Archive:10-foot user interface: Difference between revisions
m (updating link, possibly some formatting, using AWB) |
m (adding orphan template; no mainspace non-redirect non-disambig links using AWB) |
||
| Line 1: | Line 1: | ||
{{orphan|date=December 2008}} | |||
<!-- Image with inadequate rationale removed: [[Image:Mediacenter5536.png|220px|thumb|The 10-foot user interface of [[Microsoft]]'s [[Windows Media Center|Media Center]] application.]] --> | <!-- Image with inadequate rationale removed: [[Image:Mediacenter5536.png|220px|thumb|The 10-foot user interface of [[Microsoft]]'s [[Windows Media Center|Media Center]] application.]] --> | ||
<!-- Image with inadequate rationale removed: [[Image:Front Row Screenshot.png|220px|thumb|The 10-foot user interface of [[Apple Computer|Apple]]'s [[Front Row]] application.]] --> | <!-- Image with inadequate rationale removed: [[Image:Front Row Screenshot.png|220px|thumb|The 10-foot user interface of [[Apple Computer|Apple]]'s [[Front Row]] application.]] --> | ||
| Line 13: | Line 14: | ||
This difference in distance has a huge impact on the interface design compared to typical [[desktop computer]] interaction when the user us sitting at a desk with a [[computer monitor]], and using a [[computer mouse|mouse]] and [[computer keyboard|keyboard]] (or perhaps a [[joystick]] device for [[computer games]]) which is sometimes referred to as a "''[[2-foot user interface]]''". | This difference in distance has a huge impact on the interface design compared to typical [[desktop computer]] interaction when the user us sitting at a desk with a [[computer monitor]], and using a [[computer mouse|mouse]] and [[computer keyboard|keyboard]] (or perhaps a [[joystick]] device for [[computer games]]) which is sometimes referred to as a "''[[2-foot user interface]]''". | ||
==Common 10-foot user interface design guidelines== | ==Common 10-foot user interface design guidelines== | ||
| Line 46: | Line 46: | ||
*[http://encyclopedia2.thefreedictionary.com/10-foot+user+interface "10-foot user interface" definition according to The Free Dictionary by Farlex] | *[http://encyclopedia2.thefreedictionary.com/10-foot+user+interface "10-foot user interface" definition according to The Free Dictionary by Farlex] | ||
*[http://msdn.microsoft.com/en-us/library/bb174608.aspx Introduction and interface design guidelines to the 10-Foot Experience for Windows Game Developers (by Jon Steed, Software Design Engineer at Microsoft)] | *[http://msdn.microsoft.com/en-us/library/bb174608.aspx Introduction and interface design guidelines to the 10-Foot Experience for Windows Game Developers (by Jon Steed, Software Design Engineer at Microsoft)] | ||
{{GUI widgets}} | {{GUI widgets}} | ||
| Line 54: | Line 53: | ||
[[Category:Graphical user interface]] | [[Category:Graphical user interface]] | ||
[[Category:Software architecture]] | [[Category:Software architecture]] | ||
{{tech-stub}} | {{tech-stub}} | ||
Revision as of 21:47, 13 December 2008
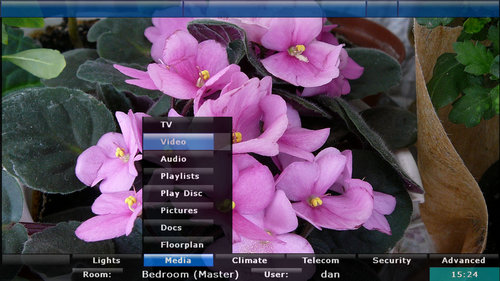
A 10-foot user interface is a software GUI (Graphical User Interface), (sometime also referred to as the "10-foot experience"), designed for display on a television (or similar sized large screen), with interaction using a regular television-style remote control.
"10 foot" refers to the fact that the GUI interface's elements—i.e. menus, buttons, text fonts, and so on—are theoretically large enough to easily read at a distance of 10 feet (approximately 3 metres) from the display., (which in this context is normally a television). To avoid distractions and to be clearer, 10 foot UIs also tend to be very simple and usually only have the core buttons that are required.
Typical examples of 10-foot user interfaces are media center software applications such as Front Row, LinuxMCE, Windows Media Center and XBMC Media Center interfaces.
Overview

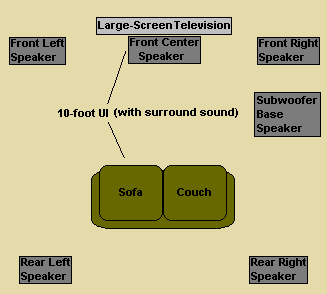
The "10 foot" is used to differentiate it from a desktop computer screen that is typically less than two feet from the viewer's eyes. Designed to be used by a handheld remote control, the 10-foot user interface has extra large buttons and menu text that are easily navigated.
This difference in distance has a huge impact on the interface design compared to typical desktop computer interaction when the user us sitting at a desk with a computer monitor, and using a mouse and keyboard (or perhaps a joystick device for computer games) which is sometimes referred to as a "2-foot user interface".
Common 10-foot user interface design guidelines
Here are a few design guidelines which should be considered when designing a 10-foot user interface compared to a 2-foot user interface.
- Installation - The 10-foot experience places the display across the room from the user, and therefore anything that requires the user to physically interact with the interface forces the user to get up and cross the room.
- User input - Support for a standard remote, which is the generally preferred input device. Make certain the user can control the menus via the primary game input device.
- Display - Regardless of what the video output device is, at a range of 10 feet it's important that fonts and UI graphics are sized large enough for comfortable readability, (also note that antialiased fonts will generally offer better readability.
- 'Size of UI elements - Avoid single-pixel thick horizontal lines or static UI elements with single-pixel detail as older televisions may simply not display fine detail, and even on the latest displays content will flicker when running on an interlaced display mode since a single row of pixels will be visible only half the time.
See also
- Graphical user interface
- Post-WIMP and WIMP (WIMP stands for "window, icon, menu, pointing device")
- Skin
- User interface engineering
- Human-Machine Interface
- Live user interface
- Look and feel
- Object-oriented user interface
- Organic User Interface
- Usability
- Ergonomics
- Model-view-controller
References
External links
- 10-foot user interface definition-PC World
- "10-foot user interface" definition according to The Free Dictionary by Farlex
- Introduction and interface design guidelines to the 10-Foot Experience for Windows Game Developers (by Jon Steed, Software Design Engineer at Microsoft)