showdown
- ↑ http://jasonlbaptiste.com/featured-articles/bringing-the-ten-foot-user-interface-to-the-web/ Bringing The Ten Foot User Interface To The Web
- ↑ http://googlecode.blogspot.com/2011/02/optimizing-your-site-for-tv-is-now.html Optimizing your site for TV is now easier - The official Google Code Blog
- ↑ http://code.google.com/tv/web/docs/optimization_list.html Google TV Web Site Optimization Checklist
- ↑ http://factoryjoe.com/blog/2009/11/16/the-death-of-the-url/ FactoryCity - The death of the URL